
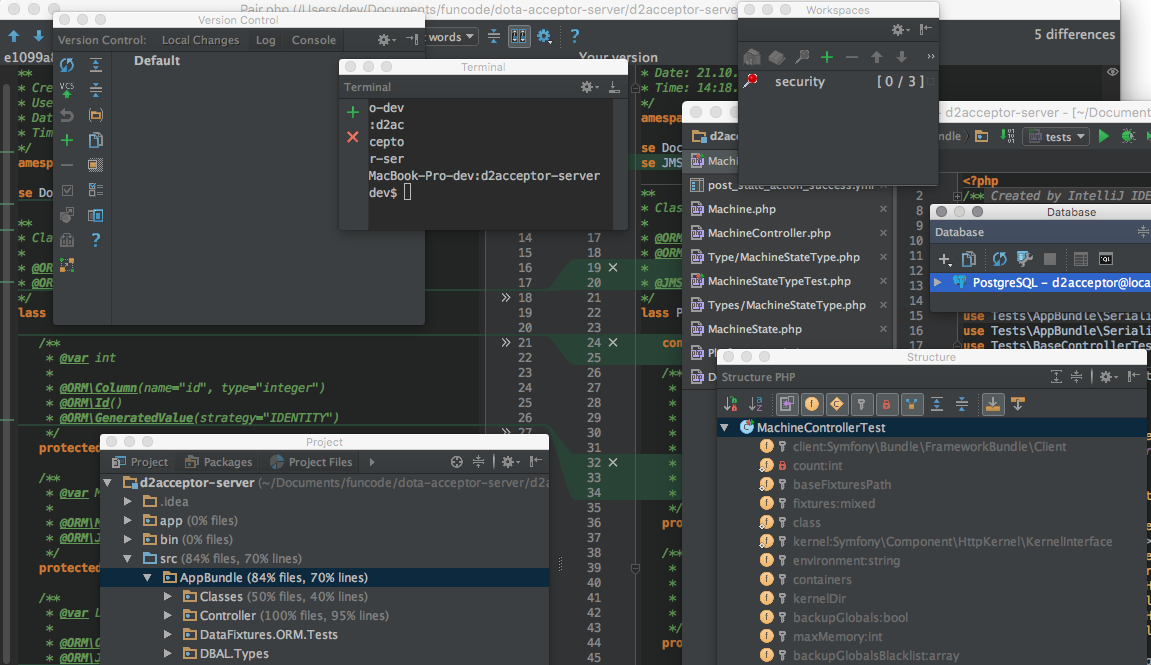
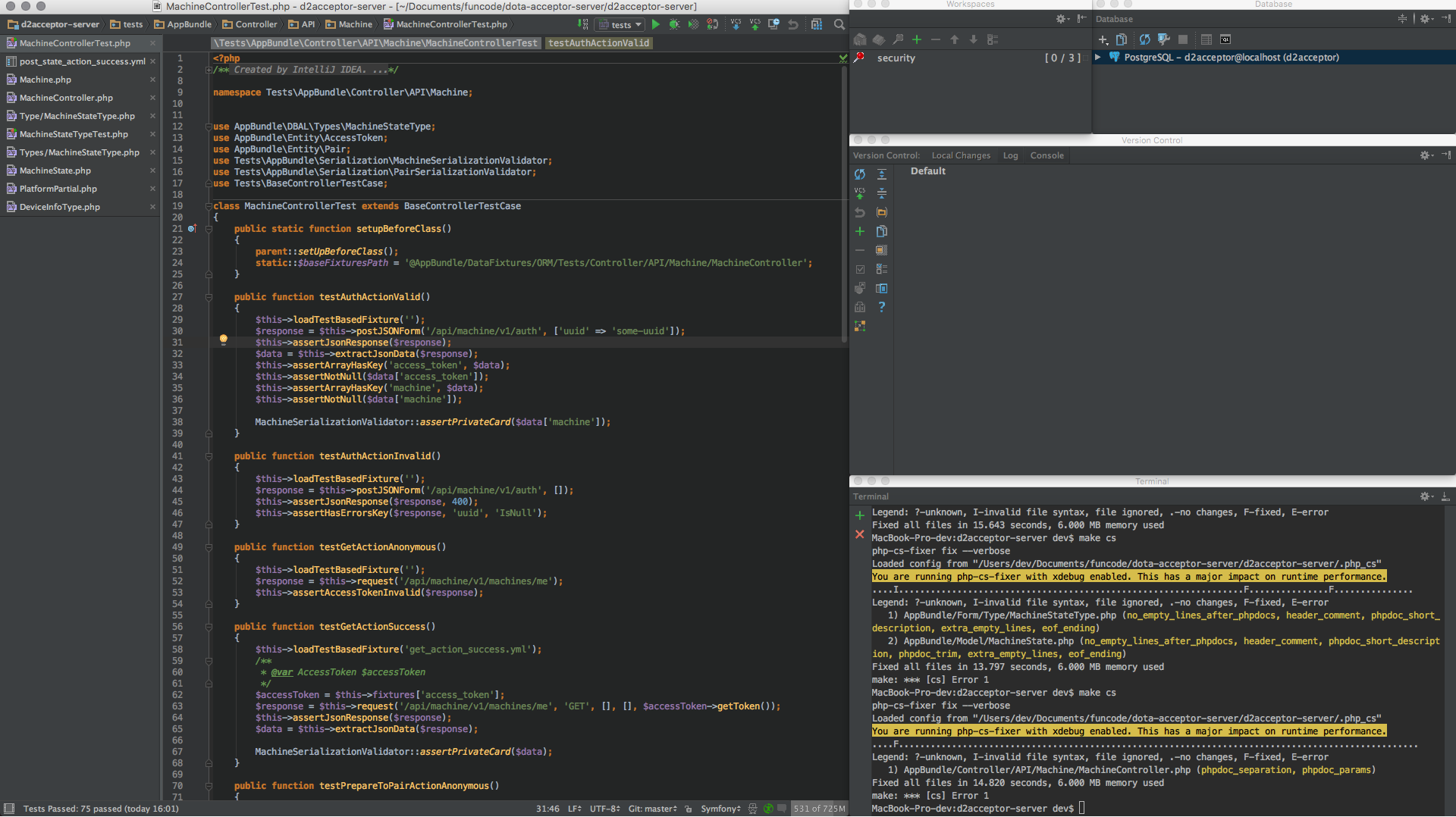
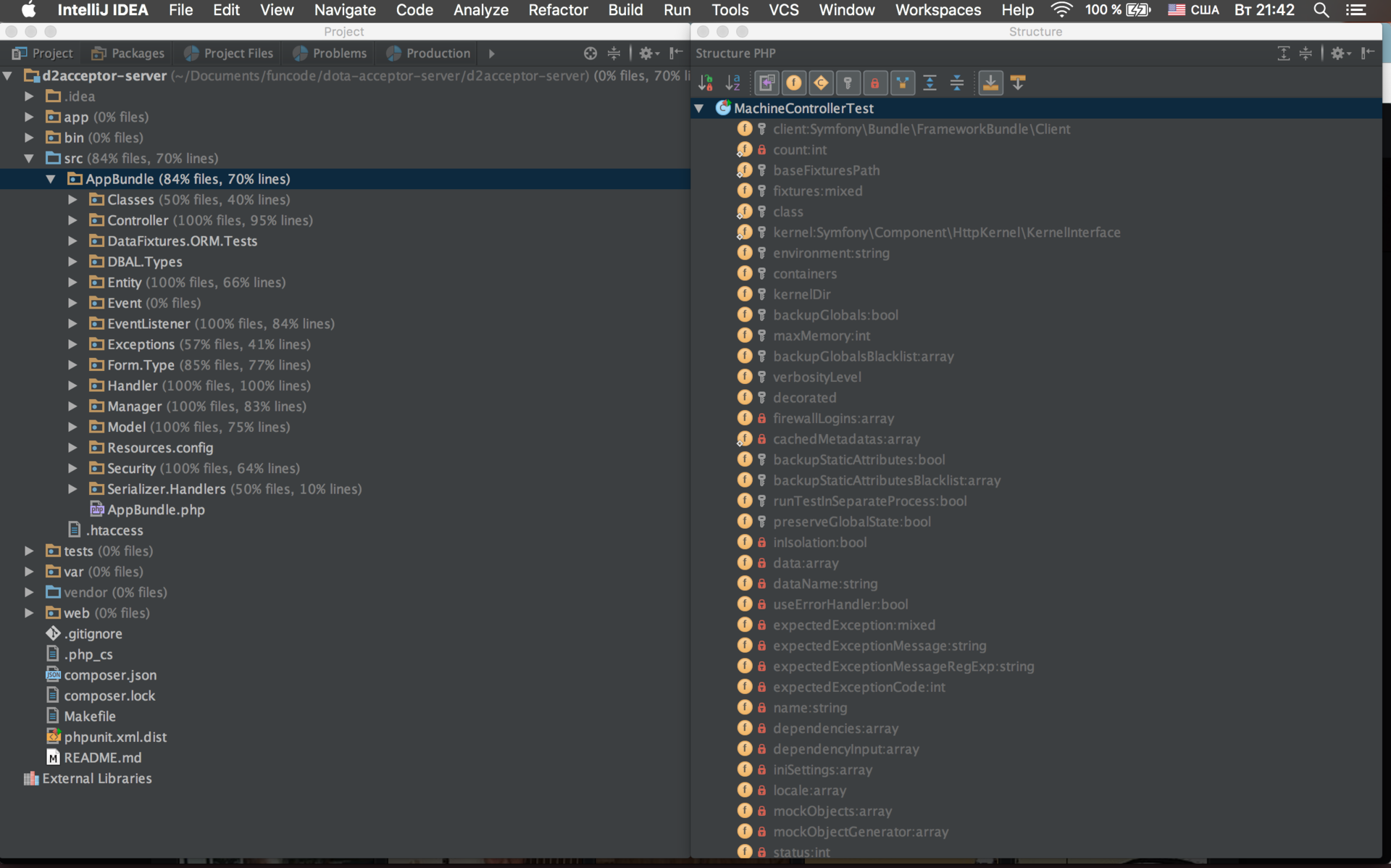
私はOS Xのいくつかのモニターのウィンドウの場所の問題に遭遇しました(そして最も重要なのは、この位置を維持することです!)異なるモニターと異なる数量。 たとえば、オフィスにはかなり大きなモニターがあり、自宅や路上には小さいモニターがあります。2台目のモニターを接続する方法はまったくありません。 その結果、各作業セッションは、IDEの組み込みと、モニター上のIDEのすべてのツールウィンドウ(ターミナル、バージョン履歴、プロジェクト構造、クラスインスペクターなど)の場所から始まります。 このプロセスはShiftItのようなアプリケーションによって大幅に加速されますが、各ウィンドウの正確な場所に時間を費やす必要があります。 大切なキーの組み合わせを押して、ウィンドウ自体が所定の位置にどのように配置されているかを確認するだけです。
そして今日、私はすべてのニーズを頭で満たす解決策を見つけました。それをあなたと共有したいと思います。
実際には、アプリケーションはスレートと呼ばれます。 こちらが githubへのリンクです。 このアプリケーションを使用すると、モニターのウィンドウレイアウトの独自の構成をJS構成ファイルの形式で作成できます。 Slateは、ウィンドウを操作するための非常に強力なと同時に理解しやすいAPIを提供し、イベントをキーボードショートカットにバインドできるようにし、優れたドキュメントと(最も重要な)機能を備えています!
独自の構成を作成するには、〜/ .slate.jsファイルを作成し、そこにウィンドウの場所を記述する必要があります。
だから、例えば、それは私にとって判明しました:
// ctrl+alt+cmd+shift+1 slate.bind("1:ctrl,alt,cmd,shift", function() { // , 2-. if (slate.screenCount() !== 2) { return; } // , var screen0 = slate.screenForRef('0'); var screen1 = slate.screenForRef('1'); var mainScreen = null, additionalScreen = null; if (screen0.rect().width * screen0.rect().height > screen1.rect().width * screen1.rect().height) { mainScreen = screen0; additionalScreen = screen1; } else { mainScreen = screen1; additionalScreen = screen0; } // slate.eachApp(function(app) { // IntelliJ IDEA var appName = app.name(); if (appName !== 'IntelliJ IDEA') { return; } app.eachWindow(function(win) { // - IntelliJ IDEA , var w, h, xOffset, yOffset, screen; switch (win.title()) { case 'Terminal': w = 5; h = 5; xOffset = 7; yOffset = 7; screen = mainScreen; break; case 'Version Control': w = 5; h = 5; xOffset = 7; yOffset = 2; screen = mainScreen; break; case 'Database': w = 3; h = 2; xOffset = 9; yOffset = 0; screen = mainScreen; break; case 'Workspaces': w = 2; h = 2; xOffset = 7; yOffset = 0; screen = mainScreen; break; case 'Project': w = 6; h = 12; xOffset = 0; yOffset = 0; screen = additionalScreen; break; case 'Structure': w = 6; h = 12; xOffset = 6; yOffset = 0; screen = additionalScreen; break; default: w = 7; h = 12; xOffset = 0; yOffset = 0; screen = mainScreen; } // win.doOperation(slate.operation('move', { 'x': 'screenOriginX+screenSizeX/12*' + xOffset, 'y': 'screenOriginY+screenSizeY/12*' + yOffset, 'width': 'screenSizeX/12*' + w, 'height': 'screenSizeY/12*' + h, 'screen': screen })); }); }); });
結果は次のとおりです。


ご清聴ありがとうございました!