
ここで、モバイル広告ブロックの分野で最後の名前ではないクライアントの再設計を最近終えました。 Googleマテリアルデザインガイド(以下GMD)に従って、Androidバージョンを完全に作り直しました。もちろん、指示に徹底的に従わなければなりませんでした。 感情は混ざり合っています。流行のようですが、私たち自身の問題は十分にあるようです。 しかし、GMDについては安全に言うことができます-考え直して改善することがあります。 間違いなくもっと便利にできることがあります。 そして今、おそらくそれらの1つ...
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントをすばやくリードできます。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
ハンバーガーメニュー! いいえ、Xeroxの時代に根ざしたいくつかの難解な概念を再び語るつもりはありません。 携帯電話の画面が大きくなり、親指でそのコーナーに入ることができなくなったことを意味します。 そして、3つのダッシュの付いたアイコンはまだ古い場所にあります。 そして、最も奇妙なことは、Googleがこれに関してまったく何もしないということです。 個々のデザイナーが試したことがあるかもしれませんが、残念なことに、コミュニティ内の何百ものいいねを超えていませんでした。
Iphone 5が良くなかった時代を覚えていますか? もちろん、異なる評価によると。 その後、問題なく、片手の指が反対側の左隅に入る可能性があります。 そして今、スクリーンは成長しており、あなたは秒針の助けに頼らなければなりません。 「シャベル」のサイズに関係なく、片手で簡単に作業できるように、簡単な操作をいくつか提案します。 そして、ハンバーガーメニューの概念が再び重要になります。

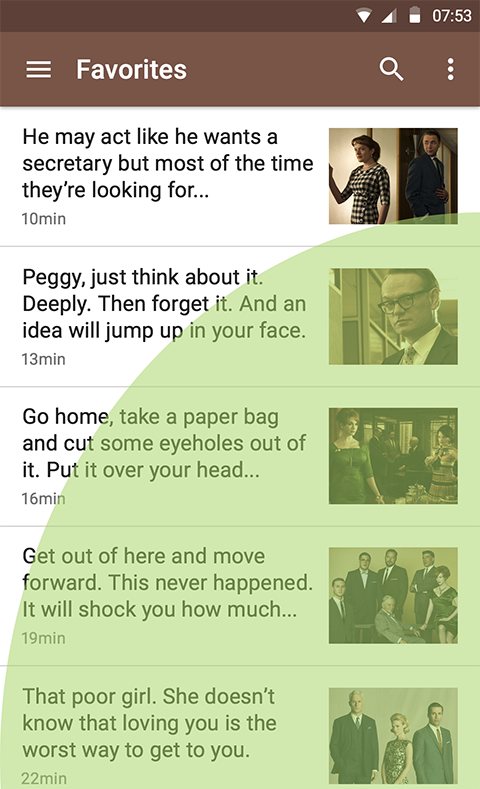
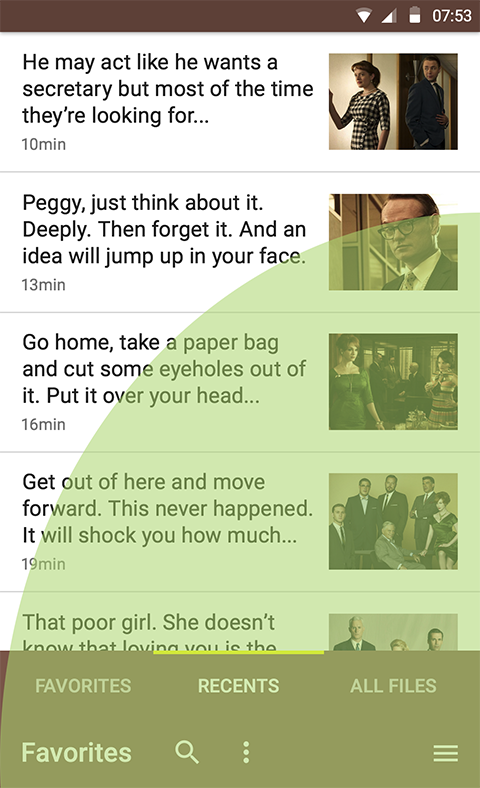
今、物事はこのようになっています。 緑のゾーンは、おおよそのAndroid'eを指で触れるおおよそのゾーンです。 それ以上。 しかし、あなたは、「ちょっと待って、スワイプフォームメニューはどうですか?」と言うでしょう。 メニューを右から左にスワイプする方がもう少し便利だと答えます。 今がその時です。 そして2つ-悲しいことに、戻るために、私たちはとにかく得ることができず、私たちは同様に片手で矢印に到達しません。 GMDによると、ハンバーガーのサイトでも生成されます。

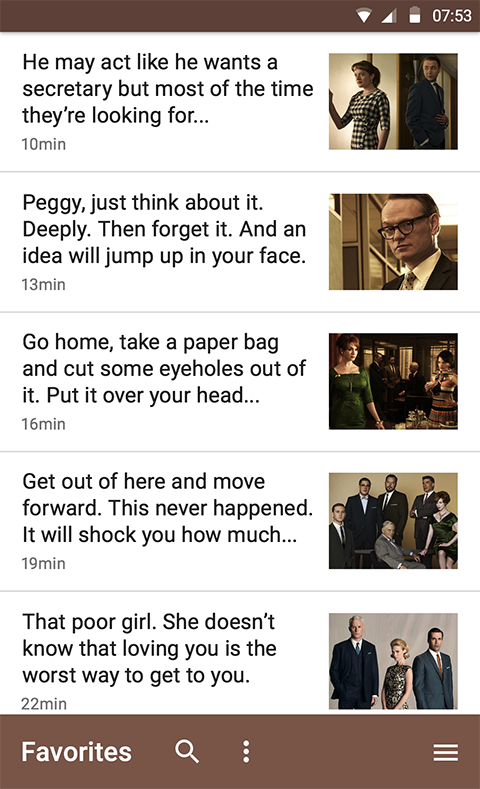
私はこれがすべて場所であると信じています...下から! さて、Google、アクションバーをX軸とY軸に沿って反転させることはできますか? たとえば、次のように:

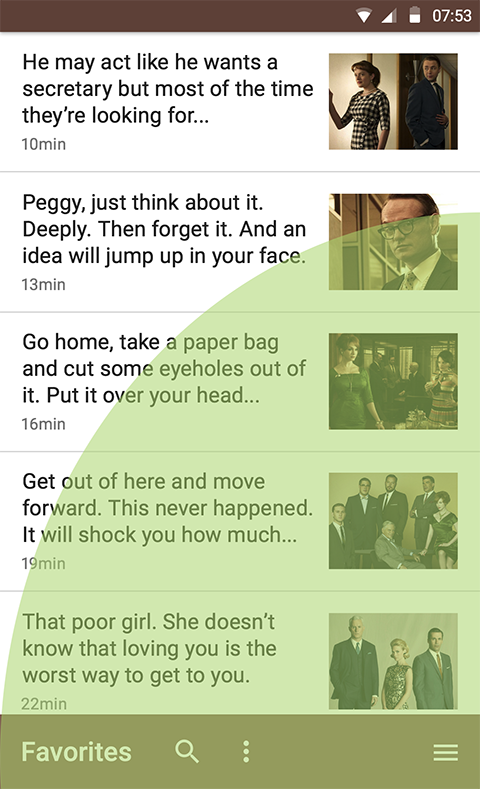
すべての重要なコントロールを達成ゾーンに正確にシフトしたことがわかりました。 また、X軸が最大のカバレッジエリアを持つ一番下にも! 自分で見てください:

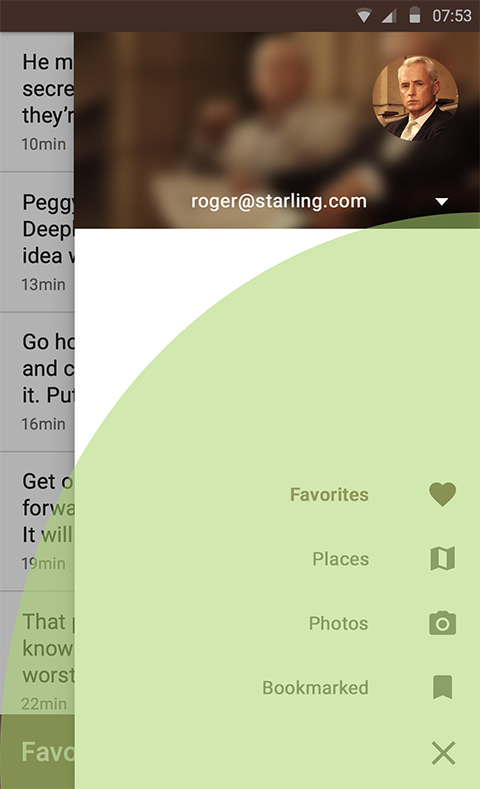
ちなみに、私は今、古い中国のDexpスマートフォンを手に持っています-親指の先は、経路全体に沿って円を越えません。 おそらくここの背の高い人は少し楽です。 後矢印は遠すぎますが。 私の身長は約172cm以下です。 さて、ハンバーガーをタップするか、メニューを引き出しましょう:

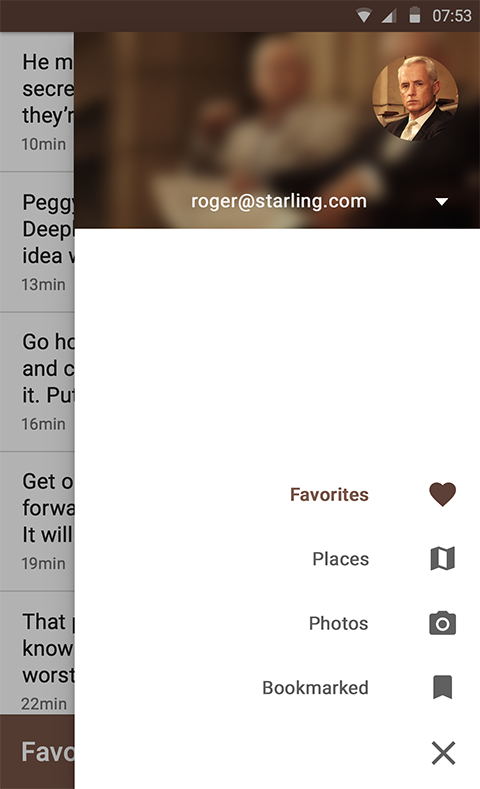
もちろん、両方の軸でそれを反転します。 さて、他にどのように? 実際、GMDメニューで説明されているアイコンの現在の場所では、同様の問題が発生します。 これで、メニューアイコンにも1本の指でアクセスできます。

それとも、最近では片手で制御しても意味がありませんか? 最近では、画面の下部に物理的に収まらないほど多くの重要な機能がありますか? 遅かれ早かれ、私たちの注意はボールのようにギャロップし始めます。 GMDでは、画面のさまざまな側面のコントロールに遭遇することが多いためです。 たとえば、タブを呼び出します。 ただし、それらを下に「貼り付ける」こともできます。

何もかもが何もないように見えますが、誰かが「階層が侵害されている!」と言うでしょう。 まず、画面のタイトルが何であるかを理解するのは本当です。 以下がその内容です。 そしてクーデターの間、これは奇妙に起こりました。 しかし、階層の価値や片手で作業することの利便性を比較する場合、何を選択しますか?
upd:もちろん、新しい電話からシステムを最初に起動するときに、ユーザーに「どちらの手で電話を持っていると便利ですか?」と尋ねることが理想的です。 答えに基づいて、ハンバーガーを左または右のままにします。 しかし、間違いなく以下...