
友人たち、ようこそ!
パートナーのサイトで、「クラウドホスティング」はボタンが通常の外観をしており、リンクがテキストでのみ機能することを誤って認識しました。 サイトへの訪問者は、青いアウトラインでグラフィカルに示されているボタンをクリックして、次のページへの移行を待っています。
ただし、何も得られません。 リンクはテキストのみであるため、技術的にはそうすべきではありません。 これはユーザーインターフェイスの動作エラーです。 正しい方法は? ボタンのグラフィックブロックをリンクにします。 3〜5ピクセルの領域を含めることもできます。
注意-修正することをお勧めします。 しかし、科学的関心は忘れられませんでした。
具体的には、次の質問:
- 何人がリンクをクリックしますか?
- 何人の訪問者がリンクを「見つける」と推測しないでしょうか?
- インターフェースの改善により、クリックスルーの数は増えますか?
サイト統計
1.地図をクリックします
 A.
A.
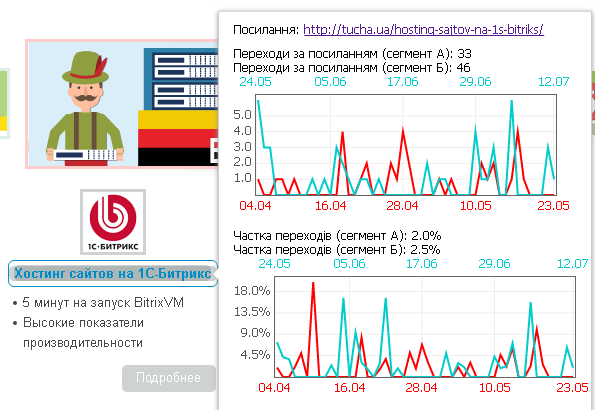
2.リンク統計

A.
結果分析
まず、推奨事項が完全に実装されていません。 改善されましたが、それでもブロック全体でリンクが機能しません。 第二に、研究のデータ量は統計的信頼性について語るのに十分ではありません。 既存のデータ量に応じて、統計を考慮します。変更されたバージョンは、84.1%の確率で元のバージョンよりも優れています。
これらの注釈を省略した場合、結論は次のとおりです。
- 人々は本当にボタンの中央を正確に狙おうとはしません。 彼らにとって、ボタンは現実世界のインターフェースに類似しています。 指を使用して、一方の端ともう一方の端と中央を押すことができます。
- ブロック全体へのリンクを作成できます。
- クリック可能な領域が増えると、クリックする人の割合が4分の1増加します。この場合、確率は84.1%です。
サイトを開発する際にそのような状況に対して保証できること:
- 開発者の結果に基づくデザイナーの監督。
- 完成したサイトをチェックリストで確認します。
- 専門家によるUX / UIサイトの定期的(たとえば、年に1回)の監査。
あなたの高いコンバージョン!
IT4U WebスタジオのWebサイトのオリジナル記事