
パターンとベストプラクティス
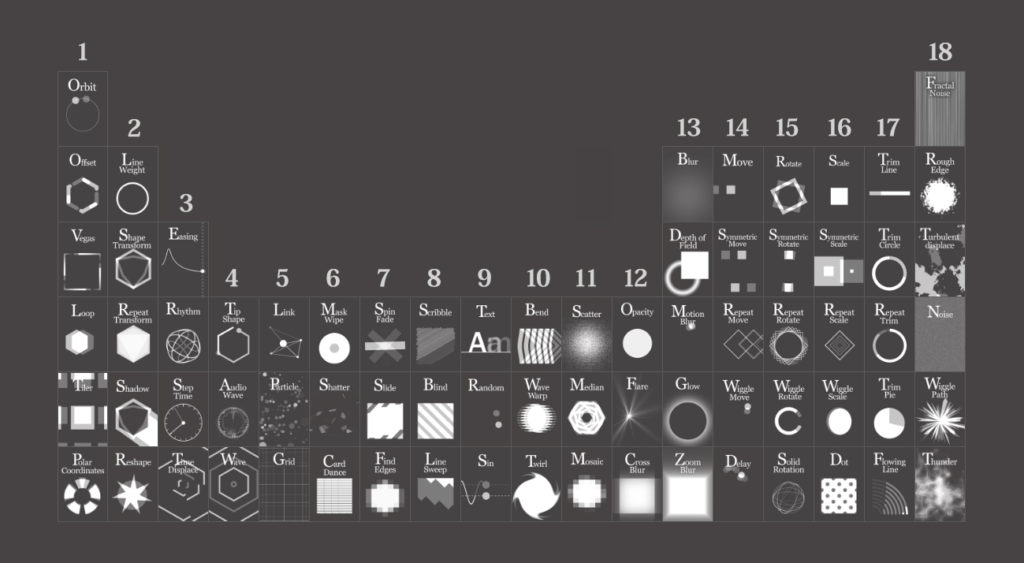
モーションテーブル
クールな視覚的周期アニメーションテーブル。 すべてがインターフェイスでの使用に適しているわけではありませんが、知識を体系化するのに非常に役立ちます。

オンボーディングのインターコム
インターコムは、オンボーディングに関する本をリリースしました。 基本的な原則を説明する抜粋。

新しいeコマースチェックアウト調査-ユーザーの68%がカートを放棄する理由
Baymardは、オンラインストアでの購入を拒否した理由に関する新しいレポートをリリースしました。 興味深いことに、それらの約60%が価格と製品の提供を研究し、購入するつもりはなかったため、これらの損失は返済できません。 フィールド検証に関する最初の抜粋。

強大な省略記号
DropboxのBoxboxのJohn Saitoは、省略記号を使用するインターフェイスを設計する際の典型的な状況を検討しています。
メーリングリスト
- ZurbはInkyフレームワークにSlinkyメーリングリストツールを追加しました 。
- Bart KingはPinterestの手紙を解析します-それらをユーザーに送信する方法とタイミング。
カード形式のインターフェースの表示
プラットフォームと企業のガイドライン
無料のiPhone 7モックアップ
そして、これがLStoreの最初のiPhone 7テンプレートです。 PhotoshopおよびSketch用。

さらにいくつか:
- Oleg AndrianovによるSketch用のiPhone 7テンプレート 。
- Photoshop用のPixeden iPhone 7テンプレート 。
- Artyom KobyakovによるPhotoshop用のiPhone 7テンプレート 。
- PixedenのPhotoshop用のさまざまな色のiPhone 7テンプレート 。
- RamotionのPhotoshop 7用iPhone 7 Jet Blackのレイアウト 。
設計システム
- ヒラリークリントンデザインシステム 。
- Pinterestデザインシステムの記事の翻訳 。
- Nathan Curtisは、デザインシステムでインデントを整理する方法について書いています 。 これはあらゆる統一の中で最も議論の余地のある部分であり、それを制御することは難しく、それ自体を手放すのは簡単です。
- Airbnb設計システムに関するKarri Saarinenの記事の翻訳 。
Android Phoneテンプレート
- Ramotion PSDのSamsung Galaxy S7 Edgeテンプレート 。 無料のものがいくつかあります。
SVGのAppleデバイステンプレート
- Lex KellerによるSVG iPhone 6 。 また、 iPhone 5SEおよびMacBook Proのテンプレートもアップロードしました。
ユーザーの理解
認知的側面の有用なガイド
Fabio Munizは、インターフェイスを設計するときに考慮する必要がある認知的側面のフレームワークについて説明しています。 彼は、トーマス・グリーンとマリアン・ペトレ90年代の古典的な作品に言及します。

革新とUX-適応性のある動機ベースのアプローチに向けてUser Experience Magazine
Clemens Breuninger、Benjamin Dennig、およびSebastian Kleinは、インターフェースで作業する際に、製品の実用的(使用機能)、快楽的(個人の好みと機能)、および象徴的(社会的)品質を考慮する方法について書いています。
説得力のあるパターンカードデッキ
インターフェイスデザイナー向けの別のトランプセット。 これらは、作業時に考慮する必要があるユーザー心理の特徴です。 Anders Toxboeは、 彼がどのように取り組んだかについて語っています。
行うべき仕事
アクセシビリティ
- ShopifyのMonika Piotrowiczは、障害に対する会社の文化を高める方法に関するヒントを提供しています 。
- ジョーアリソンは自閉症のユーザーのためのインターフェースを改良するために一連の実験を行いました 。
情報アーキテクチャ、概念設計、コンテンツ戦略

マッピング実験
James KalbachのMapping Experiencesは、あらゆる種類のエクスペリエンスカードを扱うための本で、5月にリリースされました。 UXmattersは、その第4章を公開しています。そのようなマップをどのように始めるかについてです。
インターフェイス画面の設計と設計
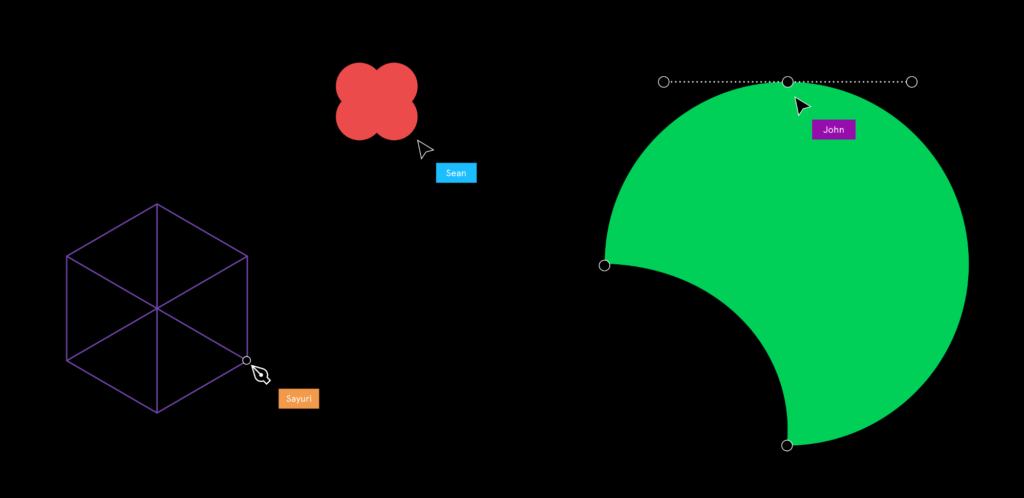
figma-共同のインターフェース設計ツール
製品はベータ版のままです。 これらはデザイナー向けのGoogleドキュメントです。複数のユーザーが同時にインターフェイスで作業できます。

Adobe XD:9月の更新
9月のベータアップデートにより、AndroidやiPhoneでプロトタイプを表示できるようになりました。画面の高さを理解しやすく、画面密度を操作しやすく、プロトタイプを共有しやすく、アニメーションオプションが多くなりました。 この発表では次のティーザーはないという事実から判断すると、次のAdobe MAXカンファレンスでは、Windows for Windowsのバージョンや主要な機能など、非常に大きなものが表示されます。 翻訳
その他のツールニュース:
- 8月のベータアップデートでは、アニメーションの可能性が広がり、線形グラデーションが導入されました。 9月には、AndroidおよびiOSでレイアウトを表示するためのアプリケーションがあります。 翻訳
スケッチ40
Sketch 40がリリースされました。 翻訳

その他のツールニュース:
- Geoffroy Delobelは、彼のチームワークモデルをSketchで説明しています。 翻訳
- Sketch Measureは更新され、さらに深刻になりました。HTMLおよびJavaScriptの仕様がエクスポートされています 。
インビジョン
- InVisionは、UserTestingリモートユーザビリティテストサービスと提携しています 。 クロスディスカウントについて話している。
- MuzliはInVisionの次の購入となりました 。 すでに強力なコンテンツマーケティング会社は、新たな高みに到達します。
- Nijil Davidが、Craftを介してSketchレイアウトで使用できるように、 テストデータを生成するための独自のAPIを構築する方法について説明します 。
フリント
最新の公開ツール
Microsoft visio
設計仕様ツールの概要:Avocode、Sympli、およびZeplin
Nikolai Babichによる記事の翻訳。彼は、レイアウトとリソースを開発者に転送するためのツールを詳細に比較しています。 Avocode、Sympli、およびZeplinのインターフェースと機能について説明しています。
テレビの設計、パート2
This AlsoのMolly LaffertyによるTVのインターフェース設計ガイドの第2部。
インターフェイスアニメーションの設計
List Apartは、Val Headの著書「Designing Interface Animations」の第9章から、アニメーションガイドラインの作成に特化した抜粋を公開しています。
BrowserStack-クロスブラウザーテストツール
BrowserStackサービスは、レイアウトをテストするために、さまざまなブラウザー、画面、デバイスでページを表示することをエミュレートします。 安くはないが、それは多くの時間を節約し、デバイスのセットを買うことは間違いなく安くはないだろう。
ユーザーの調査とテスト、分析
 Karen Holtzblatt&Hugh Beyer-コンテキストデザイン(第2版)
Karen Holtzblatt&Hugh Beyer-コンテキストデザイン(第2版)
12月、UX分野で最も影響力のある本の1つ、有名な「コンテキストデザイン」カレンホルツブラットとヒューベアの第2版。 ちなみに、初版はまだ積極的に販売されており、UXの2冊ごとの本にはリンクがあります。 最初に出版されたのは1997年であり、他のほとんどの本とは異なり、技術に関するものではなく、人々の詳細な研究に関するものであるため、ほとんど時代遅れです。
新しいエディションは完全に書き直され、100ページ厚くなり、最近カレンが関与したCoolConceptのサポートが追加されました。 つまり、ユーザーの目にはどのような要因が製品をクールにするのかを見つけました。 この本には、過去18年間の実際のプロジェクトでContextual Designを使用した経験も含まれています。 さらに、現代の異種環境でユーザーの動機を満足させるという問題が追加的に開示されています。 最も安い価格は現時点ではなく、出版社のウェブサイト上です。
標準化されたアンケートを変更できますか?
ジェフサウロは、ユーザー調査でSUSのような標準的なアンケート形式に従うことを推奨しています。 しかし、タスクをまだ修正する必要がある場合、彼はそれを台無しにしない方法を伝えます。
ユーザー調査
- ジェフサウロは調査で必須の回答の長所と短所を分析します。 収集されるデータの精度は向上しますが、追加の障壁になる可能性があります。
A / Bテスト
ブラウザーでの視覚的なプログラミングとデザイン
OpenType可変フォントの紹介
アドビ、アップル、グーグル、マイクロソフトは友達になり、OpenTypeフォーマットを拡張しました-パラメトリックフォントがサポートされるようになりました! これは、いくつかの基本的なスタイルからのスタイルの補間であり、近年それらのスタイルで実験されています。 Webタイポグラフィの新しい時代が始まります。

トピックに関するその他の資料:
- リチャードフィンクはウェブ上のカスタムフォントの人気の歴史とその展望について説明しています 。 Alexaランキングの60%はすでに非標準フォントを使用しています。
Webパフォーマンス最適化のデザイナーガイド
Jon Yablonskiによるデザイナー向けのWebサービスの生産性を最適化するための基本的な説明ガイド。 一般原則、アニメーション、フォント、画像、グラフィックを使用します。
新しいスクリプト
フレーマー
- FramerとCinema 4Dを接続して、仮想現実インターフェースと拡張現実インターフェースのプロトタイプで作業する方法 。
- フレーマークラブは、ツールを使用して組み立てられたプロトタイプの例を収集します 。
デザイナー向けのXcode
ウェブ上の色を操作する
フレックスボックス
モバイルデータ入力
- モバイルでデジタル値を入力する機能 。 正しい数値キーパッドの呼び出しはそれほど簡単ではないことがわかりました。
UX戦略と管理
実際のUX戦略。 パート4-設計チームから設計文化へ
UX戦略に関する私の記事シリーズの第4部は、設計管理のすべての側面に焦点を当てて、UXmattersで公開されました。 現代の世界がダイナミックな生産プロセスにうまく適合し、会社が市場で精力的に働き、製品を更新し、新しい製品を提供するためには、チーム、リーダー、文化の3つのことを行う必要があります。 設計作成ワークフローも重要ですが、衛生上の要件になっています。これは前提条件ですが、強力な設計チームにとっては十分な条件ではありません。 それは考え抜かれなければなりません。 しかし、成功は共有の価値よりもはるかに重要です。 英語版 (2つの出版物に分割)。
設計チーム管理のトピックの詳細:
OptimizelyのDiscovery Kanbanによる設計作業の管理
Optimizelyでのデザイナーかんばんに関するストーリーの続き。 「ダブルダイアモンド」に結び付けられたボードの非常に興味深い構造-問題の研究と解決策の作成を別々に示しています。

新しいUXリーダーが最初の月に尋ねるべき5つの質問
Dave MaloufがRackspaceでの設計管理の経験について語ります。 彼は、会社の新しい設計責任者に5つのヒントを与えます。現在の状況の調査を開始する場所と、変更を計画する方法です。
設計レビュー-表面を超えて
Googleチームによるデザイン批判を整理するためのヒント。 彼らは、製品の作業を3つの段階に分けます-概念的な部分、生産、フィードバック付きの立ち上げ。 それぞれに焦点があり、デザイナーの結果に対する質問があります。

デザイナー向けのアジャイルマニフェスト
Andrew Croceによるデザイナー向けの機敏なマニフェスト。 このトピックは何度も表明されていますが、貯金箱では便利です。
すべての企業にイノベーションツールキットが必要
Soren Kaplanは、企業に段階的かつ大規模なイノベーションのためのツールを実装する方法について書いています。 彼女は、Adobe、Intuit、およびこの作業を体系的にした他の企業の例を挙げています。

UXリーダーシップの役割-複数のパス
マーガレットハンリーは、デザインマネージャーを開発する方法を模索しています。 設計管理におけるいくつかの役割の本質と責任について説明しています。
素晴らしい製品は事故で起こらない
デザイナーの作業方法を体系化する興味深いアプローチを提供するプレゼンテーションに基づいたJon Laxの記事の翻訳。 彼は、どんな状況でも常にゲームのセットを持っているアメリカンフットボールのコーチの例を挙げています。 これは、製品の作業プロセスに完全に適合しています。
製品管理と分析
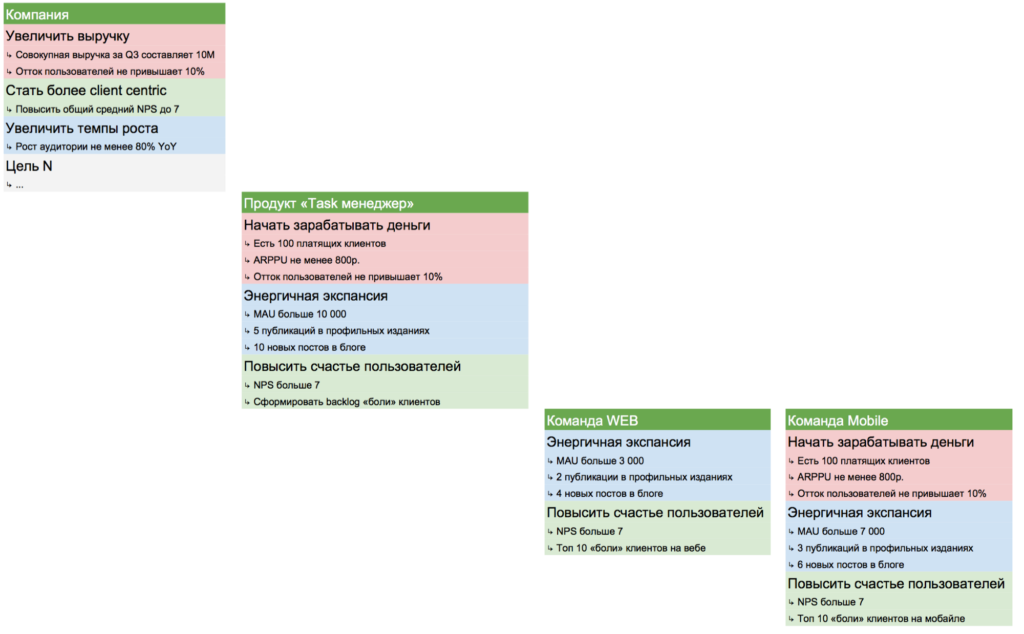
OKRを使用したターゲティング
最近、会社と製品の目標を設定および追跡するためのOKR(目的と主要な結果)メソッドがより一般的になりましたが、良い資料はあまりありません。 Eugene Emelyanovは、使用方法の例を含む優れた記事を執筆しました。 長期的な作業計画と設計チームの開発に最適です。

方法論、手順、標準
調査:プロフェッショナル標準「グラフィックおよびユーザーインターフェイスの設計のスペシャリスト」の完成
この規格は積極的に開発されており、イニシアチブグループはロシアおよびCIS諸国のUX専門家の責任を理解するための調査を実施しています。 調査は匿名で行われ、約15分かかります。 その結果は公開されます。
事例
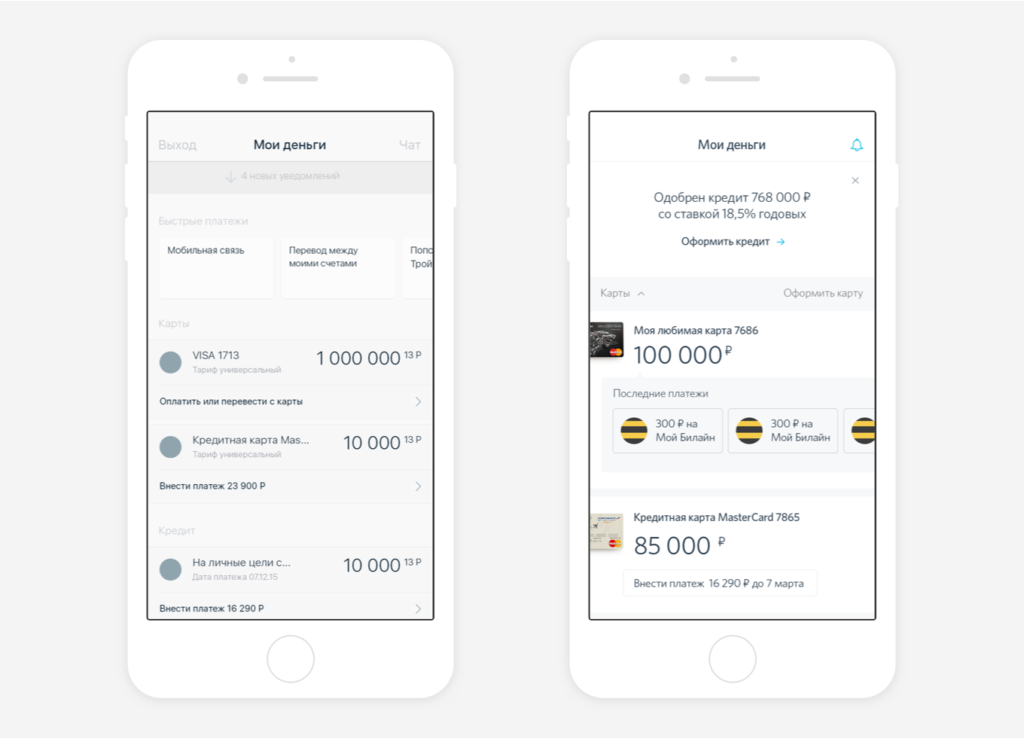
Otkritie Bankのモバイルアプリケーションの再設計
Redmadrobotの設計チームは、Otkritieモバイルバンクの再設計について詳しく説明します。

その他の再設計事例:
- SociétéGénérale金融グループのデザイナーは、洗練されたマルチレベルメニューをどのように再設計したか 。
- Google AdWordsのデザイン変更に関するPendar Yousefiの記事の翻訳 。
- モニーズモバイルバンクの再デザインとブランド変更のシックなケース 。 ブランドのインターフェースの素晴らしい例。
- セバスチャンガブリエルは、コンピューター向けのChromeの再設計について語っています 。 開発者向けのリソースを使用して作業を最適化する方法に関する多くの興味深い詳細。
- Optimizelyチームによる分析レポートの1つでの作業に関する非常に堅実なストーリー 。
ホストとの共同設計
設計チームとして、Airbnbはテナントのインターフェースを改善するためにユーザーと共同設計セッションを実施しました。
大型製品のデザインがどのように変わったか
物語
スタートレックのアーティストがiPadをどのように想像したか... 30年近く前
物理的なボタンからグラフィカルインターフェイスへの移行が、スタートレックのクルーが制作の設定を節約し、より未来的な設定を作成するのにどのように役立ったかについての別の話。
トレンド
イノベーションアワード2016
Fast Companyは、Innovation by Design 2016賞の受賞者を選びましたが、一般的な 意見や経験から35のベストアプリケーションのリストを見るのは興味深いです ( 翻訳 )。 一部の場所では、これは出版物の定期的な著者の間のある種のカバルですが、新鮮なものがあります。

アルゴリズム設計
カーインターフェース
- ファンタジーは、自動車用インターフェースを扱うチームも作成しました。 彼らの最初のコンセプト。
- ボルボは、運転の未来を立ち上げ、そこで彼らは彼らの新しいコンセプトについて話します。 ダッシュボードとインテリアのコンセプトは彼だけです。
ボットとメッセンジャー
バーチャルリアリティ
- バーチャルリアリティのためのインターフェースを設計するためのディズニージェームススーヒント 。
- AOL AlphaのTessa Chungは、仮想現実でスカイボックスが重要である理由について語っています。
次の変異を体験する-ユーザーの特性、成功の定義、変異パターンを研究する新しい方法
リアム・スプラドリンは「突然変異デザイン」の概念を開発しています。 彼はIDEOおよび他のいくつかの企業で講演し、アイデアの特徴をよりよく理解しました。
一般的および専門的な開発のため
ロシアデザインカップ2016
10月10日、OdnoklassnikiとMail.Ru Groupは5回目のロシアデザインカップを開催します。 これは、ロシア語を話すデザイナーにとって最も古く、最も有名なトーナメントであり、2012年以来開催されています。昨年、210人の参加者と300以上の決定を集めました。
いつものように、競争には強力な賞品があります-1位にはMacProが、2位と3位にはスリーブにエースのペアがあります。 また、5人の優秀な国内デザイナーによる強力な審査員:アントンヤルソフ(イノバ)、ドミトリーカルポフ(ブリティッシュ、スクリームスクール、バン!バン!エデュケーション)、セルゲイポップコフ(AIC)、レオニードイヴァホフ(オドノクラスニキ)、ユーリヴェトロフ(Mail.Ru)グループ)。 フィードバックはスキルの開発にとって非常に重要であり、ほとんどのロシアのデザインカップソリューションは、いくつかのパラメーターの評価に加えて、長所と短所に関するコメントも伴います。 接続してください 。

1日7回誰かから盗まれた場合の対処方法
Icons8のAndrei Burmistrovは、アイコンの違法使用と戦うという同社の興味深い経験について書いています。
業界の人々と企業
UX環境AMA:Innova
Anton Yarusov、Rodion Arsenyev、Slava Kuteev、Mikael Geletsyan、Yevgeny Muravyovは、UX-Environmentからの7番目のAMAとvc.ruのInnova社の設計に関する質問に答えます。 同社はRunetで最も強力な設計チームの1つを持ち、優れた製品を製造し、社内文化が優れています。 同時に、興味のある分野はかなり珍しい-Innovaはゲーム( 4Gameポータル)、キッザニアモスクワ子供公園、Ayyoオンラインシネマに従事しています。 彼らがどのようにしてこれらすべてを組み合わせ、各分野で優れた製品を作ることができるかは非常に興味深いです。

UX AMA:AIC
セルゲイ・ポプコフ、ニコライ・イワノフ、アンドレイ・アブラモフ、イルナズ・カサンシン、セルゲイ・キレエフ、ドミトリー・イゴシンは、UX-Environmentとvc.ruのAICスタジオでの設計に関する9番目のAMAの質問に答えます。 同社は、強力なプロジェクトと定期的な賞を絶えず積極的に宣言し、独自の意見を共有し、記事の高品質な翻訳を行い、最近、デザインスクールを発表しました。 多くの企業はコミュニティにとって有益なことを行っていますが、AICは最近最も注目されるものです。

中型の硬化リボン
IBMでの設計
- IBMがどのように設計会社になりつつあるかに関する別の記事 。 すでに約10万人の従業員が設計の基礎の訓練を受けており、1300人以上の専門デザイナーがいます。
- IBMの設計思考手法を使用したケースの選択 。
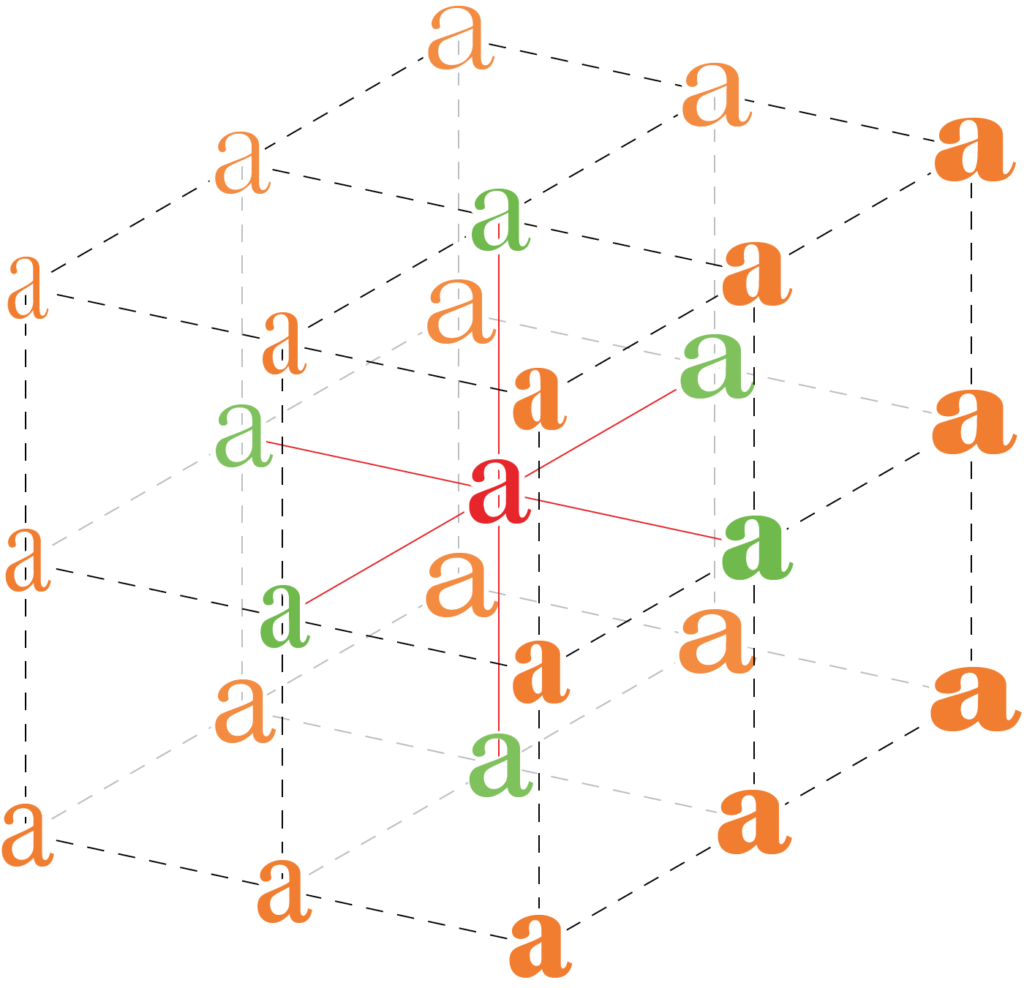
状態のフォント
チームはフロントエンドフォントの最初のバージョンを公開しました。AICとArtyom Geller’s Labは、ParaTypeによる政府システム設計プロジェクトの一環として開発しています。 ParaTypeのアートディレクターであるSasha Korolkovaは、キリル文字アルファベットの開発とフォントユーザーの視野の拡大を重要な仕事と考えています。 残念ながら、今日では実際の実用的なタスク用に設計されたキリル文字フォントはほとんどなく、ロシア語専用に設計されたインターフェイスフォントが非常に必要です。

サーシャは、そのような一見明らかではないフォントデザインを提案しました。 タスクは、真面目でありながら可能な限り友好的な視覚環境を作成することでした。そのため、オランダ語のフォントに似た人間的なグロテスクに直面しています。 通常、これらのフォントは画面ではなく印刷に使用されるため、画像をインターフェイスに適合させる必要がありました。 まず、フォントの比率が狭くなり、文字間隔と小文字の増加が増加し、リモート要素が可能な限り短くなります。これは、この目的のフォントに一般的です。 丸いマークは、内側の白の量を増やして文字を大きく見せるために、わずかに輪郭が描かれています。 フォントはコンパクトなままで、テキスト/ドキュメントの大きな配列を入力するのに適していますが、小さなデバイスの画面で「黒くなる」ことはありません。 「c」や「z」などの複雑な文字の中央にある微妙なストロークと微妙なストロークがこの目的に役立ちます。 チームはあなたの意見に興味があります 。
会議議事録
UX STRAT 2015
9月8〜10日にジョージア州アテネ(アメリカ)で開催されたUXSTRAT会議のプレゼンテーションの初日に関するレポート。 戦略の設計に専念し、テーマ別スピーカーの強力なラインアップを収集します。
新鮮なリンクは、同じFacebookグループで追跡することも、月に1回メールで受け取ることもできます。 特にGennady Dragun、Pavel Skripkin、Dmitry Podluzhny、Anton Artemov、Denis Efremov、Alexei Kopylov、Taras Brizitsky、Evgeny Sokolov、Anton Oleinikのリンクを公開しているすべての人に感謝します。 レビューのおかげで、それらのおかげでより多くの資料が表示されます。
ニュースレターを購読する ! 手紙は月に一度届きます。
