
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントをすばやくリードできます。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
多くのクライアントのインターフェイス設計の独立した専門家として、私は製品デザイナーとして活動することがよくあります。 おそらく、少しわかりにくい言葉遣いでしょう。 製品? デザイナー? 「-チーズとソーセージのデザイン、何をしていますか?」 簡単に言えば、製品設計者は、ビジネスの目標またはリソースの特定の対象者に基づいて、製品の一般的な外観を考え出します。 最後は、Habrと私の色の概念に関するこの記事のトピックについてです。
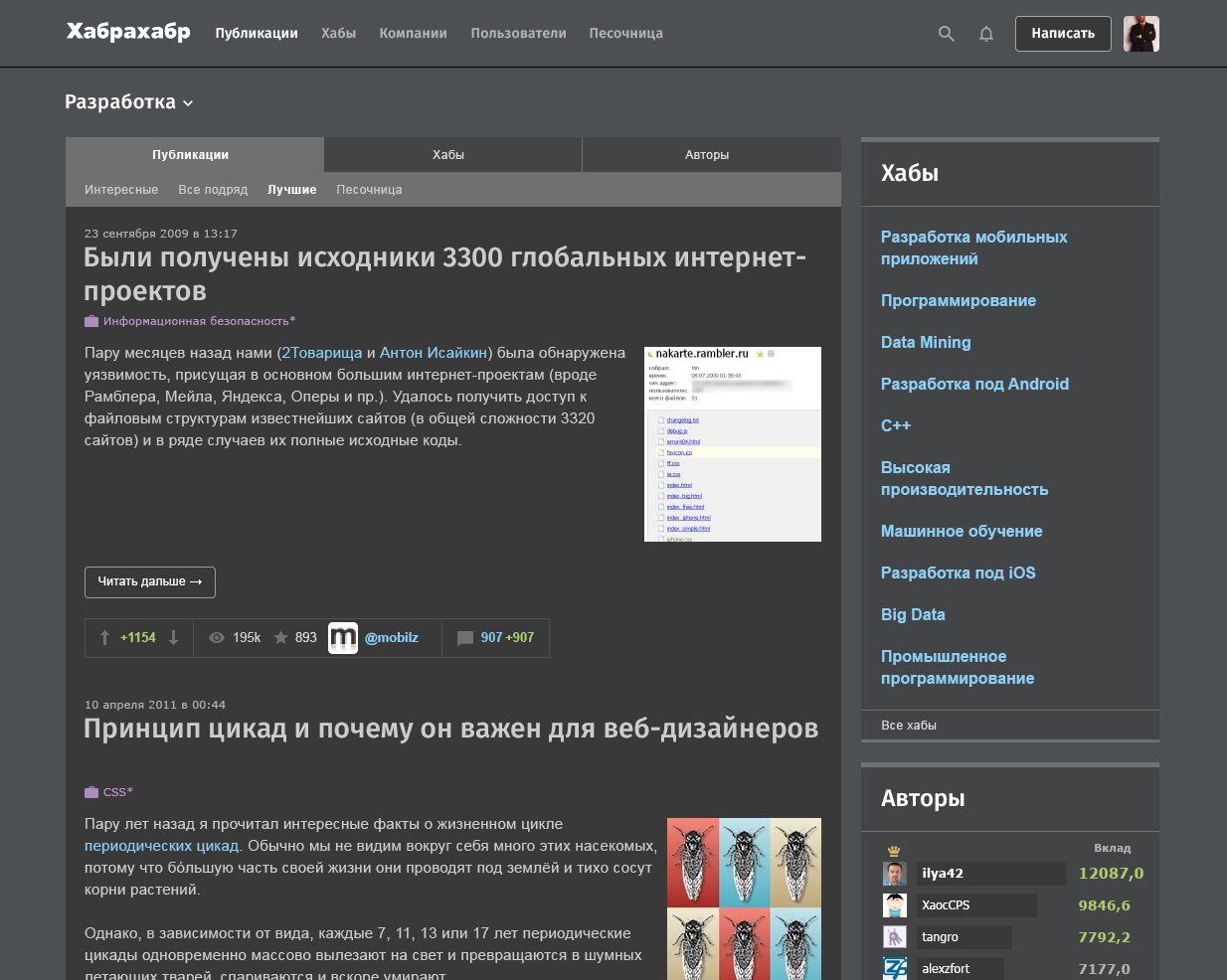
白地に黒を読むことの利便性と議論することは困難ですが、開発者向けの製品ラインが逆の場合、これは偶然ではありません。 コードが記述されている一連の製品を流fluentに研究した結果、色の使用にいくつかのパターンがあることに気付きました。 以下では、Darculをお気に入りのリソースに連れて行き、「プル」します。それがどのように一般的であるかを説明します:)
私はintellij IDEAのこのガンマが好きでした:

また、Python、Microsoft Visual Studioなどにも注目しました。 どこでも同じアプローチをプラスまたはマイナスします。
帽子
ロゴはすぐに裏返しになります。 次に、Photoshopのレベルを上げて「白く」します。 ブレンドモードと出来上がりを変更します。 Fira sansは私のシステムに既にインストールされています:

改善への渇望は、ボタンをより見やすくすることを強制し、投稿を書くことを求めています:

しかし、Habrの開発者よりも賢いとは考えられないため、すべてを現状のままにしておきます。 このボタンが移行した場所はすべて完全に記憶しています。 縁取りを保存し、小さな小さな旗を立てます。

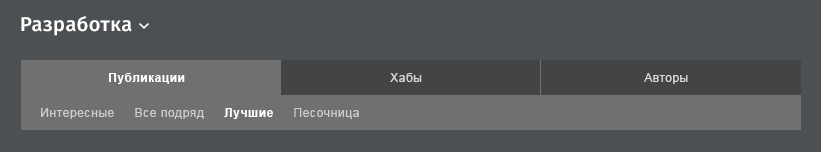
タブ
Javaプログラミング環境(上の画面)からタブの灰色を選択します。 非アクティブなタブの背景も同様です。 オリジナルのHabr色域では、「面白くて、すべて、...」リンクに不飽和の青の色合いが使用されていることがわかりますが、これまでのところ、b / wのすべてに耐えることができます。

ハブ
ブロックがそれ自体に大きく注意を引き付けないように、非アクティブなタブと同じ背景を使用します。 Microsoft Visual Studioはアクティブな要素の色として青を使用していることに気付きました。 この色をリンクに適用して、少し明るくします。

著者
同じこと。 あなたがまだここにいるなら、「割礼」を受けた人々へのソリアン。 すでに画面の端がどこかにあります。 上位3人の貢献者のミントグリーンは、Java環境から選択されました。

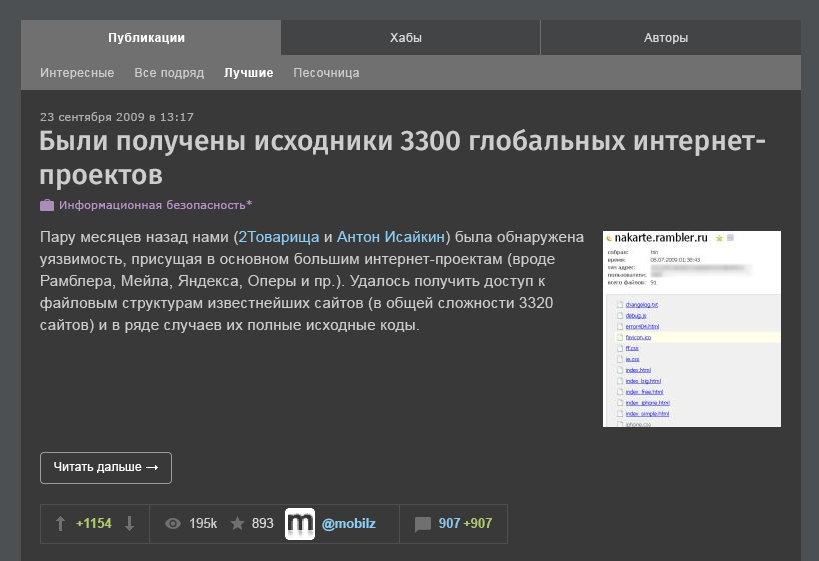
メインコンテナ
これはおそらく唯一の革新です。投稿のあるブロックに少し暗い背景を導入しました。 ほとんどすべてのプログラミング製品の暗いブロックでコードを記述する方法と同様です。 リンクには既に独自の色が付いており、評価は「作成者」への貢献と同じ色になっています。 ハブ-紫色にしましょう。 気をつけて、テキストは白い#FFFFFFではなく、明るい灰色の#CDCDCDです。 ポストがコンテナ内に突入するようにサイドパディングを追加しました

一般的なビュー
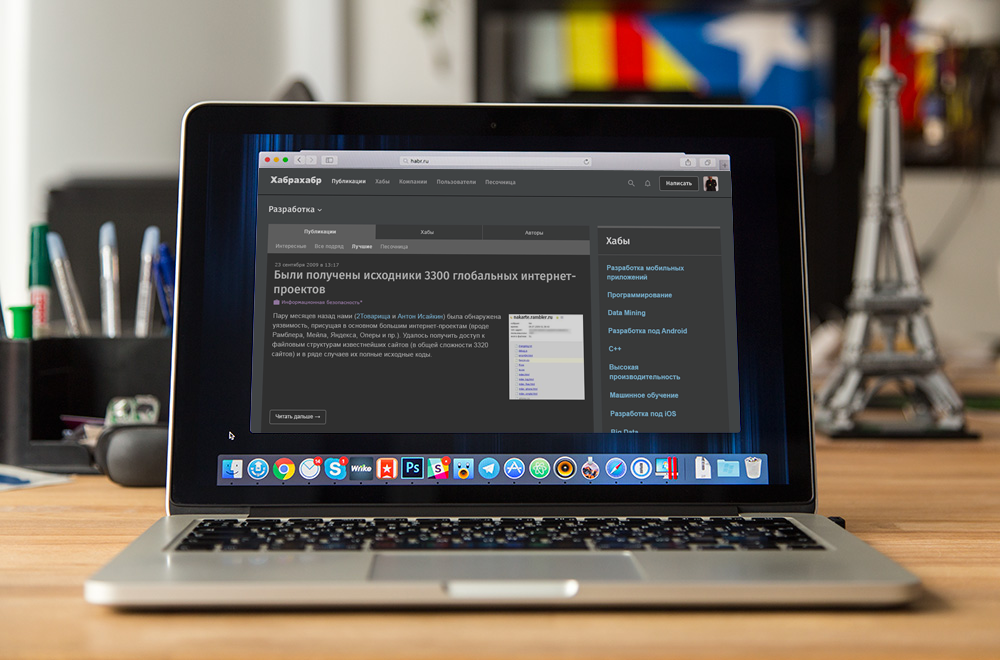
私は知っている、知っている。 これらの部品であなたの疲れ。 結果は次のとおりです。

爆弾になったら?
確率は膨大です! したがって、ヘッダーのどこかで、暗いトピックからデフォルトのトピックに切り替えるためのツールを使用します。

このベンチャーの潜在的な利益はいくらですか? 夕方まで仕事に遅れて外が暗くなった場合は、暗いテーマへのスイッチをクリックしてください。 座って、電気スタンドの明かりで読んでください。 お楽しみください!
もちろん、公開されている投稿の下部、コメント、フォーム、プロフィールなど、多くの質問は取り上げませんでした。コンセプトが実行可能になった場合に触れます。
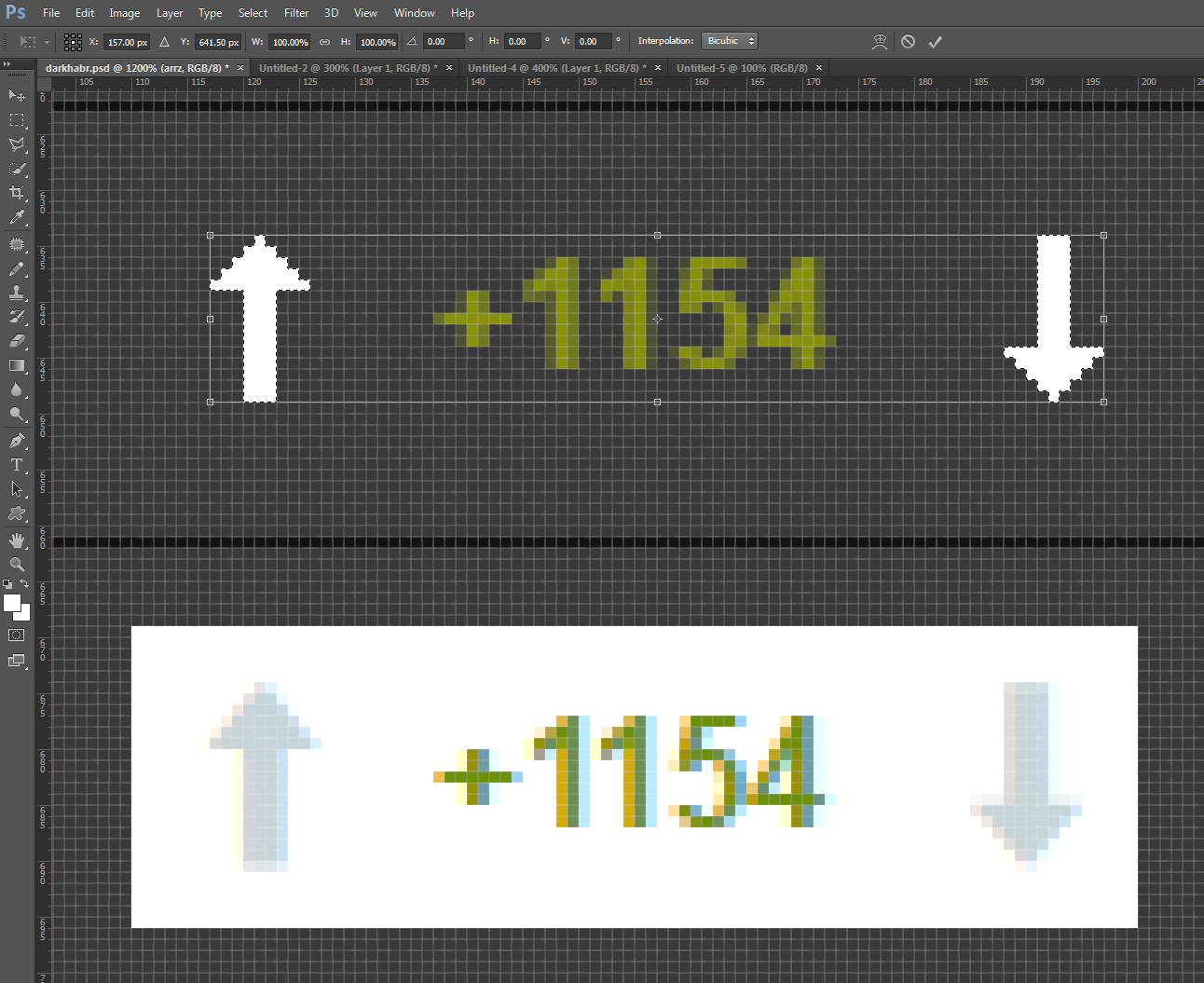
Ps:少し舞台裏、または「ピクセルをピクセルに入れる方法」:

Pps:友達、私はHabrチームのメンバーではありません。 この投稿は、独立したインターフェースデザイナーの空想のセットです。