Flutterは、開発者が共通のコードベースを使用してさまざまなシステム(AndroidやiOSなど)で実行できるクロスプラットフォームアプリケーションを作成できるGoogleの新しいツールです。

ツール自体はCおよびC ++で記述されています。 2Dレンダリングエンジン、Reactに似たFRPフレームワーク、およびマテリアルデザインスタイルのウィジェットのセットを提供します。 現在、アルファバージョンは0.0.20で配布されていますが、かなり「未加工」のバージョンにもかかわらず、高度なインターフェイスを作成し、ネットワークやファイルシステムを操作することは既に可能です。
Flutterのアプローチは、WebViewを介して動作し、HTML、CSS、およびJavascript(Cordovaなど)を実行するツールとは異なります-唯一のプログラミング言語としてDartを使用することにあります。 Dartは非常に簡単に習得できます。Javaを知っている場合は、作業の75%が完了していることを考慮してください。数日でDartにアクセスできます。
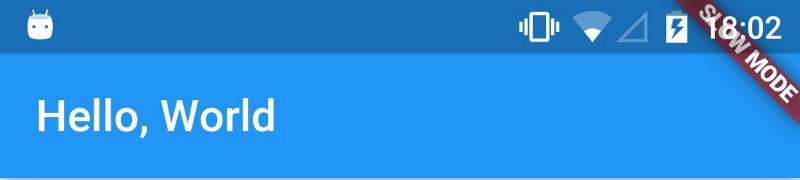
アプリケーションは、リリースのアセンブリ中にネイティブコードにコンパイルされます。 これにより、インターフェイスを使用する際のパフォーマンスが向上し、待ち時間が短縮されます。 デバッグモードでビルドする場合(および考えられるバグを特定する場合)、Flutterはアプリケーションの速度を低下させる可能性のあるタスクも実行します。 このような場合、Flutterは画面の右上隅に「スローモード」を表示します。

なぜフラッター?
一度に複数のシステム(AndroidおよびiOS)向けのアプリケーションを作成しているという事実に加えて、Flutterコードは非常に表現力豊かです。 つまり、1つのプラットフォーム用のネイティブアプリケーションを作成する場合よりも少ないコードを作成する必要があります。
UIのパフォーマンスと応答性。

Flutterのもう1つのプラス-マテリアルデザインに焦点を当てており、多くの機会を提供します。
GoogleはFlutterを使用して、新しいFuchsiaシステムのユーザーインターフェイスを開発しています 。
設置
Flutterはまだ開発中であり、常に更新されているため、インストールプロセスは時間の経過とともに変更される可能性があります。 現在のインストール手順は、Flutter Webサイトで確認できます。
バージョン0.0.20 + .alphaを使用します。 (注の翻訳:現時点では、インストールはMacおよびLinux(64ビット)でのみ可能です)
ステップ1.クローニング
Git(SourceTree、Github Desktop ...)を使用してFlutterリポジトリからalphaブランチを複製し、binディレクトリをPATHに追加します。
$ git clone https://github.com/flutter/flutter.git -b alpha $ export PATH=`pwd`/flutter/bin:$PATH
ステップ2.依存関係の確認
Flutter doctorを実行して、必要な依存関係をすべてインストールします。
$ flutter doctor
ステップ3.プラットフォームのインストール
次に、開発プラットフォームをインストールします。 両方をインストールするか、アプリケーションを作成したいものに制限することができます。
Androidの場合、Android SDKをインストールする必要があります。 Android Studioをインストールするだけで、SDKが含まれます。 Android Studioがデフォルトのディレクトリにインストールされていない場合、SDKがインストールされた新しい場所を示すANDROID_HOME変数をPATHに追加する必要があります。
iOSの場合、xCodeバージョン7.2以降が必要です。 物理デバイスでアプリケーションを実行するには、追加のツールが必要です。 Homebrewを使用してインストールできます。
$ brew tap flutter/flutter $ brew install ideviceinstaller ios-deploy
ステップ4. Atomの構成
FlutterおよびDartプラグインがインストールされたAtomテキストエディターを使用することをお勧めします。
Atom用のFlutterプラグインのインストール:
- Atomを起動します。
- パッケージ>設定ビュー>パッケージ/テーマのインストール。
- [パッケージのインストール]フィールドに「flutter」と入力し、[パッケージ]ボタンをクリックします。
- Flutterを選択してインストールします。
[パッケージ]> [Flutter]> [パッケージ設定]に移動し、FLUTTER_ROOTでFlutter SDKのクローン先のパスを設定します。
次に、[パッケージ]> [Dart]> [パッケージ設定]を選択し、dart sdkの場所に変数を設定します。通常はFlutterディレクトリのbin / cache / dart-sdk
Macを使用している場合は、Atom> Install Shell Commandsを実行してシェルコマンドをインストールします。
最後に、Flutter doctorを再度実行して、すべてが正常であることを確認します。
以下のコンソールからの出力は、インストールプロセスが成功したことを示していますが、iOS環境はまだすべての必要な要件を満たしていません。
[✓] Flutter (on Mac OS, channel alpha) • Flutter at /Users/XensS/dev-dart/flutter-sdk • Framework revision 9a0a0d9903 (5 days ago), engine revision f8d80c4617 [✓] Android toolchain — develop for Android devices (Android SDK 24.0.1) • Android SDK at /Users/XensS/Library/Android/sdk • Platform android-N, build-tools 24.0.1 • Java(TM) SE Runtime Environment (build 1.8.0_25-b17) [✓] iOS toolchain — develop for iOS devices (Xcode 6.4) • XCode at /Applications/Xcode.app/Contents/Developer • Xcode 6.4, Build version 6E35b x Flutter requires a minimum XCode version of 7.0.0. Download the latest version or update via the Mac App Store. x ideviceinstaller not available; this is used to discover connected iOS devices. Install via 'brew install ideviceinstaller'. x ios-deploy not available; this is used to deploy to connected iOS devices. Install via 'brew install ios-deploy'. [✓] Atom — a lightweight development environment for Flutter • flutter plugin version 0.2.4 • dartlang plugin version 0.6.37
最初のステップ(Hello Worldの作成!)
簡単なアプリケーションを作成して、Flutterの動作を見てみましょう。 後続の記事では、例ははるかに複雑で魅力的です。
パッケージを実行-> Flutter->新しいFlutter Projectを作成します。 libディレクトリにmain.dartファイルがあり、それを開いてすべてのコードを消去します。
Dartコードの実行は、main.dartファイルに含める必要があるmain関数から始まります。
void main() { }
マテリアルライブラリをインポートすると、アプリケーションを起動する機能が提供されます。
import 'package:flutter/material.dart';
この関数はrunAppと呼ばれ、パラメーターとしてウィジェット(Widget)を取ります。 ウィジェットをAndroidまたはiOSのビューと比較して、一般的なアイデアを得ることができますが、もちろん、それらには違いがあります。 つまり、Flutterでは、インターフェイス全体がウィジェットの使用に基づいて構築され、すべてのコードがDartで記述されています。 たとえば、Androidでは、表現を記述するためにXMLを使用する必要があります。
テキストウィジェットを使用して任意のテキストを表示することから始めましょう。
import 'package:flutter/material.dart'; void main() { runApp( new Text("Hello World") ); }
次に、Atomを介してアプリケーションを実行します。

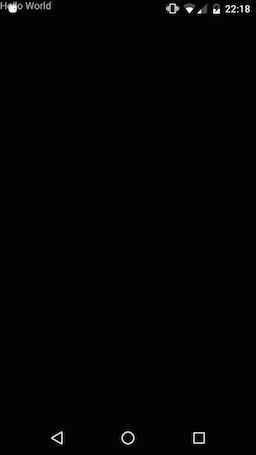
ご覧のとおり、テキストはステータスバーの後ろに表示されます。 これは、Flutter(0,0)の座標がそこに設定されているために発生しました。

これを修正するためにパディングを追加しましょう。 Flutterユーザーインターフェイスはウィジェット上に構築されているため、インデントもウィジェットになります。 おそらく、AndroidとiOS(インデントは単なるプレゼンテーションプロパティである)で開発した経験のある人にとっては、これはワイルドに聞こえます。 ここで、Paddingウィジェットを追加し、Textウィジェットを子として指定する必要があります。
import 'package:flutter/material.dart'; void main() { runApp( new Padding( padding: const EdgeInsets.only(top: 24.0), child: new Text("Hello, World") ) ); }
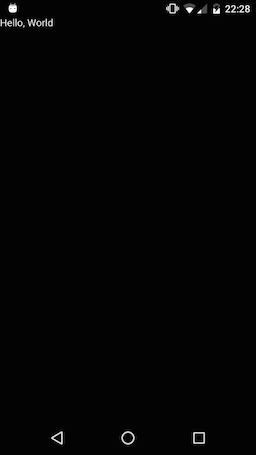
上記の例では、EdgeInsetsオブジェクトを使用してインデントが24に設定され、Textウィジェットが子として指定されたPaddingウィジェットが作成されました。 アプリケーションを起動すると、テキストが低くなっていることがわかります。
注:Javaに精通している場合、const EdgeInsets.only(上:24.0)はEdgeInsetsコンストラクターの単なる呼び出しであることに注意してください。 コンパイル時の定数になるオブジェクトのインスタンスを返します。 これはJavaとDartの違いです。Dartのコンストラクターの詳細については、 こちらをご覧ください 。

Centerウィジェットを使用して、画面の中央にテキストを配置します。
import 'package:flutter/material.dart'; void main() { runApp( new Center( child: new Text("Hello, World") ) ); }

PaddingとCenterの両方のウィジェットは、childという属性を提供し、子を示すために使用されます。 これは、Flutterを強力なツールにする機能の1つです。 各ウィジェットは子を持つことができるため、一部のウィジェットは他のウィジェットにネストできます。 そのため、たとえば、TextはPaddingにネストでき、PaddingはCenterにネストされます。
import 'package:flutter/material.dart'; void main() { runApp( new Center( child: new Padding( padding: const EdgeInsets.only(left: 128.0), child: new Text("Hello, World") ) ) ); }

おわりに
Flutterに関する一連の記事の最初の記事では、わずか数行のコードでアプリケーションにテキストを表示する方法を検討しました。 後続の記事では、より複雑なインターフェースに焦点を当て、それらを実装するのがいかに簡単かを示します(ネイティブの方法と比較して)。