
「Habré」の最初から、古典的な水平ナビゲーションメニューがありました。 数年前、私たちは別の解決策を試してみることにしました。これにより、Habrをよりクラシックなリーダーに近づけることができました。 時間が経つにつれて、このアプローチが希望どおりに機能しないことが明らかになったため、ロールバックして古い水平ナビゲーションメニューに戻ることにしました。

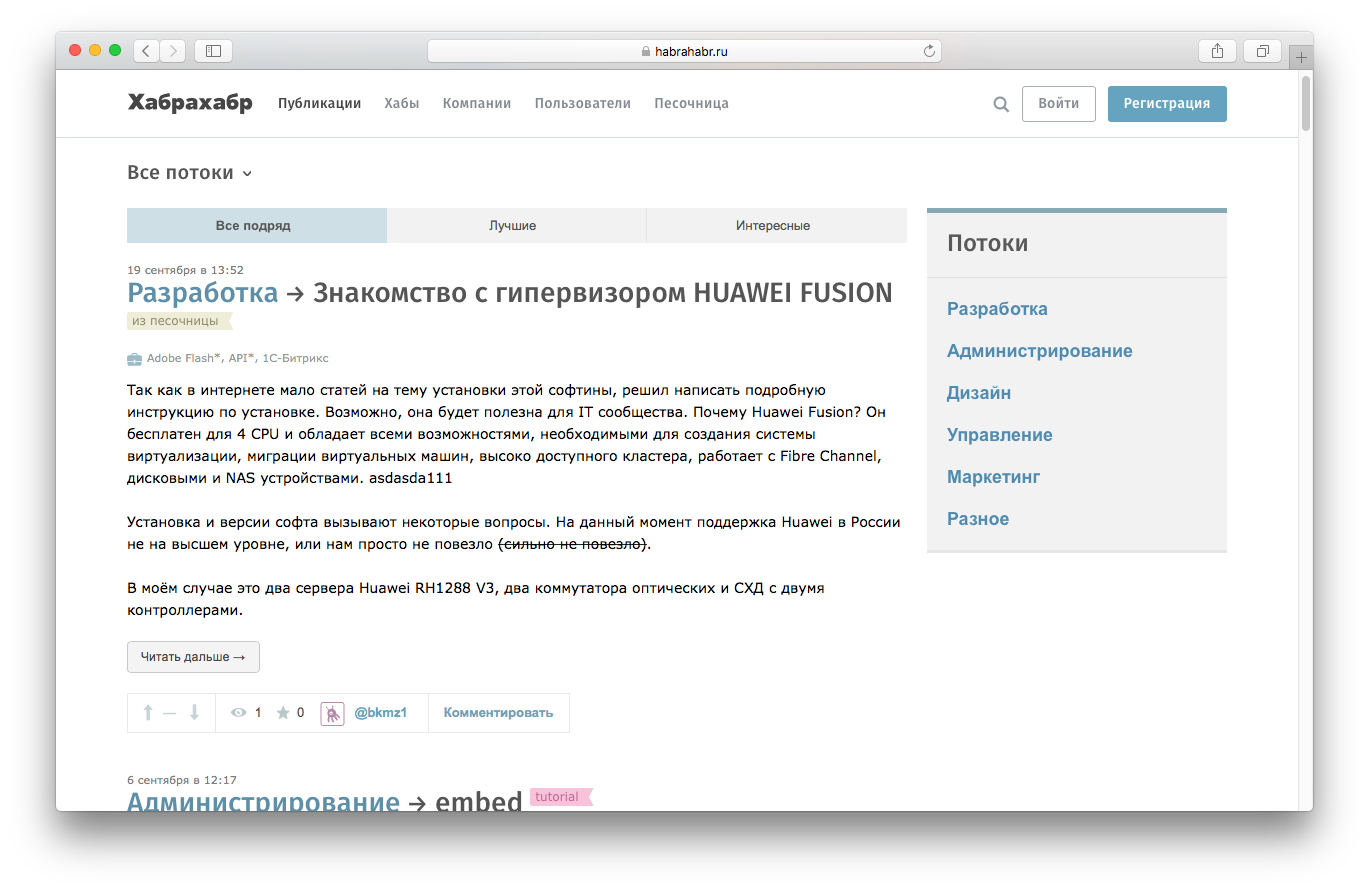
更新に取り組んでいる過程で、私たちは非常に夢中になり、他の多くの解決策を考え出しました。 開発プロセスを引き延ばし、再設計をスムーズに行わないために、小さな繰り返しで移動することにしました。 今日、最初の結果を見ることができます-垂直ナビゲーションメニューを拡張し、水平にしました。 多くの疑う余地のない利点に加えて、そのような解決策を拒否することで、重要な問題を解決することもできます。
- サイトの主要セクションが再び見えてきました。
- サイトのグリッドを少し改良したおかげで、コンテンツパーツの固定幅に向けて最初の一歩を踏み出しました。最大幅は1000ピクセルから780ピクセルに、最小幅は584ピクセルから640ピクセルに増加しました。
- スクロールボタン「Up」は、サイトの左領域全体を占めるようになりました。
- サイトの検索は、すべてのページのheader'eに再び表示されます(ホットキー "/"でアクセスできます)。

- モバイルデバイスからサイトのフルバージョンを表示する場合、以前はメニューに割り当てられていたスペースがコンテンツに使用されます。
- 「トラッカー」セクションに移動するための余分なクリックは拒否しましたが、これは本質的にそれを改善するための最初のステップでもあります。
- 企業のブログ管理者には、企業のブログにすばやく移行するための個別のボタンがあります。
- ユーザーのアカウントに接続されているものはすべて、通常の方法で、個別のメニュー項目に残ります。 コントロールボタンは、ウィンドウのサイズに応じて拡大縮小されます。

2番目の段階では、2番目のレベルのメニューを更新し、フィルターで作業し、フィード内のパブリケーションを並べ替えます。 この反復の目標は、コンテンツのソートを改善することです。 各ストリームには、メインリボンに似た機能が追加され、好みに合わせて投稿の発行をカスタマイズできます。 たとえば、過去1か月間、管理ストリームで最適なパブリケーションを表示できます。これは、メインフィードでのみ可能で、ストリームに分割することはできません。
第3段階では、コンテンツ部分、つまりフィードのビジュアルコンポーネントと公開ページに触れます。 計画には、タイポグラフィ、コンテンツ部分の固定幅、コメント、その他の要素に関する作業が含まれます。 このアップデートは、出版物を読むプロセスをより快適にすることを目的としています。
年末までに更新の第2および第3段階をアンロードする予定です。 改善についての提案やコメントがある場合は、コメントでそれを書くことができます。私たちは間違いなく知り合い、チーム内で議論します。
* UPD *ブラウザーにサイトの投稿ヘッダーやその他のテキスト要素が表示されない場合は、システムにFira Sansフォントをインストールしてください。