
彼の設定ファイルを初めて見たとき、それは非常に奇妙で混乱しているように見えました。 しかし、しばらくして、全体がWebpackのユニークな構文とわずかに異なる哲学にあることに気付きました。最初は少し混乱するかもしれません。 しかし、一方で、Webpackの人気を高めているのはこの新しい哲学です。
Webpackの哲学
Webpackの哲学には2つの主要な原則があります。
- 何でもモジュールにすることができます。 モジュールは、JSファイルまたはCSSファイル、HTMLファイルまたは画像のいずれかです。 つまり、 require(“ myJSfile.js”)とrequire(“ myCSSfile.css”)の両方を使用できます。 したがって、アーティファクトをより小さく管理しやすいパーツに分割したり、再利用したりすることができます。
- 必要なものだけ、必要なときにだけダウンロードしてください。 通常、モジュールビルダーはすべてのモジュールを取得し、それらから1つの大きなbundle.jsファイルを生成します。 しかし、多くのアプリケーションでは、このようなファイルのサイズは10〜15 MBに達する可能性があり、これは大きすぎます。 Webpackには、 コードを共有して多くのバンドルファイルを生成し、必要に応じてアプリケーションの必要な部分を非同期にダウンロードできる多数の機能が備わっているためです。
それでは、最後にWebpackの機能に移りましょう。
1.開発と生産
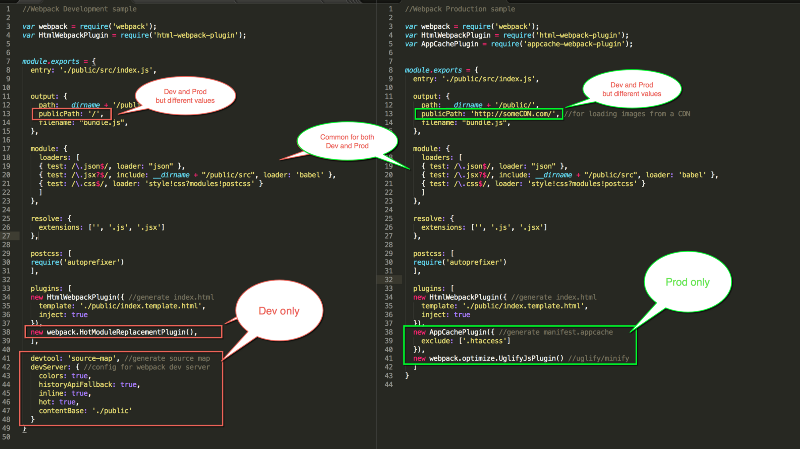
まず、Webpackには多くの機能があることを理解する必要があります。一部の機能は開発、もう1つは本番、3つ目は両方に焦点を当てています。

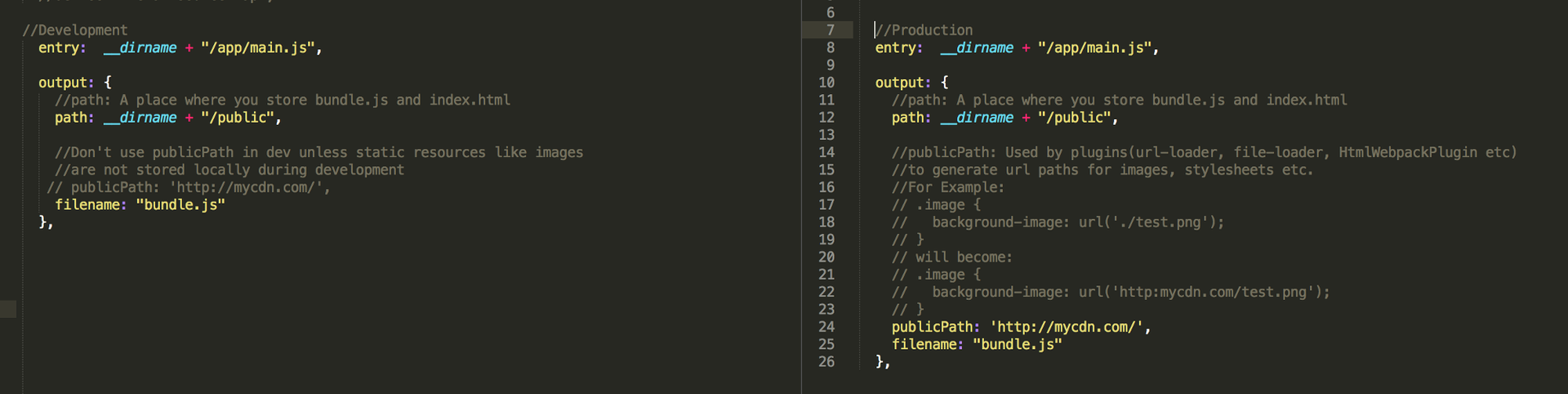
開発および本番用のサンプルWebpackファイル
ほとんどのプロジェクトは非常に多くの機能を使用するため、通常2つの大きなWebpack構成ファイルがあります。
バンドルを作成するには、ほとんどの場合、package.jsonに次のようなスクリプトを記述する必要があります。
“scripts”: { //npm run build to build production bundles “build”: “webpack --config webpack.config.prod.js”, //npm run dev to generate development bundles and run dev. server “dev”: “webpack-dev-server” }
2. webpack CLIおよびwebpack-dev-server
モジュールビルダーとしてのWebpackは、2つのインターフェイスを提供することに注意することが重要です。
- webpack CLIツールはデフォルトのインターフェースです(Webpack自体の一部としてインストールされます)。
- webpack-dev-serverツールはNode.jsサーバーです(別途インストールする必要があります)。
Webpack CLI(プロダクションビルドに適しています)
このツールは、CLIツールと設定ファイル(デフォルトではwebpack.config.js)からオプションを取得し、それらをアセンブリ用にWebpackに渡します。
また、CLIツールを使用してWebpackの学習を開始できますが、ほとんどの場合、実動アセンブリの後続の生成にのみ役立ちます。
使用例:
OPTION 1: //Install it globally npm install webpack --g //Use it at the terminal $ webpack //<--Generates bundle using webpack.config.js OPTION 2 : //Install it locally & add it to package.json npm install webpack --save //Add it to package.json's script “scripts”: { “build”: “webpack --config webpack.config.prod.js -p”, ... } //Use it by running the following: "npm run build"
Webpack-dev-server(開発ビルドに適しています)
これは、ポート8080で実行されるExpress Node.jsサーバーです。 このサーバーは、内部からWebpackを呼び出します。これは、ブラウザーの再起動(ライブリロード)や変更されたばかりのモジュールの交換(Hot Module Replacement、またはHMR)などの追加機能を提供します。
使用例:
OPTION 1: //Install it globally npm install webpack-dev-server --save //Use it at the terminal $ webpack-dev-server --inline --hot OPTION 2: // Add it to package.json's script “scripts”: { “start”: “webpack-dev-server --inline --hot”, ... } // Use it by running $ npm start Open browser at: http://localhost:8080
Webpackおよびwebpack-dev-serverツールオプション
インラインやホットなどの一部のオプションはwebpack-dev-serverツールにのみ使用され、一方、hide-modulesはCLIにのみ適していることに注意してください。
Webpack-dev-server CLIオプションと設定オプション
また、オプションをwebpack-dev-serverに転送するには2つの方法があることに注意してください。
- webpack.config.jsファイルのdevServerオブジェクトを介して;
- CLIオプションから。
//Via CLI webpack-dev-server --hot --inline //Via webpack.config.js devServer: { inline: true, hot:true }
devServer config(hot:trueおよびinline:true)が時々動作しないことがわかりました。 したがって、package.json内のCLIオプションとして、次のようにオプションを渡すことを好みます。
//package.json { scripts: {“start”: “webpack-dev-server --hot --inline”} }
注:hotを渡さないでください:trueと-hotを一緒に渡してください。
webpack-dev-serverのホットおよびインラインオプション
インラインオプションは、ページ全体にライブリロードを追加します。 hotオプションは、Hot Module Reloading-モジュールのホットリロードを有効にします。これにより、ページ全体ではなく、変更されたコンポーネントのみがリロードされます。 両方のオプションを渡すと、ソースが変更されると、webpack-dev-serverはまずHMRを起動し、これが機能しない場合にのみページ全体をリロードします。
//When the source changes, all 3 options generates new bundle but, //1. doesn't reload the browser page $ webpack-dev-server //2. reloads the entire browser page $ webpack-dev-server --inline //3. reloads just the module(HMR), or the entire page if HMR fails $ webpack-dev-server --inline --hot
3.エントリ–文字列、配列、オブジェクト
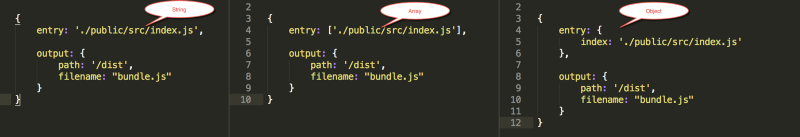
エントリは、ルートモジュールまたはエントリポイントがあるWebpackに送信されます。 文字列、配列、またはオブジェクトを使用できます。さまざまなタイプがさまざまな目的に使用されます。
(ほとんどのアプリケーションのように)エントリポイントが1つしかない場合は、任意の形式を選択でき、結果は同じになります。

同じ結果の異なるエントリタイプ
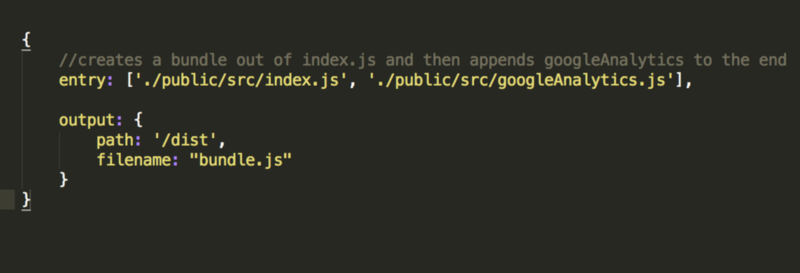
エントリー-配列
ただし、 相互に依存しない複数のファイルを追加する場合は、配列の形式を使用できます。
たとえば、HTMLでgoogleAnalytics.jsが必要な場合、Webpackでbundle.jsの最後にこのファイルを追加できます。

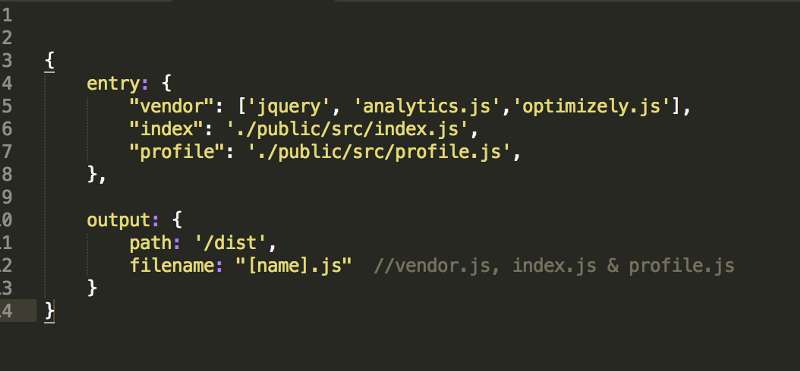
エントリー-オブジェクト
マルチビューSPAではなく、複数のHTMLファイル(index.htmlおよびprofile.html)がある実際のマルチページアプリケーションがあるとします。 Webpackでは、エントリオブジェクトを使用してすぐに多くのバンドルを生成できます。
以下の例の構成ファイルは、 indexEntry.jsとprofileEntry.jsの 2つのJSファイルを生成します。これらは、それぞれindex.htmlとprofile.htmlで使用できます。

使用例:
//profile.html <script src=”dist/profileEntry.js”></script> //index.html <script src=”dist/indexEntry.js”></script>
注:ファイル名は、エントリオブジェクトのキーから取得されます。
エントリー-組み合わせ
エントリオブジェクト内でエントリ配列を使用することもできます。 たとえば、次の構成ファイルは3つのファイルを生成します:3つのベンダーファイルを含むindex.js、profile.js、vendor.js。

4.出力-パスとpublicPath
出力は、結果のファイルを保存する場所と方法をWebpackに伝えます。 出力には、pathとpublicPathの2つのプロパティがありますが、最初は少しわかりにくいかもしれません。
pathプロパティは結果を保存する場所をWebpackに伝えますが、publicPathプロパティはいくつかのWebpackプラグインで使用され、実稼働アセンブリを生成するときにCSSおよびHTMLファイル内のURLを更新します。

開発および本番環境でのpublicPathプロパティの使用
CSSファイルに、。/ test.pngをlocalhostにアップロードするURLが含まれているとします。 ただし、実稼働環境ではtest.pngファイルをCDNに配置し、Node.jsサーバーをHerokuで実行できます。 そのため、実稼働環境で作業する場合、すべてのファイルのURLを手動で更新して、CDNを指すようにする必要があります。
ただし、代わりに、 publicPathプロパティと多数の関連プラグインを使用して、製品アセンブリを生成するときにすべてのURLを自動的に更新できます。

PublicPath制作の例
// Development: Both Server and the image are on localhost .image { background-image: url('./test.png'); } // Production: Server is on Heroku but the image is on a CDN .image { background-image: url('https://someCDN/test.png'); }
5.ローダーとローダーチェーン
ローダーは、ブラウザー互換形式(JS、CSSなど)でさまざまなタイプのファイルをロードまたはインポートするのに役立つ追加のノードモジュールです。後続のローダーでは、ES6でrequireまたはimportを使用して、こうしたファイルをJSにインポートすることもできます。
たとえば、 babel-loaderを使用して、ES6で記述されたJSファイルをES5と互換性のあるブラウザーに変換できます。
module: { loaders: [{ test: /\.js$/, ←Test for ".js" file, if it passes, use the loader exclude: /node_modules/, ←Exclude node_modules folder loader: 'babel' ←use babel (short for 'babel-loader') }]
ブートローダーチェーン(右から左へ)
単一のファイルタイプの複数のローダーをチェーン化できます。 チェーンの形成は右から左に行われ、ローダーは感嘆符「!」で区切られています。
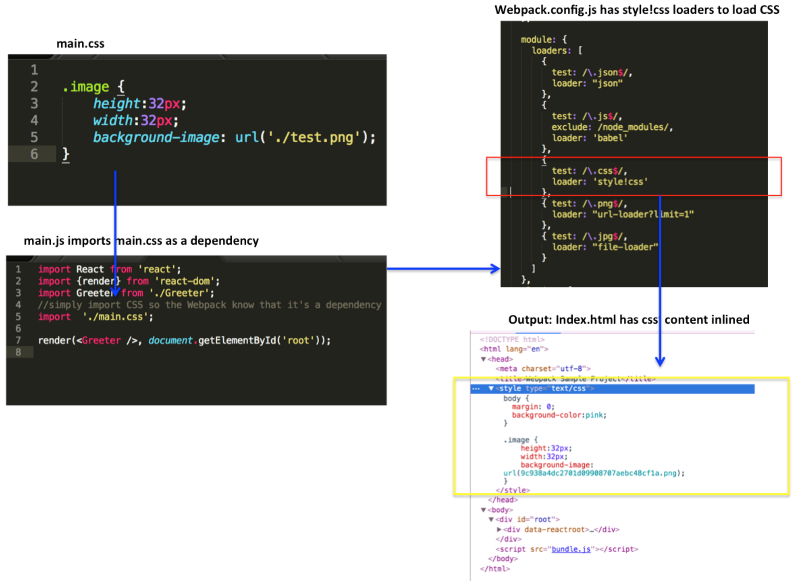
CSSファイルmyCssFile.cssがあり、そのコンテンツをHTML内のタグにアップロードするとします。 これは、css-loaderとstyle-loaderの2つのローダーを使用して実行できます。
module: { loaders: [{ test: /\.css$/, loader: 'style!css' <--(short for style-loader!css-loader) }]
仕組みは次のとおりです。

- Webpackは、モジュール内でCSSファイルの関係を検索します。 つまり、WebpackはJSファイルにrequire(myCssFile.css)があるかどうかを確認します。 関係が見つかった場合、Webpackは最初にこのファイルをcss-loaderに渡します。
- css-loaderは、すべてのCSSファイルと独自の関係(つまり、 otherCSSをインポート )をJSONにロードします。 次に、Webpackは結果をスタイルローダーに渡します。
- スタイルローダーはJSONを受け取り、それをスタイルタグに追加します- -このタグをindex.htmlファイルに挿入します。
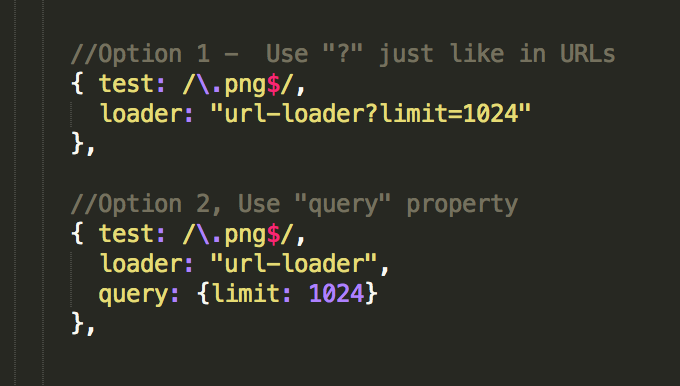
6.ブートローダーの構成
ローダーは、送信設定に応じて異なる動作をするように構成できます。
次の例では、 url-loaderは 、1024バイトより小さい画像にはDataURLを、1024バイトより大きい画像にはURLを使用するように設定されています。 これは、 2つの方法のいずれかでlimitパラメーターを渡すことで実行できます 。

7. .babelrcファイル
babel-loaderはプリセット設定を使用してES6をES5に適切に変換し、React JSXをJSに解析します。 以下に示すように、クエリパラメーターを介して設定を渡すことができます。
module: { loaders: [ { test: /\.jsx?$/, exclude: /(node_modules|bower_components)/, loader: 'babel', query: { presets: ['react', 'es2015'] } } ] }
ただし、多くのプロジェクトでは、babel設定が大きくなりすぎる可能性があるため、.babelrcと呼ばれるbabel-loader構成ファイルに保存することをお勧めします。 babel-loaderローダーは、 .babelrcファイルがあればそれを自動的にダウンロードします。
次のようになります。
//webpack.config.js module: { loaders: [ { test: /\.jsx?$/, exclude: /(node_modules|bower_components)/, loader: 'babel' } ] } //.bablerc { “presets”: [“react”, “es2015”] }
8.プラグイン
プラグインは、結果のバンドルで機能する追加のノードモジュールです。
たとえば、 uglifyJSPluginはbundle.jsを取得し、そのコンテンツを最小化および難読化してファイルサイズを削減します。
同様に、 extract-text-webpack-pluginは、 css-loaderとstyle-loaderを内部的に使用して、すべてのCSSファイルを1か所に収集します。 このプラグインは、結果を外部のstyles.cssファイルに抽出し、このファイルへのリンクをindex.htmlに追加します。
//webpack.config.js //Take all the .css files, combine their contents and it extract them to a single "styles.css" var ETP = require("extract-text-webpack-plugin"); module: { loaders: [ {test: /\.css$/, loader:ETP.extract("style-loader","css-loader") } ] }, plugins: [ new ExtractTextPlugin("styles.css") //Extract to styles.css file ] }
注:HTMLのスタイル要素としてCSSを埋め込みたい場合は、次のように、 extract-text-webpack-pluginプラグインを使用せずに、CSSとスタイルローダーを使用してこれを実行できます。
module: { loaders: [{ test: /\.css$/, loader: 'style!css' <--(short for style-loader!css-loader) }]
9.ローダーとプラグイン
ご覧のとおり、 ブートローダーは、バンドルの生成中 またはその前に 別のファイルレベル で動作します。
次に、 プラグインはバンドル生成の最後にバンドルまたはフラグメントレベルで動作します。 また、 commonsChunksPluginsなどの一部のプラグインはさらに進化し、バンドル自体の作成方法を変更しました。
10.ファイル拡張子の解決
以下に示すように、多くのWebpack構成ファイルには、 空の文字列を持つ拡張機能を許可するプロパティがあります。 require(“ ./ myJSFile”)のような拡張子のないインポートを容易にするか、ファイル拡張子のない./myJSFileからmyJSFileをインポートするには、空の行が必要です。
{ resolve: { extensions: ['', '.js', '.jsx'] } }
以上です!