リストに移りましょう。
初めに、3つの最高のAngularJSテストツールを紹介します。
1. カルマ

Karmaは、私のお気に入りのAngularJSテストツールの1つです。 理想的なテスト環境を提供します。これにより、実際のブラウザーや電話やタブレットなどの実際のデバイスでアプリケーションをテストできます。
2. 分度器

Protractorは、最初のAngularJS e2eテストを置き換えるWebDriverJSに基づいて作成されたエンドツーエンドのテストフレームワークです。 実際のブラウザでテストを実行します。 スタンドアロンバイナリとして起動するか、ライブラリとしてテストに含めることができます。 実際のブラウザーでテストを実行し、ユーザーをシミュレートするアプリケーションと対話します。
3. ジャスミン

Jasmineは、JavaScriptコードをテストするための動作駆動開発(動作駆動開発)フレームワークです。 クライアント側とNode.jsの両方でJavaScriptをテストするために正常に使用できます。
4. Mocha.js

Mochaは、テストを記述して簡単に簡単に実行できる多機能フレームワークです。 さまざまなバージョンのレポートを生成し、テストからドキュメントを作成する方法も知っています。
テストフレームワークを終了し、エディターに進みます。
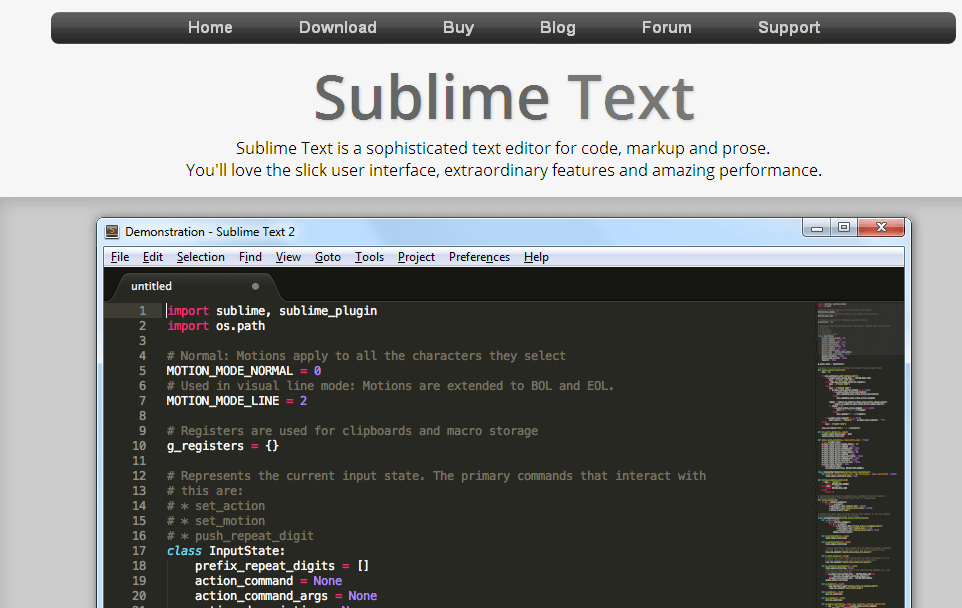
5. 崇高なテキスト

Sublime Textは、開発をこれまで以上に簡単にする優れた軽量のテキストエディターです。 便利なユーザーインターフェイス、豊富な機能、優れたパフォーマンス。 エディターはシェアウェアであり、ライセンスごとに59ドルかかります(すぐに大量に購入する場合は割引があります)が、無料で使用できます。
6. CodePen

CSS / HTML / JS-constructsで簡単に操作できるフロントエンド開発用のCodePenツールを使用すると、js-libraries(jQuery、MooToolsなど)を接続できます。 その中で、オンラインでプレビューとデバッグを行うことができます。
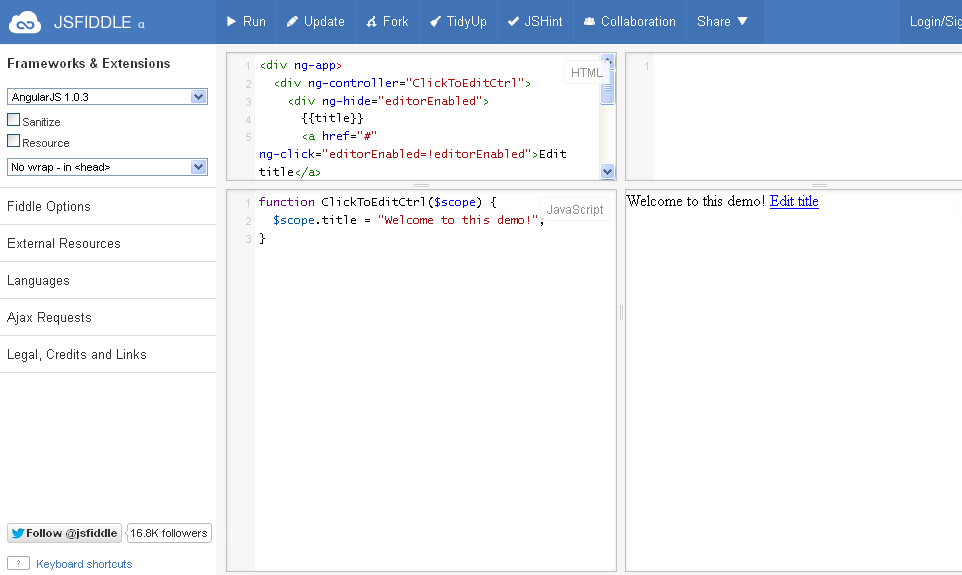
7. JSフィドル

JS Fiddle JavaScript / HTML / CSS / SCSSを操作するための最も人気のあるツールの1つ。 シンプルで便利、追加のライブラリを接続できます。 JavaScript、CSS、HTMLの個別のパネルを使用してコードを記述および実行できます。 JS Fiddleを使用して、スニペット、コード分析、テスト、リアルタイムデバッグを配布できます。
以下では、AngularJSを操作するための3つの優れたIDEを見ていきます。
8. Webstorm

Webstormは、JavaScript、Node.js、CSS、およびHTMLに加えて、現代のすべての後継者向けの便利でスマートなエディターです。 ハイライトとコード補完、編集中の分析、迅速なナビゲーションとリファクタリングを提供し、開発者に強力なデバッグツールとバージョン管理システムとの統合を提供します。 WebStormは、ブラウザでプロジェクトを開く前であっても起こりうる問題を検出し、解決策を提供します。 IDEに組み込まれたプロジェクトをテストおよび操作するためのツールは、開発に役立ち、より便利で生産的になります。
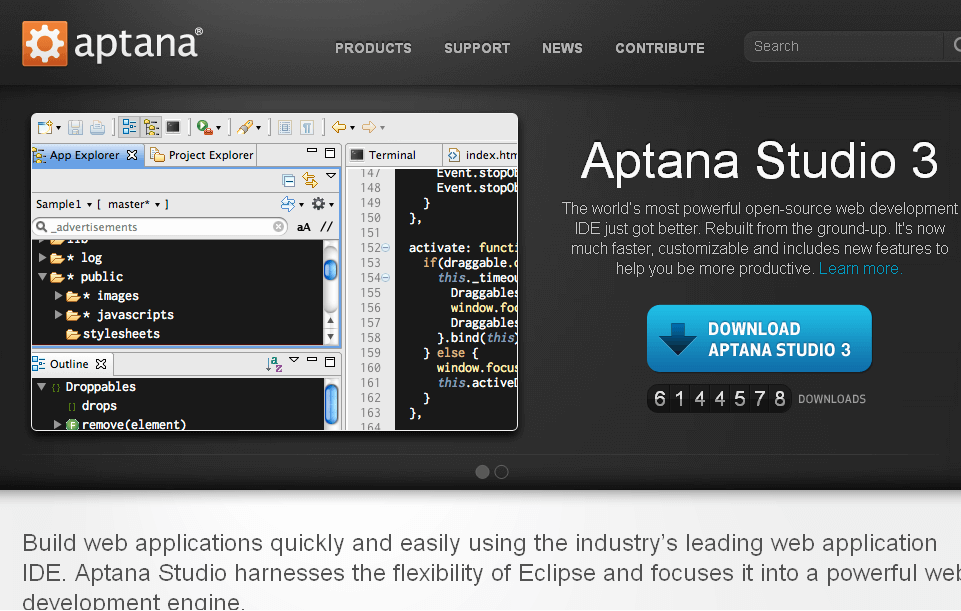
9. アプタナ

Aptanaは、Eclipseプラットフォームで作成された無料の開発環境です。 サポートされているオペレーティングシステム:Linux、Windows、およびMac OSX。HTML、CSS、JavaScript、PHPだけでなく、AngularJSを含むほぼすべてのJavaScriptライブラリおよびフレームワークを操作できるユニバーサルエディター。
10. アペリー

Apperyは、組み込みコンポーネントにアクセスできるオープンソースのApache Cordova(Phone Gap)フレームワークを含む、Android、iOS、およびWindows Phoneでモバイルアプリケーションを作成するためのクラウドベースのサービスです。 クラウドサービスであるため、何もインストールおよびダウンロードする必要はありませんが、開始は簡単です。 ドラッグアンドドロップのビジュアルエディターは、jQuery Mobile、AngularJS、HTML5、およびBootstrapコンポーネントでユーザーインターフェイスを構築します。
AngularJSライブラリ:
11. AngularFire

このツールを使用すると、Angularアプリケーションのバックエンドを簡単に作成できます。 柔軟なAPIが含まれ、データストレージ、認証、静的なWebサイトホスティングを提供します。
12. Angular UI Router

アプリケーションの異なる部分間のナビゲーションを整理するためのUIルーターライブラリ。 AngularUIチームによって作成されたAngularJSのフレームワークルーティング。 ngRouteとは異なるアプローチを提供し、ルートURLだけでなく、アプリケーションの状態に基づいて変更します。
13. 角度キックスタート

Angular Kickstartは、AngularJSでの開発を高速化するツールであり、スケーラブルなビルドシステムが付属しているため、開発プロセスが容易になります。
AngularJS拡張機能:
14. NGインスペクター

ng-inspectorは、ChromeとSafariの拡張機能です。AngularJSアプリケーションの開発、デバッグ、理解に役立つインスペクターパネルが追加されます。 スコープ構造の便利な概要を提供します。
15. Angular GetText

Angular GetTextは、AngularJS用の非常にシンプルな翻訳サポートツールです。 テキストを英語で入力し、翻訳用にマークするだけで、後はツールが処理します。
他の同様に有用なAngularJSツール:
16. 長方形

Restangularは、Angular.js自体に組み込まれているREST APIライブラリの一般的な代替手段です。 すべてのHTTPメソッドをサポートし、Angular.jsライブラリに組み込まれているさまざまな不快なバグがありません。 Restangularは、RESTful APIのデータを使用するWebアプリケーションに最適です。
17. ヨーマン

Yeomanは単なる足場ではなく、足場プロセスで相互に完全に補完し、開発プロセスで調和して組み合わされたツールのセット全体です。 Yeomanは、「scaffolder Yo」、「Bower package manager」、「Grunt task manager」というワークフローのトーンを設定する「3つの柱に立ちます」。 Yoをインストールすると、以前にインストールされていなかったBowerとGruntもインストールされます。
18. 角の種

Angular Seedは、典型的なAngularJS Webアプリケーションのアプリケーションスケルトンです。 Seedには、AngularJSをインストールするように事前設定されたサンプルのAngularJSアプリケーションと、多数の開発およびテストツールが含まれています。
19. Videogular

Videogularは、AngularJSに基づくHTML5ビデオプレーヤーです。 プレーヤーの構成は簡単で、多くの追加オプションが含まれています。 APIと拡張可能なプラグインシステムがあります。 Videogularがモバイルデバイスに完全に表示されることも言う価値があります。
20. 角度デックグリッド

Angular Deckgridは、AngularJS向けの軽量の石積みのようなモジュラーグリッドであり、ディレクティブは視覚的な表示とは無関係です。 Angular Deckgridは、視覚的なプレゼンテーション全体にCSSファイルを使用します。
21. 平均

Meanは、開発のための本格的なバンドルであり、アプリケーション開発段階から実稼働段階に迅速かつ簡単に移行できる最高のJavaScriptテクノロジーのいくつかを組み合わせたものです。 MEAN.jsには、MongoDB、ExpressJS、AngularJS、およびNode.jsが含まれています。 MongooseやPassportなどの事前にグループ化および構成されたモジュールが付属しています。
22. LumX

AngularJSおよびGoogle Material Design仕様に基づいた最初のレスポンシブフロントエンドフレームワーク。 モバイルおよびクロスプラットフォームアプリケーションを使用する開発者および設計者向けに設計されています。 Sassで構築されたCSSフレームワークとして機能し、多数の組み込みのAngularJSコンポーネントが含まれています。
おわりに
テストツールに関しては、JasmineとKarmaを使用してサービスとコントローラーをテストします。 これにより、エラーやタイプミスとの闘いで多くの時間を節約できました。
提示された3つのエディターはすべて優れていますが、それぞれにマイナスの点がいくつかありました。たとえば、JSfiddleはCodepenよりも動作が遅く、ウィンドウを閉じたり非表示にしたりすることは不可能です。 一方、CodepenはJSでエラーを表示せず、ページのレイアウトを覚えていません。他のブラウザーでは有料アカウントのみでライブプレビューを行います。
AngularJSは、大規模なコミュニティを備えた絶え間なく進化するすばらしいフレームワークです。 私はそれを扱う際に使用するすべての最新のツールを説明しようとしました。 しかし、今日、彼らはたくさん見つけることができます。 したがって、リストに追加するものがある場合は、AngularJSヘルパーにコメントを残してください。