注意、多くのスクリーンショット!
免責事項:
これは単なる概念であるため、実用的なユースケースと見なすべきではありません。 最後に、githubへのリンクがあります。手動ですべてのステップを実行したくない場合、および録画したビデオへのリンクがあるため、多くのポイントを見逃してしまうことには驚かないでください。
データ準備
まず、最も単純なデータモデルがあります。
User: id = 'string' name = 'string'
データソースとして、わかりやすくするためにS3を使用することにしました。 次のタイプのコンテンツを含むJSONファイルを作成します。
{ "id":"1", "name":"George" }
Python自体をテンプレートレンダリングエンジンとして使用します。 テンプレートは、次の形式のHTMLファイルです。
base.tpl <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Base view</title> </head> <body> {body} </body> </html> user.tpl <a href="#">{id} <span class="label label-success">{name}</span></a><br>
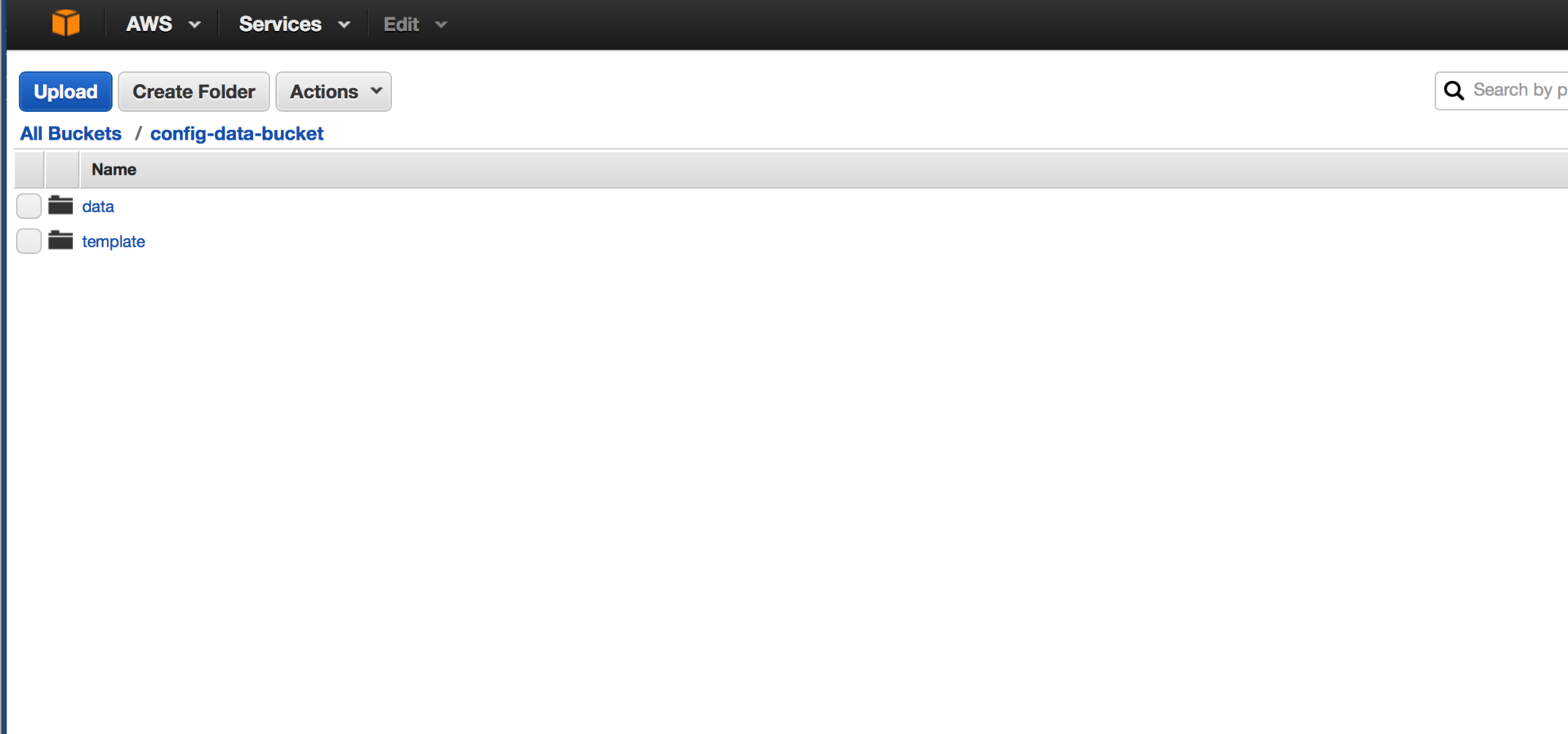
データを作成したら、バケットのすべてに対応するプレフィックス(ディレクトリ)を入力します。

AWS Lambdaでの機能の作成
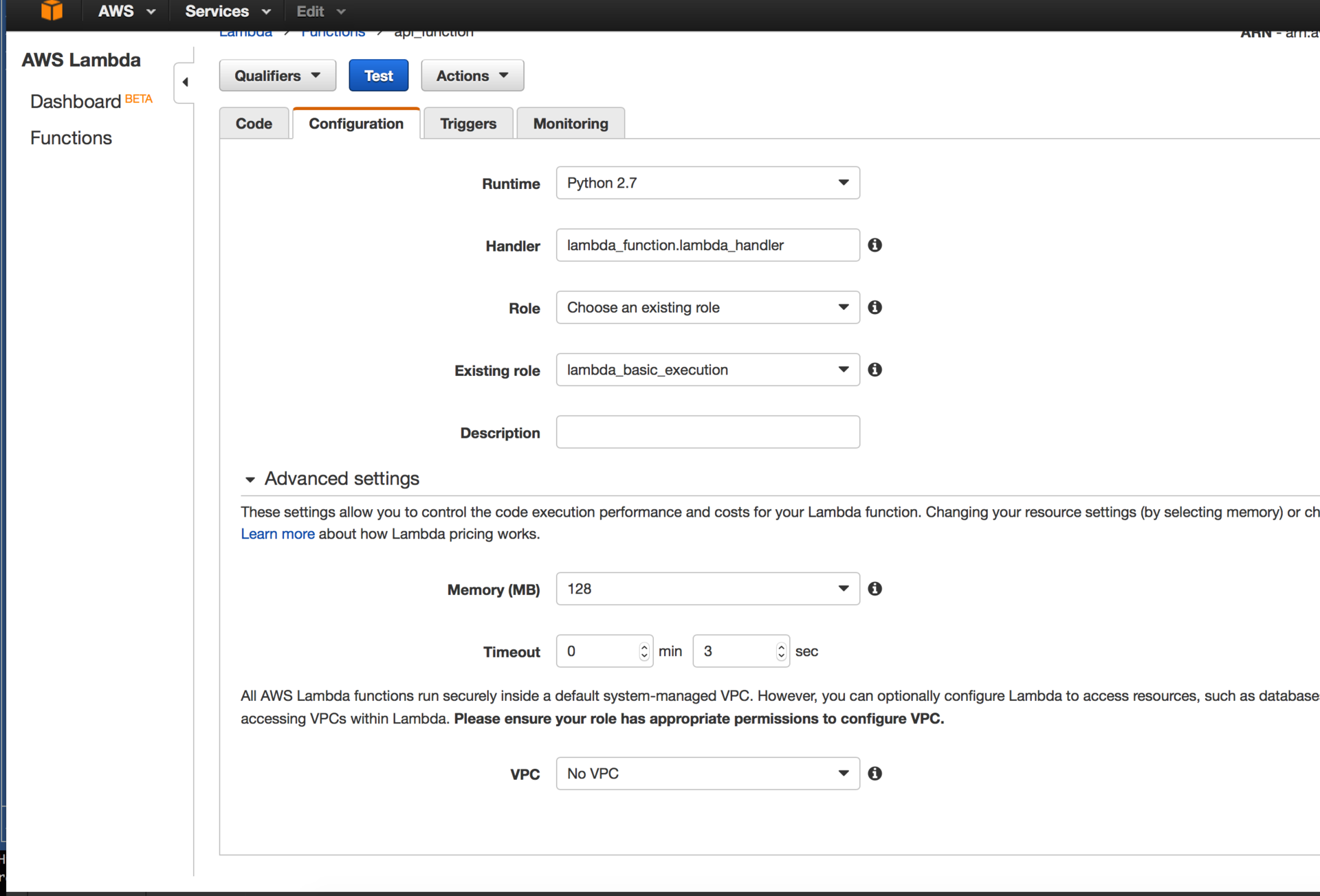
AWSコンソールで、blueprint hello-world-pythonを使用してLambda関数を作成します。

IAMで使用されるロールは、最初にS3アクセスポリシーに追加する必要があります。
APIの作成
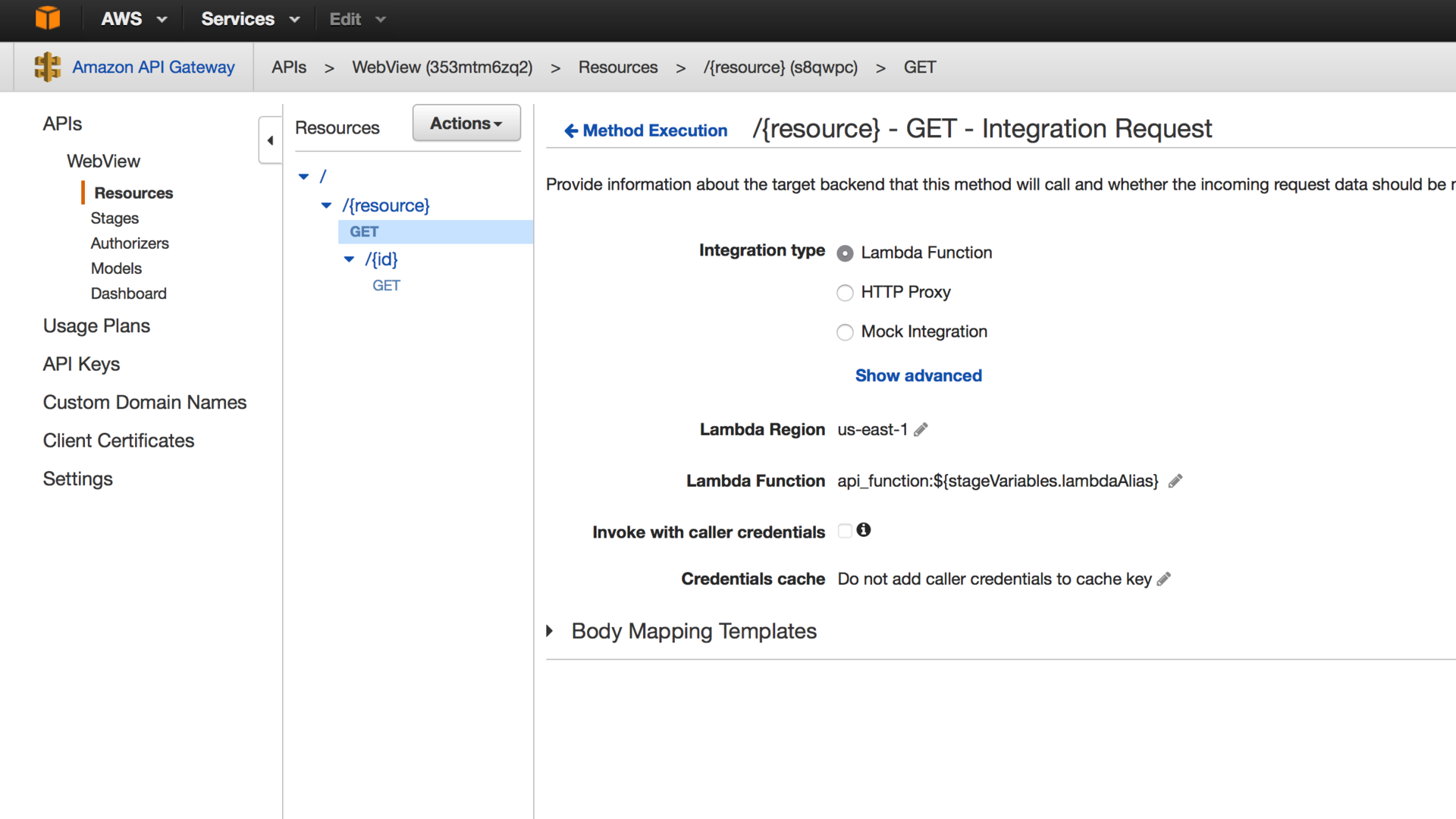
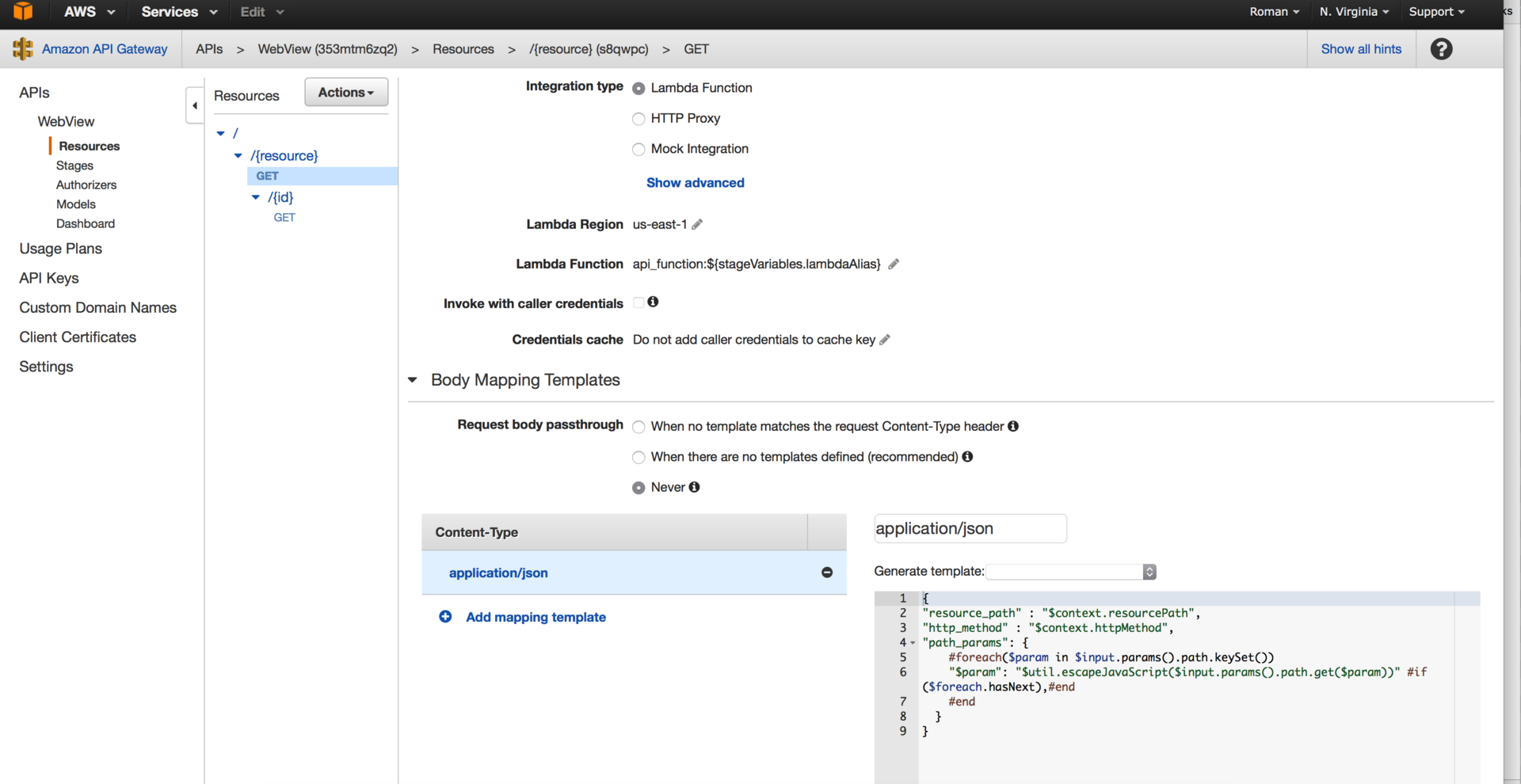
Gateway APIコンソールに移動して、次のAPIを作成します。



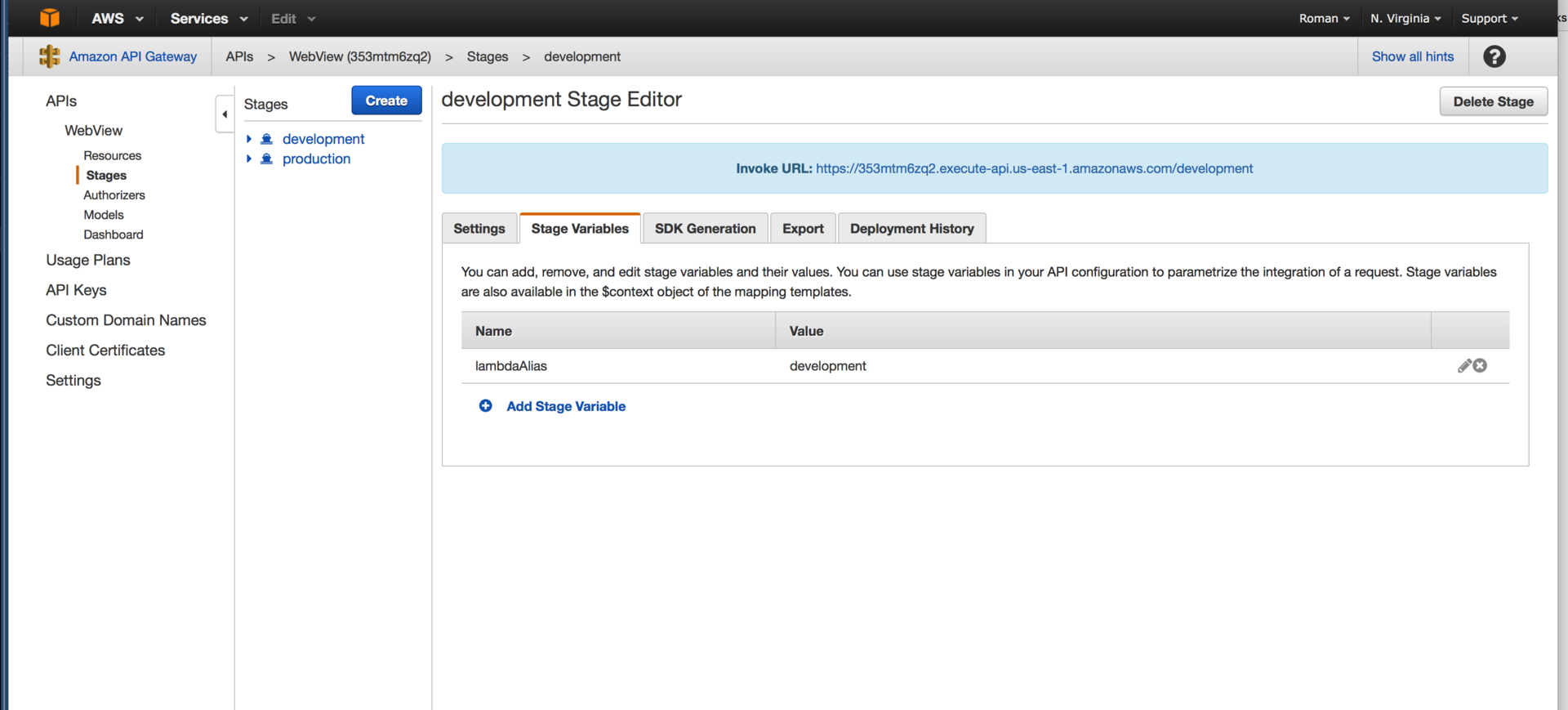
マッピングテンプレートに注意してください-ラムダに与えられたイベントを記述します。 次に、Gateway APIで提供されるデータのマッピングとコンテンツタイプについて説明します。 実稼働と開発の2つのステージをデプロイし、それぞれにステージ変数lamdbdaAliasを設定し、現時点ではAPI Gatewayを忘れています。

AWS Lambdaを使用する
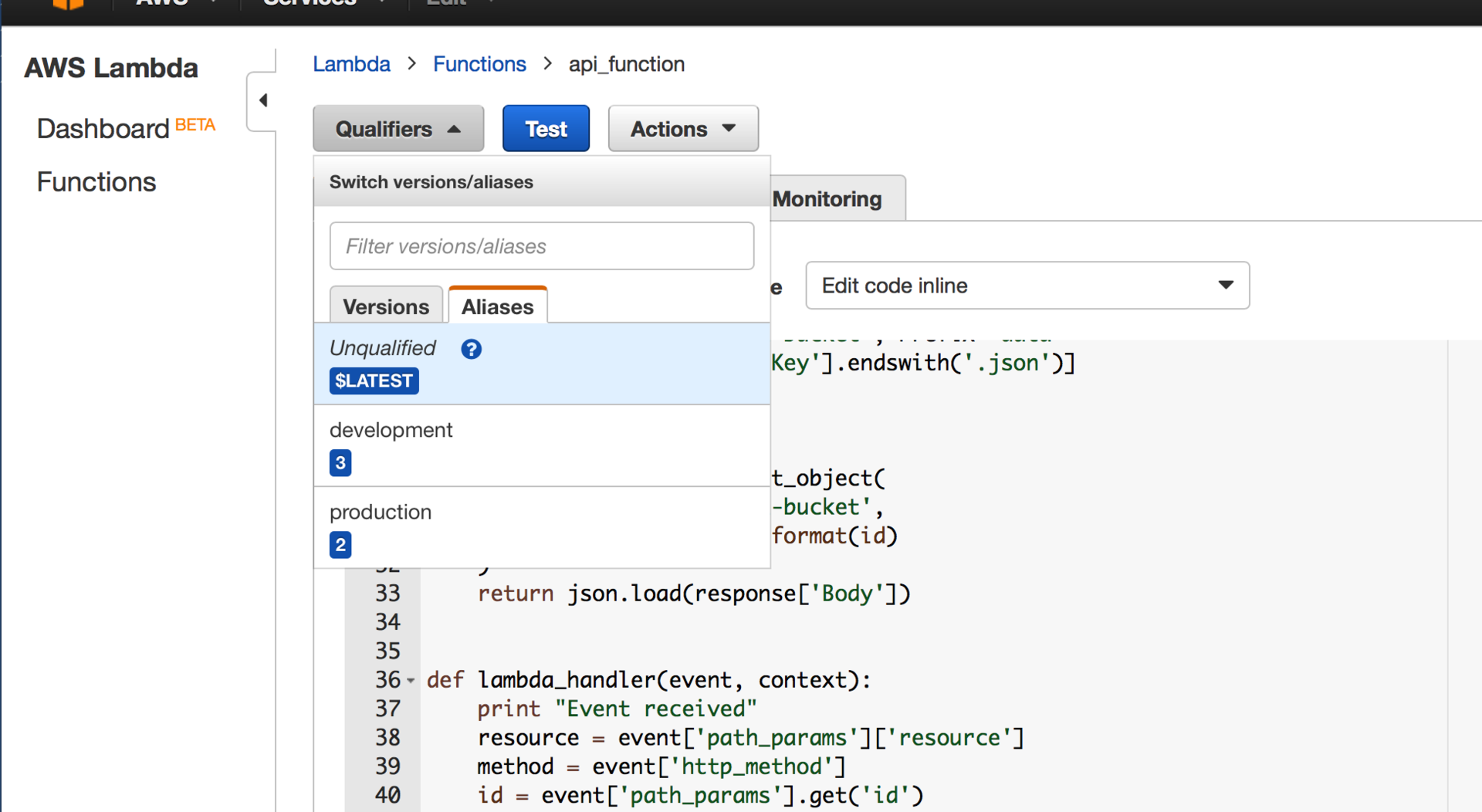
次に、作成されたラムダに戻り、次のコードを追加します。
from __future__ import print_function import json import boto3 s3_client = boto3.client("s3") def get_template(filename): response = s3_client.get_object( Bucket='config-data-bucket', Key='template/{}'.format(filename) ) return response['Body'].read() def get_objects_list(): return [json.loads( s3_client.get_object( Bucket='config-data-bucket', Key=item['Key'] )['Body'].read() ) for item in s3_client.list_objects_v2( Bucket='config-data-bucket', Prefix='data' )['Contents'] if item['Key'].endswith('.json')] def get_object(id): response = s3_client.get_object( Bucket='config-data-bucket', Key='data/{}.json'.format(id) ) return json.load(response['Body']) def lambda_handler(event, context): print "Event received" resource = event['path_params']['resource'] method = event['http_method'] id = event['path_params'].get('id') if resource == 'user' and method=="GET": base_template = get_template('base.tpl') user_template = get_template('user.tpl') if id: user = get_object(id) return base_template.format( body=user_template.format(id=user['id'], name=user['name']) ) else: users = get_objects_list() return base_template.format( body="".join( user_template.format(id=user['id'], name=user['name']) for user in users) )
その後、ラムダを公開し、2つのエイリアスを作成します-生産と開発:

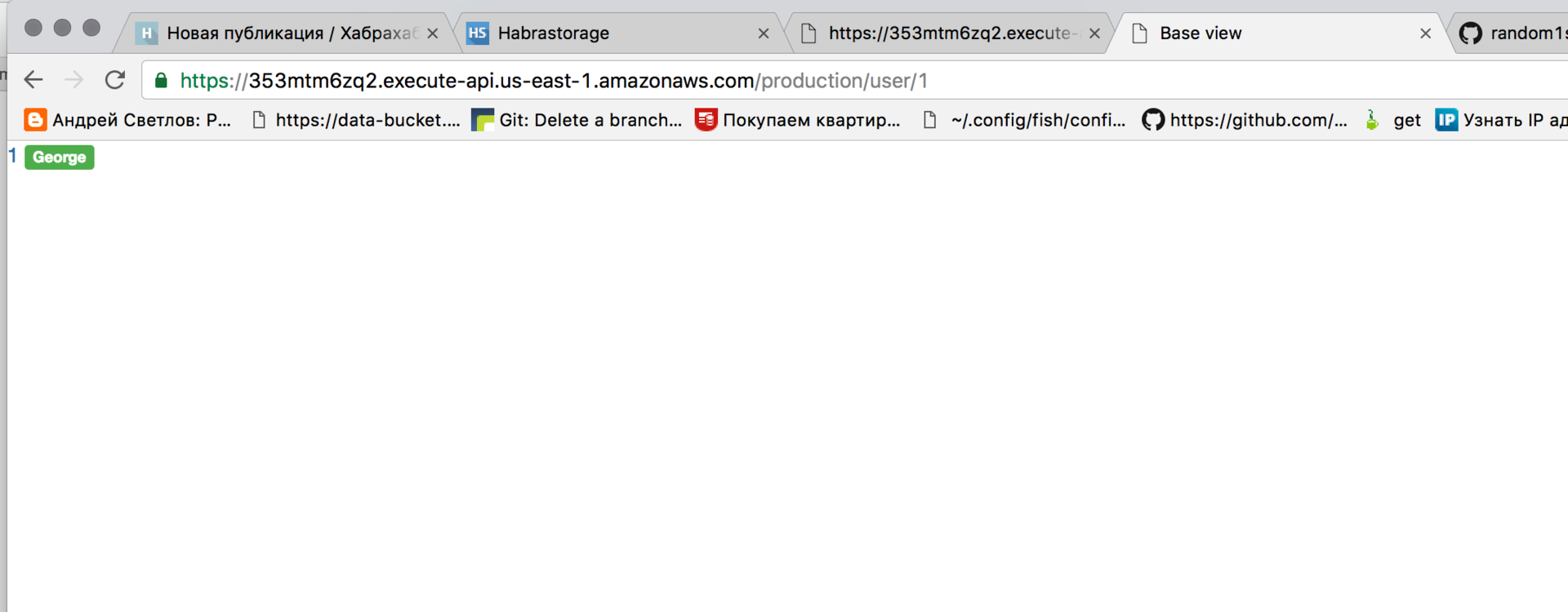
それだけです、かなり草案ができました:

ビデオ:
GitHub: AWS WebView