
以下の記事では、抽象Webシステムを例として使用して、「コラボレーションで学習する」という概念を検討します。 このアプローチは、現代のゲームの世界の例で十分に説明できます。 まず、チュートリアルを実行します。 トレーニング資料をすぐに肩にかけないでください。 ゲームの初期段階をガイドされ、適切なタイミングでプロンプトが表示されます。 たとえば、新しいゲームオブジェクトを初めて操作するとき。 ポジティブな経験が蓄積されています。 あなたは対話することを学んでいます。 アプリケーションについては、自分自身を上級ユーザーと見なす可能性が最も高いと思います。 それらのほとんどと同様に、あなたはすぐに「スキップ」/「開始」ボタンをクリックします...
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントをすばやくリードできます。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
実際、ほとんどの場合、すぐに「スキップ」ボタンをクリックします。 これは正常です。現時点では、多くを暗記する準備ができていないからです。 そして、クリックした後、私は時々自分がやったことを後悔します))そして、上の女の子と同じ外観で、私は「画面に困惑」し始めます。 したがって、システムを使用して作業を開始する前の「オールアットワンス」トレーニングモードはあまり効果的ではありません。 幸いなことに、すべてのシステムがトレーニングを必要とするわけではありません。 かなり明白なもの(airbnb)があり、最初に修正する必要のあるもの(bitrix)があります。 これは、そのようなシステムが悪いことを意味するものではありません。 これは、難しいインターフェイスにつながるような複雑な問題を解決することを意味します。 快適に過ごせるようになるには、少し時間をかける必要があります。 おそらく、これは「本当に便利」だと後で気付くでしょう...
Webシステムの抽象インターフェースを使用した潜在的なヒントシナリオを見てみましょう。

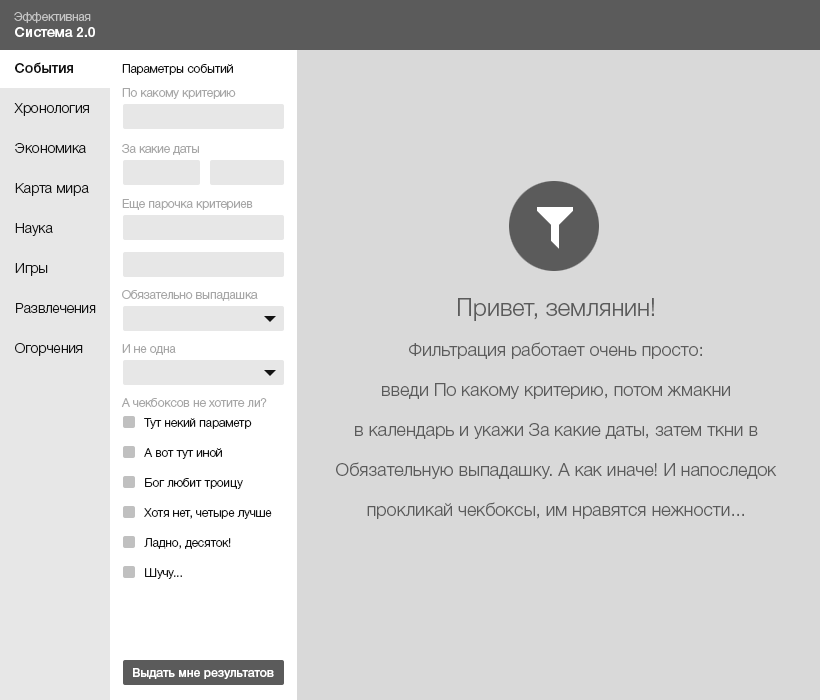
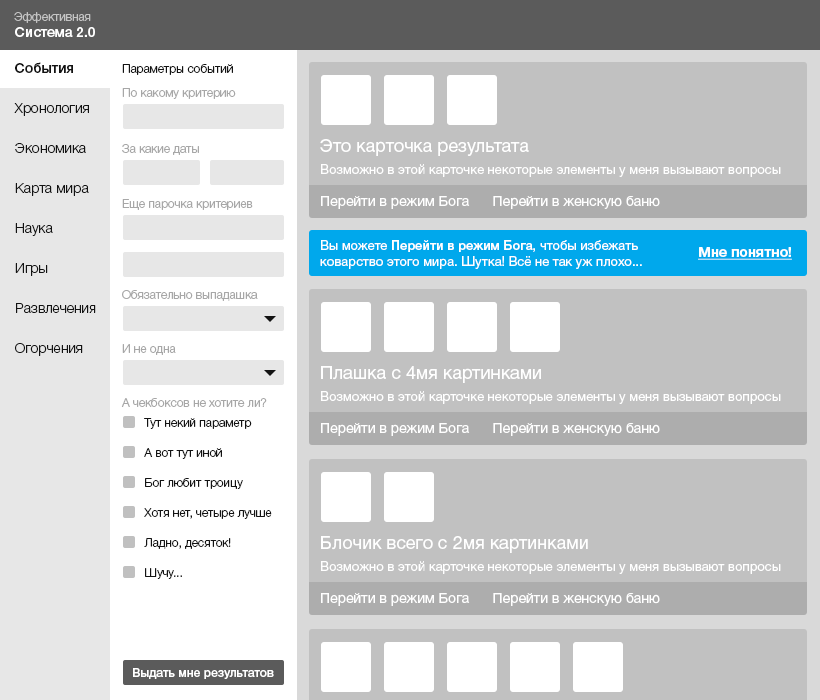
ユーザーはログインしています。 メインページの目標は、ユーザーを行動に移すことです。 大量のデータがある場合、最初にフィルターの経験を積んでもらいたいでしょう。 そして、あなたはそれらが複雑だと思うなら、正しい部分を助けに使うことができます。

ユーザーには、フィルターに関する情報のみが表示されます。 なぜなら このセクションで重要な役割を果たします。 フィルタ内の要素を最初にクリックした後、彼はすべてを読んだと仮定します。 彼が最初の形で焦点を合わせたなら、彼は仕事を始める準備ができています。 テキストを読んで、同時にフィルター要素をクリックすることは不可能だと信じています:)それでも、ついに彼は最初のクリックをしました。 準備完了! 今こそ、彼に最初の結果を示す時です。

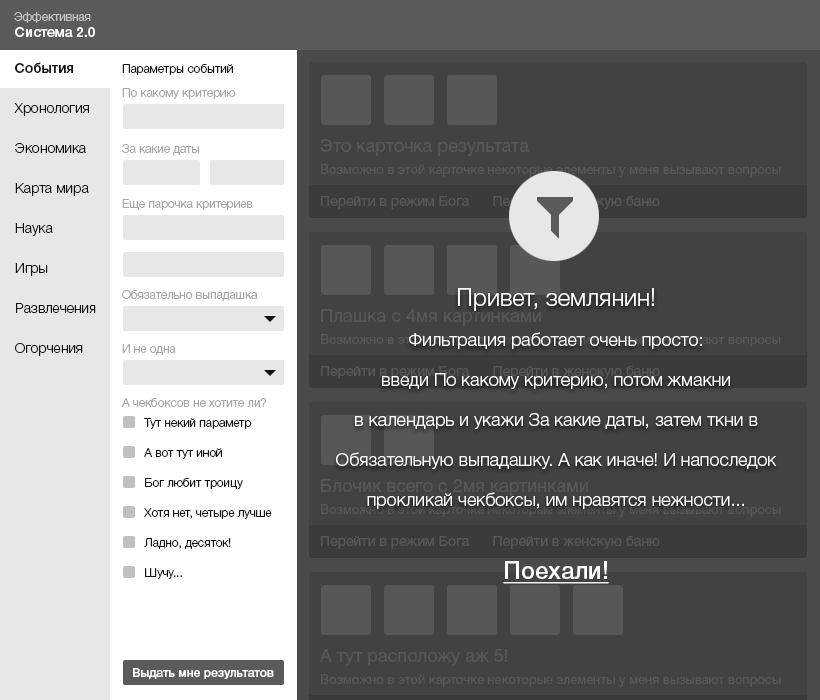
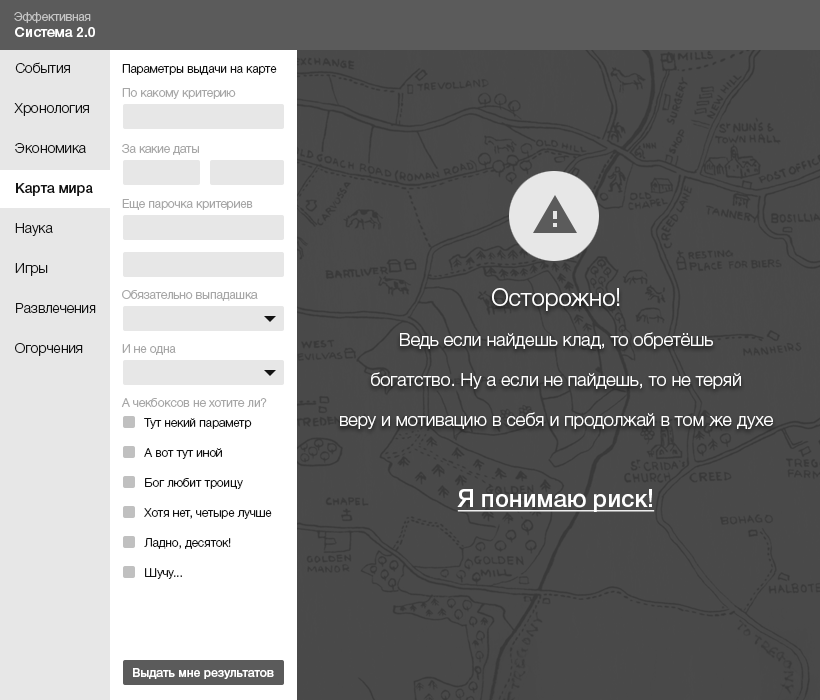
フィルタの使用に関する別の説明:背景がコンテンツであることを示します。 フィルタを操作して、ヒントを強制的に読み取り、コンテンツのロックを解除します。 これは行動に対する報酬と見なすことができます。 ユーザーからの100%の確認を必要とするかなり積極的なヒントモード(「Let's go!」をクリックします)。

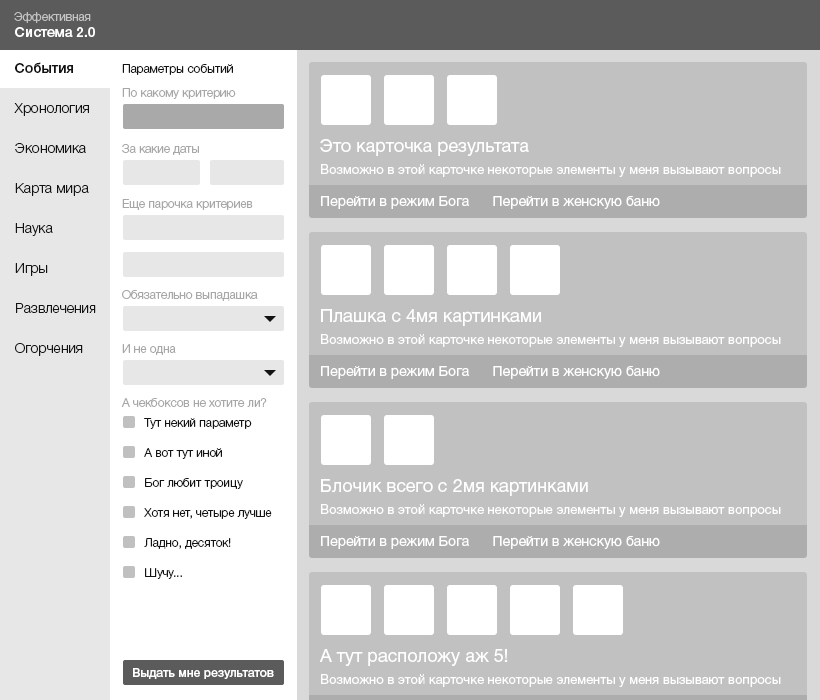
新しい知識がなければ、ユーザーに続行を許可したくない場合に使用することが適切です。 両方のオプションには利点があります。 いずれにせよ、私たちは最初のコンテンツに導かれます。 だから私たちはカードを見ます。 それぞれの一番下に、目的を明確にしたい抽象関数があると仮定しましょう。 このヒントは、コンテキストにあるツールチップによって解決されます。

「まあ、今すぐそれを知る必要があるなら、それを知らせて強調してくれてありがとう!」-精神的に言うように。 しかし、2番目のツールでも潜在的に疑問が生じる場合はどうでしょうか? それでは、ヒントの提出のバランスを取り、2つ目を少し低くしてみましょう。 私たちは下にスクロールし始めて、2つ目に出くわします。

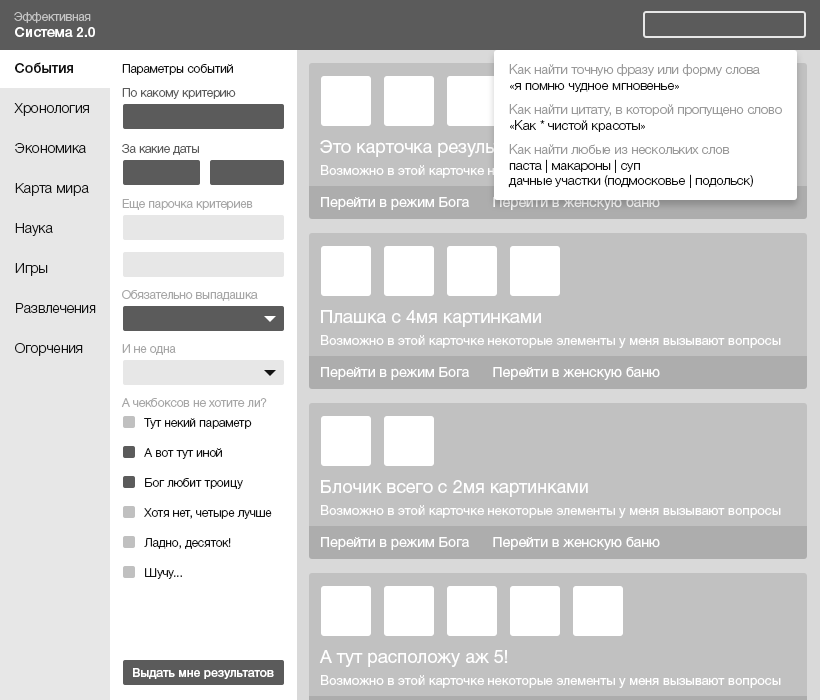
それだけです 最後に、このステップは完了しました。 フィルターには自由が与えられています。 基準を選択し、結果を受け取ります。 今、上部に検索ボックスがあると仮定しましょう。 通常の検索。 たとえば、カードの見出し。 しかし、それは単純すぎます。 検索がGoogleと同じくらいクールだと仮定しましょう。 次に、検索フィールドをクリックして、検索の高度なメリットをどのように活用できるかについて説明します。

ほら 必要な瞬間より早くも遅くもなくヒントを受け取りました。 別の知識があります-このシステムでの検索はGoogleに似ています:)また、「突然の複雑化」トリックを適用することもできます。 最初は単純な検索フォームに魅了されますが、最初の文字を入力すると、特殊性の要件によってすでに「脅迫」されています。 おそらく、追加のコントロールからのキャップのリリースにも利点があります。

したがって、システムに検索するコンテンツのタイプを伝えます。 最後に、どこでも検索したい場合は、いつでもこのポップアップを過ぎてクリックできます。 また、必要な場合は、検索フォーム上でマウスをオンホバー操作すると、再び表示されます。 おっと 私はすでに別の方向に苦しんでいます。 結局のところ、私たちは今のヒントについてです。
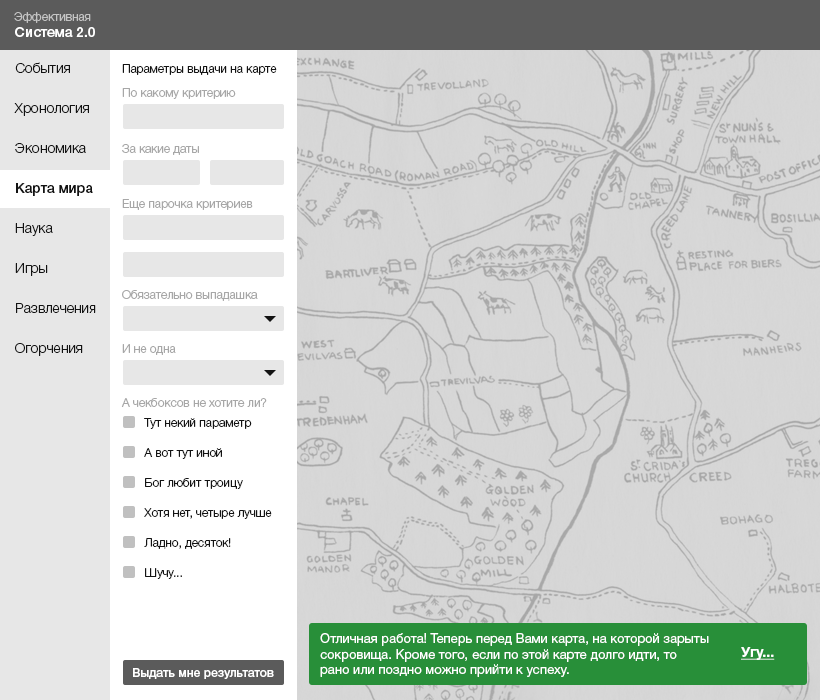
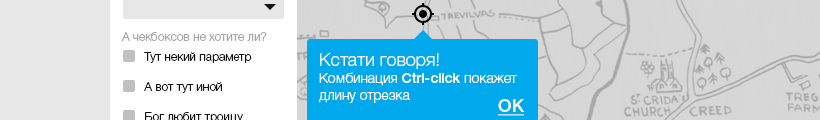
別のセクションに行きましょう。 たとえば、「世界地図」。 一般に、ほとんどすべてのカードのUXは今日同じです。 しかし、カードにユーザーが知っておくべき特別な何かがある場合は、今すぐ話しましょう。

この種類のツールチップはオプションです。 そして、それはカードとの相互作用をキャンセルしません。 ほとんどの場合、マップの任意のゾーンをクリックすると、緑のポップアップを読んでいるという事実がアプリオリと見なされ、閉じられます。 ご自身の責任において、確認のクリックなしでカードを操作できない場合は、モードを使用してください。 突然何かが警告されなければなりません。

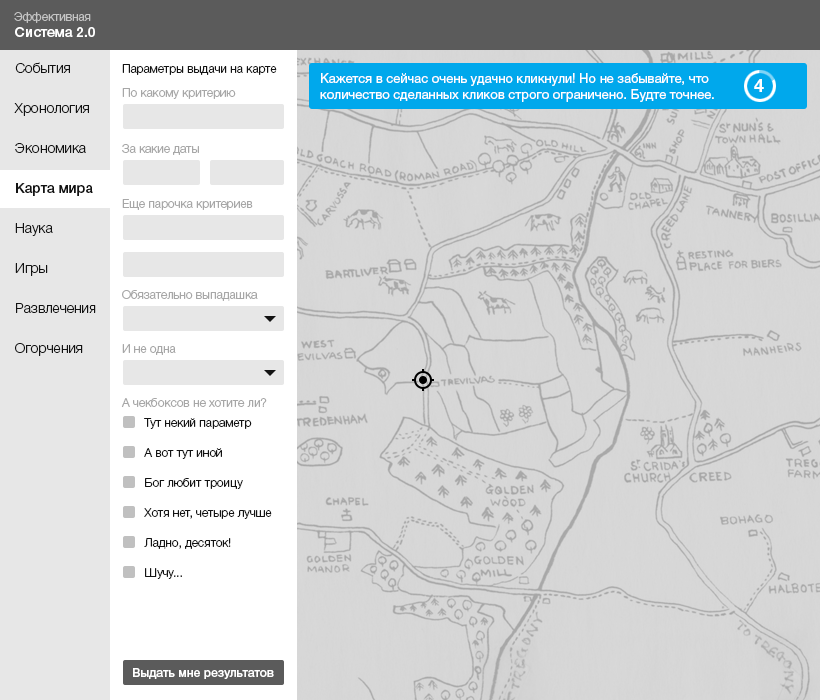
また、ツールチップにはタイミングがあり、その後自動的に画面から消えます。 これは平均的なケースであり、ユーザーに何かを伝える必要があるが、スクリプトを中断する必要がない状況に適しています。 彼に地図をクリックさせてください。 タイミングプロンプトが上部に表示されます。 システムにこのようなヒントが多数ある場合、数回の反復の後、タイミングのヒントが一番上に表示されなくなります。 そして、反応を必要とする人が常に下から来ている場合、これも思い出すことができます。 「マシンで閉じる」という習慣をキャンセルした人はいませんでした。

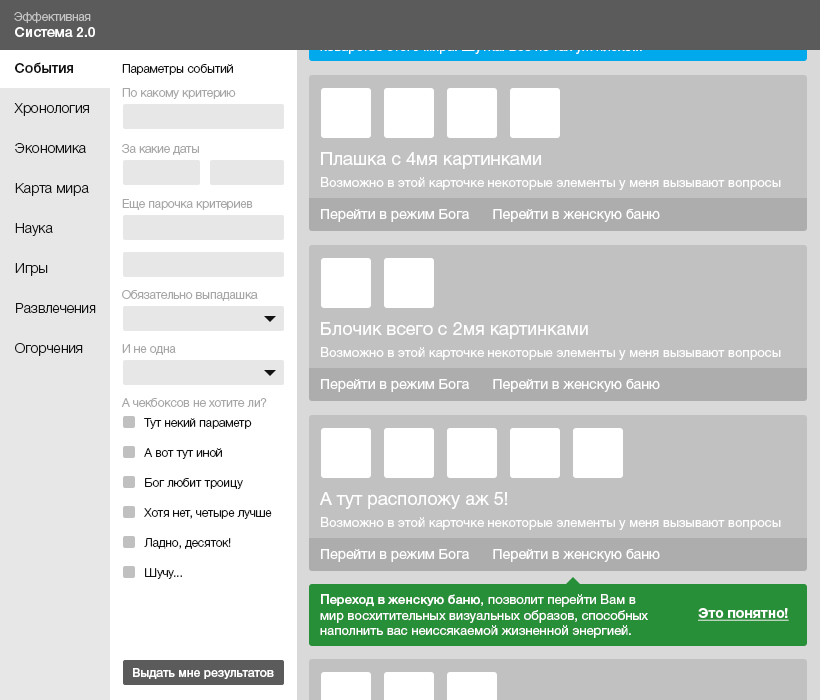
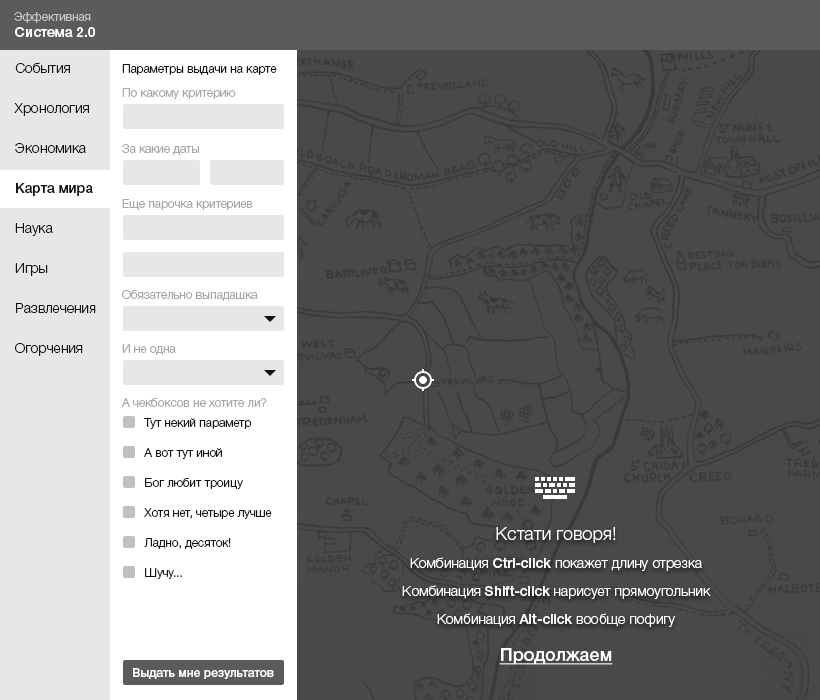
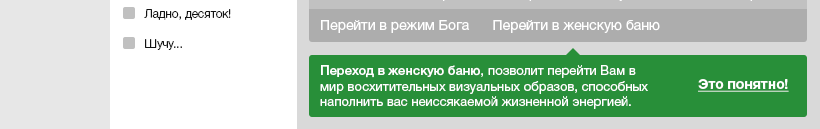
最初のクリック後、スクリプトを完了するための追加の組み合わせがあることを明確にすることが重要である場合、より積極的なスタイルのプロンプトを使用します。 このアプローチは、ユーザーが目標を達成する他の方法がある場合に適格です。 それらが同等に優れている場合は、それぞれを説明できます。 そして、選択はユーザーに任されます。

このアプローチの必要性は、最初のクリック後に完全にユーザーの注意を引く必要性によって説明できます。 しかし、妥協した攻撃的なバージョンがあります。

ポップアップは文脈的に影響を受けます。 イベントへのリンクが表示されます-クリックします。 しかし、カードを操作する機能は消えません。 どうやら、「OK」をクリックするか、マップの任意の部分をクリックすることで、このようなポップアップを閉じることができます。
同様のロジックに従って、システム全体についても同様です。 主なことは、重要な詳細を見逃さないことです。最初にイベント、次に特定の要素のヒントです。 このようにして、接続コンテキストを保持します。 イベントは、onclickまたはonhoverのいずれかです。 2つ目は、要素に手を伸ばす可能性が最も高く、ユーザーがクリックする可能性が最も高いという確信がある場合に適用する価値があります。 バランスを保つ価値もあります。 ユーザーが目標をより効果的に達成するのに役立つシステムの重要な部分にのみ焦点を当てます。 アニメーション効果は、完全に静的なインターフェイスに対するエンゲージメントを強化します。
ここで、上記で説明したプロンプトの種類をまとめましょう。 最も忠実なものから最も攻撃的なものへと昇順に並べることを提案します。 攻撃性の度合いは、ツールチップの内容の調査にユーザーを関与させたいという欲求で測定されます。

ヒントのタイミング。 最も忠実な方法。 それを閉じるためにユーザーの関与を必要としません。 タイマーが切れると、プロンプト自体が消えます。 ユーザーがカーソルを移動してそれを取り除く必要はありません。

ポップアップヒント。 忠誠度の平均。 クリックの隣のポップアップなど、イベントの場所で生成が発生した場合、ユーザーをより引き付けることができます。 ユーザーが確認ボタンをクリックするか、ポップアップの外側をクリックして閉じることを要求します。

ヒントブロック。 中程度の攻撃性のモードでユーザーに通知することができます。 システムの機能との相互作用を妨げることはありませんが、一方で、多くの場合、ユーザーはヒントを非表示にするアクションを実行する必要があります。

ブロックのヒント。 レポートの最も積極的なモード。 これは、ユーザーからの確認アクションが実行されるまで、必要な機能の上で使用され、後続のブロックが行われます。
おわりに
「相互作用の学習」モードは、1回限りのモードと比較した場合に最適です。 ユーザーを情報で過負荷にすることはなく、潜在的な最初の対話に対して厳密にコンテキスト的にプロンプトを表示します。
ヒントの重要性に応じて、最も忠実なものから最も積極的なもの(強制クリックなしではコンテンツや機能を取得できない場合)から、さまざまな方法で注意を引き付けることができます。
PS:はい。これを必要とする要素のonoverに関するポップアップツールチップを「ハングアップ」することを忘れないでください。 これさえ覚えている人は誰でも彼の世界をより良い場所にします!