
フォームを作成する際、設計者は多くの場合、ユーザーインターフェイスのどの要素がパラメーターを変更するときに必要なレベルの対話を提供するかを選択する必要に直面します。 もちろん、各専門家には独自のルールがありますが、誰もがいつでもどこでも機能するいくつかの不変の公理に注意する必要があります。
パラメータは、チェックボックス、ラジオボタン、ラジオボタン、ドロップダウンボタンを使用して選択できます。 正しく使用すれば、すべてのオプションが適切です。 この記事では、チェックボックスとラジオボタンに焦点を当てます。
チェックボックス
フラグはパラメーターのリストがある場合に使用され、ユーザーは任意の数のパラメーターを選択できます(1つ、複数、またはなし)。 言い換えると、各フラグは独立したコントロールであり、それらのいずれかを含めても、もう一方のアクションはキャンセルされません。

フラグにはラベルが付いています
スイッチ
スイッチは、何かをオンまたはオフにするコントロールです。

スイッチを使用すると、正反対の2つのオプションから選択できます。
通常、スイッチはアクション(何かを開始または停止)を有効または無効にするために使用されます。 ここでは、ライトスイッチとの類似性を描くことができます。

照明は、スイッチのアプリケーションの最も一般的な分野です。
チェックボックスとラジオボタンを使用するための実用的なガイドライン
標準的な外観を使用する
チェックマークは、チェックマークまたは十字の付いた小さなボックスです。

2つのチェックボックス:チェック済みまたは未チェック
スイッチは、2つの位置を持つ通常のトグルスイッチのように見えるはずです。

2つのスイッチ位置:オンまたはオフ
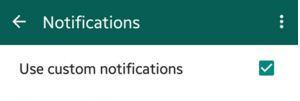
コントロールとの明確で明示的なユーザーインタラクションを確保する必要があります。 ここでは小さなアニメーションが役立ちます-これは、ユーザーインターフェイスが具体的であるモバイルアプリケーションにとって特に重要です。

IOS7 / 8スイッチ
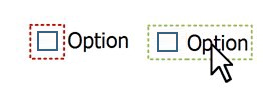
オプションリストを直立させてください。 このルールはチェックボックスとラジオボタンに適用されます。 水平配置から抜け出すことが不可能な場合、各フラグを選択する二重解釈を防ぐために、十分に長い間隔で要素を配置する必要があります。 以下は、要素が近すぎる例です。

4番目のオプションを選択するために押すラジオボタンを理解するのは難しい
現在のスイッチ位置
スイッチを設計するときは、現在の状態に関連する不確実性を回避する必要があります。 例として、iOS 6からスイッチを取り、オン状態でそれを見てください-色は青で、単語ONが表示されます。

オンになっているかどうかは明確ではありません-これは現在の状態または提案されているアクションです
スイッチがオンの位置にあることを明確に言うことができますか、それともスライダーを動かした場合にのみスイッチに入りますか? 「有効」-状態またはアクションですか? 明確ではありません。
ユーザーを誤解させないでください。 状態とアクションを区別することは非常に重要です。 はい、色を使用してさらにユーザーに通知できますが、次の例のように、現在のビューが明確に認識されるようにする必要があります。

フォントの色は現在の位置を示します
フラグの碑文のテキストでは、ユーザーがマークを付けるとどうなるかをユーザーが正確に把握できるように、肯定的な確認を使用します。 「これ以上メールを送信しない」などのフレーズは避けてください。これは、ユーザーが何かが起こらないようにするためにチェックボックスをオンにする必要があることを意味します。

フラグには、負の「Not ...」ではなく、正のコマンドの碑文が必要です。
チェックボックスをターゲットエリアにします
すべてのフラグにはラベルが付いていますが、ラベルは常にクリック可能とは限りません。 フラグのサイズは小さく、フィッツの法則によれば、マウスや指でそれらを打つことは困難です。 押す領域を増やすために、ボックスに正確に入力するだけでなく、ラベルまたは関連する単語によって必要なパラメーターを選択する機会をユーザーに与えます。

ユーザーがフラグだけでなくラベルも押すことで選択できるようにする
チェックボックスはパラメーターの変更にのみ使用し、コントロールボタンとしては使用しないでください
フラグとスイッチの主な違いは、フラグを使用して状態を変更し、スイッチを使用してアクションを有効または無効にすることです。
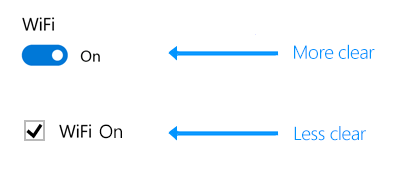
次の例では、スイッチの位置により、明確に言うことができます:ワイヤレスがオンになっています。 チェックボックスの場合、ユーザーは推測する必要があります-WiFiがオンになっている、または有効にするには、チェックボックスをオンにします。

スイッチを使用して、サービスやWiFiなどのハードウェアコンポーネントのオン/オフを切り替えます
フラグの相互作用はスイッチの相互作用とは異なります
チェックボックスが担当する状態が(たとえば、送信されたフォームの一部として)すぐに変更されないことを確認できますが、スイッチが担当するアクションはすぐに実行する必要があります。
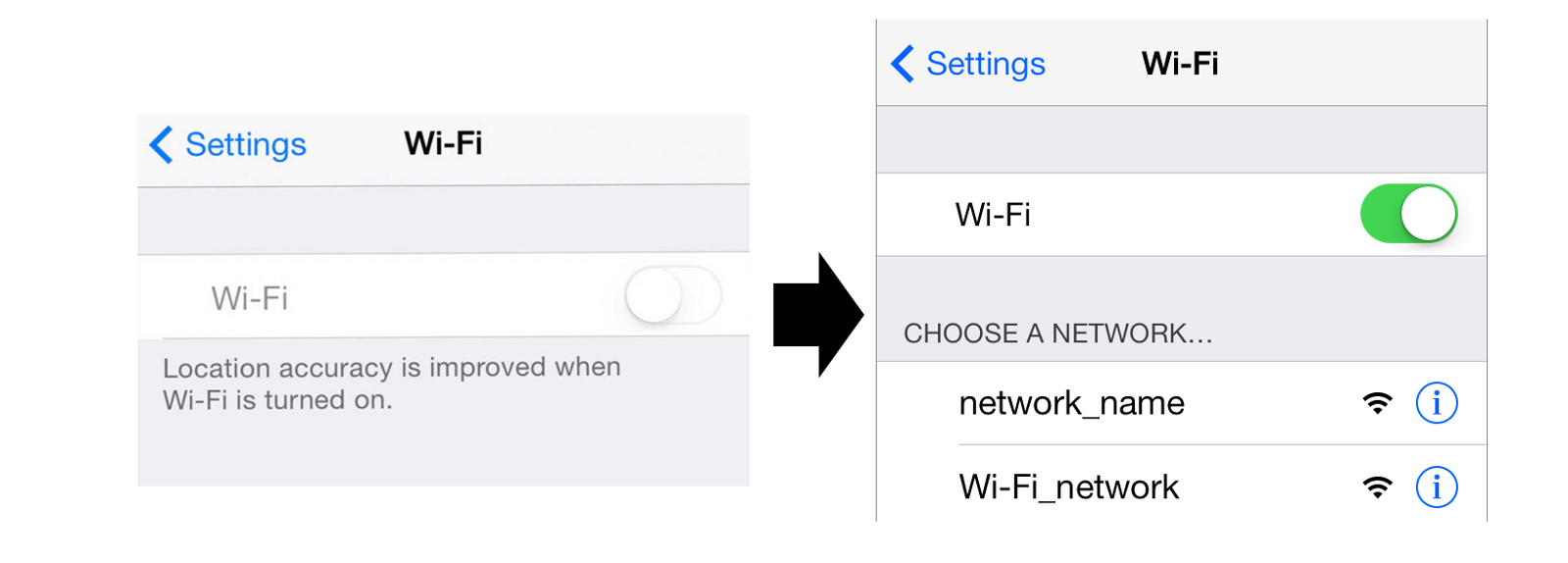
ユーザーインタラクションのベストプラクティスは、[保存]ボタンをクリックしたり前のページに移動した後ではなく、スイッチを使用して管理パラメーターを即座に変更することです。 これは、実際にこのコントロールに期待するとおりです。スイッチをクリックすると、ライトが点灯します。

iOSでWi-Fiをオンにする
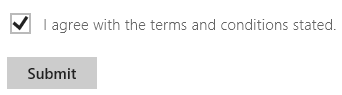
ユーザーから追加のアクションが予想される場合は、チェックボックスを使用して変更を入力します。

ユーザーが[送信]または[次へ]ボタンをクリックして変更を保存する必要がある場合は、チェックボックスを使用します。
おわりに
インターフェースを開発するときは、その要素を一貫して選択してください。 一般に受け入れられている標準に従ってください。 これにより、ユーザーは予測可能な便利な制御を取得できます。 それ以外の場合、一般に受け入れられている標準に違反すると、いつでも何かが起こる可能性があるかのように、ユーザーインターフェイスが予測不能になります。