
こんにちは 今日は、ファイル入力の外観を変更する方法について説明したいと思います。
事実、入力の外観を変更しても、原則として問題は生じませんが、このタイプの入力は他の入力とは異なります。 まず第一に、これはセキュリティによるものであり、第二に、各ブラウザはこの要素を独自の方法で表示し、これはほとんど影響を受けません。
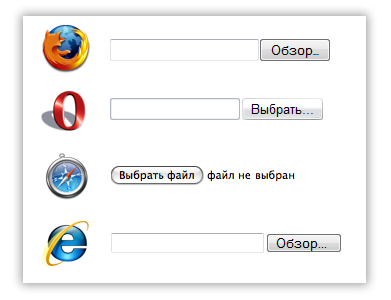
最初に、異なるブラウザでスタイルを適用せずにファイル入力がどのように表示されるかを見てみましょう。

ご覧のとおり、safariを除くすべてのブラウザーには、テキストフィールドとその右側のボタンがあります。 違いについて説明します。 OperaとIEでは、ファイルアドレスを手動で書き込むことができます(誰もこの機能を使用したことがないと思います)。 Firefoxでは、テキストフィールドがあるにもかかわらず、そこにファイルアドレスを入力することはできません。 代わりに、「参照」ボタンをクリックしたかのように、ファイル選択ウィンドウが表示されます。
これらのフィールドでファイルを選択しましょう。

その結果、サファリを除くすべての場所で、ほとんど意味のない住所の始まりが見えます。 誰もこれを知っていたとは思いませんが、電子メールの男たちだけがこの愚かさに注意を払い、選択したファイルの名前だけでなくアイコンもすぐに見ることができるようにしました。 すべてのブラウザにファイル入力の同じ機能を実装します。
しかし、最初に、問題に精通してください。
1. JSを使用して、このような入力をクリックすることはできません。 これは、DOM仕様の
クリック
マウスクリックをシミュレートします。 type属性の値が「button」、「checkbox」、「radio」、「reset」、または「submit」のいずれかであるINPUT要素の場合。
パラメータなし
戻り値なし
例外なし
つまり、クリックメソッドを使用すると、ほとんどすべてのタイプの入力のクリックをシミュレートできますが、ファイル入力のクリックはシミュレートできません。 これは、クライアントコンピューターを保護するために行われました。それ以外の場合、サイト所有者はクライアントコンピューターからファイルを簡単に受信できます。 一方、クリックするとファイル選択ウィンドウのみが呼び出されます。 いずれにしても、Firefoxの開発者センターでは、この事実はバグとして指定されています。
解決策があり、私たちは自転車を思いつきませんでした、私たちはそれを調整しました。 入力を様式化するすべての人が同じように動作します。透明度がゼロの入力が作成され、ボタンまたは画像(ファイル選択ボタン)の上に配置されます。
主な問題は、次の問題です。
2.入力を重なり合う画像のサイズに調整するために、「参照」ボタンのサイズに自由に影響を与えることはできません。 firefoxでは、通常、cssを使用してファイル入力の外観を変更することはできません(高さを除く)。 つまり、最小ピクセル数がクリック不可になり、空の領域がクリックに反応しないように、オーバーラップ画像の最適なサイズを決定することがタスクです。
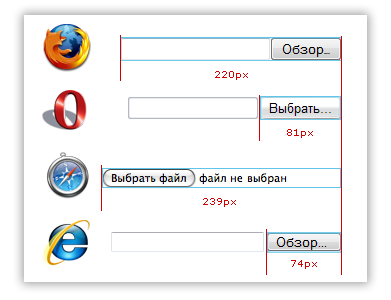
異なるブラウザでクリック可能な領域とそのサイズを見てみましょう。

青いストローク内のすべてがクリック可能な領域です。 ボタンの高さを増やすことはできますが、幅を増やすことはできません。
問題は明らかです。 ビジネスに取り掛かろう。
最初に、ファイルを選択するボタンを描画します。 これは私が得たものです。
通常の状態:
ホバー時:
次に、さまざまな種類のファイルについて、アイコンを準備し、それらを1つのファイルに結合します。
深刻なプロジェクトの場合は、もちろん、独自のアイコンを描く方が良いです。 ドキュメント用の最も重要な無料のアイコンはPavel Markovninのブログにあります 。他のアイコンは、選択したアイコンの中から検索できます 。
そこで、入力テンプレートを作成します。
HTML:
< div class = "blocker" > <!-ボタンの左側の入力フィールドをブロックするブロック->
< 入力 タイプ = "file" id = "File1" クラス = "customFile" />
< div id = "BrowseButton" title = "Select File" class = "fakeButton" >
< div id = "FileName" > <!-ここで、ファイル名とアイコンを挿入します->
CSS:
< スタイル タイプ = "text / css" >
#File1 {
位置:絶対;
}
.customFile {
幅:219px;
マージン左:-140px;
カーソル:デフォルト。
高さ:21px;
z-index:2;
フィルター:アルファ(不透明度:0);
不透明度:0;
}
.fakeButton {
位置:絶対;
z-index:1;
幅:85px;
高さ:21px;
background:url(images / button.jpg)繰り返し左上;
float:左;
}
.blocker {
位置:絶対;
z-index:3;
幅:150px;
高さ:21px;
背景:url(images / transparent.gif);
マージン左:-155px;
}
#FileName {
位置:絶対;
高さ:15px;
マージン左:90px;
フォントファミリー:Verdana;
フォントサイズ:8pt;
色:グレー;
マージン上部:2px;
パディングトップ:1px;
パディング左:19px;
}
#activeBrowseButton {
背景:url(images / button_active.jpg)繰り返し左上;
ディスプレイ:なし;
}
</ スタイル >
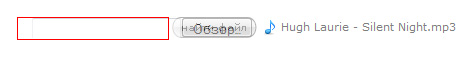
結果は次のようになります。

赤で囲まれた-ブロッカー、ファイル入力は半透明で表示されます。
ここで、ファイル(onchangeイベント)を選択するとき、ファイル入力の値からファイル名を切り取り、拡張子によってファイルタイプを決定し、目的のアイコンが表示されるように背景をシフトする必要があります。 異なるオペレーティングシステムでは、ファイルへのパスはスラッシュ(Mac OSなど)またはバックスラッシュ(Vinduz)を使用できるため、どこでもファイル名をカットするには2つの正規表現が必要です。
関数 HandleChanges(){
file = fileInput.value;
reWin = /.*(.*)/;
var fileTitle = file.replace(reWin、 "$ 1" ); // Windowsのファイル名を切り取ります
reUnix = /.*/(.*)/;
fileTitle = fileTitle.replace(reUnix、 「$ 1」 ); // UNIXシステムのファイル名を削除します
fileName.innerHTML = fileTitle;
var RegExExt = /。*。(。*)/;
var ext = fileTitle.replace(RegExExt、 "$ 1" ); //およびその拡張子
var pos;
if (ext){
switch (ext.toLowerCase()){
case 'doc' :pos = '0' ; 休憩 ;
case 'bmp' :pos = '16' ; 休憩 ;
case 'jpg' :pos = '32' ; 休憩 ;
case 'jpeg' :pos = '32' ; 休憩 ;
case 'png' :pos = '48' ; 休憩 ;
case 'gif' :pos = '64' ; 休憩 ;
case 'psd' :pos = '80' ; 休憩 ;
ケース 'mp3' :pos = '96' ; 休憩 ;
case 'wav' :pos = '96' ; 休憩 ;
case 'ogg' :pos = '96' ; 休憩 ;
case 'avi' :pos = '112' ; 休憩 ;
ケース 'wmv' :pos = '112' ; 休憩 ;
ケース 'flv' :pos = '112' ; 休憩 ;
case 'pdf' :pos = '128' ; 休憩 ;
case 'exe' :pos = '144' ; 休憩 ;
ケース 'txt' :pos = '160' ; 休憩 ;
デフォルト :pos = '176' ; 休憩 ;
};
fileName.style.display = 'block' ;
fileName.style.background = 'url(images / icons.png)no-repeat 0-' + pos + 'px' ;
};
};
関数 MakeActive(){
activeButton.style.display = 'block' ;
};
関数 UnMakeActive(){
activeButton.style.display = 'none' ;
};
最後の2つの関数MakeActiveとUnMakeActiveは、ボタンにホバー効果を追加します。 ボタンのアクティブ状態と非アクティブ状態は2つのファイルに分割されているため、ボタンを表示するアニメーションを簡単に実装できます。
素晴らしいですが、いくつかの問題が残っています。 まず、マークアップには、セマンティクスを損なう多数のdivがあります。
2番目:jsが無効な場合、ユーザーは選択したファイルを見ることができません。 jsが無効になっている場合、通常の入力ファイルを出力し、ページを読み込むときに必要なすべてのマークアップを読み込みます。 続行:
ページに残っている要素は2つだけです。
< div id = "wrapper" >
< 入力 ID = "File1" タイプ = "ファイル" />
</ div >
ユーザーがJavaScriptを無効にしている場合、通常の入力ファイルが表示されます。 そうしないと、次のことが起こります。
window.onload = WindowOnLoad;
var fileInput = document .getElementById( 'File1' );
var fileName = document .createElement( 'div' );
fileName.style.display = 'none' ;
fileName.style.background = 'url(images / icons.png)' ;
var activeButton = document .createElement( 'div' );
var bb = document .createElement( 'div' );
var bl = document .createElement( 'div' );
関数 WindowOnLoad(){
var wrap = document .getElementById( 'wrapper' );
fileName.setAttribute( 'id' 、 'FileName' );
activeButton.setAttribute( 'id' 、 'activeBrowseButton' );
fileInput.value = '' ;
fileInput.onchange = HandleChanges;
fileInput.onmouseover = MakeActive;
fileInput.onmouseout = UnMakeActive;
fileInput.className = 'customFile' ;
bl.className = 'blocker' ;
bb.className = 'fakeButton' ;
activeButton.className = 'fakeButton' ;
wrap.appendChild(bb);
wrap.appendChild(bl);
wrap.appendChild(activeButton);
wrap.appendChild(fileName);
};
それでは、 どのように見えるか見てみましょう。
この投稿では、定型化されたファイル入力を作成するための問題とテクニックを調べました。 次の金曜日のスニペットには、複数のファイル入力を追加できるスクリプトが改善されています。
読者が希望する場合は、スクリプトに加えて、asp.netプログラマ向けの特別なコントロールを作成します。これにより、そのような定型化された入力をページに簡単に追加できます。
レッスンスクリプトでアーカイブする
元の記事は一時的に
*ソースコードがソースコードハイライターで強調表示された