React and Redux、最近、フロントエンドの世界で最も人気のある流行語の1つ。 したがって、サーバーから受信したデータを表示し、操作(作成、削除、および変更)できるようにするWebアプリケーションを作成する必要があるとき、ReactとReduxの束に基づいて構築することにしました。 入門チュートリアルの多くは、コンポーネント作成機能、アクション作成者、およびレデューサーのみを対象としています。 しかし、サーバーとの交換に関しては、困難が始まります。必要なアクションクリエーター、レデューサーの数は増え続けています。 さらに、それらは互いに非常に類似しており、わずかな違いがあります。 ほとんどの場合、アクティビティのタイプ(名前)のみです。 クリエーターとリデューサーの3番目の同一セットを作成した後、何かを変更したいという要望がありました。 そのため、 redux-redentsを実装するというアイデアが生まれました 。
開始、辞書レデューサー
一般的に、リデューサーは互いに非常によく似ています。アクションを実行し、それに基づいてリポジトリの新しい状態を作成します。 サーバーからの応答を処理するためにリデューサーを検討する場合、アクションのタイプのみが異なります。 そこで、「ユニバーサル」レデューサーのアイデアが生まれました。
function createReducer(acttype,initialState) { return (state = initialState, action) => { if(action.type!=acttype) return state; return action.res.data; }; } const dicts = { type1 : createReducer(TYPE1_CONSTANT,{}), type2 : createReducer(TYPE2_CONSTANT,[]) } const rootReducer = combineReducers({...dicts});
これにより、同じ関数を記述したり、スイッチケースの構造を混乱させたりすることができなくなります。
定数 配達。
レデューサー辞書は同じコードの量を減らしましたが、アクションタイプを指定するための定数がありました。 新しいアクションとそのハンドラーの追加は次のようになります。
- 型アクションの定数を作成します
- アクションクリエーターを作成する
- 指定されたタイプでcreateReducerハンドラーを作成します。
一連の定数のサポートは、すぐに困り始めます。 さらに、それらには実質的に意味がありません-開発者は、作成者とレデューサーの束のためだけにそれらを使用します。 このようにして、定数はアクションタイプを設定するための規則に置き換えることができます。
次に-サーバーからデータを受信するためのすべてのアクション作成者は同じように見えます-目的のタイプでアクションを作成し、サーバーへのリクエストを約束します。 同じように見える場合、クリエイターを作成するプロセスを自動化する方が良いのではなく、ユニバーサルクリエイターを作成する方が良いのではないでしょうか。
2つのアイデアの組み合わせ-規則による定数の置換と普遍的な作成者であり、モジュールの誕生を導きました。
データ契約
サーバーとの通信にrest-like apiが使用される場合、各データ型に対して、同じ数のデフォルト操作があります。index(list)、get、post、delete; 各操作には、サーバーに送信するためのURIとパラメーターがあります。 したがって、デフォルトの契約を締結できます。
- 各データ型は、標準の操作セットをサポートします
- URLおよびパラメーターを計算するためのルールは、各操作に対して定義されます
さらに、拡張の可能性を提供する必要があります。
- 操作を追加する
- クエリ設計
その結果、次の形式が登場しました。
entities = { fruit : {}, //all default vegetable: { crop : { //custom operation type: 'CROP_VEGETABLE', request: (data) => return post(url,data) //custom request }, index: { url: url1 //custom url } } }
ユニバーサルアクションクリエーター
現在、生活を簡素化するために、ユニバーサルアクションクリエーターを実装する必要があります。 そして再び、合意が私たちの助けになります:
- 操作の標準セット-インデックス、取得、投稿、削除
- url計算ルール
url = base+entity+'s'
- パラメータを渡すためのルール
- get、delete-
url = url+'/'+data
- post-要求本文でデータを送信します
- get、delete-
ユニバーサルアクションクリエーターを使用すると、次のことができます。
this.props.entityOperation('fruit','index'); // this.props.entityOperation('fruit','get','apple'); // 'apple' this.props.entityOperation('fruit','post',{name:'orange',id:'5'}); // 'orange' this.props.entityOperation('vegetable','crop',{name:'carrot'}); // crop parrot
作成者は、サーバーへのデータの送受信を約束するアクションを作成します。 Promiseを何らかの方法で処理する必要があり、Reduxミドルウェアがここで助けになります
ミドルウェア
Reduxミドルウェアは、アクションとチェーン内の次のハンドラーを取得し、アクション自体を処理したり、ハンドラーチェーンのさらに下に渡すことができる関数です。 Promiseを処理するには、元のアクションを実行し、Promiseハンドラーをインストールし、システムがサーバーにデータを要求している状態であることを示すアクションを変更する必要があります。 変更するには、アクションにフィールドを追加するか、そのタイプを変更します。 型の変更を選択しました。
Promiseミドルウェア
- タイプを変更
action.type = action.type+'_REQUEST';
-
action
にaction
する約束で成功ハンドラーを作成action
-
- action.type=action.type+'_ERROR' ,
を- action.type=action.type+'_ERROR' ,
するエラーハンドラーを作成します- action.type=action.type+'_ERROR' ,
- 約束を返す
約束が得られ、データはサーバーから取得されますが、別のタスクが完了した後にアクションを呼び出す機能が不足しています。 たとえば、サーバーにデータを保存した後、サーバーからデータを更新します。 これがチェーンミドルウェアの発明方法です。前のアクションを処理した後にアクションクリエーターを実行する機能です。
チェーンミドルウェア
コールチェーンを実装するためのユニバーサルアクションクリエーターへの最後のパラメーターは、サーバーアクション(存在する場合)または元のアクション(それ以外)を受信する新しいアクションを生成する関数でした。
生成関数は、処理中のアクションに値「done」(action.status ==「done」)のステータスフィールドが含まれる場合にのみ呼び出されます。
this.entityOperation('fruit','save',fruit,()=>this.props.entityOperation('fruit','index'));
モジュール
自然な欲求は、これらのアイデアとその実装を共有することでした-redux-redentsモジュールが誕生しました。 モジュールはnpmを介してインストールできます。
npm install --save redux-redents
使用例
例として、 クライアントデモアプリケーションが開発されました
git clone https://github.com/kneradovsky/redents/ cd client-demo npm install npm start
最後のコマンドは、アプリケーションをアセンブルし、開発サーバーを起動し、ブラウザーでアプリケーションの開始URLを開きます
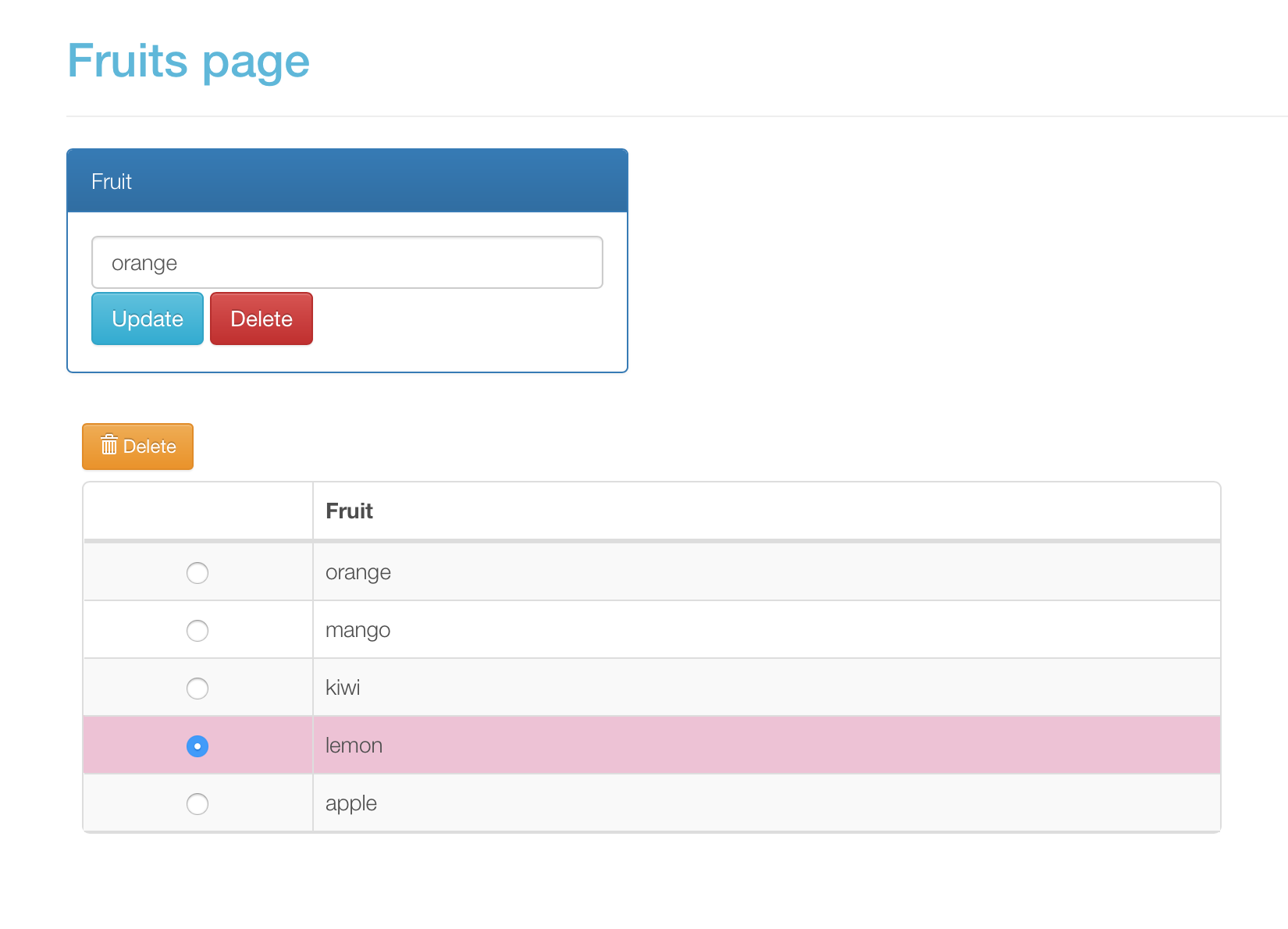
アプリケーションには、果物のリストを表示する1つのページが含まれており、果物を追加、削除、編集できます。 以下のスクリーンショットのページビュー:

おわりに
私のモジュールが有用であれば私はうれしいです。 機能を拡張するための質問、コメント、提案を受け付けています。 モジュールのソースコードは、いつものように、 GitHubリポジトリで入手できます。