
投稿者:アントン・レイマー
私のウェビナーに基づいた記事の最初の部分では、ブラウザの一般的な原則に注目しました。 2つ目は、重要なイベントであるリペイントとリフローに焦点を当て、イベントループがどのように機能するかに注目しました。
リペイントとリフロー
ページをロードするときに、空でない場合、少なくとも1つのリフローと再ペイントが常に実行されます。 さらに、これらのイベントは次の場合に発生します。
1.表示ツリーの一部を再計算する必要があります。つまり、一部のノードでは、幅、高さ、または座標が変更されています。 リフローイベントが発生します。
2.変更の結果、表示されたコンテンツの一部が更新されます。 これは主にスタイルのプロパティに関するものです:背景色、半径など。再描画イベントが発生します。
リフローが呼び出された場合、その後にリペイントも呼び出されます。 しかし、逆は当てはまりません。リフローに関係なく、repaintを呼び出すことができます。
リフローおよび/または再ペイントを引き起こすアクション
1)DOMノードの追加、更新、削除。 これらのイベントでは、表示ツリーを再計算する必要があるためです。
機能:
insertAdjacentHTML()、appendChild()、insertBefore()、removeChild()、replaceChild()、remove()、append()/ prepend()、after()/ before()、replaceWith()
DOMノードのプロパティの変更:
innerHTML、innerText、幅、高さ、offsetTop、offsetLeft、offsetWidth、offsetHeight、scrollTop / Left / Width / Height、clientTop / Left / Width / Height
DOMノードのプロパティのリクエスト(変更なし):
(offsetTop、offsetLeft、offsetWidth、offsetHeight、scrollTop / Left / Width / Height、clientTop / Left / Width / Height
関数を呼び出してDOMノードを変更すると、リフローが発生するだけでなく、一部のプロパティ(特にすべてのオフセットプロパティを含む)に対する単純なリクエストが発生する可能性があります。 このレイアウトが必要な理由は、後で説明します。
2) ディスプレイを使用してDOMノードを非 表示:なし (リフローおよび再描画)または可視性:非表示 (幾何学的な変更がないため再描画のみ)。
3)移動し、DOMノードをアニメーション化します。
表示ツリーのアニメーション化されたノードの座標が変化します。これにより、他のノードのサイズ変更が発生する可能性があります。
4)CSSの追加/変更
左、上、右、下、幅、高さ
これらのcssプロパティを変更する場合、これはリフローも呼び出します。
5)ユーザーアクション:ウィンドウのサイズ変更、フォントの変更、スクロール、ドラッグアンドドロップ。
6)その他
-JSスクロール :スクリプトとそれに対応するプロパティをスクロールします。
scrollByLines()、scrollByPages()、scrollHeight、scrollIntoView()、scrollIntoViewIfNeeded()、scrollLeft、scrollTop、scrollWidth
-ウィンドウオブジェクトのグローバルメソッドとイベント:
getComputedStyle()、scrollBy()、scrollTo()、scrollX、scrollY
-SVGでの作業
例
var bstyle = document.body.style; // cache bstyle.padding = "20px"; // reflow, repaint bstyle.border = "10px solid red"; // another reflow and a repaint bstyle.color = "blue"; // repaint only, no dimensions changed bstyle.backgroundColor = "#fad"; // repaint bstyle.fontSize = "2em"; // reflow, repaint // new DOM element - reflow, repaint document.body.appendChild(document.createTextNode('dude!'));
このスクリプトの例を使用すると、パディングを変更すると、長方形の寸法を再計算する必要があることがわかります。 したがって、リフローと再ペイントが呼び出されます。 境界線を変更すると、新しい幅が与えられるため、リフローと再描画も呼び出されます。 そして、境界線、背景、またはテキストの色を変更した場合、再描画のみが呼び出されます。 フォントサイズを変更します-リフローと再ペイント。
ブラウザーは、いくつかのリフローおよび再ペイント要求をまとめて一度実行し、作業を最適化します。 ただし、一部のアクションは、ブラウザーにこれらのイベントをすぐに実行させる。
プロパティ:
1. offsetTop、offsetLeft、offsetWidth、offsetHeight
2. scrollTop /左/幅/高さ
3.clientTop /左/幅/高さ
4. getComputedStyle()、またはIEのcurrentStyle
これらのプロパティをリクエストする場合、ブラウザは関連情報を返す必要があるため、すぐに再構築する必要があります。 したがって、これらのプロパティを要求するたびに、リフローと再ペイントが発生します。
リペイントおよびリフローアカウンティングのコード最適化のヒント
I.コード内で要素のスタイルを直接変更せず、cssクラスを使用して要素の外観を切り替えます。 または、cssTextプロパティを使用します。
// bad var left = 10, top = 10; el.style.left = left + "px"; el.style.top = top + "px"; // better el.className += " theclassname"; // or when top and left are calculated dynamically... // better el.style.cssText += "; left: " + left + "px; top: " + top + "px;";
方法:
1. CSSクラスを切り替えます。 多くの場合、ブロックの外観またはその状態は、クラスを使用して変更できます。 このオプションは、スタイルを直接操作するよりも優れています。少なくともリフローと再ペイントは1回しか発生しないためです。 たとえば、この場合、最初の例では、左イベントが変更されるとリフローと再ペイントが発生し、上部イベントが変更されると別のリフローと再ペイントが発生します。 ただし、あるクラスのcssプロパティにleftとtopを記述した場合、このクラスを追加するときに、2つではなく1つのリフローと再ペイントが行われます。
2. cssTextプロパティについても同様です。 このテキストで必要なすべてのプロパティを動的なプロパティに置き換えると、1つのリフローと再ペイントが行われます。
II。 操作をDOMと組み合わせ、DOMの更新とは別に実行します。
これを行うには、いくつかの方法があります。
•DOMノードでの作業を最適化するように設計されたdocumentFragmentを使用します。
•DOMノードのクローンを作成して操作し、最後に元のDOMノードをそれに置き換えます。 また、リフローと再ペイントの量を最適化します。
•ディスプレイの使用:なし(1リフロー、再描画)、100回の変更、ディスプレイの復元(1リフロー、再描画)。 これは、100の変更ごとに1つのリフローを呼び出すよりも優れています。
III。 計算されたスタイルをあまり頻繁に要求しないでください。 これにより、ブラウザは強制的にリフローと再描画を行います。 この場合のコードの最適化方法の例を示します。 それらを使用する必要がある場合は、一度取得し、変数にキャッシュします(特定のサイクルがある場合は、毎回プロパティを取得するよりも変数を使用する方が適切です)。
// no-no! for(big; loop; here) { el.style.left = el.offsetLeft + 10 + "px"; el.style.top = el.offsetTop + 10 + "px"; } // better var left = el.offsetLeft, top = el.offsetTop esty = el.style; for(big; loop; here) { left += 10; top += 10; esty.left = left + "px"; esty.top = top + "px"; }
IV。 表示ツリーについて考えて、表示ツリーで行っている変更の数を理解してください。
レイアウトが異なるため、この点について詳しく説明します。 そして、1つのレイアウト(リフロー-誰かが忘れた場合)は、別のレイアウトよりもかなり労働集約的です。 この例を考えてみましょう。
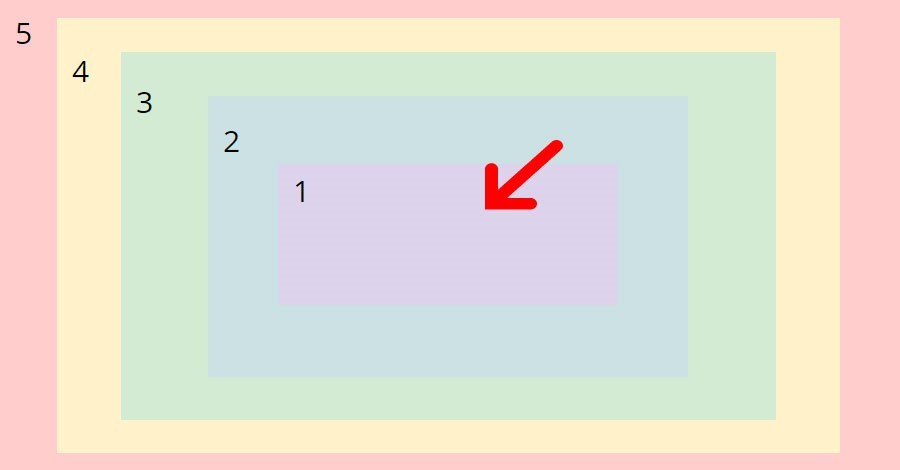
<div class="five red"> <div class="four yellow"> <div class="three green"> <div class="two blue"> <div class="one purple"> </div> </div> </div> </div> </div>

これは小さなHTMLスニペットです。 何らかの種類のDOMノードをブロック1に挿入するとします。

それは何につながりますか? まず、ブロック1はサイズを再計算する必要があります。これは、新しいプラグインDOMノードのサイズがわからないためです。 ブロック1のサイズを変更すると、ブロック2の再配置が必要になります。これにより、ブロック3、4、および5の再配置が発生します。つまり、操作に時間がかかることがわかります。 ただし、たとえば4番目のDOMノードの後にDOMノードを挿入すると、すべてが異なります。

この場合、5番目のDOMノードのみが更新され、この方法でのレイアウトははるかに高速です。
別の良い例は、アニメーションの操作です。 ブロック1の動きを200ピクセル右にアニメーション化するとします。 ブロック1の位置がstaticである場合、つまり、標準レイアウトストリーム内にあり、他のブロックで考慮されている場合、その座標を変更すると、すべての祖先が再構成されます。 ブロック1にposition:absoluteがある場合、標準レイアウトストリームを終了します。 この場合、座標の変更には、個々の祖先のみの再配置が必要になります。 長方形5にposition:relativeがあり、長方形1がブロック番号5に対して相対的に配置されるとしましょう。次に、その座標のブロック1を変更すると、5番目のDOMノードのみがレイアウトされます。
イベントループ
私の意見では、多くの場合誤解を招くため、非同期イベントとイベントループのトピックを検討してください。
 」
」
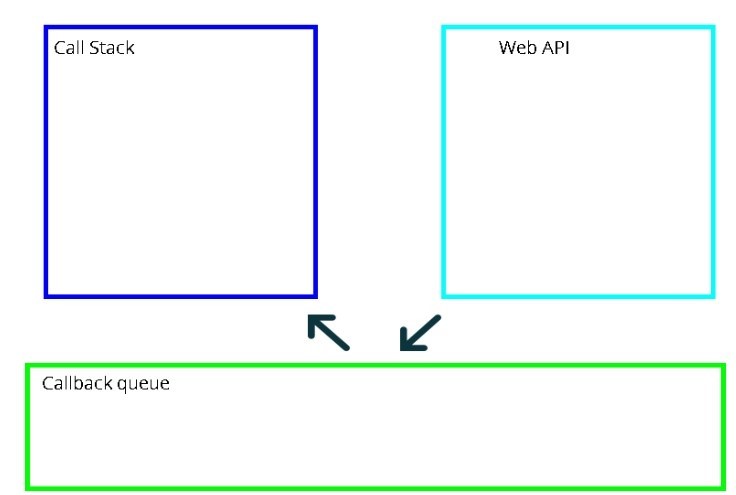
イベントループとは何ですか? これは無限ループであり、JSエンジン(V8、JavaScriptCoreなど)によって実装され、特に非同期イベントなどのスクリプトの正しい実行を目的としています。 JSエンジンは、WebkitやGeckoを含むブラウザーエンジンと混同しないでください。 また、イベントループとブラウザサイクルを混同しないでください。
クライアント側には3つのタイプの非同期アクションがあります。
1.タイマー。
setTimeout(function timerFn(){ console.log('timerFn'); },100)
2. Ajax
$.ajax({ url: 'someUrl', success: function ajaxFn(data) { console.log('ajaxFn') } });
3.ユーザーアクション。
$('something').on('click', function clickFn(){ console.log('clickFn') } )
これらの非同期イベントはすべて、コールバックを処理します。 コールバックメカニズムは、非同期イベントの正しい動作を保証します。 小さなコードを見てみましょう。 コールバックClickFn()があります。 something要素をクリックすると実行されます。 この時点で、コールスタックで非常に大きなコードが実行されているとします。 clickFnはコールバックキューに移動し、順番を待ちます。
サーバーからの次の応答が返されたとしましょう-対応するコールバックajaxFnが順番に立ち上がります。 その後、タイマーがトリガーされ、彼のコールバックもこのキューに配置されます。 ちなみに、開発者は、タイマーの遅延として示された時間がおおよそミリ秒であることを理解する必要があります。 ブラウザはすでにコールバックキューにあるすべてのコールバックを考慮する必要があるためです。 たとえば、コールバックclickFnおよびajaxFnがそれぞれミリ秒単位で実行される場合、タイマーのコールバックは、スクリプトに記載されているように100ミリ秒後にではなく、102後に実行されます。
したがって、次の行があります。

コールスタックのコードの実行が停止すると、ブラウザはコールバックキューから最初のコールバックコードを実行できます。 実際には、clickFnが実行されます。 完了すると、座席は空になります。 その背後で、次のコールバックが実行されます-ajaxFn、次に-timerFn、そしてキューは空です。 これは、イベントループの簡略化されたスキームです。
コールバックキューを使用すると、それらを並列ではなく、順番に実行できます。 コールバックでは、同じ変数、同じDOMノードで作業できるため、それらの並列、つまり非同期実行は競合を引き起こします。 この場合、ブラウザは何をする必要があるかを正確に把握できません。
次に興味深い点は、JavaScriptが非同期イベントを許可しているにもかかわらず、ブロッキング言語ではないということです。 AJAXを実行している場合、それに続くコードは引き続き実行されます-サーバーからの応答を待機しません。 もちろん、アラートまたは同期AJAXイベントの形で例外が存在する場合がありますが、ご存知のように、これはベストプラクティスではありません。
フローについても同じことが言えます。 JavaScriptは、DOMと連動する単一のスレッドで実行されます。 概して、複数の並列スレッドを作成しても意味がありません。それらが存在すると、さらに混乱が生じ、DOMでの作業が難しくなります。 ただし、スクリプトの並列スレッドを整理する方法はまだ存在します。html5標準に登場したテクノロジであるWeb Workerを使用してください。 1つの制限があります-Web WorkerはDOMを直接操作できず、メッセージングを通じてメインスレッドと対話する必要があります。
ソース:
1. http://www.html5rocks.com/en/tutorials/internals/howbrowserswork/
2. http://www.phpied.com/rendering-repaint-reflowrelayout-restyle/
3. http://2014.jsconf.eu/speakers/philip-roberts-what-the-heck-is-the-event-loop-anyway.html