
友達! Xamarinでのモバイルアプリケーションの開発に関する別の記事。 iOSおよびAndroid用のビジネスアプリケーションを開発する際にXamarin.Formsを使用する機能の検討を停止することはありません。 このコラムのすべての記事は、 #xamarincolumnでご覧いただけます。前の記事で、 Xamarinを使用してモバイルアプリケーションを開発する際の生産性を向上させる方法を検討し、Xamarin.Formsに基づいたビジネスアプリケーションのパフォーマンスを向上させる基本的なメカニズムにも注目しました。
今日の記事では、選択したコースを継続し、Fodyを使用して必要なプログラムコードを削減する方法について説明します。また、アイコンフォントとNControlViewライブラリを使用してインターフェイス要素を手動で描画する方法についても説明します。
ビジネスアプリケーションとは何ですか?
私たちが同じページにいて同じ概念を使用するために、最初にビジネスアプリケーションがゲームや他の種類のプログラムとどのように異なるかを決めましょう。
他のソフトウェア製品と同様に、モバイルアプリケーションは特定の目的のために作成され、それに基づいて適切な開発ツールの選択を既に決定できます。
簡単にするために、次の基準に従ってモバイルアプリケーションのタイプを分類します。
- インターフェイスの複雑さ(UI)-アニメーションとスペシャルの存在と使用。 効果、独自のユーザーインターフェイスの概念。
- OSの機能を使用して-さまざまなハードウェアの最適化、システムメカニズムの使用。
- 使用頻度-ユーザーがアプリケーションを起動する頻度。
これらの基準に基づいて、条件付きで(常に例外があります!)すべてのアプリケーションを次のメインセグメントに分割します。
- ゲーム(UIの高度な複雑さ、OS機能の高度な使用、頻繁な使用)、
- エンターテイメント/マルチメディア(UIの平均的な複雑さ、OS機能の頻繁な使用、頻繁な使用)、
- ビジネスアプリケーション(UIの中程度および低複雑度、OS機能の低使用率、中および低頻度の使用)、
- 通信(UIの中程度および低複雑度、OS機能の使用率が低い、使用頻度が高い)。
過去には、これらすべてのタイプのアプリケーションの作成に携わってきたので、それぞれの機能を知っています。 ゲームを検討する場合は、Unity3Dまたは同様の成熟したフレームワークを使用することをお勧めします。 マルチメディアと通信の場合は、従来のXamarin.iOSおよびXamarin.Androidを選択することをお勧めします。 しかし、特にiOSおよびAndroidでの個々のバージョンの作成に比べて開発および保守の人件費が平均60%削減されることを考えると、ビジネスアプリケーションの場合、Xamarin.Formsは素晴らしいです。
そのため、どのビジネスアプリケーションを使用するかを決めました。
Fodyでコードを削減
ビジネスアプリケーションを開発するためにXamarinにアクセスし、次にXamarin.Formsにアクセスした理由の1つは、開発の生産性が高いことです(「人件費の削減と同じ結果」)。 したがって、今日は、ViewModelを記述するときにコードの量を大幅に削減できる小さな調整について説明します。 素晴らしいFodyツール( Habré に関する有用な記事 )がこれに役立ちます。
MVVMパターンとプロパティバインディングを実装するには、ViewModelがPropertyChangedイベントを発生させる必要があることを思い出してください。その後、実際のデータが転送されてビューに表示されます。
古典的なアプローチでは、プライベート変数を作成し、PropertyChangedを手動で呼び出します。これにより、かなり膨大なViewModelが作成されます。
using System.Runtime.CompilerServices; using System.ComponentModel; public class LoginViewModel : INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; private string _login; public string Login { get { return _login; } set { if (value != _login) { _login = value; NotifyPropertyChanged (); } } } private string _password; public string Password { get { return _password; } set { if (value != _password) { _password = value; NotifyPropertyChanged (); } } } private void NotifyPropertyChanged ([CallerMemberName] string propertyName = "") { if (PropertyChanged != null) { PropertyChanged (this, new PropertyChangedEventArgs (propertyName)); } } }
容積測定、右?
そして、 PropertyChanged.Fodyプラグインを使用すると、同じViewModelは次のようになります。
using PropertyChanged; [ImplementPropertyChanged] public class LoginViewModel { public string Login { get; set; } public string Password { get; set; } }
ルーチンの顕著な削減:)これを行うには、Nugetを介してこのプラグインを追加するだけです。

Xamarin Studioでは、FodyWeavers.xmlファイルを手動で[ビルドアクション]-> [コンテンツ]、[クイックプロパティ]-> [出力ディレクトリにコピー]に設定し、さらにプラグイン情報をFodyWeavers.xmlファイルに追加する必要があります。
<?xml version="1.0" encoding="utf-8" ?> <Weavers> <PropertyChanged /> </Weavers>
私たちの実践では、次のFodyプラグインも使用します(他のものはまだ根付いていません):
アイコンフォント
モバイル開発の現代の実践では、多数の画面解像度で作業する必要があるため、アプリケーションの初期段階では、アーチファクトや不要なメモリ使用なしにアイコンが正しく表示されるように、さまざまなサイズの多数の画像を用意する必要がありました。 数年前、Web開発の世界では、 Font Awesomeアイコンフォントが積極的に使用されるようになりました。これにより、多数の画像から離れて、さまざまな解像度とディスプレイの密度に柔軟にレイアウトを適合させることができました。 時間が経つにつれて、このアプローチはモバイル開発の分野に移行しました。
現在、無料で開いているアイコンフォントが多数ありますが、各プラットフォームに必要な画像セットを含む独自のアイコンフォントを作成するのが最も適切です。
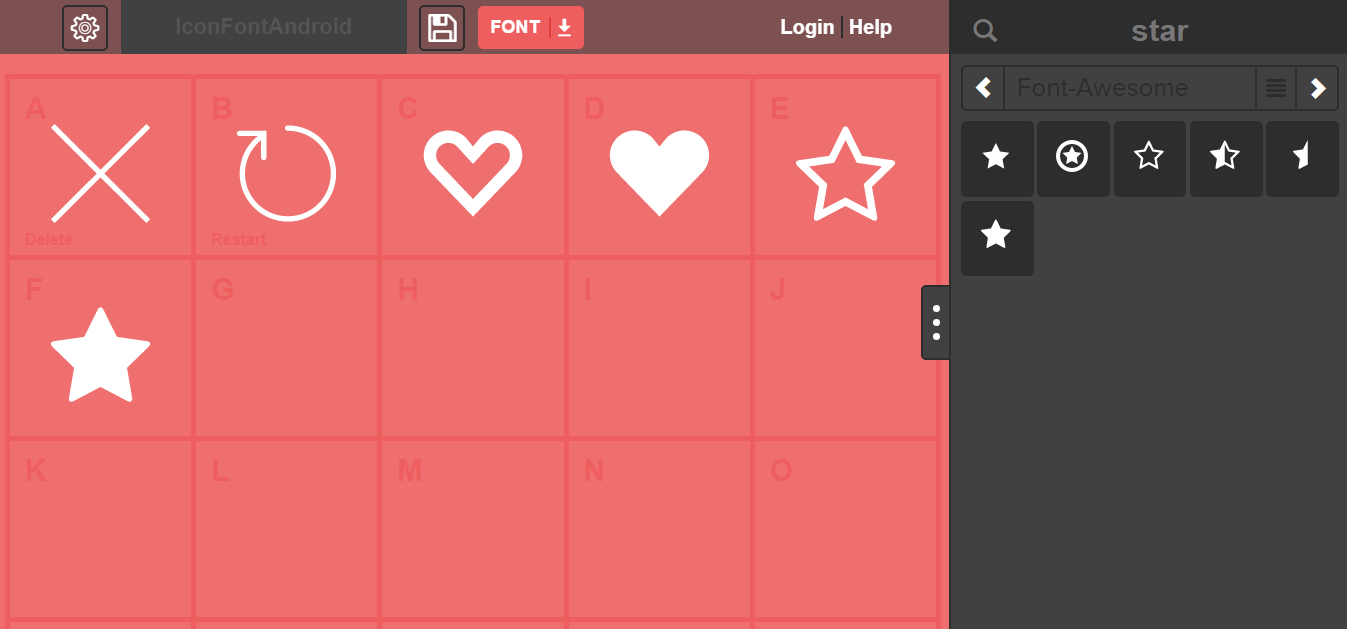
アイコンフォントを作成することから始めます。 そのためには、SVG形式の画像と無料のGlyphterサービスが必要です。これにより、すぐに多数のアイコンを使用できます。

ターゲットプラットフォームのスタイルでアイコン自体を作成するか、既製のセット(例: icons8 )を使用することをお勧めします。
次に、これらのフォントをTTF形式でダウンロードし、正しいフォルダーに配置する必要があります。
- Assets \ Fonts for Android
- リソース\ iOS用フォント(さらにInfo.plistに登録する必要があります)
アイコンフォントを使用するには、各プラットフォームのレンダラーを使用して独自の単純な子孫ラベルを作成する必要があります。 詳細については、 Xamarinのドキュメントを参照してください。
そして最後に、十分な既製のフォント(既にすべてのレンダラーと必要なリソースが追加されている)を持っている人のために、Xamarin.Formsの既製のIconizeライブラリを使用できます( Nugetのアセンブリが利用可能です)。
NControlで描く
それほど頻繁ではありませんが、アプリケーションを開発するときに、インターフェイス要素の手動レンダリングを実装することが必要になる場合があります。 はい、代わりに既製の画像を使用するか(すべての解像度で、プロポーションやその他の小さな画像を難しくする)、 9パッチSVGを使用できます 。 ただし、多くの場合、目的の要素の単純な手動レンダリングを使用して実行できます。 これらの目的のために、 NControlコンポーネントが作成されました。 要するに、これは標準のiOS、Android、およびWindowsメカニズムの上にあるレンダリング仮想化メカニズムです。
はじめに(他の多くのカスタムコントロールやライブラリと同様に)、コンポーネントを初期化する必要があります。iOSのAppDelegateクラスとAndroidのMainActivityのForms.Init()の後にNControlViewRenderer.Init()の行を追加します。
次に、C#コードで目的のコンポーネントを直接追加できます。
var myView = new NControlView { DrawingFunction = (canvas, rect) => { canvas.DrawLine(rect.Left, rect.Top, rect.Width, rect.Height, NGraphics.Colors.Red); canvas.DrawLine(rect.Width, rect.Top, rect.Left, rect.Height, NGraphics.Colors.Yellow); } };
しかし、私たちの意見では、NControlViewから独自の子孫を作成し、Xamlで使用する方が良いと考えています。
public class MyControl: NControlView { public override void Draw(NGraphics.ICanvas canvas, NGraphics.Rect rect) { canvas.DrawLine(rect.Left, rect.Top, rect.Width, rect.Height, NGraphics.Colors.Red); canvas.DrawLine(rect.Width, rect.Top, rect.Left, rect.Height, NGraphics.Colors.Yellow); } }
NControlは、ユーザーインターフェイスのさまざまなアニメーションの作成にも使用できます。これは、Skypeの精神でダイアログを開く実装の例です 。
コンポーネントの説明ページで他の例を見つけることができます: github.com/chrfalch/NControl
おわりに
そのため、今日、Xamarin.Formsが適しているアプリケーションのクラスを定義し、Fody、アイコンフォント、NControlライブラリに精通しているため、ビジネスアプリケーションの作成を簡素化および高速化できます。
次の記事では、アプリケーションを完全に見えるようにするための微調整だけでなく、画面と状態の操作について詳しく見ていきます。
接続して、コメントや質問を追加してください!
著者について
ヴャチェスラフ・チェルニコフ -開発部長、 ビンウェル 過去には、Nokia ChampionおよびQt認定スペシャリストの1人であり、現在はXamarinおよびAzureプラットフォームのスペシャリストです。 彼は2005年にモバイル分野に参入し、2008年からモバイルアプリケーションを開発しています。Symbian、Maemo、Meego、Windows Mobileから始め、その後iOS、Android、Windows Phoneに切り替えました。
著者の他の記事:
- XamarinアプリケーションのOAuth認証
- Microsoft devopsパイプラインを使用したモバイルソフトウェアの展開
- 人の役目を果たすDevOps
- 自動化されていない、または実際のプロジェクトのXamarinについて自動化する
- Xamarinアプリケーション用の便利なREST
- Microsoft AzureとXamarin.Formsに基づいたMVP(最小限の実行可能な製品)の迅速な作成
- Xamarin.Formsのクッキング:環境のセットアップと最初のステップ
- Xamarin.Formsで画面状態を操作する
- Xamarin.Forms用のFacebook SDKの接続
- Xamarin.FormsのVK SDKを接続します
便利なリンク
- リンクでC# でクロスプラットフォームアプリケーションを開発するための無料のXamarinツールの発表
- Visual Studio 2015コミュニティ、Visual Studio Team Services、Visual Studio Code: 無料の開発者提案
- Visual Studio Dev Essentialsの追加の無料ツールとサービス
- Visual Studio 2015のソフトウェアの開発、テスト、ライフサイクル管理に関する実験室作業