
才能豊かなNick Babich開発者であるUX / UIスペシャリストは、UX Planetブログで彼の経験を、 デザインでカードを使用することで相互作用の経験を改善することについて共有しました。 私たちのチームはこの記事を翻訳しました。
Webおよびモバイルアプリケーションは、すでに通常のWebページから遠く離れており、本格的なパーソナライズされたシステムに変わりました。 これらのシステムは、多くの個別のコンテンツに基づいて構築されています。 カード-ここに新しい創造的な概念があります。
このコンセプトについてどのように感じているかに関係なく、カードは長い間使用されています。
カードとは何ですか?
カードは、より詳細な情報への移行ポイントとして機能する包括的な画像とテキストで満たされた小さな長方形です。 美学と使いやすさのバランスを見つけることになると、それらはほとんど使用の主な候補になります。 そして、その理由は、カードはさまざまな要素で構成されるコンテンツを表示する便利な方法だからです。

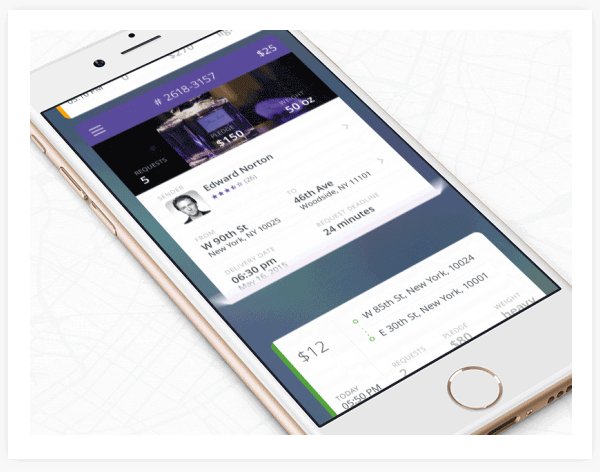
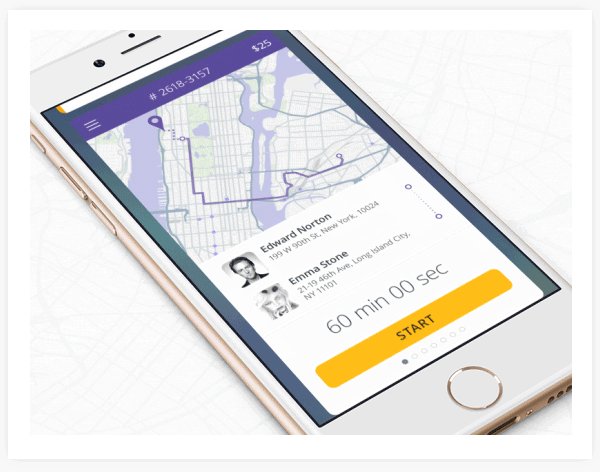
カードの例
素晴らしい比meta
ユーザーインターフェイスでカードを使用することは、実際の有形のカードのように見えるため、優れた隠phorです。 モバイルデバイスが登場する前から、銀行のカード、野球のカード、トランプなど、カードはどこにでもありました。 実際、カードは、人々になじみのある相互作用の広範な方法です。 したがって、ユーザーは、カードが実際の生活と同じようにコンテンツの一部を表示することを直感的に理解します。
フラッシュカードは、短い物語を伝えるのに最適な方法です。 野球カードは、実生活の良い例として役立ちます。 このカードの両側には、プレーヤーに関する基本情報が含まれています。

各カードは1人のプレーヤー専用です
コンテンツ編成
カードは、コンテンツをセマンティックな部分に分割し、画面上のスペースを取りません。 テキストが複数の文の段落で構成されているのと同じ原理に従って、カードはさまざまな情報を収集し、それらから単一のコンテンツを形成できます。

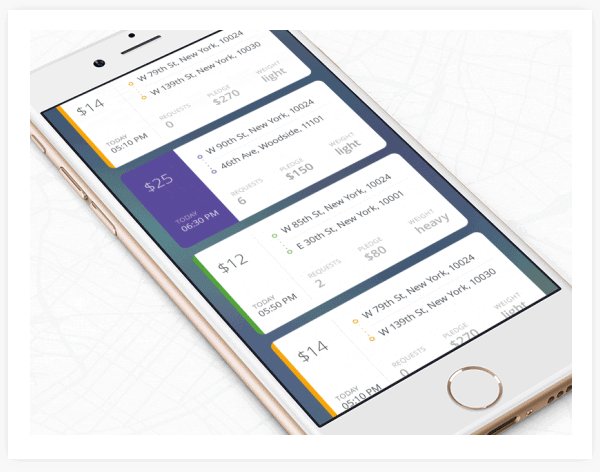
カードシリーズの例
Facebookのような巨人が画面上やモバイルサイトやアプリケーションのインターフェースの設計に使用し始めたときに、カードレイアウトが人気を博しました。 Facebookは、ほぼ無限のデータストリームにもかかわらず、コンテナスタイルのデザインを積極的に使用して情報をグループ化します。
視覚的な快適さ
カードを使用したデザインは、視覚的な負荷が大きいサイトでよく見られます。 一般的に、これはカードの最も重要な品質です。 研究によると、同様のサイトやアプリケーションでカードを使用すると、画像が即座にユーザーの視野に入ることが示されています。 カードのアクセントは、ユーザーインターフェイスをより快適にします。
Dribbleをご覧ください。Dribbleは、設計作業を紹介するオンラインコミュニティです。 このタイプのコンテンツを提示する場合、カードは本当に最適なオプションです。

ドリブルウェブサイト
カードの作り方
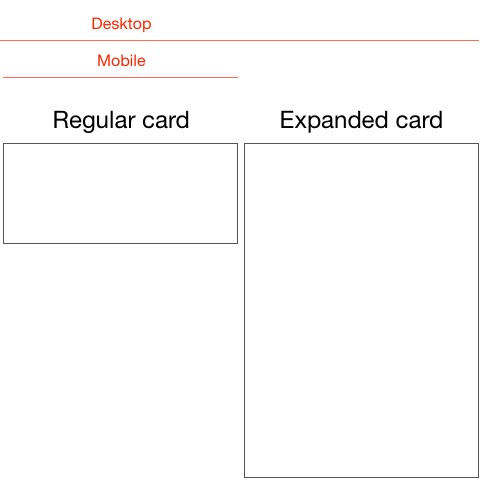
1つのレイアウトのカードの幅は同じである必要がありますが、高さが異なる場合があります。 最大の高さは空き領域のサイズによって制限されますが、一時的に拡張できます(たとえば、「コメント」フィールドを表示するため)。

カードは固定または可変の高さにできます
設計の観点から、カードには丸い角と短い影が必要です。 丸みを帯びた角は、カードにコンテンツと一体のブロックの外観を与え、影は深さとボリューム感を与えます。

丸い角と短い影。
これらの要素は、プロジェクトに視覚的な洗練を追加しますが、気を散らすものではありません。 そして、それらによって、カードはページ上で「溶解」するように見えます。
さらに、アニメーションとモーションを使用できます。

カードの利点
正しく使用すると、カードはアプリケーションの操作性のいくつかの側面を改善できます。 その形状と機能により、カードは、シンプルで直感的なユーザーインターフェイスを形成するための元の要素に変換されます。
より明確な形
あなたはすでに、コンテンツが常に優先事項であることを知っています。 デザインのカードは、ほとんど何でも保持できる情報のコンテナです。 カードにコンテンツを配置すると、ユーザーにとってよりわかりやすく、より理解しやすくなります。 この点で、ユーザーは必要なコンテンツに正確にアクセスするのが簡単です。 これにより、ユーザーは受信したい情報のみを受信できます。

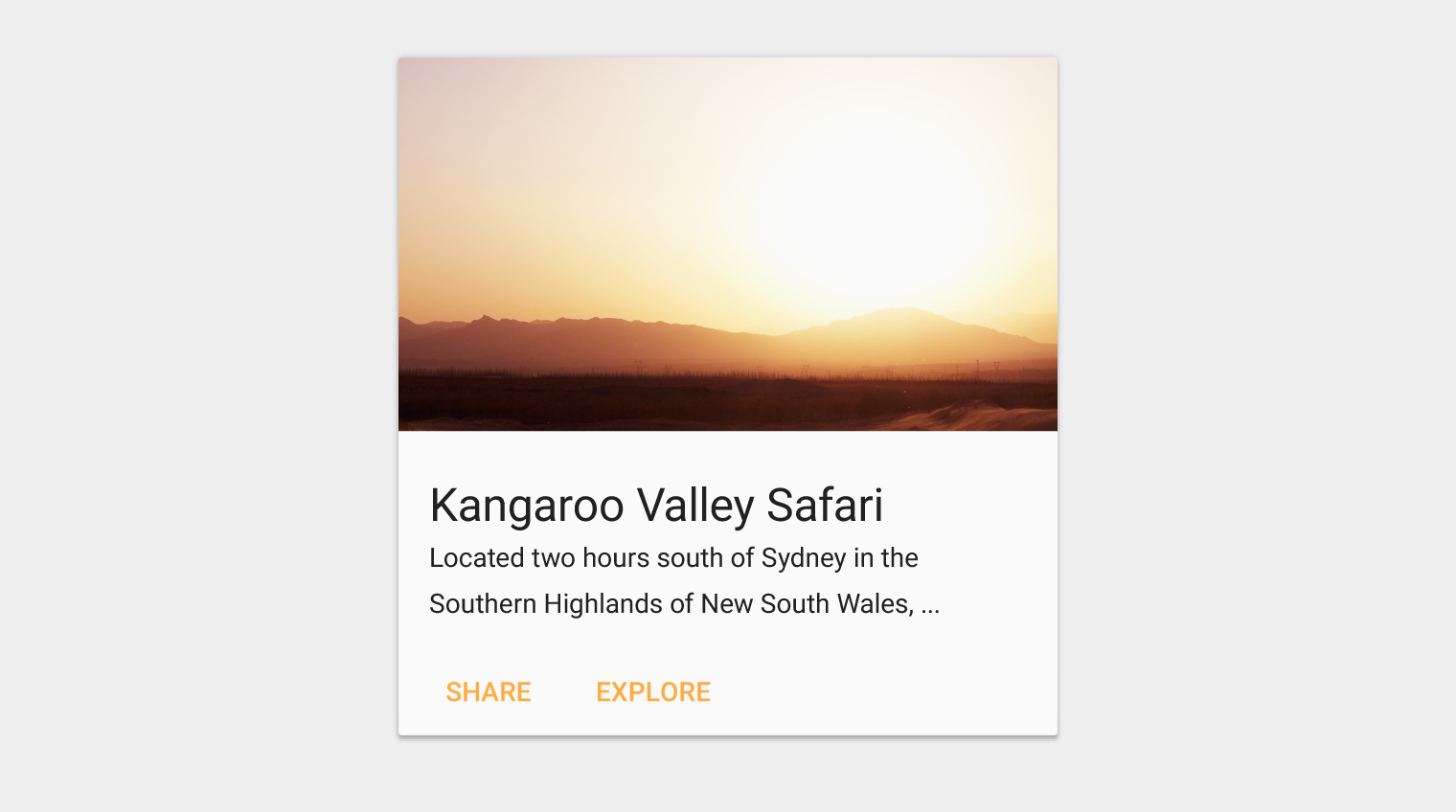
この例では、さまざまなタイプのコンテンツを含むカードを示しています。
出典:マテリアルデザイン
レスポンシブおよびモバイルデザイン
カードの最も重要な機能の1つは、ほぼ無限に操作できることです。 カードのデザインは、コンテンツを単純なブロックに分割するため、大画面でもモバイルデバイスでも同じように機能します。 実際、これらはいずれかの方向に簡単にスケーリングできるコンテンツのコンテナであるため、レスポンシブデザインに適しています。
最後に、カードを使用すると、さまざまなモバイルデバイスで同じように見えるレイアウトを簡単に作成できます。 これが、デバイスに関係なく適切なエクスペリエンスを作成するのが簡単になる理由です。

タッチスクリーン用の設計
カードは、タッチスクリーンを備えたデバイス用に作成されます。 これは、カードの人気の秘密の1つです。 彼らは文字通りモバイルデバイス用のアプリケーションを殺到しました。 電子カードは、外観と機能の使用が実際のものと似ており、これのおかげで、ユーザーは非常に快適に作業できます。 ユーザーは時間を無駄にせず、カードの操作方法について長い間考えないでください。 彼らはカードのシンプルさを好み、カードの操作方法、スケーリング、スクロール、アクティブ化の方法を直感的に理解して、カードに含まれるコンテンツの詳細情報を取得します。

スクロール
どこで使用しますか?
流れ
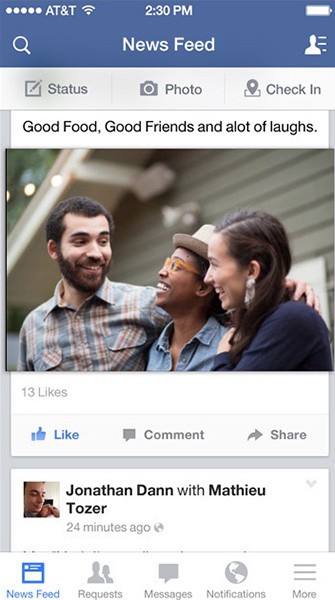
ストリームに表示されるカードは、イベントの自然な年表を作成します。 Facebookがカードを使用して、ユーザーにニュースフィードの最新イベントの概要をすばやく提供する方法を考えてください。 Facebookニュースフィードは無限のストリームであり、カードはそれを個々のメッセージに分割します。 カードの機能は、コンテンツを共有することです。 コンテンツを読みやすくするために、無限のストリームから個々のコンテンツを引き出してパックします。

詳細なトピック
カードを使用すると、ユーザーが興味のあるものを選択して、このトピックを具体的に掘り下げることができるようにコンテンツをパックできます。 Tinderのカードの使用方法をご覧ください。左または右にスワイプすると、好みに合った人が表示されます。

ソース:Tinder
Pinterestは、動的なサイズのカードを備えたスピーカーを使用します。これは、コンテンツを整理し、ユーザーに楽しい視聴体験を提供するグリッドの一種です。

これらの2つのサービスの共通点は何ですか? 現時点で関連する情報のみをサービスから抽出します
対話
カードはコンテンツのコンテナであるため、選択するアクションのリストを提供するのに理想的です。 たとえば、AppleデバイスのAirDropサービスを検討してください。 データ転送の着信リクエストがあると、通知と質問が表示されたカードがポップアップ表示されます:転送を受け入れるか拒否しますか?

この場合、オプションは1つだけで、何も選択する必要はありません。 ソース:アップル
作業プロセス
カードを使用すると、さまざまなタスクを簡単に分類できます。 このカードの使用例として、Trelloがあります。 かんばんから借りた管理システムは、カードのみに基づいています。 Trelloワークスペースは、カードで満たされたボードで、それぞれが独自の個別のタスクを表します。

カードを使用しないでください
均一なコンテンツ
コンテンツがカードではなく、すばやく表示されるリストまたは表の形式で表示される場合、不必要なアクションを多く追加しないように、統一されたコンテンツを使用することをお勧めします。

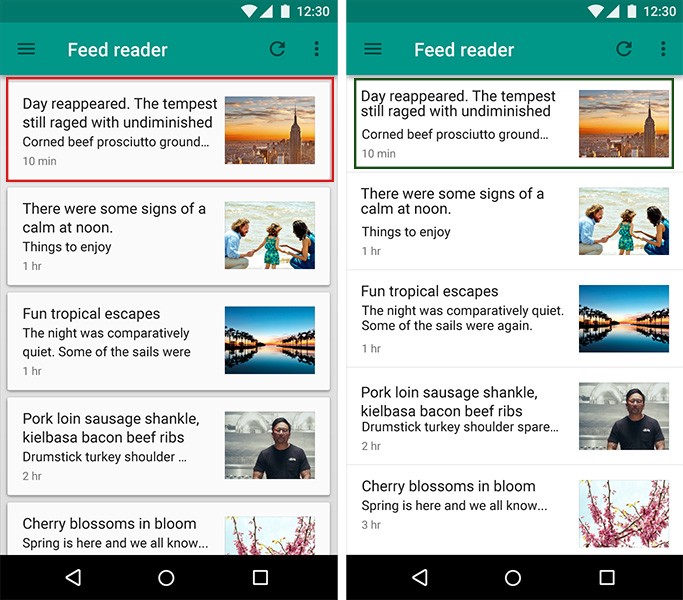
左:この場合、カードを使用すると、ユーザーがコンテンツをすばやく表示できなくなります
カードは画像ギャラリーに最適な選択ではありません。 コンテンツはタイルの形で提示する方がよいので、知覚しやすくなります。 この配置の例を以下に示します。

左:画像にカードを使用したデザイン。 右:シンプルなリストデザイン。
大画面サイズ
カードのデザインは小さな画面では見栄えがよくなりますが、大きなモニターではカードの山が判読不能な混乱になるリスクがあります。 視覚的には、このデザインはまだ美しいですが、読書速度とコンテンツの知覚の客観的な指標から判断すると、このタイプのデザインはカードを使用しない同様のものよりもはるかに劣ります。 以下は、大画面にカードが表示されたデザインページです。

既存のアプリケーションの再設計
ユーザーが1種類の設計にすでに慣れている場合、アプリケーションとの新しい相互作用スキームで大きな困難に直面する可能性があります。 まず、ユーザーに何を変更したいのかを尋ねてください。 そして、その答えに基づいて、アプリケーションを徐々に再構築し、イノベーションが十分に認識されているかどうかを常に監視します。
おわりに
カードデザインの人気が高まっている理由をご理解いただければ幸いです。 そして、私はこの傾向が近い将来に続くと信じたいです。 カードは視覚情報の認識を促進するだけでなく、コンテンツを1つの全体に結合するのに役立つサイトまたはアプリケーションのフレームワークで最も柔軟な要素の1つでもあります。 最近では、人々は大量の情報を非常にすばやく見ています。これは、デバイスに関係なく、カードが非常に役立ちます。 最高のインタラクションエクスペリエンスを作成する場合は、人々にとって便利なことに集中してください。