
A / Bテストを実施し、市場を慎重にセグメント化し、 メーリングリストのテキスト内のすべての単語を選択しますが、そのマークアップを最適化するにはどうしますか? テンプレートの美学は、手紙自体の内容と同じくらい重要です。 それでは、コンバージョンを増やすのに役立つ9つの設計要素を見てみましょう。
最適なメール幅を維持する
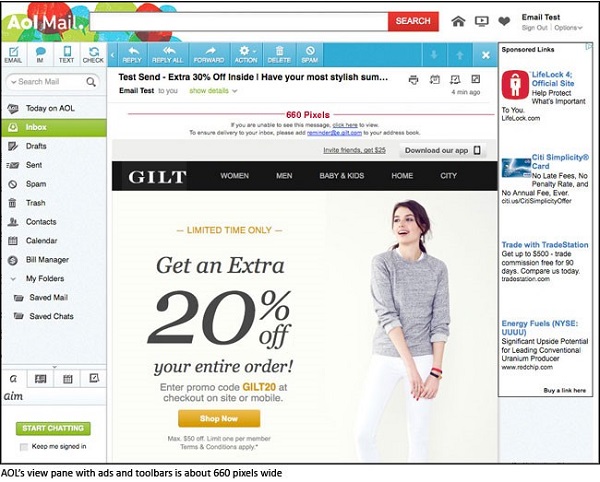
メールの幅は600pxを超えないようにしてください。 これは、Webおよびデスクトップクライアントで電子メールが正しく表示される標準の幅です。

サイトポイントからのスクリーンショット
Outlook、Thunderbird、およびApple Mailでは、プレビューウィンドウのサイズが制限されているため、メッセージの幅は600pxを超えないようにしてください。 また、モバイルデバイスに文字を表示することを心配しないでください。 これについては次のセクションで説明します。
「モバイルファースト」アプローチを採用
1990年代初頭、Web開発者は電子メールのレイアウトのフォールトトレランス (グレースフルデグラデーション)の概念を順守していました。 現在、主にモバイルデバイス向けの設計を含むプログレッシブエンハンスメント技術がますます使用されています。

レターのテンプレートはアダプティブでなければなりませんが、メディアクエリだけを使用するだけでは十分ではありません。 ユーザーがモバイルから手紙を読みやすくするために、コンテンツの視覚的な階層を作成し、最も重要な情報をページの上部に配置する必要があります。
まず、1つの列の文字の内容を圧縮する必要があります。 単一の列構造により、レターは小型のモバイルデバイスの画面に合わせて拡大縮小し、情報を直線的に配信できます。
メールをより魅力的で過負荷にしないようにするもう1つの方法は、モバイルで表示するためにコンテンツの一部を非表示にすることです。 これは、モバイルデバイスでサポートされていないページへのリンクがレターに含まれている場合に特に役立ちます。 情報が必須でない場合は、モバイル版で非表示にすることができます。 ユーザーに提供するオプションを少なくすることで、メインの行動を促すフレーズのクリック率を高めることができます。
フローティングハイブリッドデザインを使用する
すべての電子メールの約66%がモバイルデバイスで開かれています。 さらに、スマートフォンユーザーの70%が 、デバイスに正しく表示されない場合はすぐにメールを削除すると主張しています。 したがって、電話やタブレットでの文字の見え方に十分な注意を払わないと、マーケティングキャンペーンが効果的ではない可能性が高くなります。 最終的に、このアプローチはブランド自体と投資収益率にマイナスの影響を及ぼします。
間違いなく、レターのテンプレートの各デザイン要素は成功のために重要ですが、その適応性には特別な注意を払う必要があります。
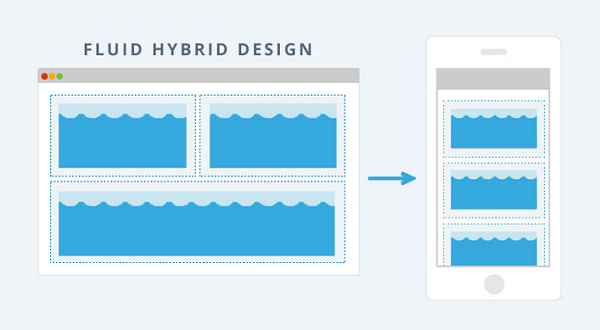
モバイルデバイスから読み取られるように設計された最適な電子メールは、アダプティブまたは「流体ハイブリッド」テンプレートから作成されます。 「フローティングハイブリッド」設計は、メディアクエリテクノロジーを使用した設計に取って代わります。 実際、このような「弾力性のある」設計のおかげで、最新のCSSをサポートしていないクライアントやデバイスでも電子メールが正しく表示されます。

すぐにビジネスに取り掛かりたいですか? Acidリソースのメールには、最も人気のあるクライアントとデバイスでテストされた無料の「フローティングハイブリッド」テンプレートがあります。
視覚要素を追加します。
「100回聞くよりも1回見る方が良い」という古いことわざがあります。 メールマーケティングに関連しています。 聴衆の約80%が何らかの形であなたの手紙を見るので、メッセージを送信するには 、正しく選択された画像が非常に重要です。
手紙の画像を選択するときは、人々の写真を優先する必要があることを忘れないでください。 顔の画像は、いわゆる「紡錘形の脳回」-感情の原因でもある脳の一部によって処理されます。 このような画像により、読者はブランドや手紙の内容と感情的なつながりを作ることができます。

その手紙の中で、慈善団体:水の慈善団体は、画像とテキストを完全に一致させました。 一緒に、両方の要素が魅力的なストーリーを作成します。
画像の数を無理にしないでください
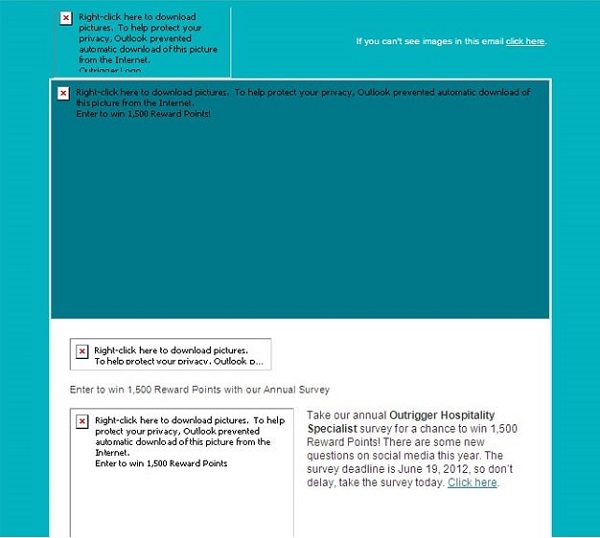
画像は、レターのテンプレートの要素の1つである必要がありますが、その唯一の要素ではありません。 一部のメールクライアントでは、デフォルトで、またはユーザーのリクエストにより、画像のダウンロードがブロックされる場合があります。 この場合、あなたの手紙を構成する画像は受信者に情報を伝えません!
以下は、ロックされた画像のみで構成されるメールの例です。

また、「右クリックして画像をダウンロードする」というメッセージが表示されても、レターの魅力は増しません。 このような悪い経験を避けるために、常に代替の説明を画像に追加してください。 メールのレイアウトのルールに関する記事で、代替テキストを追加するためのヒントを見つけることができます。
正しいフォントを選択してください
レターのフォントは読みやすいだけでなく、ブランドを反映し、異なるメディアで統一された表示を確保する必要があります。
フォントサイズには特に注意が必要です。 ユーザーがメールを圧縮または拡大する必要がないように、携帯電話の画面で拡大されていることを確認してください。 Appleデバイスの場合、本文テキストに17pxのデフォルトのフォントサイズを使用することをお勧めします。最小許容サイズは11pxです。 Androidデバイスの場合、最小許容サイズ12pxの本文テキストにデフォルトの16pxフォントを使用することをお勧めします。 したがって、メインテキストのフォントサイズは16〜17ピクセル、脚注と画像キャプションのサイズは12ピクセルにする必要があります。
この調査では、CourierフォントとVerdanaフォントが最も読みやすいことが示されましたが、一般的に、読者はArialフォントとVerdanaフォントを好みます。 汎用フォントの短いリストは次のとおりです。
- Arial
- アリアルブラック
- コミックサンMS
- クーリエ新品
- ジョージア
- インパクト
- タイムズニューロマン
- Trebuchet MS
- ヴェルダナ
- Σψμβολ2(記号)
- Webdings
行を使用してメッセージコンテンツを整理する
行は文字に順序と形式を与えます。 したがって、線を使用するときは、太字であれ細線であれ、筆記要素の配置が素材の混乱や誤解を招かないようにしてください。
手紙の内容が多様な場合は、セパレーターまたはボーダーを使用して個々の断片を明確に示します。 そうしないと、購読者があなたの手紙に興味のある情報を見つけるのが難しくなります。

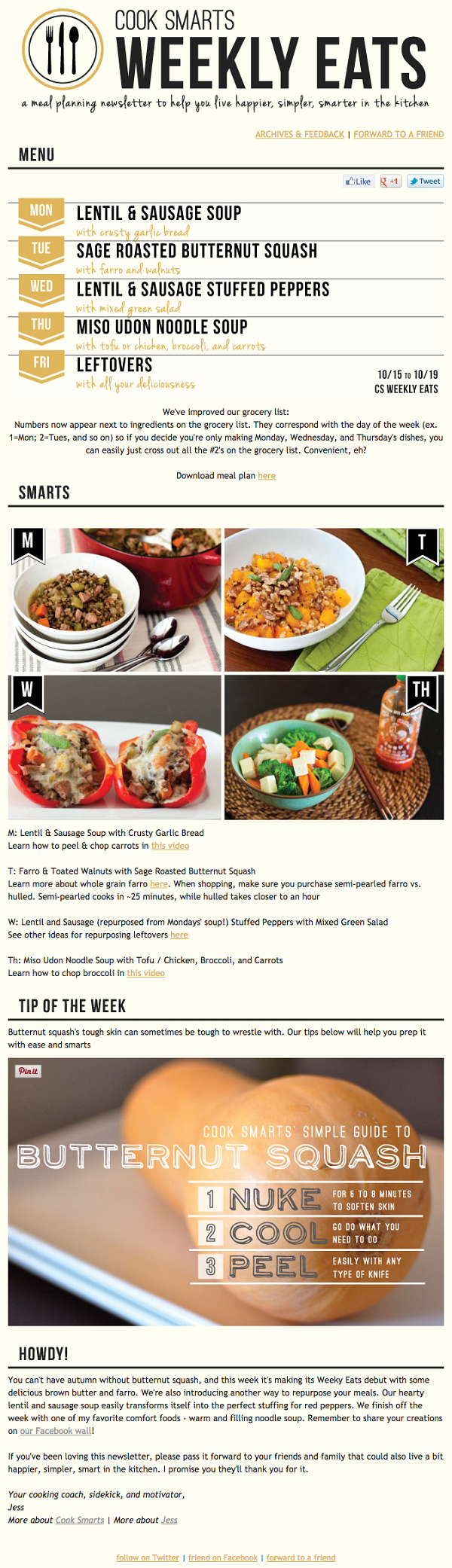
ニュースレターでは、Cook Smartsは非常に有能なラインを使用し、有用なヒントとレシピを整理しています。 その結果、レターの受信者は、受信トレイでクックブックが爆発したという印象を持ちません。
負のスペースを使用する
レターのテンプレートのすべてのギャップを埋める必要はありません。 ホワイト(ネガティブ、フリー)スペースは、文章を読むことや一般的な認識により便利にし、最も重要な側面を強調し、読者の想像力を刺激します。
レターテンプレートを作成するときは、テキストと画像を空のスペースと調和させて組み合わせることが非常に重要です。これにより、読者が受け取った情報を処理して吸収しやすくなります。
空白には2つのタイプがあります。
- アクティブな空白-コンテンツ要素を区切り、読者の注意を引くために意図的に追加された空白。
- パッシブな空きスペース-設計中に任意に発生するギャップ。 たとえば、行内またはロゴの周りの単語間のスペース。
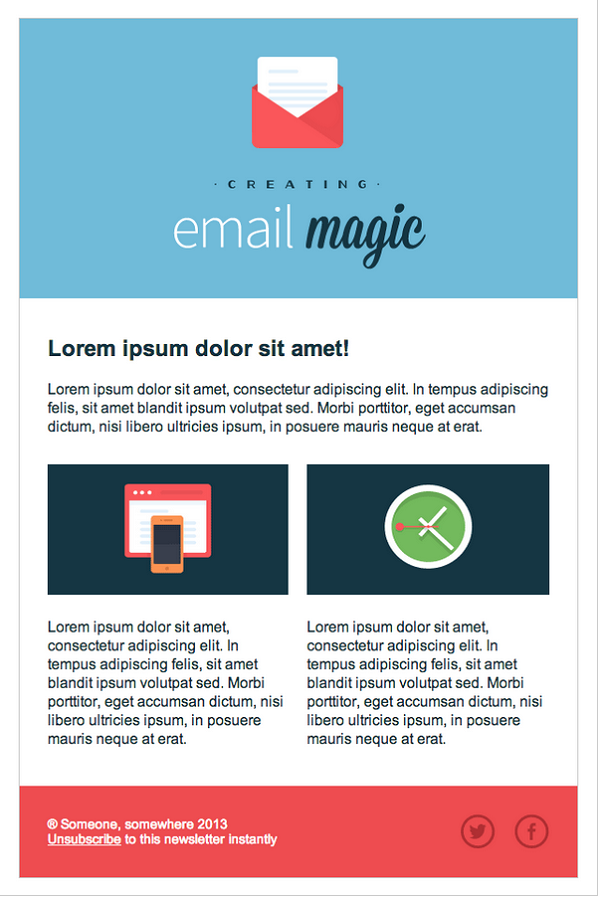
envatotuts +サービスからの次の電子メールテンプレートは、ネガティブスペースの使用の成功例です。 この手紙の内容を見ると、読者はそのさまざまな要素を簡単に理解できます。

次のテンプレートを設計するときは、レターから除外するものが、テンプレートに含めるものと同じくらい重要であることを忘れないでください。
説得力のある行動を促すフレーズを追加する
魅力的な見出しと興味深いコンテンツを作成するためにあらゆる努力をしたが、行動を促すフレーズ(CTA)を強調するのを忘れると、完全に失敗することになります。 行動を促すボタンは読者の注意を引き付けるものであり、手紙の他の要素の中で際立っていることを確認してください。
配色はこれに役立ちます。 CTAの色は、テンプレートのテキストと背景の色と対照的でなければなりません。
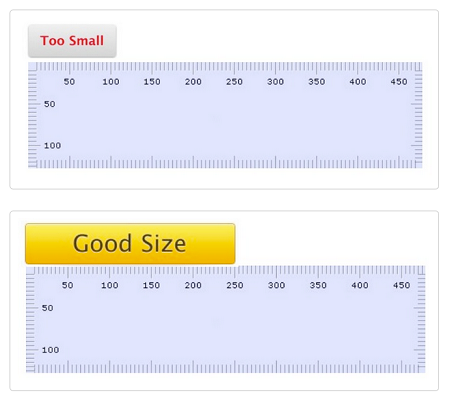
さらに、CTAボタンは電子メールの他の要素に比例する必要があります。 Hubspotプラットフォームでは、便利なツールを使用して、行動を促すボタンを測定できます。

最後に、画像に対して行動を促すフレーズを使わないでください。 前述のように、多くのメールクライアントはデフォルトで画像をブロックします。 この場合、読者はあなたの手紙のこの重要な要素を見ることはありません。
代わりに、VMLおよびCSSの「防弾」ボタンを使用します。これは、画像をロックする場合でも機能します。 これについては、EOAの記事 「これまで使用していた最後の防弾ボタン」で読むことができます。 また、CTAボタンをテンプレートの中央に配置するためのコードもあります。
Pechkinaブログの他の投稿: