ゴーストボタンの境界線は通常細い線で示され、内部は単純なテキストです。 ほとんどの場合、このデザインは行動を促すフレーズのボタンで使用されます。

通常の外観(左)とホバーの外観(右)。

通常、ゴーストボタンのサイズは従来のボタンのサイズよりも大きく、最も目に見える場所、たとえば画面の中央に配置されます。 スタイリッシュな壮観な外観は、正しく行われた場合、ページの残りの部分とのコントラストで注目を集め、その上にカーソルを置くと色のアクセントが追加の魅力を与えます。
ゴーストボタンの起源
「ゴーストボタン」という用語がゴーストボタンのブログWebサイトのTumblrマイクロブログサービスで初めて使用されました。 ゴーストボタンの起源は、いわゆるフラットデザインの革命にあります。 これは、多くのボタンがまさにそのようになったiOS 7オペレーティングシステムのリリース後、真のトレンドになりました。

「名前」、「リリースデータ」、「機能」、「取得」はゴーストボタンです。
きちんとした控えめなフォントと組み合わせたシンプルな長方形の形状は、「フラットな」ユーザーインターフェイスデザインでスタイリッシュに見えます。
私たちは幽霊を恐れていません!
次に、ゴーストボタンがデザインとユーザーエクスペリエンスにもたらすプラスの側面を見てみましょう。
ただやってください。 シンプルさは、おそらくゴーストボタンの人気の主な理由です。 そのようなボタンは、デザインの初心者でも問題ありません。 最も一般的な形式は、イラストやアニメーションがまったくない単純な幾何学的形状(長方形または楕円形)です。
完璧な焦点。 ゴーストボタンを使用する場合、ユーザーの注意はページ上のメインオブジェクトからそらされません。 正しく選択された背景と対照的な境界線を持つボタンはユーザーの注意を引き付けますが、不必要な視覚情報で視力を過剰にしません。 そのようなデザインからは、「波紋はありません」と目にします。
ゴーストボタンはどのページにもシームレスに収まり、デザイン全体の美的感覚にプラスの効果をもたらします。 背景の画像は表示されたままです。 このようなボタンのシンプルで目立たない外観は、ユーザーの注意をメインビデオシーケンスにさらに引き付けます。
透明であるため、あらゆる設計に統合できます。 ゴーストボタンはページ上でディゾルブします。
ゴーストボタンは個別またはグループ化して使用できます。 効果的なアプリケーションの主な条件は、目立つ場所に配置することです。
ゴーストボタンを設計する際の注意事項
はい、デザインでゴーストボタンを使用する理由はたくさんありますが、考慮すべき点があります。 アプリケーションまたはサイトの設計を開発するときは、長所と短所を明確に比較検討し、選択したコンセプトが特定のプロジェクトで機能するかどうかを判断する必要があります。
アクションボタンの呼び出しとしてのゴーストボタン
原則として、行動を促すフレーズのメイン要素としてゴーストボタンを使用することはお勧めできません。 以下に簡単な例を示します。ゴーストボタンDownload Bootstrapがロゴとほぼマージする様子を見てください。

ゴーストボタンは、メインの提案に干渉しないため、二次的なタスクにより適しています。 理想的なケースでは、メインのCTA要素が最もよく見えるはずであり、何らかの理由でクライアントを納得させることができなかった場合、他の場所に行く選択肢が与えられます。
Specular Webサイトは良い例です-フラットな「今すぐ購入」ボタンを使用して購入を促しますが、ユーザーには選択肢が与えられます-ゴーストボタン「Take Tour」をクリックすると、オファーにさらに近づくことができます。

結論:ゴーストボタンの使用は、行動を促すフレーズがどのように見えるかという従来の考え方に反するため、他の目的に使用することをお勧めします。
ゴーストボタンは、従来のビューでは「ボタン」のように見えません
ボタン-ゴーストは実際には「ボタン」の通常の概念に対応していません;さらに、配置場所を間違えた場合、それらは単に気付かないかもしれません。

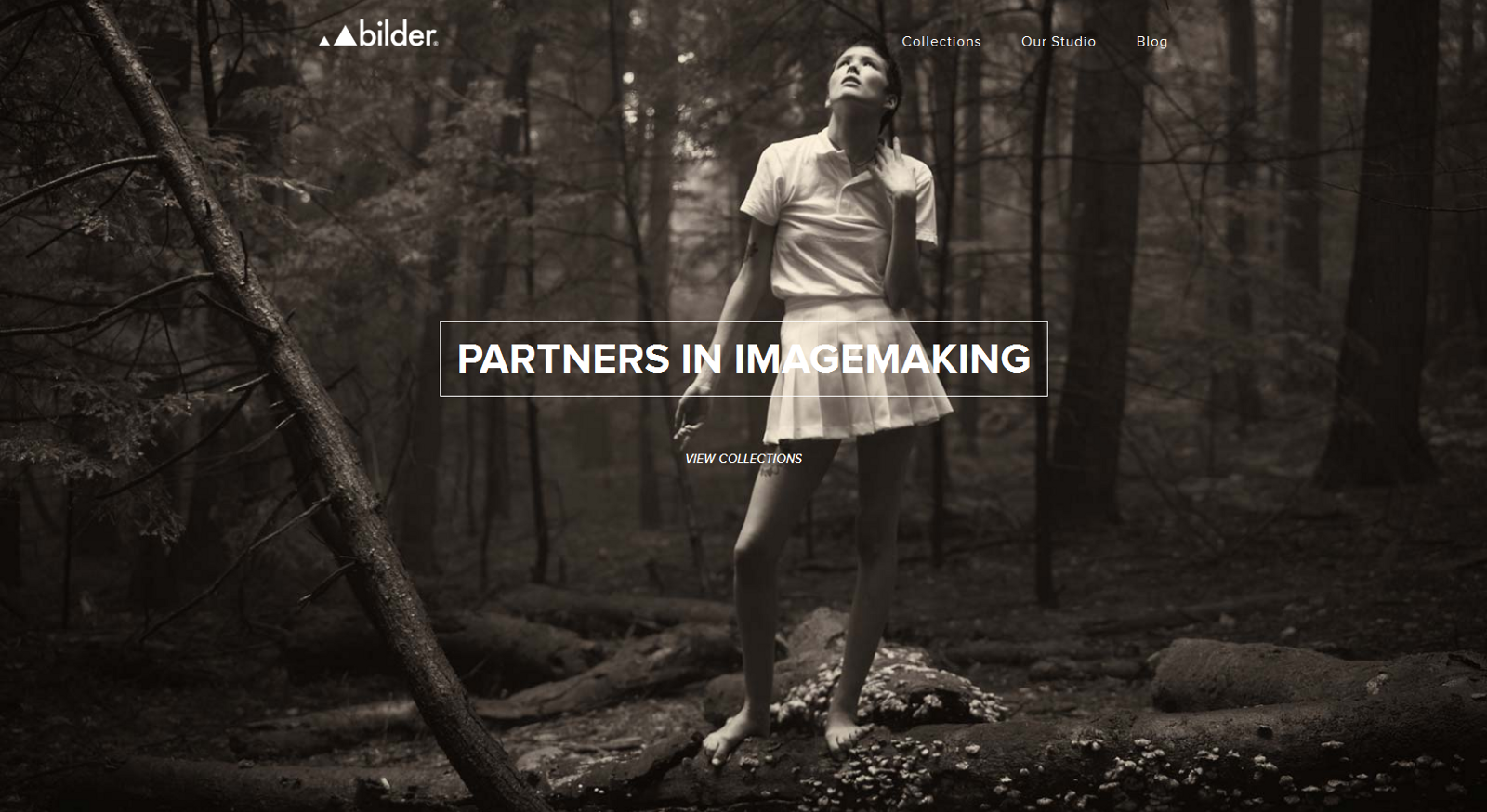
すべてのユーザーが設計手法を均等に認識できるわけではありません。 新しい要素に慣れていない保守的なユーザーは、ゴーストボタンにまったく気付かないか、クリックできると推測できない場合があります。 たとえば、下の写真に「アクセスを取得」ボタンがすぐに表示されましたか? これは、設計ユーザーの観点から最も高度なユーザーにとっても簡単な作業ではありません。
結論:ゴーストボタンは実際のゴーストに変わり、ページの背景で消えることがあります。
注目を集める
ボタンの上にカーソルを置いたときに色を変更することをお勧めします。 ユーザーはボタンかどうかを疑う可能性があるため、これはゴーストボタンにとって特に重要です。
背景に注意してください。
ゴーストボタンは背景と結合でき、碑文は判読できません。 ユーザーを悩ます。 多くの場合、デザイナーはゴーストボタン内にテキストを配置し、十分なコントラストを提供しません。

下の画像の例では、ウェブサイトは背景画像をフルスクリーン写真として使用しています。 このボタンをクリックすると、ユーザーは会社をクリックして会社の詳細を知ることができますが、1箇所の碑文の白い文字は、少女の明るいドレスの背景とほとんど区別できません。
結論:画像や写真の背景にゴーストボタンを使用する場合、必要なコントラストを提供するテキストとボタンの境界にこのような配色を使用する必要があります。
ゴーストボタンにセマンティックテキストを使用する
原則として、ゴーストボタンは単一値の「ここをクリック」または「保存」以上のものを使用します。 さらに、そのようなテキストの文言は慎重に考え、ページに表示される基本情報の意味と一致させる必要があります。

このアプローチは、Integra Webサイトにはっきりと表示されています。Webサイトのホームページで選択したテキストの背後に、連続した画像の形でデモンストレーションがあります。 以下は、「Showreel」(デモ)というラベルのゴーストボタンです。 このボタンへのリンクにつながる質問はありません。

ゴーストボタンとアイデンティティ
シンプルでシンプルなスタイルのため、ゴーストボタンはどのWebサイトやアプリケーションでもほとんど同じように見えます。 はい、確かに、単純な幾何学的形状に関して、一意性と一意性を実現する方法は?
ただし、一部の設計者は、自分の作業を一般的な質量と区別するソリューションを見つけます。 基本的に、これはボタンの輪郭に沿って特別なフォントと小さな装飾要素を使用して実現されます。これは以下の例で行われます。
おわりに
ユーザーが何らかのアクションを実行するように誘導するために、クラシックボタンかゴーストボタンかに関係なく、任意のボタンが設定されます。 UXデザインの効果的なボタン-それは、何よりも常に認識と明確さです。 スムーズな移行はコミュニケーションに役立ちますが、正しいボタンを見つけるのが難しいと、ユーザーとのやり取りの慎重に構造化されたプロセス全体が中断され、ユーザーがサイトを離れることもあります。
