
皆さん、こんにちは、普遍的な心の中心、Habr。 今日、Codesign.ioに焦点が当てられます。 あらゆる方向のレイアウトの編集を調整する段階で、デザイナーとクライアントの生活を簡素化するように設計されたリソース。 少し前に、私はUI / UXデザイナーの地位を獲得するためのコンペティションに(リモートで)合格しました。私は、この分野の謙虚な専門家として、参加する機会を逃さないことに決めました。
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントをすばやくリードできます。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
だから、このサービスがコワーキングにズボンを座らせず、スムージーを飲まない若いスタートアップで解決しようとしている世界的な問題を見てみましょう...チームを構築しようとしている人彼は「問題の解決策」を見ていません。 アーティストだけでなく、理由のためにフェローを探している人は、Codedesignの微妙なイデオロギーを把握し、彼のプロジェクトに最高のものをもたらすことができます。
パート1:検索
朝早くはありませんでした。 古い、ほぼ毎日、しかしおそらく最良の伝統ではない(主にわずかな反応と予算提案を考慮して)によれば、インターフェイス開発に関する新しい提案を研究する目的でMy Circleを見ました。 魅力的な人物、「西洋主義」、ヨーロッパへの移転の可能性、オプションのメモを含む新鮮な説明文。 この非常に異なるセットは、Codesignのインターフェイスデザイナーの欠員に惹かれました。 驚いたことに、配置日はほぼ1か月前でした。 そして、私は前にどこを見ましたか? 「書くのが遅いかどうか」を最終的に考慮する時間がないため、手自身がカバーレターを入力し始めました...
パート2:相互作用
メールでいくつかのフレーズを交換し、潜在的な雇用者から「Habrでの書き込みは間違いなくプラスである」というフィードバックを受け取ったので、検索プロセスはまだ関連性があり、チャンスがあり、使用する必要があることに気付きました。 数日後、私はヴァディムと非常に新鮮で傑出した質問に答えて、すでに音声でつながりました。 彼らは、人事選抜の西洋のイデオロギーで飽和していました。そこでは、優先順位は「あなたがビジネスでどれほど良いか」ではなく、「あなたが私たちにどれだけ適しているか」です。 たとえば、「ワークフローの最近の変更により、効率が向上しましたか?」という質問は、私を特定の困惑に陥れます。 そして、わずか1時間の音声通信を通過した後、私は後でチャットで彼に追加しました:「私は覚えていました:立っている間は仕事のテーブルでした:)」。 ヴァディムはインタビュー中に自分のために絶えず何かを書いた。 十分な数の候補者がおり、彼のスケジュールは厳しく計画されていました。 この場合の雇用主は具体的な利益を得ていますが、これについては後で説明します。
パート3:レッツゴー
「問題の本質を突き破る準備ができていないように思えます」という精神で少し予期せぬフィードバックを受け取ったが、私は彼にテストタスクの準備ができた候補者リストに私を含めるように説得した。 私はその夜、時間と興奮の両方を持っていました。 賛成で多くの議論をする必要はありませんでした。1つだけで十分でした。「すべてのエグゼキュータがタスクの本質を簡単に理解できるわけではありません。最初にプロセスに参加する必要があります。」 さらに、現在のインターフェイスでは非常に多くの非効率性が見られたため、文字通り手がかゆくなりました。 まず、嬉しい驚きは、テストタスクを選択する機会でした。 そのため、9ポイントのテキストファイルにアクセスできました。 少なくとも3つは、主観的に言えば、UIデザイナーの平均的な静的タスクリストに明らかに属していませんでした。 私はすぐに、議論中のレイアウトにポイントを設定(描画)するためのツールを作成するポイントを吹き込みました。
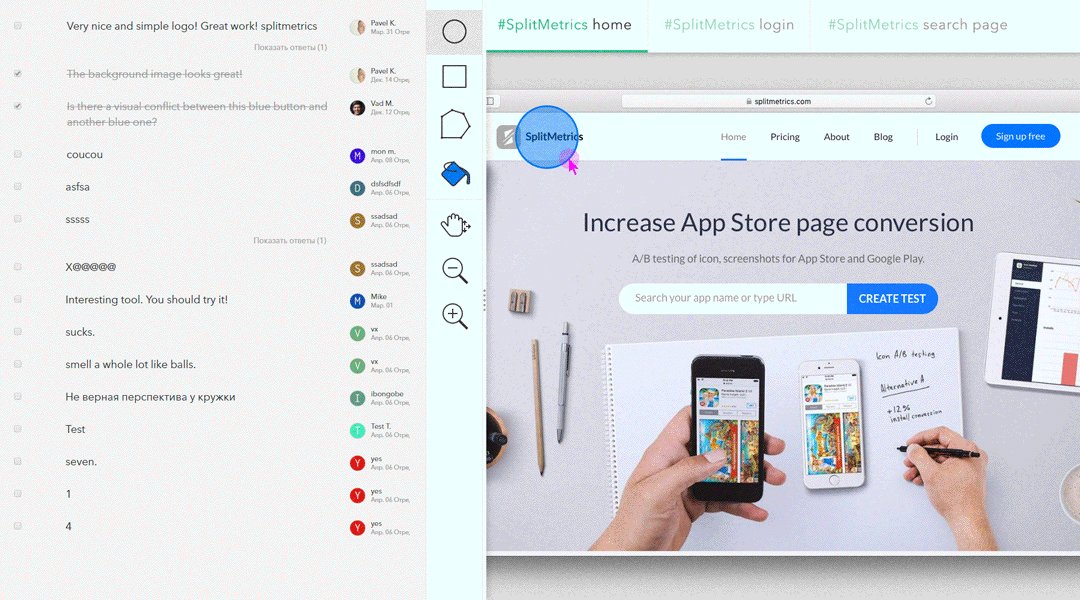
7.デザインレイアウトをクリックすることは、コメントのコンテキストとナビゲーションを指定する必要性に対する強力な武器です。 しかし、ユーザーは多くの場合、設定ポイントの機能を欠いています。 常識によって制限されている、顧客と請負業者間のコミュニケーションの生産性を高める一連の描画ツールを検討してください。 これが普通の顧客ではなく上級ユーザー向けのツールであることを考慮して、これらの要素を作成して対話するプロセスを設計します。
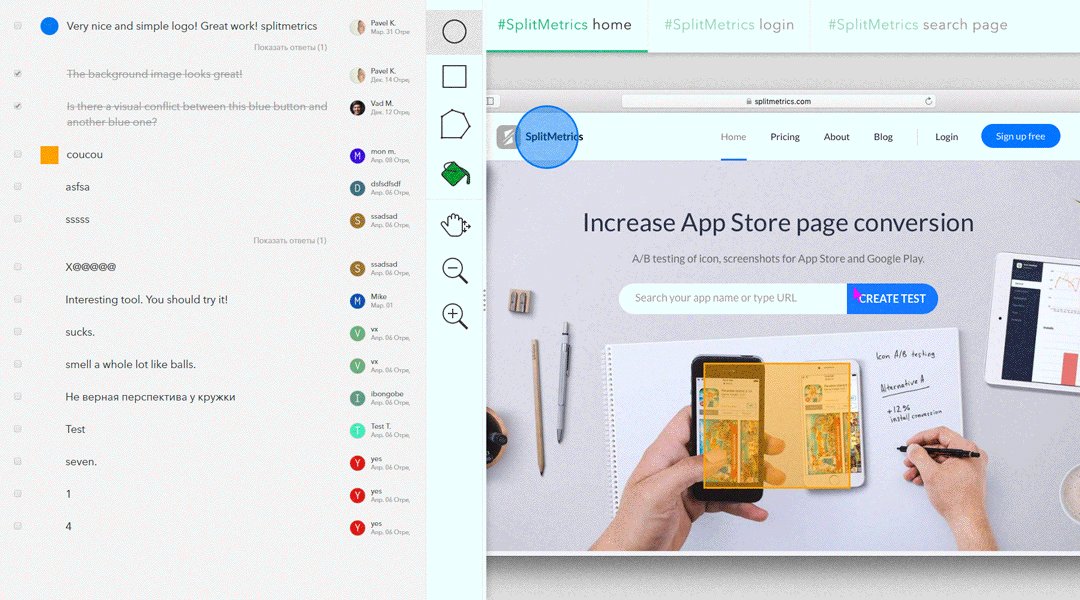
素晴らしい。 結局のところ、この方向のすべてが私たちの前にすでに発明されています。 長方形、円のストレッチ、または任意のポリゴンの描画-それが成功するために必要なすべてです。 しかし、これは私にとって十分ではありませんでした。 手がかゆいことを覚えていますか? :)夕方は無料だったので、私は他のポイントからさらにいくつかのテストタスクをフックし、いわば付属物で完全に1つを完了することにしました。 その後、すべてのグローバルな最適化への渇望とすぐに私を失望させた。 しかし、まず最初に...
パート4:非効率性
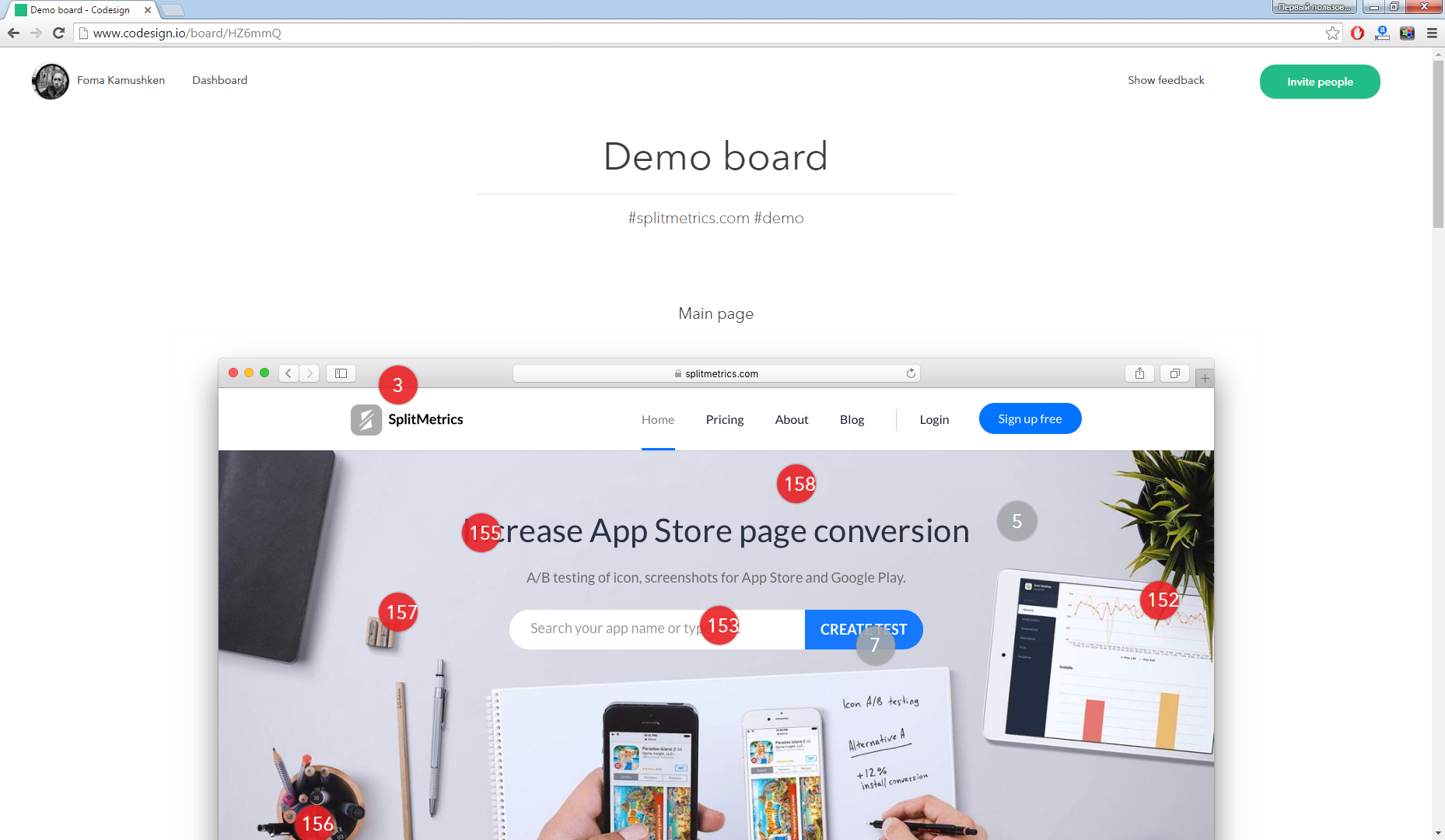
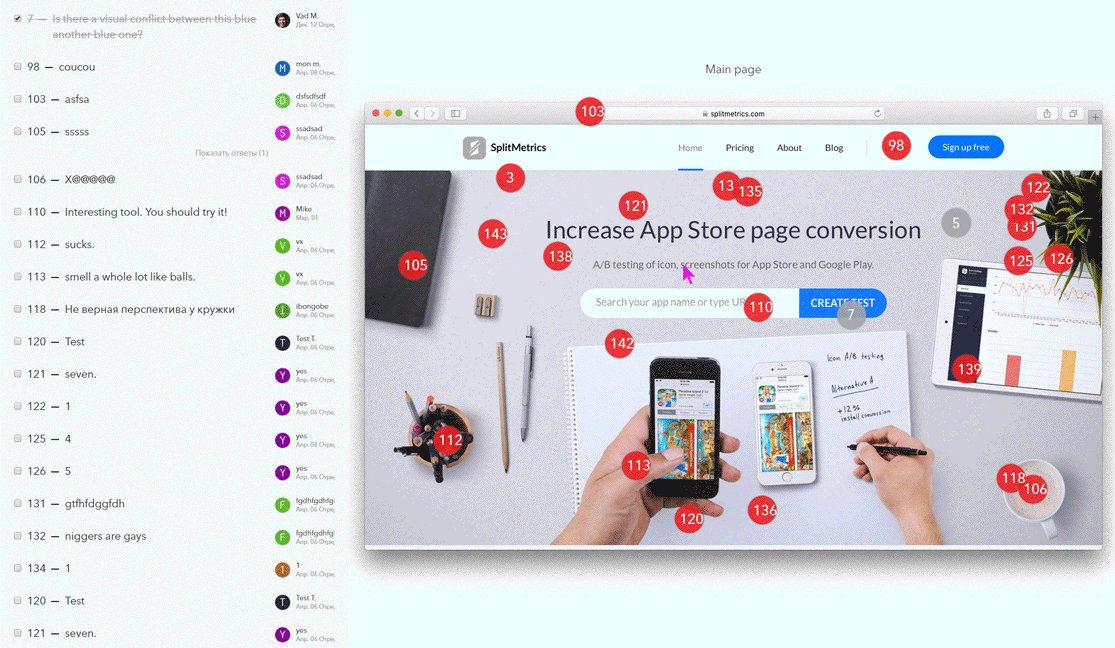
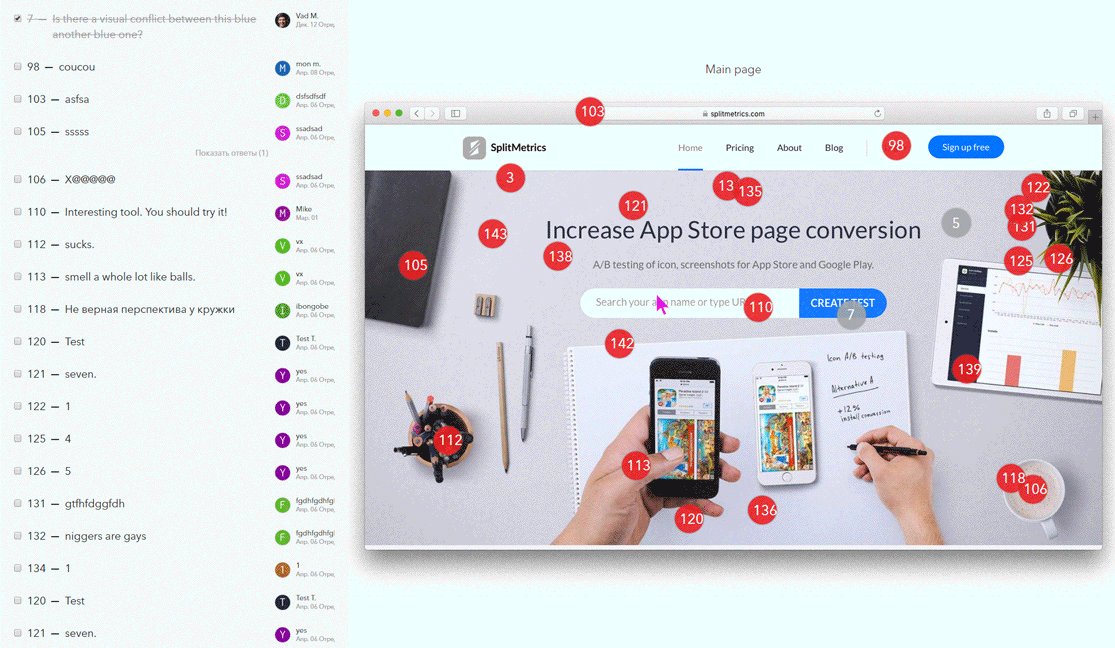
最後に、システムから最初のユーザーエクスペリエンスを取得しましょう。 デモアクセスでは、クライアントがクリックで赤い丸印を付けるモックアップが表示されます。デザイナーは、ホバーすると、クライアントからの別の調整がその下に隠れていることを慎重に学習します。「そして、この白い調整(#FFFFFF-著者のメモ)もう少し明るくする?」 冗談です。 だから、ここに私たちがデートの始めに見るものがあります:

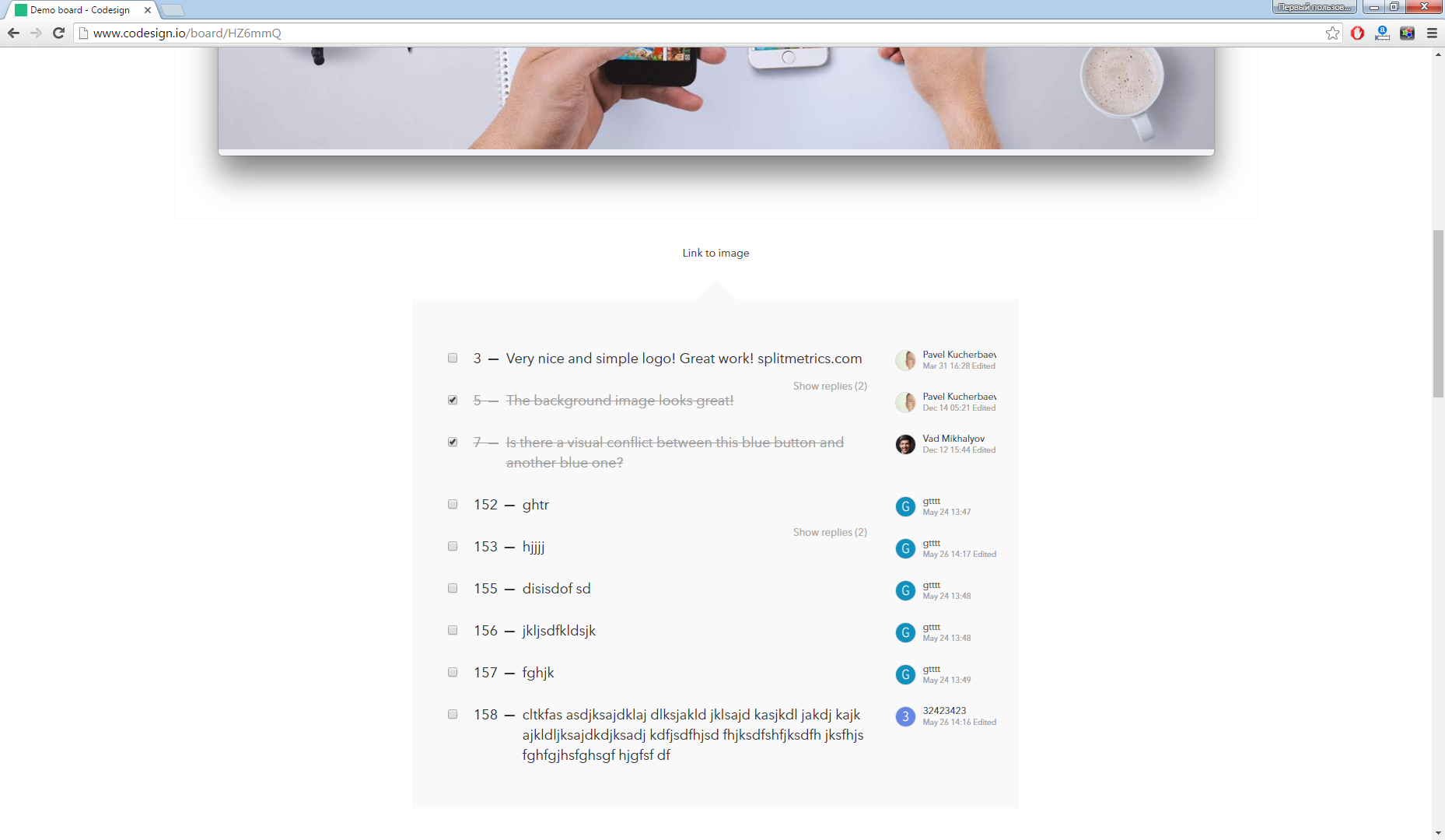
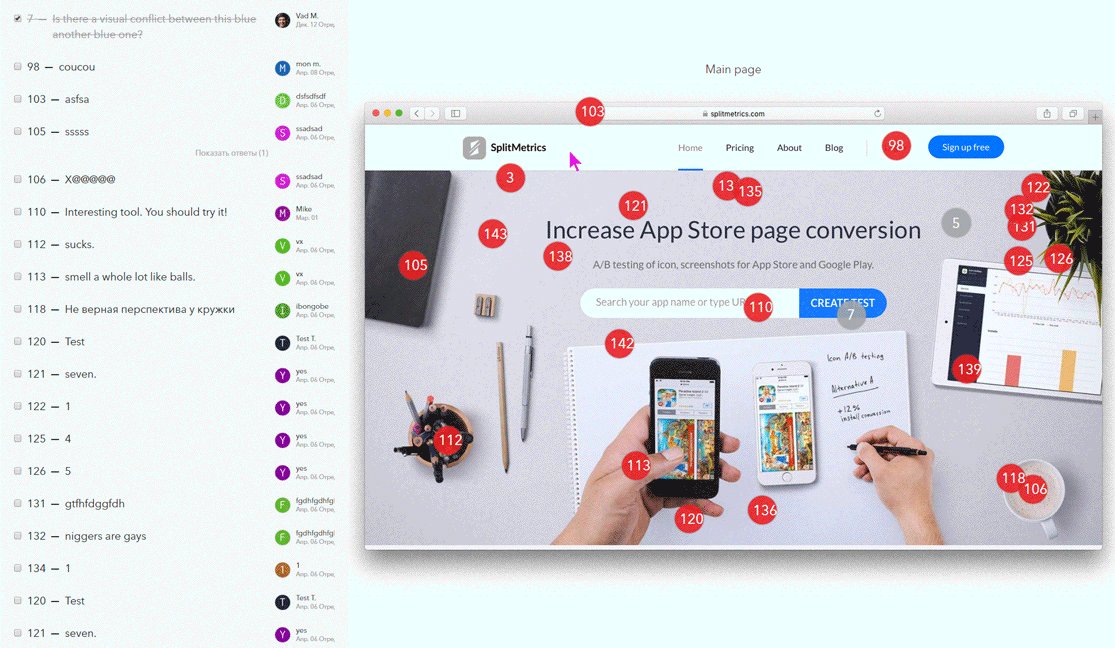
これは、1920x1080の初期可視領域のフレームワークに適合するものです。 あまりない。 数字の付いた赤い丸は新しい通知の数ではなく、編集用のラベルと内部の数字が特定の説明への参照であることを理解するには、スクロールダウンを行う必要があります。

いいね! したがって、グローバルな非効率性の1つが見つかりました。
決定のために遠くに行く必要はありませんでした。

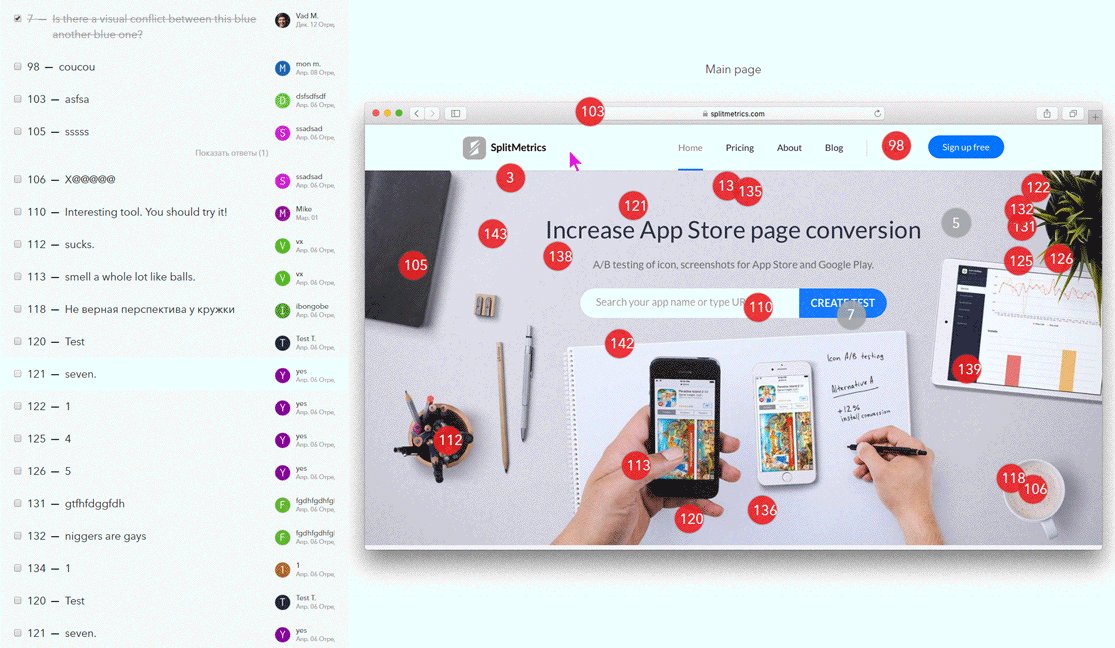
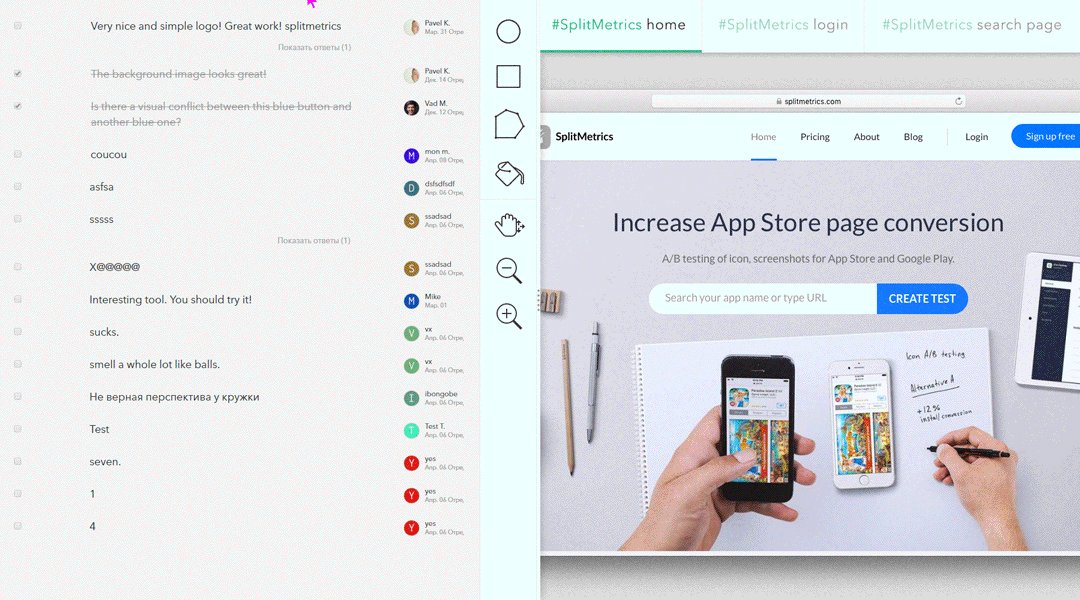
ユーザーにすべてを一度に見る機会を与えます。 同時に、このスクリーンショットを使用して、「クライアントが編集する必要があるこのレイアウトに関連する他の画像のナビゲーションに対応する」という二次テストタスクを終了しました。 1つのサイト内で連絡先ページについて議論しますか? 素晴らしい、左のメニューでそれに切り替えるだけです。 同じインタラクションボード内のページが多すぎますか? 問題ありません:検索の最初の数文字を入力し、目的の文字を開きます。
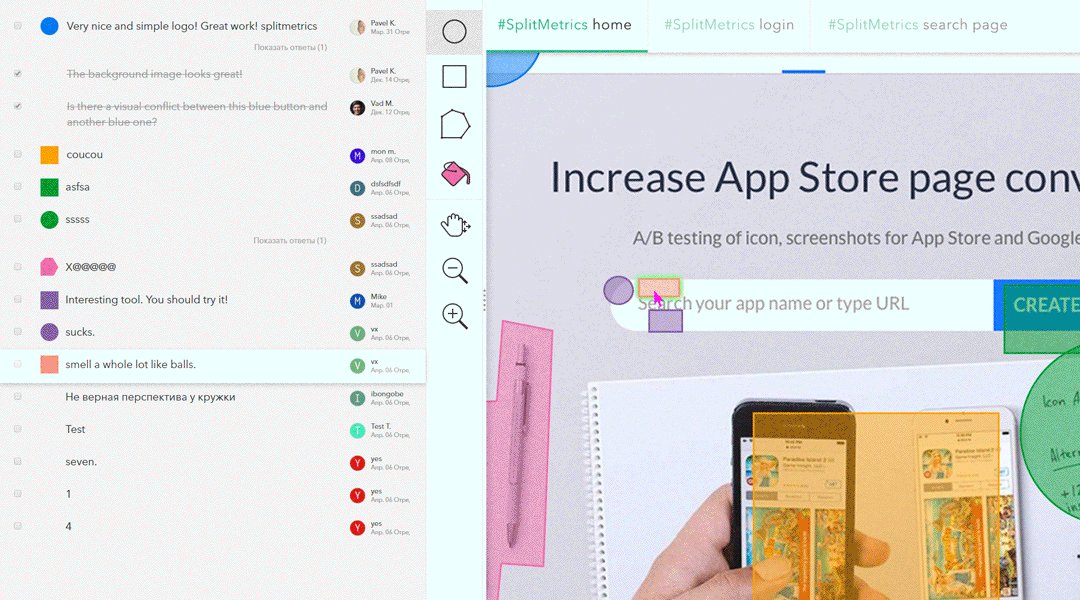
ここで他に「最適化」できるものは何ですか? ユーザーエクスペリエンス! 画面の左側で126を検索するようにユーザーに強制する必要はありません。どのkamentが背後に隠れているかを理解するためです。 材料設計の仮定に訴え、希望するサークルにオンフックすることで希望するブロックを上げることができます。

本質的にサークルに対処する方法は? このような顧客は、詳細を移動するのが好きです。 一般に、ピンに切り替えると、レイアウトの小さな要素をより正確に示して議論することができます。


私はこのサービスのクリエイターと共有する準備ができている他の多くの考えを持っていました、私はさらに行きます...
しかし、あなたは知っている、私はこの心の戦いを失った...どうやら、このすべての近代化は段階的に見栄えがよかったでしょう。 そして、このアプローチの代わりに、すべてと即時を最適化するオプションをヴァディムの目に投げました。 その不正確さに関係なく、あなたが今でも覚えて愛している製品があると想像してください。 あなたは、ゆったりとした均一な技術革新の準備ができています。 しかし、すべての革新を一度に見る準備はできていません。これは、新しいユーザーエクスペリエンスを意味するためです。 そして、そもそもユーザーとしてのあなたのものです。 あなたは準備ができていません、あなたの脳は準備ができていません、あなたはそれを受け入れる時間が必要です。 しかし、第一印象は変えることができません...
その最初のバージョンでは、ワークスペースのゾーンを移動し、さまざまな形状を描画し、それらの色を変更し、円の中の数字よりも視覚的な解決策を示す機会を示しました...

しかし、彼は毛布をひどく引っ張ったため、かかとが出ました。
さらに、私は最初のデモンストレーションに説明的なコメントを提供しませんでした。 さて、アニメーションをよりスムーズにすることができました。
パート5:結論
はい、彼らは私を拒否しました。 それは起こります。 拒否された場合は、近づきすぎないでください。 あなたを受け入れなかった雇用主は、おそらくあなたのスキルを疑わないでしょう、彼に合わなかったのはあなただけです。 あなたは別のものに合うでしょう! あなたはプロだから、自分を疑わないでください...
これは興味深いプロジェクトであり、刺激的な経験です。 Codedesignの成長と発展を願っています。 デモバージョンで丸ではなくピンが表示された場合は、こっそり微笑んでください。
私はヴァディムのアイデアの一部を与えました。 彼-この投稿の資料をくれました。 私たちもです!