多くの場合、丸いエッジを持つブロックを作成する必要に直面しています。 問題の解決方法を尋ねられたので、このトピックに関する興味深い記事とレッスンを選択しました。
38の記事をレビューし、実装方法ごとに4つのカテゴリに分けています。
空のタグはありません
簡潔な、意味的に正しいCSSブロックとクリーンなコード
ブロックを作成し、ブロックヘッダーを作成する機能を追加します。 幅と高さが伸びます。 例の影にもかかわらず、半透明の影の実装は提供されていません。
CSSの角丸
とても素敵な外観、シンプルな実装、少数のHTML要素。 マイナスには、おそらく、各コーナーの4つの画像の存在のみが含まれます。 しかし、残念ながら、IEでは機能しません。
CSSティーザーブロック
1ピクチャ方式と2ピクチャ方式の両方の実装が提供されます。 少数のHTML要素。 お誘いを作成するのに非常に便利です。
最新ニュースへのリンク
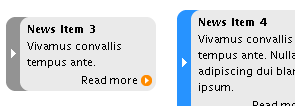
順不同リストに基づく非常に興味深いソリューション。 プラスは、シンプルな実装と少数のHTML要素です。 マウスの上にカーソルを置くと色が変わる機能を備えた素敵なデザイン(ただし、この快適さはIEでは機能しません)。
CSSと丸い角:円弧との境界線
議論の余地のないマイナスは、実装のための8つのディーバの存在です。 また記事では、2分の1のdivが使用されるが、ブロックは色で塗りつぶされる別の方法の説明があります。
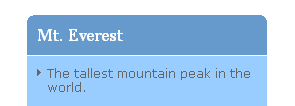
トップコーナー
定義リストに基づいて実装されます。 非常に美しいデザイン、タイトルを作成する機能。 幅の変更はサポートされていません。 ただし、ヘッダーとブロック自体の色をすばやく変更できる便利な機能があります。
CSSとXHTMLを使用して丸みのあるブロックまたはデザインを作成する
前の方法と同様に、すべてが定義のリストに基づいて実装されます。 この記事では、2つの実装方法を検討します。 ストレッチ幅の可能性も現れました。
簡単に変更可能なコーナーと表面を備えたゴム製ブロック
この方法の欠点は、多数のdiv(5)と4つの画像ファイルでもあります。 しかし、実装には興味深い例があります。
ボーダーの丸い角
これは完全なレッスンではありませんが、単一の境界線と画像を使用する原理を示しています。
CSSの角丸
十分なレッスン。 そのマイナスは、おそらく、比較的多数のHTML要素と、各コーナーに4つの画像が存在することです。
カスタムの角度と境界線を作成する
4つの画像ファイルが使用されます(ブロックの最大幅は画像の幅に依存します)。 しかし、非常に詳細なレッスン。
防弾丸コーナー
多数の例が記載された非常に詳細な記事。 しかし、かなり複雑な実装です。 さらに、4つの写真が使用されます。
デザイン要素の影と境界線の描画
ウラジミール・トクマコフによる記事。 非常に複雑な実装ですが、プラスには、もちろん半透明の影を作成する機能が含まれます。 記事はロシア語です。
固定幅の丸い角
興味深いユースケース。 ただし、このメソッドの固定幅を引いたものです。 Plusは非常にシンプルな実装です。
4つの任意の角度を持つCSSトレーリングブロック
これは良い教訓です。 影を落とす能力。 プラス-ヘッダーを作成する機能。
擬似要素を使用して、角を丸くする:beforeおよび:after
この記事はすでにHabréで説明されています。 非常に単純な実装ですが、記事に記載されているすべての例がIEで機能するわけではありません。 4つの画像ファイルが実装に使用されます。 記事はロシア語です。
カスタムの角度と境界線を作成します。 パートII
背景が連続的ではなく、勾配である方法が説明されています。 4枚の写真が使用されます。
divの角丸
実装の3つの方法について説明します。 表、歌姫、写真のない歌姫。 後者のオプションは、多くの空のタグが使用されるため、あまり良くありません。
丸い角と影付きのブロック。
5つの写真が使用されるため、おそらく良い方法ではありません。 しかし、影を作成する可能性は提供されているようです。 さらに、2つのHTML要素のみを使用します。
面白いレイアウト
ホーカーが独自のソリューションを提供しようとするHabréに関する記事。 記事はロシア語です。
空のタグを使用する
CSSでさらに丸い角
見栄えの良いテクニックですが、IE用のPNG実装がないのは残念です。
CSSラバーラウンドコーナー
ブロックの上下に2つの空のタグを使用します。 短所では、実装のための6枚の写真が含まれています。
CSS:スマートコーナー
上部に1つ、下部に2つ空を使用します。 とてもいい実装です。

丸いエッジで幅方向のdivを作成する方法
PNGを使用しているようですが、IEでも動作しません。 プラスとして、丸いエッジの描画に関するレッスンを呼び出すことができます:)
後端の丸い角
たくさんの写真があるすばらしい詳細な記事。 しかし、すべてのコーナー、歌姫、およびコンテンツのdivごとに。
画像を使用せずに角を丸くする
丸みを帯びた角を絵なしで作成する方法。 しかし、空の要素がたくさんあります(, GMail).
(, GMail).
JavaScriptを使用する
DomCornersの紹介
この記事には、使用する画像の数にいくつかのバリエーションがあります。 空のタグを使用することのマイナス面。
透明な任意の角度と境界線。 バージョン2
良い使用例。 美しいデザイン。 半透明の影を投影しますが、IEでは影は機能しません。
スムージングを使用した気の利いた角度
スクリプトへの一種の追加は、Nifty Cornersです。 画像を使用しません。 フィレットの半径は、X軸とYの両方に沿って変更できます。
丸い角
非常に簡単な実装、1つのdiv要素のみ。 また、コメントで多くの追加。
www.curvycorners.net
ラウンドコーナー専用の別のサイト。 美しい使用例。 非常にシンプルな実装と多くのカスタマイズオプション。
気の利いたコーナーキューブ
画像なしで丸い角を作成できる非常に人気のあるスクリプト。 多くの実装オプション。
RUZEE.Borders-JavaScriptを使用した角丸
かなり多数の機能。 ニフティにも基づいています。 シャドウを作成する機能ですが、IEでは機能しません。
jQueryの丸め
おそらくすべての種類の角度の最大の選択。 実装する少数のHTML要素。
ラウンドエッジジェネレーター
丸みを帯びた角
多数の可能性。 ボタンを含む4種類のブロックを生成します。 唯一のマイナスは、生成されたコードに空のタグが存在することです。
角張った角
非常にシンプルなジェネレーター。 しかし、それは非常に多くの要素を生成します.
.
スパンキーコーナー1.1
優れたHTMLコードを 備えたシンプルなジェネレーターに加えて、IE用に別のcssファイル を生成します 。
ぴりっとする箱
指定されたパラメーターで1つのpngイメージ を生成します。 プラスには、単純なHTMLコードが 含まれます 。 また、記事には、生成されたコードが作成されるレッスンへのリンクがあります。