
確かに、あなたが叫びたいサイトを見ているのは確かです:「そして、彼らがそのような不法占拠者を作るとすぐに!」10年前に高校のコンピュータ「天才」によって作られたという感じ。
同時に、私たちはあなたを大いに驚かせます:いデザインのサイトは、Artemy Lebedevのスタジオの作品よりも多くのコンバージョンをもたらすことがあります。 CrazyEggの専門家の出版物の例から、問題の内容を理解しています。
あなたのサイトの再設計に数千ルーブルを投資する前に、それがユーザーにとって非常に重要であるかどうかを分析する価値があります。 どの要素が実際に顧客に変換しますか?
すべてのコンバージョン率の高いサイトの共通点は何ですか?
これがないと、訪問者は漏れやすいバケツからの水のようにサイトから「漏れ」ます。 価値提案について話している。
たとえば、Googleは、探しているキーワードやフレーズに関連する検索結果を提供します。 Yagla Dynamic Content Serviceは、同じ予算でコンテンツ広告の収益を高めます。 などなど。 価値提案が強いほど、コンバージョンは高くなり、デザインに注意を向けるユーザーは少なくなります。
ひどいデザインであっても、3つの変換係数
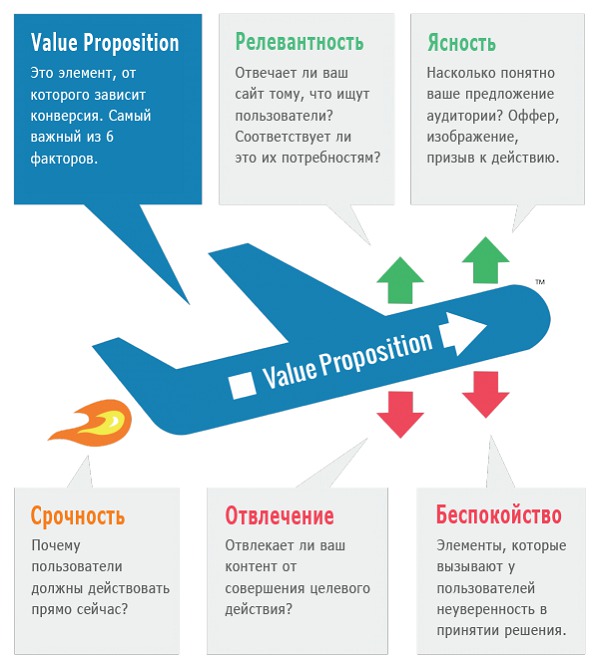
これは、いわゆるLIFT変換分析モデルです。

明確さと関連性は、価値提案のリターン、ターゲットオーディエンスからの反応を決定します。 そして、逆に、理解できないものはすべて、回心を「殺し」ます。 ユーザーがオファーを受け入れるよりも辞退する方が簡単です。
個人的なもの、普通の心理学は何もありません。新しいものを批判的に受け止めます。 したがって、利益は異議の何倍も大きくなければなりません。 最後に、緊急性はジェット燃料であり、それなしでは価値提案は消滅します。
Webデザインは、これらの要素のうち3つだけに影響します。
1)明瞭さ
2)不安
3)気晴らし
ビジュアルは、文章の本質を強調したり、カオスを追加したりできます。
その他の要素-緊急性と関連性は、主にオファーの提示方法に依存します。これは純粋なコピーライティングです。
この記事で検討する価値提案の急で失敗した例。
デザインが明瞭さと気晴らしに与える影響
コンバージョンサイトは、訪問者をターゲットアクションに明確に誘導します。 逆の状況は、ユーザーがあいまいなテキスト、リンクの「厚い」を通り抜けなければならない場合です。 サイトが「何を望んでいるのか」という反応を引き起こした場合、問題は悪いです。
さて、そして「ジャンルの古典」:スライダー、gif、鮮やかな背景画像。 たとえそれらが高品質で作られたとしても、それは非常に注意をそらします。 美は売ることと同等ではありません。 訪問者には何が必要ですか:彼らは美しい写真を見つめたり、アプリケーションを離れたりしますか?
機能が複雑になるほど、混乱と誤解が増えます。 もちろん、コール、アプリケーション、注文を目標とするサイトの販売について話します。
glyいサイトには、最小限の注意散漫しか含まれないことがよくあります。 実際、画像はなく、白い背景上のテキストのみです。 しかし、彼らは動作します。
デザインが不安をどのように増加または減少させるか
関連要素:信頼スタンプ、保証、レビューと証明書付きブロック、および「一般的な感覚」。 信じられないかもしれませんが、洗練されていないサイトは、視差効果やその他のねじれよりも多くの信頼を引き起こします。 おそらく、添えものは無意識のうちに操作として知覚されます。
ひどいデザインのサイトの3つの例
彼らは異なる目標を持っていますが、彼らはすべて彼らとうまくやっています。
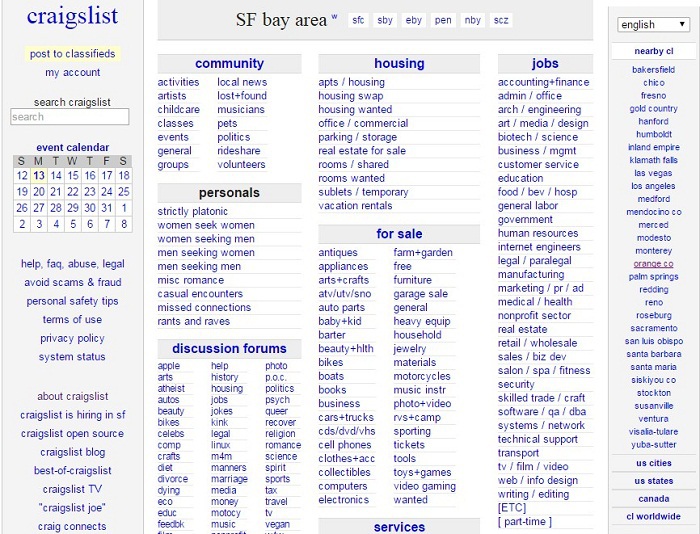
1. クレイグリスト
Craigslist-Avitoの類似物は、TOP 100 Alexaランキング(世界で最も訪問されたサイトのリスト)に含まれています。 「90年代のハロー」と呼ばれるそのデザインは、当初からあまり変わっていません。

注目に値するもの:明確なカテゴリ名(仕事、販売、不動産など)とサブカテゴリをアルファベット順に並べたルブリケータ。 ユーザーが情報を見つけられない場合は、検索バーと右側のサイドバーにある都市のリストが役立ちます。 画像と背景色はありません。 リンクのみ。 機能とユーザーエクスペリエンスの点でシンプルで非常に効率的です。
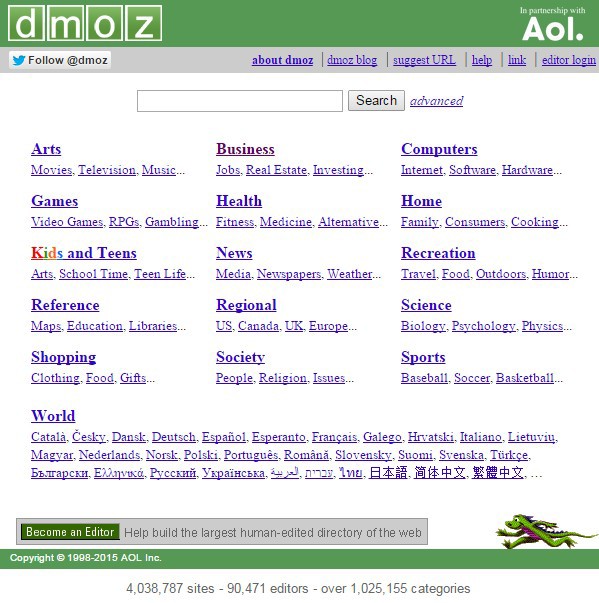
2. DMOZ
これは、1か月あたり200,000のユニークビジターが使用するサイトのディレクトリです。

DMOZの設計は、Craigslistの設計よりも簡単です。 最も単純化されたナビゲーション:ユーザーはカテゴリを選択し、特定のトピックをさらに「掘り下げ」ます。 繰り返しますが、気を散らすものはありません。カテゴリのリンクに対するすべての注意は、サイトの主な価値です。
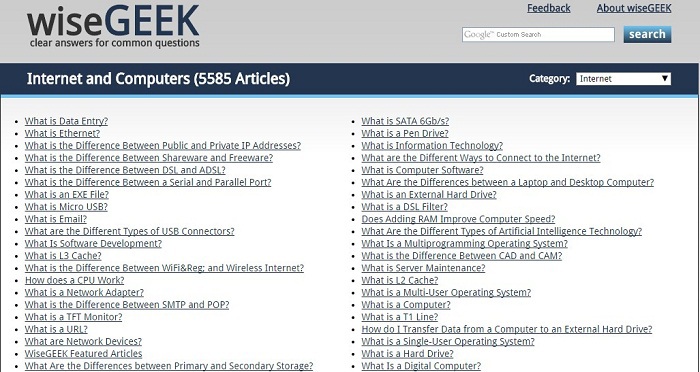
3. wiseGEEK
これは最初の質問と回答サイトの1つです。 原始的なデザインにもかかわらず、人気を失うことはありません。

トラフィックの大部分は、特定の問題に関する検索エンジンからのものです。 答えがあなたに合わない場合、Google検索バーは上部パネルにあります。 素晴らしいものではありませんが、機能します。
リストは続きます。 最近まで、多くのユーザーは最大のeBay取引プラットフォームの設計をひどいものと呼んでいました。 Googleのデザインは、非常に厳格なスタイルなどで作られています。
Yagla.ruアレクサンダー・アリモフ長による解説
サイトのデザインが顧客にとってどれほどかわいいかひどいかを議論する代わりに、コンバージョンを測定します。 シンプルな画像とプレミアムな画像の両方が等しく高い変換を提供できるためです。 何かがあなたに合わない場合、大規模な再設計を急いでしないでください。 最初の画面を確認することをお勧めします。ランディングページの成功の90%がそれに関連付けられています。
Yaglaサービスを使用すると、コンテキスト広告からのユーザーリクエストを元の画像に置き換えることができます。 再設計なし。
たとえば、運送会社は、「貨物パーマ-モスクワ」という要求でモスクワの写真をセットアップし、要求「貨物パーマ-エカテリンブルグ」では、最初の画面でエカテリンブルグの写真をセットアップしました。 これらのリクエストに対する独自のオファーと合わせて、4週間でコンバージョンが66.5%増加しました。