
先日、Salesforceの主なユーザビリティスペシャリストであるJesse Hauslerからの1つの記事に私の注目が集まりました。 この記事では、すべてのデザイナーが知っておくべき7つのユーザビリティの原則について書いています。
実際、Webサービスの所有者は、使いやすさとデザインの重要性をよりよく理解する必要があるということです。 今日、大部分の企業は、製品の使いやすさと内部構造は言うまでもなく、うんざりするほどパッケージ化されています。
もちろん、 Bootstrapのウェブサイトから既製のテーマを20ドルで購入する方が簡単で、スチームバスを浴びることはありません。
はい、私自身がそれを実行し、適切なときに今日実行します。 たとえば、アイデアをテストし、需要をテストするための試用版を立ち上げる場合。 ウィジェットの最初のバージョンは購入したトピックに基づいて作成されたものであり、これが正常であることを思い出させてください。 今、もちろん、私たちはすべてをゼロから作成しました。私は、個人アカウントの設計に魂を注ぎ込み、使いやすく簡単にしています。 ところで、開発中に犯した間違いについてお話しします。
これは文字通りの翻訳ではありませんが、私にとって最も重要だと思われた主要な点の短い絞り込みです。
それでは、始めましょう:
1)ユーザビリティルールは、新しいものを発明し、採用されているものの限界を押し広げることを妨げません。
これは最初の原則であり、ここではすべてが明らかであるため、「導入」と考えています。 著者は、すべてのユーザーグループに対してユニバーサルデザインを作成する必要があると書いています。 障害のある人、色盲の人、高齢者などがサイトにアクセスする可能性があることを忘れないでください。
一般に、設計は設計者向けではないことに注意してください。 皆のための設計。
2.注意を引くための唯一のツールとして色を使用しないでください。
これはより重要です。 色覚障害のあるユーザーは、サイトの理解がはるかに容易になります。 これらには、色覚異常のある人(男性12人ごと、女性200人ごと)、視力の悪い人(30人ごと)、または目の不自由な人(188人ごと)が含まれます。
色を使用して、すでに明らかなものを強調します。
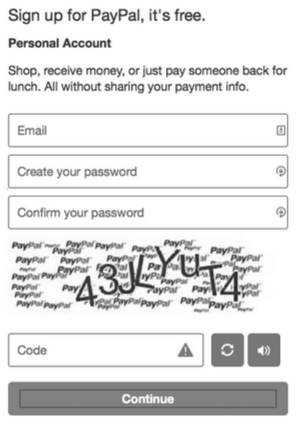
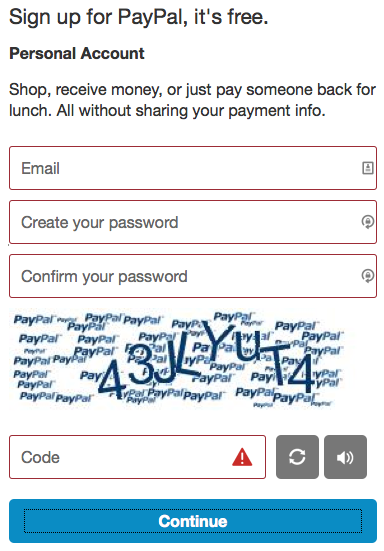
次の例では、色に加えて、同じエラーを示す別の要素が必要であることが示されています。
入力行に三角形がないと、キャプチャのみが誤って塗りつぶされているようです。

(b / w varinat)

(フルカラーモード)
3.テキストと背景のコントラストを十分に確保します。
ああ、キャプテンは自明でした。 実際、このアイテムにはあるべき場所があります! 以下に、Perezvoni 2.0の個人アカウントの設計で犯した1つの重大な間違いを防ぐ方法を説明します。
それまでの間、著者を読みます。
Webコンテンツユーザビリティガイドラインに従って、テキストとその背景は少なくとも4.5のコントラスト比を持つ必要があります.1。 19〜24ピクセルのフォントを使用する場合、この比率は3:1に減らすことができます。
これは、フォントサイズが19〜24ピクセル、またはそれ以上の場合、白い背景で使用できるグレーの最も明るい影が#959595であることを意味します。
テキストが小さい場合、白い背景で使用できるグレーの最も明るい色合いは#767676です。 背景が灰色の場合、テキストの色はより濃くなります。
Jesse Hauslerは、適切なフォントの色を選択するための便利なサービスもいくつか提供しています。 私は両方を研究しましたが、 WebAIMのColor Contrast Checkerを使用する方が簡単で簡単だと言うでしょう。 サービスは、選択した背景とフォントの色のコントラストを示します。
さて、私の経験についてお話します。
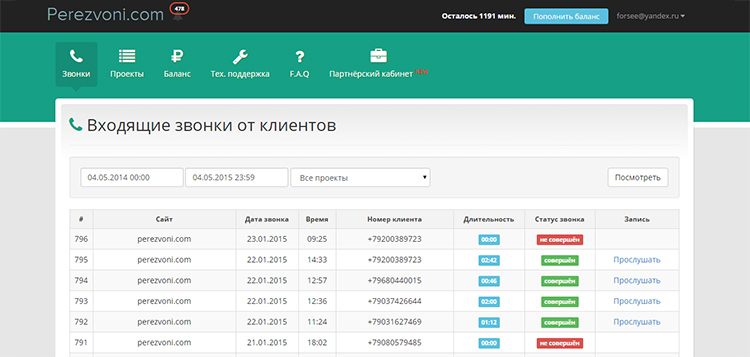
ウィジェットの最初のバージョンは20ドルで購入したテーマであり、次のようになったことを思い出させてください。

(Perezvoni.comウィジェットの最初のバージョン)
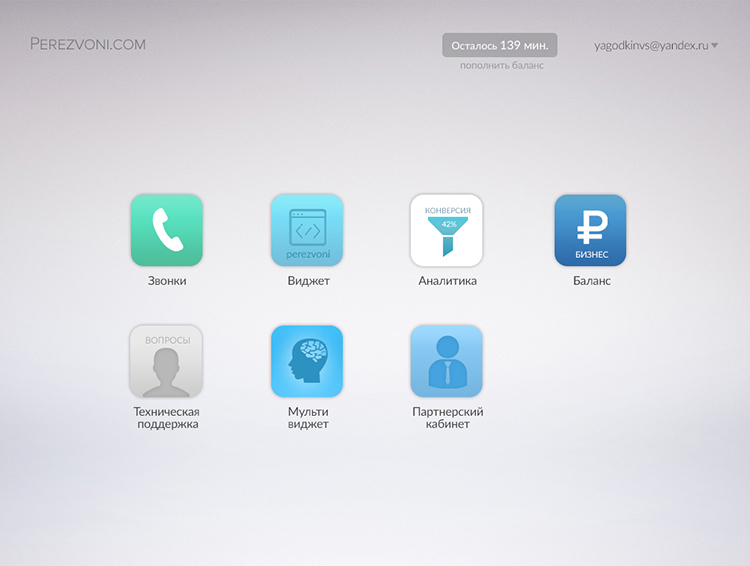
最初の1000のサイトを接続した後、問題を真剣に受け止めることにしました。 ゼロから、彼らはウィジェットの2番目のバージョンの個人アカウントデザインを作成し始めました。 私は本当にミニマリズムが大好きなので、彼らはこのスタイルでそれをし、グレーの色合いを使用しました。 すべての作業はiMacのPhotoshopeで行われました。 次のようになりました。

(2015年1月にリリースされたPerezvoni 2.0ウィジェットバージョン。iMacのスクリーンショット)
しかし...レイアウト、ウィンドウ上の完成したレイアウトを見たとき、テキストは読めませんでした。 フォントは非常に薄く、非常に薄い色でした。 問題は、画面上およびほとんどのユーザーの画面上でどのような色がレンダリングされるかです。 フォントサイズと色を慎重に選択しても意味がありません。
Mac OSのフォントはWindowsよりも太いように見えることも考慮する価値があります。
マニュアルに示されているコントラストを観察すれば、誰にとっても便利です。
4.入力フィールドおよびその他の要素に視覚的なフォーカスを提供するようにします。
この項目は、それについて書くことはそれほど重要ではないようでしたが、それでも...
簡単に言えば、一番下の行は、ユーザーがマウスを使用せずにサイトにいる場合、すべてのアクティブな要素が選択時にフォーカスされる必要があるということです。

ChromeおよびFirefoxのデフォルトのフォーカス設定
RSSは、同時に、インターネット上で最も一般的なユーザビリティエラーの主な原因であることに注意してください。
:フォーカス{outline:0;}
この1行のCSS(カスケードスタイルシート)により、1つのキーボードのみを使用してサイトを操作することはほとんど不可能になります。
したがって、便宜上、フォーカススタイルを作成しますが、標準のフォーカススタイルをオフにすることを忘れないでください。そうしないと、次のようになります。

5.フォームに注意してください。
重要な原則。ロシアでは、入力フィールドに明確な境界のある標準的な形式があることが多いためです。

ターゲットボタンの位置とサイズを知ることは、標準または適応型の入力デバイスを使用する人々にとって重要です。 認知障害のある人は、明確な視覚的指定がないフィールドを見つけてやり取りするのが難しい場合があります。
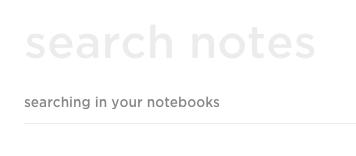
以下は、人気のメモ取りアプリの検索バーの例です。 入力を開始するには、どこをクリックしますか?
任意の領域をクリックすると、入力するように指示されます。

6.構成要素の矛盾を避けます。
おそらく今日、この問題はWebリソースのユーザビリティの主な問題です。 この問題を詳細に理解するには、デザインテンプレートでW3Cのワークショップ(World Wide Web Consortium)を学ぶことをお勧めします。 このガイドは、メニュー、モジュール、オートコンプリート、タブ設定などの要素を設計するための膨大な数の既存の標準テンプレートを考慮して、サイトのユーザビリティバージョンを構築する方法について説明しています。
たとえば、ユーザーが「メニュー」フィールドにいる場合、ナビゲーションキーを使用してリストを上下に移動できる可能性についてのヒントを受け取ります。
簡単なオートコンプリートの例をご覧ください。

そしてこれがそれですが、すでに各代替オプションの反対側のアイコンを使用しています。 アイコンは不確実性を減らすために使用されます。

記事にはメニューとドロップダウンリストの使用例がありましたが、私はそれを理解していなかったか、ささいなことについて話していました。 どうぞ
7.情報を取得するためにユーザーにカーソルを強制的に移動させないでください。
この原則の順守は、筋骨格系の障害を持つユーザーの利益のために必要です。 これには、キーボードのみを使用するユーザーも含まれます。
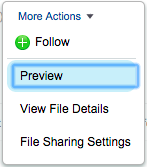
「主なものが見えるようになり、ホバーすると副次的なものが表示されるようになります」
マウスカーソルの背後にアクションと情報を隠す代わりに、いくつかの代替手段を使用できます。
- トリガーを「ホバー」の後ろに隠すのではなく、メニュー(またはドロップダウンリスト)内に2番目のものを配置します。
- 二次アイコンのコントラストを下げて、マウスにカーソルを合わせると濃くなります。
- 特定のオブジェクトをポインターとして使用します。 情報アイコンは、ポインターの役割に適しています。
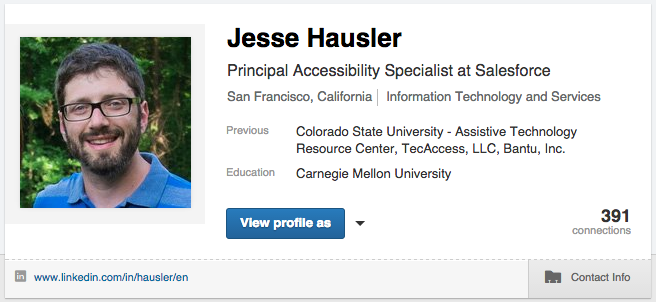
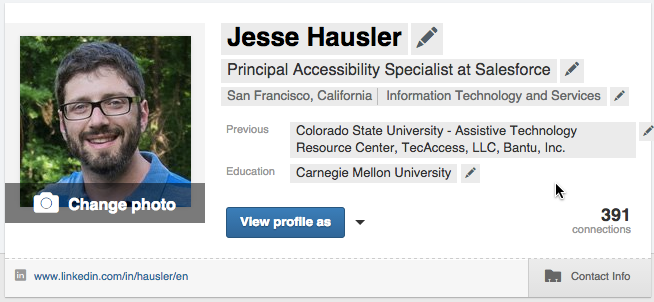
LinkedInの例を次に示します。 以下は私のプロフィールのスクリーンショットです。

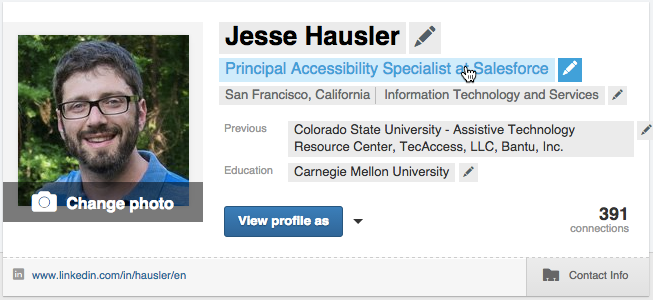
しかし、マウスでその上にカーソルを置いた後、同じプロファイルはどうなりますか。

突然、名前、位置、以前の職歴、教育、写真など、これらの各フィールドを個別に編集できることを示す視覚的なポインターがあります。 投稿の名前の上にカーソルを置くと、テキストが青色で強調表示され、マウスボタンをクリックすることを示します。

結論として、ジェシーは次のように考えています。「デザインはデザイナーだけのものではないことを忘れないでください。 さまざまなニーズとさまざまなデバイスを持つ幅広いユーザー向けに設計しています。
Jesse Hauslerには、12年にわたるユーザビリティの経験があります。 現在、彼はSalesforceの主なユーザビリティスペシャリストであり、4年間働いています。
この記事は少し珍しいですが、私は自分にとって役立つヒントを強調しました。 記事が好きなら嫌いなものなら嫌いです。
私は今、カフェに座って、現場からの写真の記事を書きました:)

完全な翻訳は私たちのブログで見つけることができます。 次の記事の優れた翻訳者を見つけることを約束します)
元の記事: ここ
ブログを購読してください、ありがとうございます!