
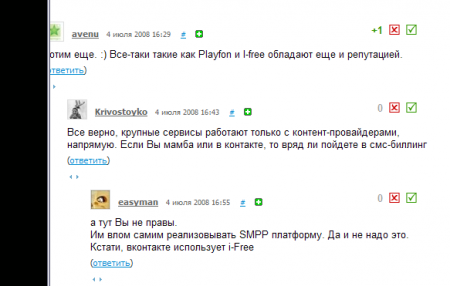
そもそも、コメントを表示するというトピックに関する投稿をもう一度読んだときに、このアイデアはどういうわけか頭をよぎった。 当然のことながら、このトピックは、回答の配置がツリー状の構造であるコメントが右端に寄せられ、圧縮されて読めなくなるという事実について説明しました。
それから、狭いコメントが広くなるように、左端を左に移動する必要があると決めました、それはどのように見えますか? あまり明確ではありません。 そして大丈夫! ブックマークレットを作成して、自分で確認できるようにしました! Habr専用に作成されたため、常に使用できます。
しおり
ブックマークレットが何なのかわからない人は、ウィキペディアの記事を読んでください 。
bookmarklet.txtを開き、行をコピーし、ブックマークに新しいエントリを作成し、「URL」フィールドに行を貼り付けます
Javascript
Cookieの盗難が心配な場合は、コードからブックマークレットを作成できます。 ところで、 JS minifierを使用してブックマークレットを作成すると非常に便利です 。
if(!commentsPatched){
var commentsPatched = true;
var comments = $('commentsdiv').getElementsByClassName('comment_item');
var commentsLength = comments.length;
for(var i=0;i<commentsLength; i++){
var margin= parseInt(comments[i].style.marginLeft);
if(margin>0){
var toLeft = document.createElement('img');
toLeft.setAttribute('src','http://habr.rumkin.ru/images/to-left.gif');
toLeft.setAttribute('style','cursor:pointer;cursor:hand;');
toLeft.setAttribute('onclick','commentToLeft(this);');
comments[i].appendChild(toLeft);
var toRight= document.createElement('img');
toRight.setAttribute('src','http://habr.rumkin.ru/images/to-right.gif');
toRight.setAttribute('style','cursor:pointer;cursor:hand;');
toRight.setAttribute('onclick','commentToRight(this);');
comments[i].appendChild(toRight);
}
}
alert('Patched');
}
function commentToLeft(obj){
var boundElement = obj.parentNode.childNodes[1].firstChild;
var bound = getBounds(boundElement);
if(bound.left > 38){
var commentsDiv = $('commentsdiv');
var margin= parseInt(commentsDiv.style.marginLeft);
if(!margin) margin = 0;
var parentMargin = parseInt(obj.parentNode.style.marginLeft);
if(!parentMargin) parentMargin = 0;
commentsDiv.style.marginLeft = (-1*parentMargin)+'px';
}
}
function commentToRight(obj){
var commentsDiv = $('commentsdiv');
var margin= parseInt(commentsDiv.style.marginLeft);
if(!margin) margin = 0;
var parentMargin = parseInt(obj.parentNode.style.marginLeft);
if(!parentMargin) parentMargin = 0;
if(margin<0){
if((-1*parentMargin)>margin){
commentsDiv.style.marginLeft = (margin+30)+'px';
} else {
commentsDiv.style.marginLeft = 0 +'px';
}
}
}
function getBounds(element)
{
var left = element.offsetLeft;
var top = element.offsetTop;
for (var parent = element.offsetParent; parent; parent = parent.offsetParent)
{
left += parent.offsetLeft;
top += parent.offsetTop;
}
return {left: left, top: top, width: element.offsetWidth, height: element.offsetHeight};
}
ご注意
- これが最初のバージョンですので、Habracommenterをオンにする前に、ページの読み込みが完了するまで待つ必要があります!
- テスト用の非常に素晴らしいコメントのラダー 。
- FF 3.0、Opera 9.5、およびSafariでテスト済み
- Habrにインストールされたprototype.jsバージョン1.4を使用します
