
タグクラウドは、通常の形ではすでに目障りです。 密度に応じて色が変化するレンガの形でタグを表示するための優れたデザインの動きを共有したいと思います。
それは素晴らしく見える。 ワードプレスは最も人気のあるブログプラットフォームであるため、それを紹介します。
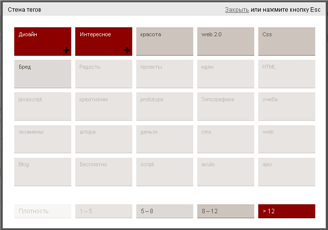
生きている例

*残念ながら、ハブにサンプルを直接表示し、写真をクリックしてページに表示することはできません。
実装
実装するには、JqueryとThickboxを追加する必要があります。 必要なすべてのスクリプトとスタイルシートを1つのアーカイブに丁寧にまとめ、このノートの最後でダウンロードできます。
開始するには、必要なスタイルシートとスクリプトを接続します。 アーカイブをダウンロードして、テーマのあるフォルダーに解凍し、ブログの見出しの
< head ></ head >
タグの間に次のコードを追加します。
< スクリプト タイプ = "text / javascript" src = "<? php bloginfo ( 'stylesheet_directory' );? > /jquery.js"> </ script>
<script type = "text / javascript" src = "<?php bloginfo( 'stylesheet_directory');?> / thickbox.js" > </ script >
< link rel = "stylesheet" href = "<? php bloginfo ( 'stylesheet_directory' );? > /thickbox.css" type = "text / css" media = "画面、投影" />
それでは、タグウォール自体の作成を始めましょう。 たとえば、サイドバーに次のコードを追加します。
<!-- Hidden Tag Grid Array Code -->
< div id ="tag_grid_container" >
< div id ="tag_grid_crop" >
< ul id ="tag_grid" >
<? php
$ tags = get_tags ( array ( 'orderby' = > 'count', 'order' = > 'DESC', 'number' = > 25));
foreach ($tags as $tag) {
if ($tag- > count < 5) {
echo(' < li class ="tagclass1" > ');
} else if ($tag- > count < 8) {
echo(' < li class ="tagclass2" > ');
} else if ($tag- > count < 12) {
echo(' < li class ="tagclass3" > ');
} else {
echo(' < li class ="tagclass4" > ');
}
echo(' < a href ="' . get_tag_link ($ tag- > term_id) . '" rel="tag" > ' . $tag- > name . " </ a ></ li > \n");
}
? >
</ ul >
< ul id ="tag_key" >
< li id ="key" > : </ li >
< li id ="key1" > 1 – 5 </ li >
< li id ="key2" > 5 – 8 </ li >
< li id ="key3" > 8 – 12 </ li >
< li id ="key4" >> 12 </ li >
</ ul >
</ div >
</ div >
<!-- End Tag Grid Array Code -->
count <
の値を変更して、レンガの色付けに必要なタグの数を調整したり、新しい条件を追加してさらに色を追加したりできます。
それでは、タグの設計に移りましょう。
/ *タググリッドのスタイル* /
#tag_grid_container {
ディスプレイ:なし;
マージン:0;
}
#tag_grid_crop {
高さ:395px;
オーバーフロー:非表示。
}
ul#tag_grid {
list-style-type:なし;
幅:600px;
高さ:320px;
オーバーフロー:非表示。
マージン:20px auto 0 auto;
パディング:0 0 0 8px;
行の高さ:12px;
}
ul#tag_grid li {
幅:94px;
高さ:41px;
パディング:7px 9px;
float:左;
マージン:0 8px 8px 0;
}
ul#tag_grid li a {
フォントサイズ:11px;
}
ul#tag_grid li.tagclass1 {
border-bottom:1px solid#cbc8bf;
背景色:#e7e4e2;
}
ul#tag_grid li.tagclass1 a {
テキスト装飾:なし;
色:#c0bcb2;
}
ul#tag_grid li.tagclass1 a:ホバー{
テキスト装飾:下線。
色:#000;
}
ul#tag_grid li.tagclass2 {
border-bottom:1px solid#b5b0a4;
背景色:#ddd9d6;
}
ul#tag_grid li.tagclass2 a {
テキスト装飾:なし;
色:#5d584d;
}
ul#tag_grid li.tagclass2 a:ホバー{
テキスト装飾:下線。
色:#000;
}
ul#tag_grid li.tagclass3 {
border-bottom:1px solid#807b71;
背景色:#cdc4bd;
}
ul#tag_grid li.tagclass3 a {
テキスト装飾:なし;
色:#5b564d;
}
ul#tag_grid li.tagclass3 a:ホバー{
テキスト装飾:下線。
色:#000;
}
ul#tag_grid li.tagclass4 {
border-bottom:1px solid#310000;
背景色:#8c0000;
}
ul#tag_grid li.tagclass4 a {
テキスト装飾:なし;
色:#e7e4e2;
}
ul#tag_grid li.tagclass4 a:ホバー{
テキスト装飾:下線。
色:#FFF;
}
ul#tag_key {
list-style-type:なし;
幅:600px;
オーバーフロー:非表示。
マージン:28px auto 0 auto;
パディング:0 0 0 8px;
行の高さ:12px;
}
ul#tag_key li {
幅:94px;
パディング:7px 9px;
float:左;
マージン:0 8px 8px 0;
}
#key {
border-bottom:1px solid#e7e4e2;
背景色:#f7f6f5;
色:#cbc8bf;
}
#key1 {
border-bottom:1px solid#cbc8bf;
背景色:#e7e4e2;
色:#c0bcb2;
}
#key2 {
border-bottom:1px solid#b5b0a4;
背景色:#ddd9d6;
色:#5d584d;
}
#key3 {
border-bottom:1px solid#807b71;
背景色:#cdc4bd;
色:#5b564d;
}
#key4 {
border-bottom:1px solid#310000;
背景色:#8c0000;
色:#e7e4e2;
}
便宜上、このコードをアーカイブ(tags.css)に追加しました。
クリックすると最後のタッチでリンクが追加され、タグのあるウィンドウが表示されます:
<a href = "# TB_inline? height = 405&amp; width = 606&amp; inlineId = tag_grid_container" title = "Tag Wall" class = "thickbox"> FAT! </ a >
以上です。 みんなありがとう! 〜_〜
必要なすべてのファイルを含むアーカイブをダウンロードします
ここでスパイ