一般に、ランディングページは次の要素で構成されます。
- ヘッダー/記述子
- 画像
- 説明
- 行動を促す
- 行動を促すフレーズの強化(プロモーション、クーポン、割引、限定オファー)
販売用ランディングページを作成するためのルール
1.広告のデザインとランディングのデザインは一致する必要があります。
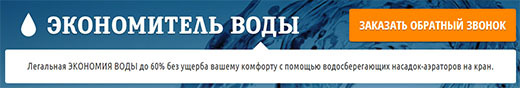
ユーザーが広告をクリックすると、ユーザーは問題の広告の継続を見ることを期待しています。 したがって、バナー広告やティーザー広告について話す場合、配色、テキストの表示スタイル、および一般的なスタイルは一致するはずです。 一方、装飾が施された明るいランディングは、良い封筒をもたらしません。 「単純な方が良い」というルールが着陸に適用されると言えます。 大きな印刷物、画像、興味をそそる見出しは小さくなりますが、製品が何であり、ユーザーが何を得るかについてのより具体的な情報は、ランディングページがより効果的になります。 赤い色の使用も推奨されていません。
「派手な」広告を制限の少ないランディングページに関連付けるには、ティーザーとランディングページの同じ上部を使用できます。 このような束は、ティーザー広告に効果的です。
2.ランディングページのタイトルとサブタイトルには、ページに表示される製品、サービスに関する情報が含まれています。
広告とランディングページのデザインが一致する前の段落に戻ると、見出しと小見出しは論理的に広告の見出しを継続するか、それが引き分けまたはプロモーションである場合はメインメッセージを繰り返す必要があります。
見出し/小見出しオプション:
- ターゲットオーディエンスを心配させる問題/質問。
- 数字による特定のメリット(8 kgを失う、50%を節約する、安く購入するなど)。
- 提案された製品の名前。
- ユニークな販売提案。


3.画像
リンク先ページの画像は非常に大きな効果があり、販売用リンク先ページの主要な要素です。
どの画像を使用すればよいですか?
特定の製品を宣伝するオプションが最も簡単です。 この場合、製品またはこの製品を使用する人の写真を置くだけで十分です。
良いオプションは、製品を使用した効果を示すことです-前の写真と後の写真。
無形のオブジェクトを広告するには、いくつかのアプローチがあります。
- この画像は、製品がもたらす利益/利益との関連を呼び起こします。たとえば、保険サービス-セキュリティ、銀行サービス-金融安定性、教育サービス-成功したキャリアなどです。
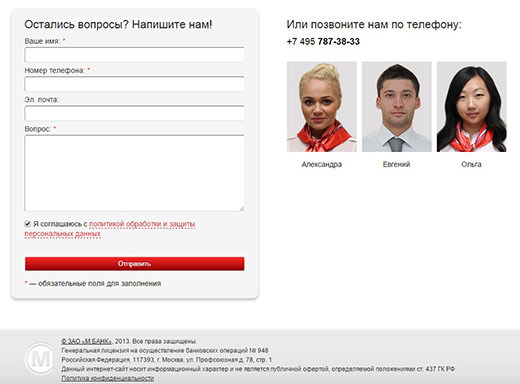
- 笑顔の人の写真。 練習が示すように、笑顔の人々の写真、ポジティブな感情により、ユーザーは情報をよりよく認識し、ターゲットアクションの完了に貢献できます。
4.説明
説明の目的は、製品を購入することで得られるものをユーザーに説明することです。
説明のコンポーネントは次のとおりです。
- 引数
- 質問への回答;
- 信頼醸成情報。
- プロモーション、割引など
引数-これは、製品を購入するときにユーザーが受けるメリットの直接的な説明であり、製品の特性や会社の業績の一覧ではありません。
質問への回答は、ユーザーの疑念を払拭します。 これは、業界の専門家による実際のレビューとコメントになります。
信頼を高める情報に関して、ユーザーの忠誠心は、認証マーク、連絡先の詳細、会社に関する情報によって促進されます。 ランディングページに配置する情報は、ターゲットアクションから直接カールされます。
たとえば、ユーザーはフィードバックのために連絡先の詳細を残す必要があります。 この場合、ランディングページには、会社、連絡先の詳細、および着信通話のコストに関する情報を含める必要があります。

別の例として、ライセンスの対象となる製品、減量薬などがあります。この場合、製品が保健省によって認証および承認されているという情報を投稿することが適切です。

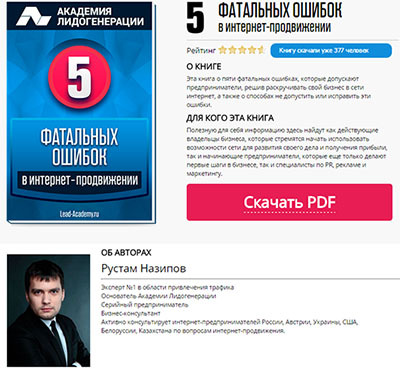
広告が情報製品、たとえば電子書籍やコースに関する場合は、著者に関する詳細情報を掲載することをお勧めします。

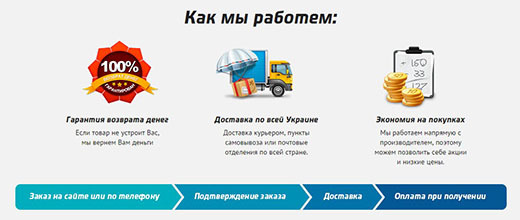
商品の広告について-配達、保証、連絡先の電話番号に関する情報。

プロモーションと割引に関する情報は、ユーザーがターゲットアクションを完了するように促します。 限定オファー、割引の最終日などにより、ユーザーはターゲットアクションをすぐに完了できます。

5.行動を促すフレーズは、できるだけ正確で理解可能なものでなければなりません。
アクションの呼び出しは最後の引数です。 ユーザーが既にランディングページに到達している場合、主なタスクはユーザーがページを離れないようにすることです。 論理的な順序で情報を提供するタイトル、画像、および説明は、ユーザーを行動を促すボタンに導きます。
常に最後から開始します。 ターゲットアクションを策定し、ターゲットアクションに関連しない不要な情報を削除します。 ランディングページの情報が多すぎると、コンバージョンが減少するだけです。
行動を促すボタンはどこにあるべきですか?
理想的には、ユーザーが下にスクロールする必要がないように、「折り線」まで。 ランディングページに多くの情報が含まれていて、CTAがページの上部に収まらない場合は、情報の各ブロックの後にCTAを配置するか、ユーザーがテキストの⅔を読んだときに表示される動的CTAを作成できます。
ターゲットアクションの実装は、ユーザーにとってできるだけシンプルである必要があります。 理想的なオプションは、ワンクリックで、たとえば、クリックして電話をかけ、クリックしてダウンロードし、クリックして見積もりをリクエストすることです。 ユーザーが登録フィールドに入力する必要がある場合、完成したフィールドの数を最小限に抑える必要があります。 ソーシャルネットワークアカウントを使用して登録すると、ユーザーの生活が大幅に簡素化され、それに応じてコンバージョンが増加します。
行動を促すボタンのテキストは特別な注意に値します。 テキストを修正すると、平均してコンバージョンが30%増加します。
STAのさまざまなバリアントをテストする例。



結論として、分割テストによってのみ高い変換を達成できることを付け加える必要があります。 各要素を連続してテストすることで、見出し、小見出し、説明、画像、CTAのどの組み合わせでランディングページが売れるかを判断できます。
ターゲットオーディエンスの問題を分析し、正しく識別することを忘れないでください。 連絡先の詳細を残したが購入していないユーザーにインタビューする機会がある場合は、この機会を必ず使用してください。おそらくサポート電話が印象的ではないからでしょう。