JavaScript?! phonegapはどうですか? いいえ、私はむしろネイティブアプリケーションを作りたいです。
もちろん、Titaniumのフリーランス開発者だったときに、クライアントと同様の会話をしました。 そしてもちろん、Developer Advocateとして、アプリケーションを構築するためのクロスプラットフォームソリューションを探している開発者にTitaniumを説明し始めたときに、これをよく耳にします。
Titanium!== HTML
Phonegap(Cordova)、Ionicなどと比較するたびに、頭を振って腕を振ってTitaniumにHTMLがないことを大声で叫び始めます。
Titaniumアプリケーションは、アプリケーションで奇跡的にラップされているサイトではありません。
ただし、JavaScriptがこれらの技術に関連付けられているクライアントやあまり技術に詳しくない人々と通信する場合、HTMLを単なる別の技術用語として提示しても必ずしも役立つとは限りません。 さらに、チタンではないものとしての定義は完全に正しいわけではありません。
「ネイティブ」開発とはどういう意味ですか?
それに応じて、私は尋ね始めました:
そして、アプリケーションをネイティブにするものは何ですか?
たぶん...
- 開発者はApple、Google、Microsoftが提供するツールを使用していますか?
- 開発者はプラットフォームの標準言語を使用していますか?
- アプリケーションは、プラットフォームが提供するビルディングブロック(API)を使用しますか?
- このプラットフォームでユーザーが期待するとおりにアプリケーションは機能しますか?
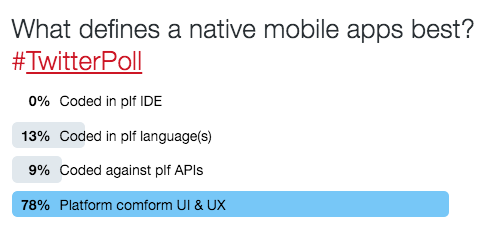
彼らの意見では、JavaScriptが提供できないものについての短い会話の後、スケールは常に4番目のポイントになりがちでした。 これは最近のTwitterの投票で確認されています。

優れたユーザーエクスペリエンスとは何ですか?
では、対応するUIおよびUXプラットフォームはどういう意味ですか? まあ、まず第一に、私たちは技術を気にせず、それが私たちに与えるものだけを気にするという事実。 ユーザーによるアプリケーションの見た目と感じ方。 2つ目は、アプリケーションの動作がプラットフォームに依存することです。
見た目と動作は期待どおり
iOS、Android、およびWindowsには異なる設計要件( iOS 、 Android 、 Windows )があり、それらに依存する場合、アプリケーションはより予測可能であり、したがって使いやすくなります。
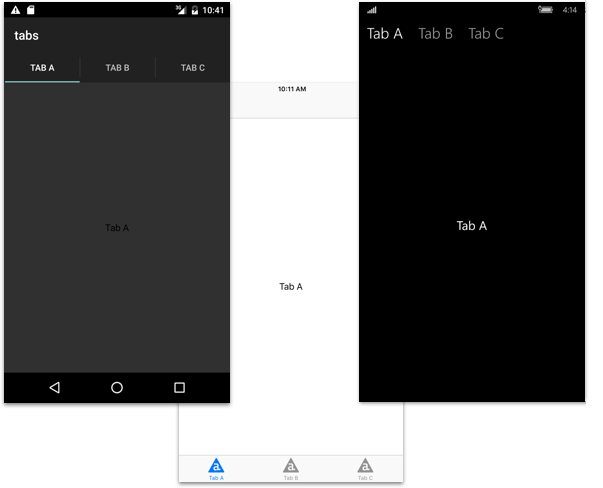
素晴らしい例がTabGroupsです。 Androidでは、通常、アクションバーに組み込まれ、それらが多数ある場合はスクロールします。 iOSでは、タブバーは下部にあり、5つ以上のタブがある場合は、5番目のタブで目的のタブを選択する画面が表示されます。 Windowsでは、ピボットタブはAndroidとほぼ同じように機能しますが、見た目が少し異なり、画面の下部にあるコマンドバーの一部ではありません。

そのため、ネイティブアプリケーションの開発に使用するテクノロジーには、独自のUIコントロールを使用するのではなく、プラットフォームが提供するUIコントロールを使用する必要があります。
Titaniumには、ほぼすべてに対応するクロスプラットフォームAPIがあり、常にプラットフォームベースのUIコンポーネントに変換されます。 たとえば、 Ti.UI.TabGroupは上の図のように結果を返しますが、同時に1つのコード( Alloy )を記述します。
<Alloy> <TabGroup> <Tab title="Tab A" icon="/images/icon.png"> <Window><Label>Tab A</Label></Window> </Tab> <Tab title="Tab B" icon="/images/icon.png"> <Window><Label>Tab B</Label></Window> </Tab> <Tab title="Tab C" icon="/images/icon.png"> <Window><Label>Tab C</Label></Window> </Tab> </TabGroup> </Alloy>
すべてのプラットフォームで利用できないAPIの場合、 Ti.UI.Android.CardViewなどの名前空間を使用します。
APIの単一性、可能な場合はプラットフォーム固有のAPI、そうでない場合。 常にターゲットプラットフォームに関して。
期待される
しかし、UXに影響する、目立たない別の要因があります。 アプリケーションとの相互作用は、正しい感情を引き起こすはずです。 ここでは、反応時間と視覚的応答がプラットフォームに期待するものであることを意味します。
歴史的に、この瞬間は常にクロスプラットフォーム開発にとって大きな問題でした。 いずれにせよ、すべてのソリューションは、プラットフォームAPIよりもある程度抽象化されています。 これは潜在的なボトルネックです。 Titaniumでは、膨大な最適化時間を費やしました。 ListViewを例にとると、先祖のTableViewよりも応答性が60%高くなります。
HTMLを使用するアプリケーションでは、これが引き続き問題になります。 フラットなインターフェースは、このようなアプリケーションの見栄えを良くするためにあらゆることを行いましたが、UIがインタラクションに反応する方法の違いに気付くために、額を7スパンにする必要はありません。 多くの場合、それは単に「そうではない」ことであり、UXの使命はそのようにすることです。
クールなUXを実現するには?
とりわけ、クールな開発者が必要です。 悪いアプリケーションは、Swiftを使用してXcodeで作成することもできます。そのため、あらゆる(クロスプラットフォーム)テクノロジーで作成できます。 適切な場所で適切なプラットフォーム固有のUIコンポーネントを使用し、メモリリークを避け、きれいに賢明に書き込みます。
さらに、自由に構築ブロックを使用し、それらを模倣しないでください。 Titanium!== HTMLと4つのリストアイテムを忘れないでください。 ネイティブUXにはネイティブUIとシステムAPIを使用する必要があると確信しています。 アイテム4に到達するには、アイテム3を実行する必要があります。
FacebookがHTMLアプリケーションを放棄し、React Nativeを作成したのはそのためです。
そして、はい、2009年からTitaniumに参加しています。
コードが強力、コードがネイティブ... JavaScriptで!