一般に、プログラマーのフォームを復元して改善するために、さまざまなゲームやタスクのミニプロジェクションの作成を開始するために、何らかの形でプログラマーのフォームを復元するために集まりました。 最初の選択は、チェスの問題とJ. Conve "Life"の数学ゲームにありました。
今日は、Qtクロスプラットフォームライブラリに基づいてどのようにLifeシミュレータを実装したかについてお話します。 QMLを使用せずにQtウィジェットですべてを行いました。
アイデア
最初に思い浮かぶのは、QTableViewのような既製のウィジェットを使用するか、独自のウィジェットを作成するかの選択です。 すべての作業を簡素化するために、独自のウィジェットを作成することにしました。スクロールなしで実装され、Lifeフィールドのセルを収まるだけ多く表示します。 これは完全に便利なわけではなく、古典的には、ライフシミュレーターのプロフェッショナルバージョンでは、逆のことが行われます。そこでは、宇宙のサイズは一定であり、この非常に普遍的な表示ウィジェットのスケールとスクロールのみが変更されます。 しかし、それは私にとって簡単な方法で行われます:ユニバースのサイズは、ウィジェット自体のサイズ、ウィジェットに収まるセルの数によって決まります-宇宙のグリッドには同じ数のセルがあります。 さらに、興味深いサービスが作成されます。プリコンパイルされたポピュレーション設定のリストを表示し、それらをシミュレータグリッドの任意の場所に配置する可能性があります。
建築
アーキテクチャはシンプルになります。 1つのオブジェクトがシミュレータグリッドをカプセル化し、QTimerタイマー信号による人口の計算など、シミュレーションのすべての側面を担当します。 別のオブジェクトは、Qtを使用して画面上の現在の人口を描画するオーバーライドされたpaintEventを持つクラシックウィジェットです。 3番目のオブジェクトは、サンプル(ファイルに保存された既成の母集団構成)を使用して作業をカプセル化し、画面からさらに配置するためにファイルからそれらをロードできるオブジェクトです。 さらに、プログラムウィンドウのオブジェクトを実装し、その中でユーザーと作業するロジックを規定する必要があります。
実装
宇宙自体を通常の動的マトリックス、つまり次元2の配列の形式にすることが決定されました。オブジェクトとのより柔軟な作業にはダイナミズムが必要です。 そのため、シミュレーターのメインオブジェクトは、宇宙のマトリックスと他の関連する関数の誤計算を提供する必要があります。 マトリックスは、次の形式の構造で構成されます。
struct Cell {//ゲームをシミュレートするマトリックスセル
ブール電流;
bool next;
};
currentは現在のセルを表し、インターフェイスに表示され、インターフェイスから変更され、次に、一時的なセルを設定します。これは、シミュレータのメインサイクルで次の母集団を計算するのに役立ちます。
この構造からのマトリックスを格納するオブジェクトは、LifeObjectと呼ばれます。 オブジェクトの定義を示します。
///ゲームシミュレータのメインコードを含むオブジェクト
クラスLifeObject:public QObject
{
Q_OBJECT
公開:
明示的なLifeObject(QObject * parent = 0);
〜LifeObject();
信号:
void signal_on_timer();
公開スロット:
void slot_on_timer();
公開:
セル**マトリックス。 //シミュレーターマトリックス
QTimer *タイマー。 //シミュレートするタイマーオブジェクト
uint col_count、row_count; //行列の次元
uint timer_duration; //
void init_matrix(uint row_count、uint col_count);
void reinit_matix(uint row_count、uint col_count);
void deinit_matix();
void start_simulation();
void stop_simulation();
void process_population();
uint get_neighbor_count(uint行、uint col);
void random_population();
void clean_population();
void test_population();
void qdebug_matrix();
};
オーバーライドされたpaintEventメソッドを使用してQWidgetから継承されたウィジェットは、画像の表示を担当します。このウィジェット自体は、現在のシミュレーション状態を正方形のグリッドの形で描画します。

LifeWidgetの定義は次のとおりです。
///ゲームのグリッドセルを表示するためのウィジェットであるオブジェクト
LifeWidgetクラス:public QWidget
{
Q_OBJECT
公開:
明示的なLifeWidget(QWidget * parent = 0);
〜LifeWidget();
void paintEvent(QPaintEvent *イベント);
信号:
公開スロット:
void slot_on_timer();
公開:
uint row_height、col_width;
uint cell_padding;
サンプル*サンプル;
bool draw_numbers;
void load_sample(QStringパス、QStringファイル名);
bool putting_sample;
uint sample_row、sample_col;
void put_sample();
保護された:
仮想void resizeEvent(QResizeEvent *);
void mousePressEvent(QMouseEvent *イベント);
void mouseMoveEvent(QMouseEvent *イベント);
公開:
LifeObject * life_object;
void autoresize_widget();
};
写真とリンク
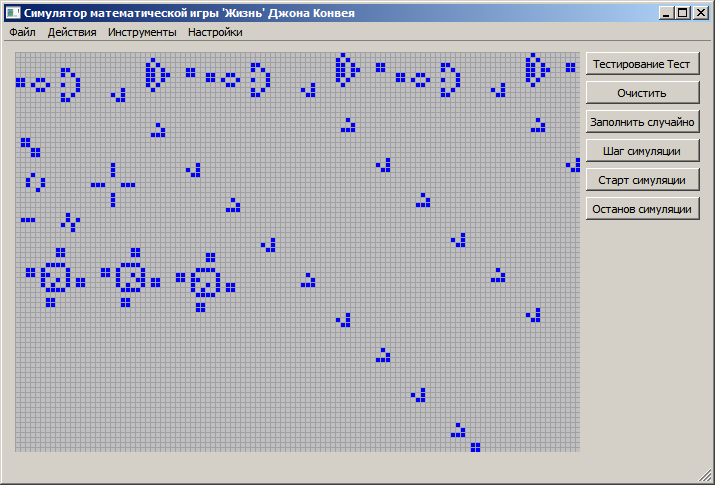
最後に、スクリーンショットとソースコードへのリンク、およびシミュレータを使用した配布を行います。

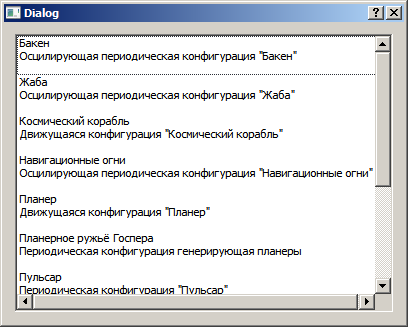
サンプル選択ウィンドウ:

ソースコードは、ビットブックのリポジトリから取得できます。
コンパイルされたバージョンのシミュレーターをビットブックからダウンロードすることもできます。