1. jQueryを使用したCSS3クロック
この時計は、基本的なCSS3ツールの1つである回転とjQueryライブラリの組み込みを使用して作成されました。

2. CSSアナログ時計
より古典的なアナログ時計。 これらは、Webkitトランジションと変換CSSプロパティを使用して作成されます。 ただし、現在の時刻に合わせるにはJavaScriptが必要です。

3. 3Dキューブの回転
立方体の側面に沿った回転と移動は、標準キー「上」、「下」、「左」、「右」によって実行されます。 3Dシェイプ自体は、webkit-perspective、-webkit-transform、および-webkit-transitionを使用して構築されます。

4.複数の格納式3Dキューブ
CSS3を使用したいくつかの3Dキューブと、変換および遷移プロパティ自体が既にあります。 立方体の上にカーソルを置くと、立方体が横に移動し、図の反対側にあるテキストが表示されます。

5.アコーディオンメニュー
純粋なCSSの「アコーディオンメニュー」効果。各行をクリックすると、リスト自体の本文に追加のウィンドウが開きます。 WebKitベースのブラウザでの独自のアニメーション。

6. CSSでの視差スクロール
これは、WebKitに基づくCSSトランジションを使用したアニメーション化された自動視差スクロールです。 テキストボックスにカーソルを合わせると、背景の星がスムーズに横に動き始めます。 飛行の効果が作成されます。

7.マトリックス
カルト映画「マトリックス」は、最高のSF映画の1つです。 この例は、CSS3でほぼ同じ素晴らしいアニメーション(連続した数字の黒い画面)を再作成する方法を示しています。

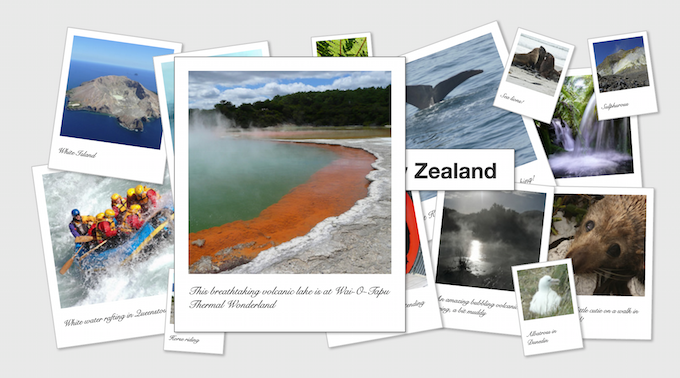
8.ダイナミックパラロイド
この例では、CSS3コマンドに基づいてアニメーション写真を作成する詳細な説明を提供します。 画像をクリックすると、拡大して前面に進みます。

9.画像のスケーリング
この例では、写真は単にホバーでズームインします。 シンプルですが、時には非常に便利な効果。

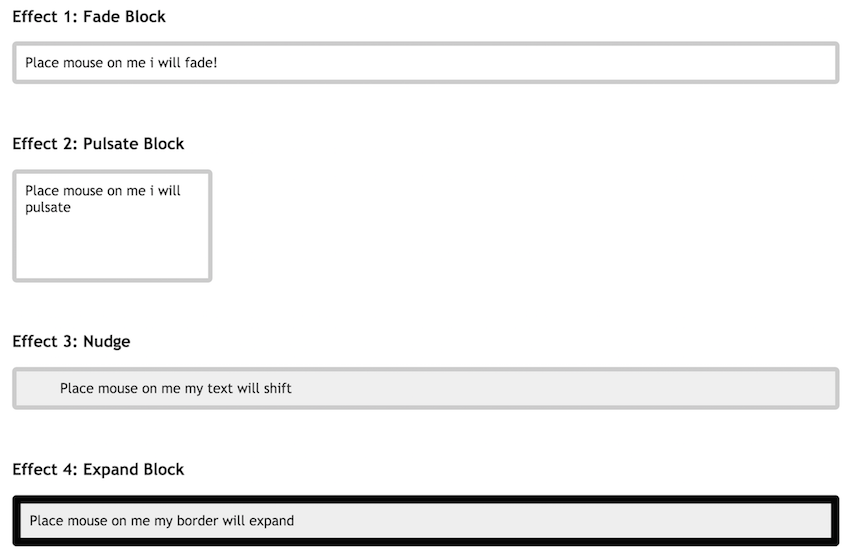
10. CSS3のJavaScript効果
JavaScriptの代替として、この投稿はCSS3に対する7つの効果を示唆しています。回転、消滅、移動、増加などのさまざまなブロックです。

11. DJヒーローの仮想LP
投稿では、回転するレコードを作成する方法を説明しています。 回転速度は、画面上で直接調整できます。

12.スライド式ビニール
レコードのスライド効果は、CSS3およびHTMLトランジションを使用して作成されます。 このようなアニメーションは、Webページをアニメーション化し、標準的なアルバムカバーに独創性を追加します。

13.ホバー効果
カーソルを画像の上に移動すると、カーソルが横に移動したり、折り返したり、減少したり、正方形から円形に変化したり、ぼやけたりすることがあります。

14.回転する三角形
三角形をクリックすると、三角形が回転し始めます。

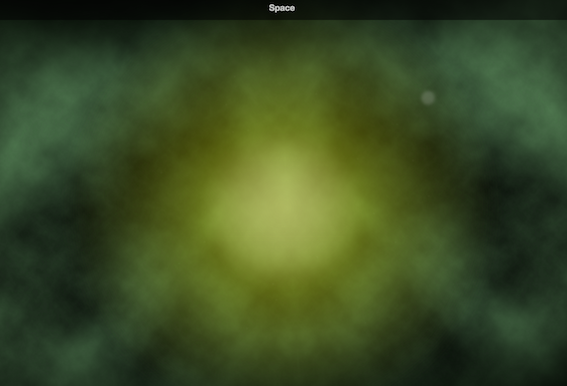
15.スペース
CSSに収まる全体のスペース。 これは、重なり合う回転レイヤーの例として機能します(ブラウザーでズームアウトすると、より顕著になります)。

16. 3Dの「メニン」
ディエゴベラスケスの有名な絵画「メニン」が立体的に表示されるようになる、興味深いCSS効果。

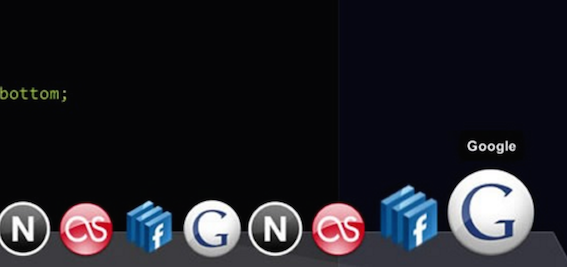
17. Mac OS XのCSS
画面の下部には、ホバー時に増加する基本的なMac OS Xアイコンのセットがあります。 効果はサイトのダイナミクスを与えます。

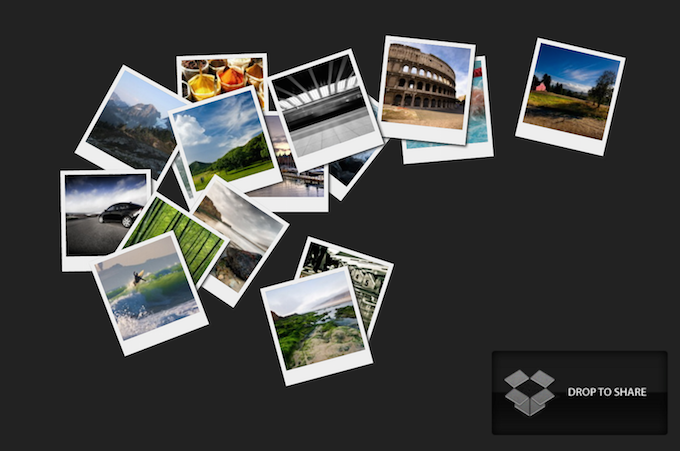
18.ドロップインモーダル
CSS3エフェクトとドロップインモーダルプロパティは、迅速でアニメーション化された簡単なモーダルウィンドウの変更を作成するのに役立ちます。

19.オブジェクトのアニメーション化
変換により、ブラウザ内の要素の外観が変更されます。 画面の端から端まで「飛ぶ」ロケットの例として示されています。 移動、回転などのツールを使用できます。

20.カラーウォッチ
色付きの時計はjQueryとCSS3に基づいています。 同様の効果は、コンテスト、投票などの完了を待つという状況で役立ちます。

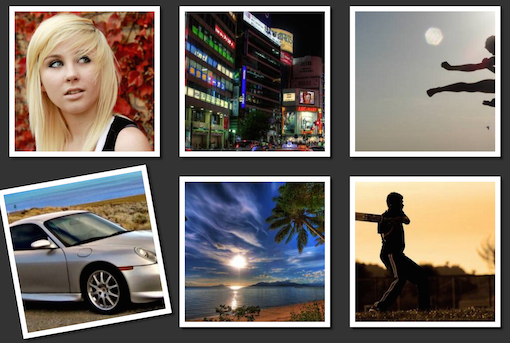
21. jQueryおよびCSS3のライトボックスギャラリー
これは、選択した方法で画像を並べ替えることができる素晴らしいギャラリーです。 インタラクティブのために、ギャラリーはjQuery、jQuery UI、およびjQueryプラグインFancyBoxを使用します。 Lightboxは、写真の名前と説明をサポートし、それらをグループ化し、スライドを自動的に一列に並べます。

22.「弾性」プレビュー
ホバーの拡大サムネイル画像。 したがって、クリックすると、メニューが比例して増加します。

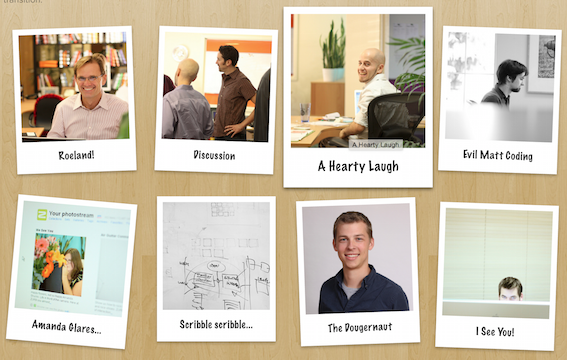
23.ダイナミックカード
この例は、HTMLおよびCSS3関数を使用した動的なカードのセットです。

24.リトラクタブルjQueryメニュー
この例のポップアップメニューは、CSS3とjQueryの組み合わせによって作成されます。 画像にカーソルを合わせると、テキスト付きのポップアップウィンドウが表示されます。

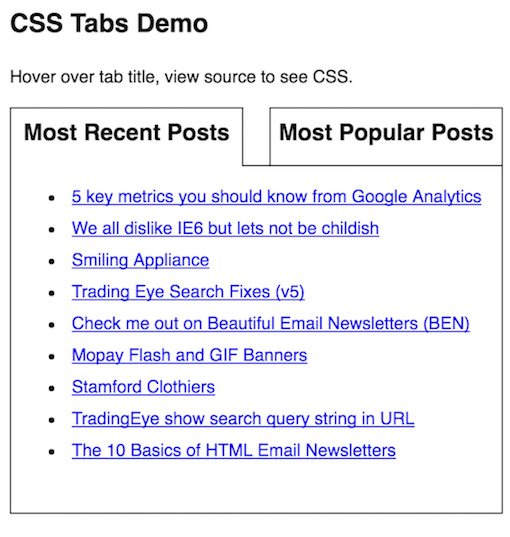
25. CSSタブ
この例では、タブの見出しの上にマウスを移動すると、以下のリストが変更されます。

26.魚眼メニュー
この例は、CSSおよびSVGアニメーションを使用してFisheyeメニューを作成する方法を示しています。 追加のボーナスとして、デモSVGがIMGタグで使用されます。

27.ドロップダウンメニュー
このタイプは、CSS3トランジションを使用しているため、メインメニューで非常に便利なナビゲーションを提供します。

28.スターウォーズのキャプション
有名なスターウォーズキャプション。 HTMLとCSSはそれらを実行するのに十分です。

29.その他のFisheye CSS効果
繰り返しますが、ホバリングアイコン。

30.「フレームごとの」タイプのアニメーション
いくつかのデモオプションが可能です。
最初の例では、フレームを確実に変更するには、画像をクリックする必要があります。 各クリックは1つの動きです。 フレームが繰り返され、特定のループが作成されます。
2番目の例では、フレームを変更するには、カーソルを画像の上に置きます。 したがって、アニメーションの速度はマウスの速度に依存します。

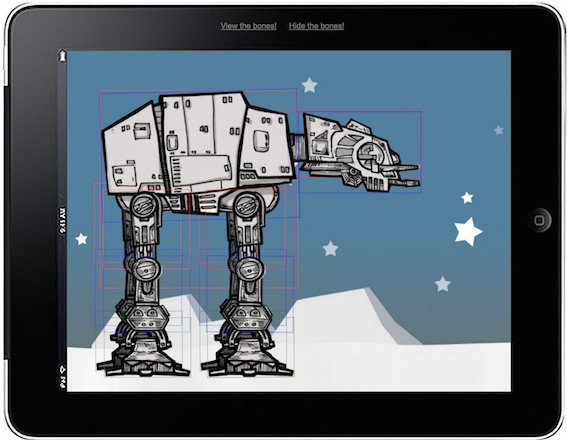
31.インペリアルウォーカーAT-AT
そして再び、スターウォーズ-このAT-ATムービングウォーカーはCSS3を使用して作られています。

32.別のCSSアコーディオン
行をクリックすると、テーブルが展開されます。

33.シンプルなプルアウトメニュー
セクションにカーソルを合わせると、色が変わり拡張されます。

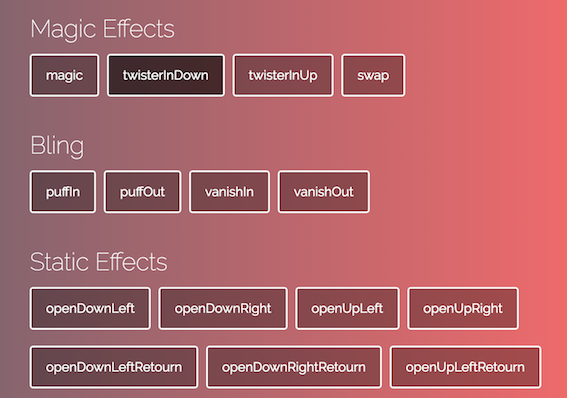
34. CSSの魔法のアニメーション効果
効果のさまざまな形成の指標となる選択。 「マジック」、「スワップ」などのキーをクリックするだけです。 効果を実証します。

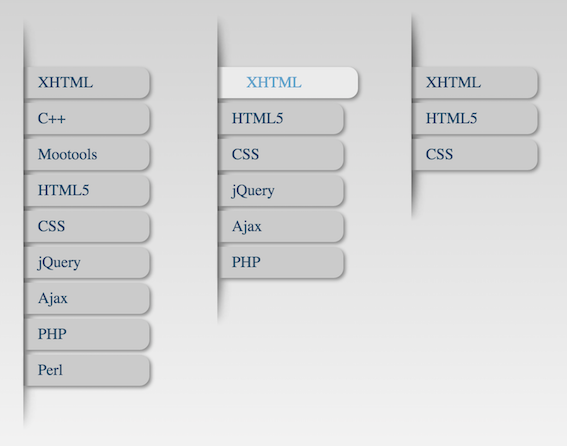
35.ブックマークのメニュー

36.進行状況バー
CSSのアニメーションの進行状況バー。

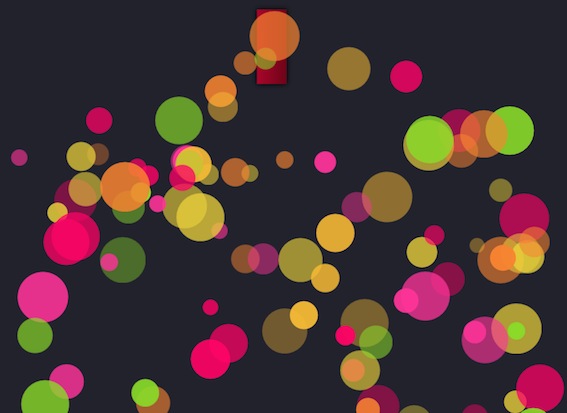
37.敬礼CSS
この例は、jQueryおよびCSSの円から敬礼を作成する方法を示しています。

38.オン/オフスイッチ
この例は、CSSを使用してアニメーション化されたオン/オフボタンを作成する方法を示しています。

39.カラーローディング
オリジナルのマルチカラーCSS読み込みアニメーションの例。

40.ドロップダウンメニュー
シンプルできれいなCSSドロップダウンメニューの別のオプション。
