
昨日、プロトタイプの設計とアニメーション化のためのツールに夢中になっていた第2週に、私は本格的でした。ツールに対する私の最初の願いは、私が見たものや感じたものと合成され、デザイナーの実験モデルを形成しました。
***
機器の誕生が始まったモデルの主要な前提は、デジタルワークスペースを整理するための別のアプローチにあります。私は、アプリケーション画面ではなく、さまざまな状態のキャンバスで作業することに慣れています。

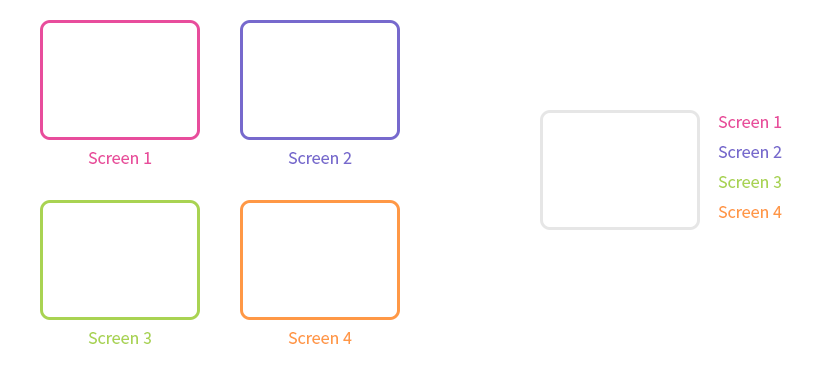
さまざまな状態の画面とキャンバス
これは楽器と時間によって形成される習慣の問題ではありません。子供の頃から、キャラクターとトレーシングペーパーが描かれたさまざまな魔法のボードでアニメーターの作品を見て、さまざまな漫画のシーンをキャプチャするのを楽しみました。このアプローチは子供の想像力を魅了しただけでなく、プロセス自体にとって論理的なように見えました。 アニメーターのマジックボードは、判明したとおり、ライト(半透明)テーブルまたはガラスと呼ばれます。

啓発表
はい、漫画を作成する過程で、ストーリーボードを使用してイベントのメインコースをキャプチャしますが、メインの研究はガラスで実行されます。

絵コンテ「ピノキオ」
したがって、相互接続されたストーリーを作成するには、線形(ストーリーボード)と結合(ガラス)の2つのアプローチがあります。 2番目のアプローチは、後に「ストーリーライン」(ストーリーライン)の概念の下で修正され、「ストーリーデスク」は私の存在しないデザイナーのコンセプトのコードワードになります。
***
まず最初に、私はいくつかの場所で時々同様の実装を使用していたことに気付きました。

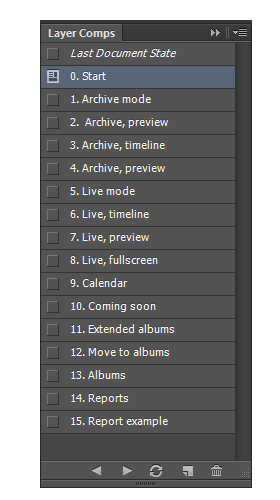
レイヤーカンプ
Layer Compsメカニズムを詳細に分解したとき、将来の機能の基礎を見ました-オブジェクトは特定の画面(ウェブの状態)で動作します:

特定の画面でのオブジェクトの動作
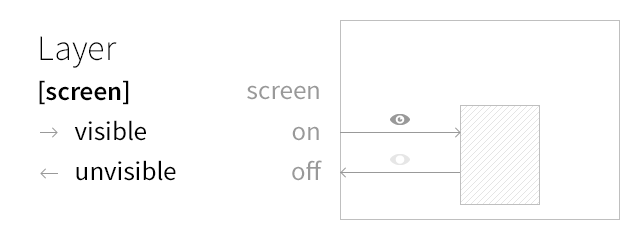
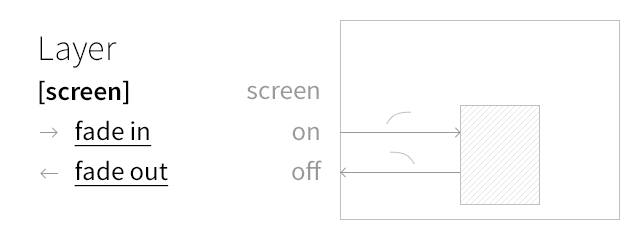
しかし、私はオブジェクトに、キャンバスのさまざまな場所での単純な外観と消失よりも多様な動きを与えるだけでなく...

オブジェクトの外観と消失のバリエーション
...だけでなく、私のアクション、ジェスチャーに対するオブジェクトの応答性を与えるために:

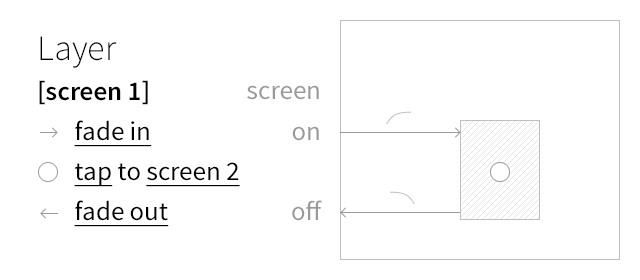
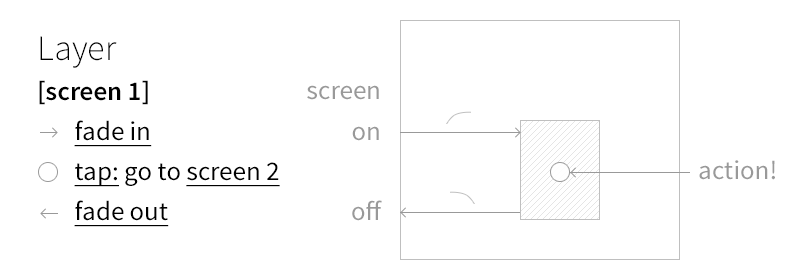
オブジェクトは私のアクションに応答し始めます。
このようなモデルでのオブジェクトの反応は、原因(私のアクション、ジェスチャー)と結果(オブジェクトに通常のリンクのプロパティがある場合、何が起こるか、どこに行けばよいか)で構成されます。

オブジェクトの反応のコンポーネント:オブジェクトに何を押すか、どのように反応するか(画面を切り替える)をオブジェクトに示します。
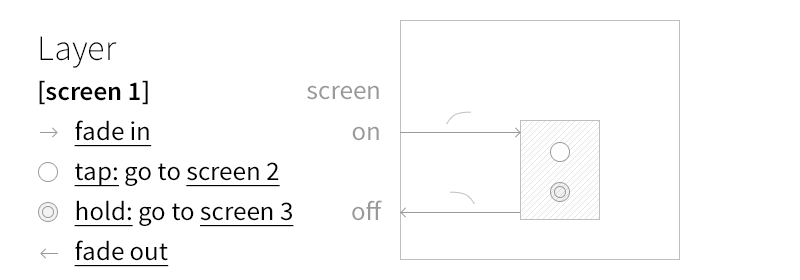
オブジェクトの動きのように、私は多様な反応を設定するだけでなく、これを複数回行いたい、つまり オブジェクトに複数の反応を与える:

オブジェクトの多様で複雑な反応
Photoshopソフトウェアパラダイムでオブジェクトの動作を与えることは、レイヤーに効果を与えることに似ています。

Photoshopのレイヤーに動作と結果を追加するためのメニュー
したがって、私の楽器では、レイヤーコンプの豊富な機能を使用して、オブジェクト(俳優)をさまざまな外観-消失の動きだけでなく、記念碑的なキャンバスの特定の画面(シーン)でのアクションに対する反応も設定したいと考えています:

Layer CompsおよびStorydeskでオブジェクトを操作する
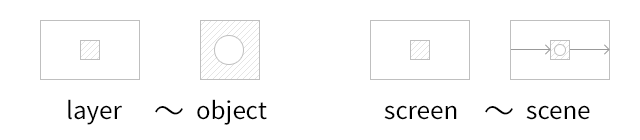
概念が変化し始めることに注目してください。レイヤーがオブジェクトになり、画面がシーンになります。

***
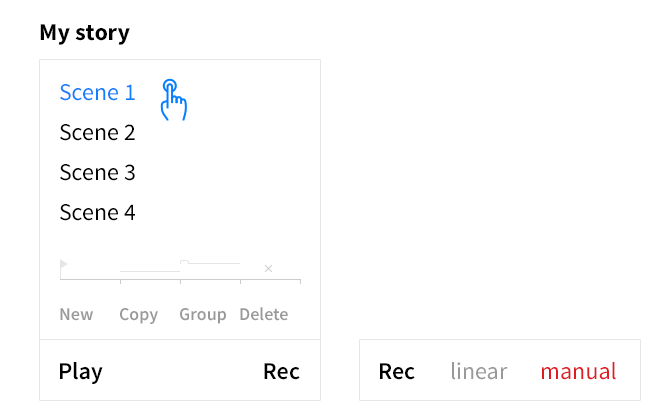
プロセス全体は、アプリケーションのストーリーのストーリーラインの管理に基づいて開始されます。これは、他の作品のラインと同様に、互いに類似または異なるシーンで構成されています。

このようなライン上のシーンを使用して、標準的な監督および編集操作を実行できます。

シーンは、クリーナーで1つずつまたはランダムに再生および記録されます。

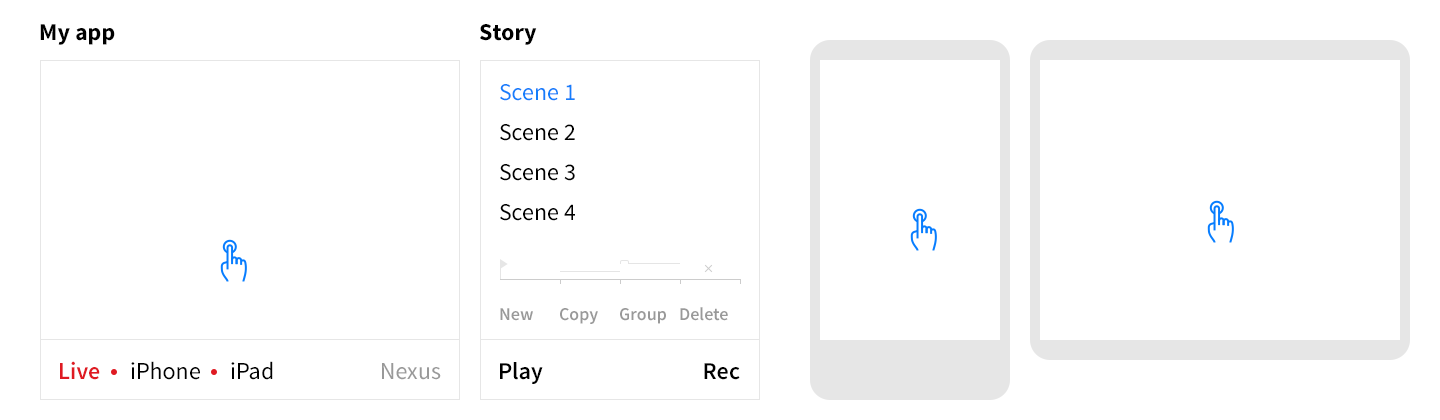
シーンのリストに加えて、クリック可能なオブジェクトを含むキャンバス自体は次のとおりです。

デザイナーの画面だけでなく、他のプレイヤーでもストーリーをリハーサルして放送できます。

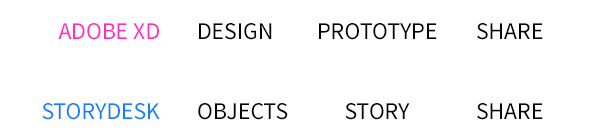
徐々に翻訳機能に近づいていくと、Storydeskマクロスクリプトと3月にリリースされたAdobe Expirience Designとの類似性が見られました。デザインモードではオブジェクトを操作し、プロトタイプでは-プロットで、共有では-ストーリーをさまざまな形式で送信します。

Adobe XDおよびStorydeskのマクロスクリプト
唯一の最大の追加は、私のストーリーからのフィードバック制御の存在です。 したがって、私のフィクションデザイナーのワークフローは次のとおりです。

オブジェクトとストーリーを1つのタブの下で組み合わせて、クリエイティブな側面を示し、基本的な操作をストーリーの作成、配信、フィードバックの受け取りなどのストーリーと分離できます。

理想的には、ユニバーサル製品を作成するために、シーン(スクリーン)を標準のリニア(ストーリーボード)にレビューする機能を追加し、このモードをストーリータブに追加して、ボードモードとラインモードを切り替えられるようにしますが、今のところ、すべてをそのままにしておくことにしました。

そして、私の唇が回転している間、ロードされた実際のコンテンツでオブジェクトを追加することに加えて、さまざまな種類と形式でアップロードして送信し、聴衆と話し合ってテストするすべての可能な方法でストーリーを配布したいと思います。

***
夢は叶わなければなりません! そして、誰かのために上記の設計コンセプトが実現できる夢であるなら、私はこれがどのように、どこで起こるのかを聞いてうれしいです;)
そして最後に、 Mediumの中間英語の記事の前に、 Storydeskの一般的なモデルのプロトタイプをクリックできます 。これは、製品のストーリーの存在しないデザイナーです。

Storydeskプロトタイプ