
みなさんこんにちは!
APIドキュメントを作成するための独自の開発を紹介したいと思います。 まだ1週間しか費やしていないため、まだ少し「湿っている」だけでなく、Web開発者でもありません。 ただし、この段階では、将来のプロジェクトのAPIドキュメントを作成するために、完全に適しています。
開発自体はGitHubにあります: github.com/gatools/restful-visual-editor
興味がある-猫の下に来てください。
先史時代の少し
最初は、APIのドキュメントエディターを書く予定はありませんでした。 MarkdownとRAMLのどちらで書くか選択できました。 この目的のために私にとって特に便利ではないため、Markdownはすぐに落ちました。 したがって、RAMLには興味深いraml2htmlコンバーターが含まれているため、RAMLを選択しました。 それで動作するように訓練した後、私はYAMLでドキュメントを書きたくないという結論に達しました。 そして、アイデアを思いついて、必要なフィールドに簡単かつ便利に入力できるビジュアルエディタを作成しました。 インターネットにはさまざまな商用エディターがありますが、その中から無料のエディターは見つかりませんでした。
エディター
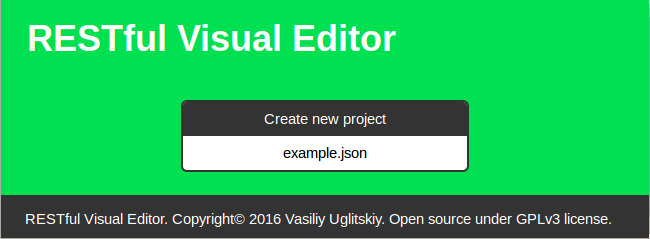
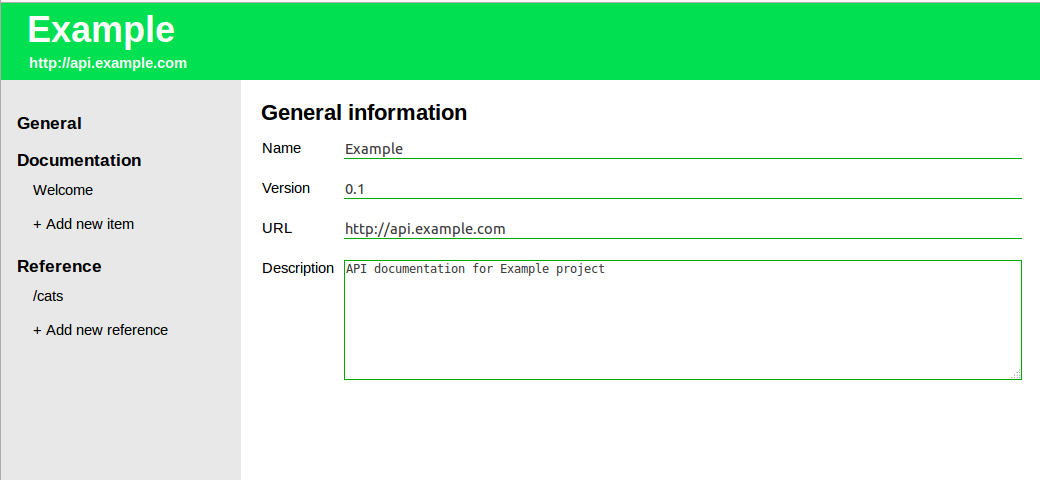
第一画面でプロジェクトを作成した後、基本情報、つまりドキュメントのバージョン、サーバーへのリンク、説明を入力します。

ドキュメントセクションで、プロジェクトに追加の注釈を追加できます。 便宜上、 SimpleMDEエディターを追加しました。

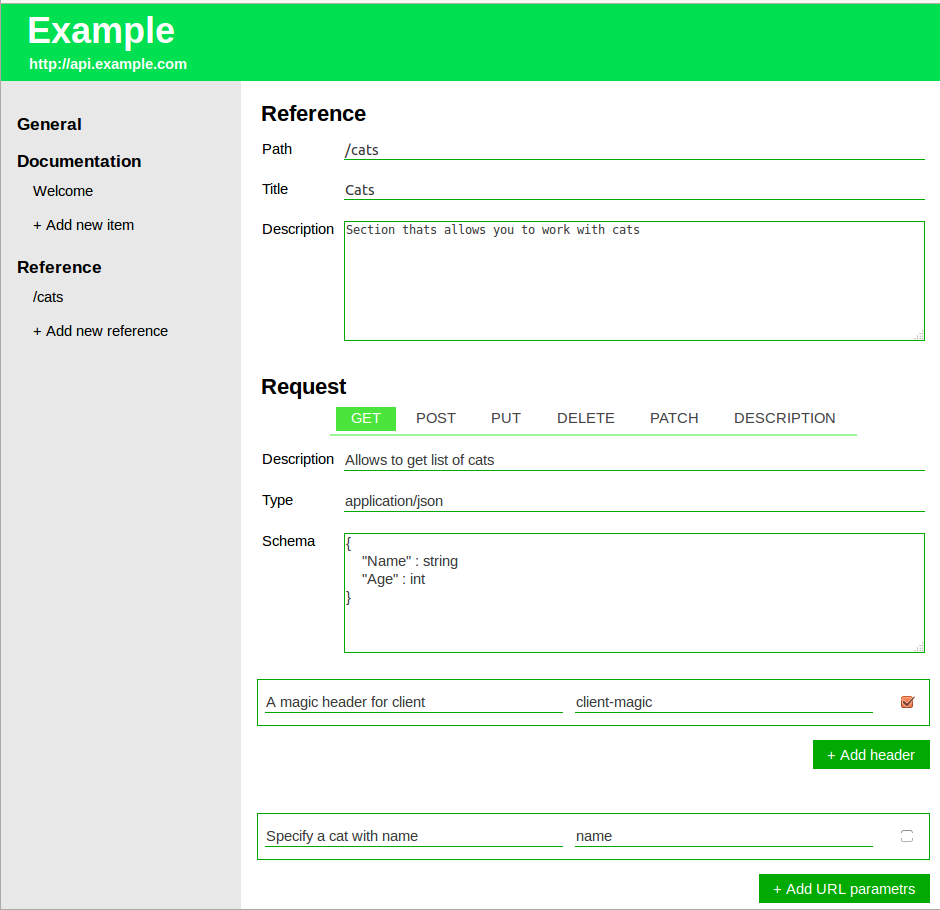
そして最後に、主な部分は、それらの方法と動作です:

ここで、リクエストのタイプ、ヘッダーの説明、必須およびオプションのパラメーター、使用例、サーバーからの応答を追加できます。
コードと構造について少し
エディターは2つの部分で構成されます。ファイルを処理するNode.JS上のサーバーと、プロジェクトがJSON形式で形成されるWebクライアントです。
コードのサーバー側は特別なものではありません-ajaxリクエスト用のいくつかの機能を備えた通常のWebサーバーです。
クライアント側はもう少し複雑です。 ajaxリクエストを介して他の画面(サブビュー)をロードするメイン画面があります。 次のようになります。
/* Show documentation view for specified index */ function showDocumentationView(event) { $("#content").empty(); currentDocumentationIndex = event.data.index; if (currentDocumentationIndex < 0) return; $("#content").load("view/documentation-view.html", (response, status, xhr) => { if (status == "error") alert("Somthing was wrong, check Node.Js logs"); }); } /* Show reference view for specified index */ function showReferenceView(event) { $("#content").empty(); currentReferenceIndex = event.data.index; if (currentReferenceIndex < 0) return; $("#content").load("view/reference-view.html", (response, status, xhr) => { if (status == "error") alert("Somthing was wrong, check Node.Js logs"); }); }
プロジェクトエディターは、4つの(現在)基本的なグローバル変数を使用します。
projectRootObject = {}; projectFileName = ""; urrentDocumentationIndex = -1; currentReferenceIndex = -1;
これらの変数のおかげで、読み込まれた画面は、データのどの部分を読み込んで表示するかを知ることができます。
今後の計画
- プロジェクトをRAMLおよびSwaggerに変換する機能
- 共同編集
- HTMLエクスポート
- バージョン比較
設置
動作させるには、Node.JSをインストールする必要があります 。 公式サイトからダウンロードできます。
次に、リポジトリからエディター自体をダウンロードし、依存関係をインストールします。
git clone https://github.com/gatools/restful-visual-editor.git
cd restful-visual-editor
npm install
開始するには、次のコマンドを使用します。
node app.js
起動後、ブラウザで開きます:
http://localhost:3000
それは基本的にそれです。 私の記事にご関心をお寄せいただきありがとうございます。 私はあなたの意見を知ってうれしいです! また、この開発を改善するためのコメントと提案を書いてください。