
パート1 » パート2 » パート3 » パート4 » パート5 » パート6 » パート7 //終了)

Intel XDKの一連の資料を継続します( 最初の部分はこちらです )。 今日はCocos2d-JSエンジンとその内部構造についてお話します。

エンジン
Cocos2d-JSは、ゲーム開発プラットフォームです。 Webプログラミングで使用される多くのJavaScriptプラットフォームと同様に、特定のレベルの抽象化と特定の構造と作業方法のサポートにより、アプリケーションの作成プロセスを容易にします。 その中には、入力イベントの処理、画面上のオブジェクトの表示、およびゲームループがあります。 エンジンは、ゲームデバイスの独自の概念を考慮して作成されました。
Cocos2d-JSのゲーム
Cocos2d-JSには、いわゆるノードがあります。 ゲームがどのようなものになるかを決定するのは、構成と関係です。 これらは、アプリケーションの基本的な構成要素です。 使用する3種類のノードを次に示します。 これらは、シーン(シーン)、レイヤー(レイヤー)、およびスプライト(スプライト)です。

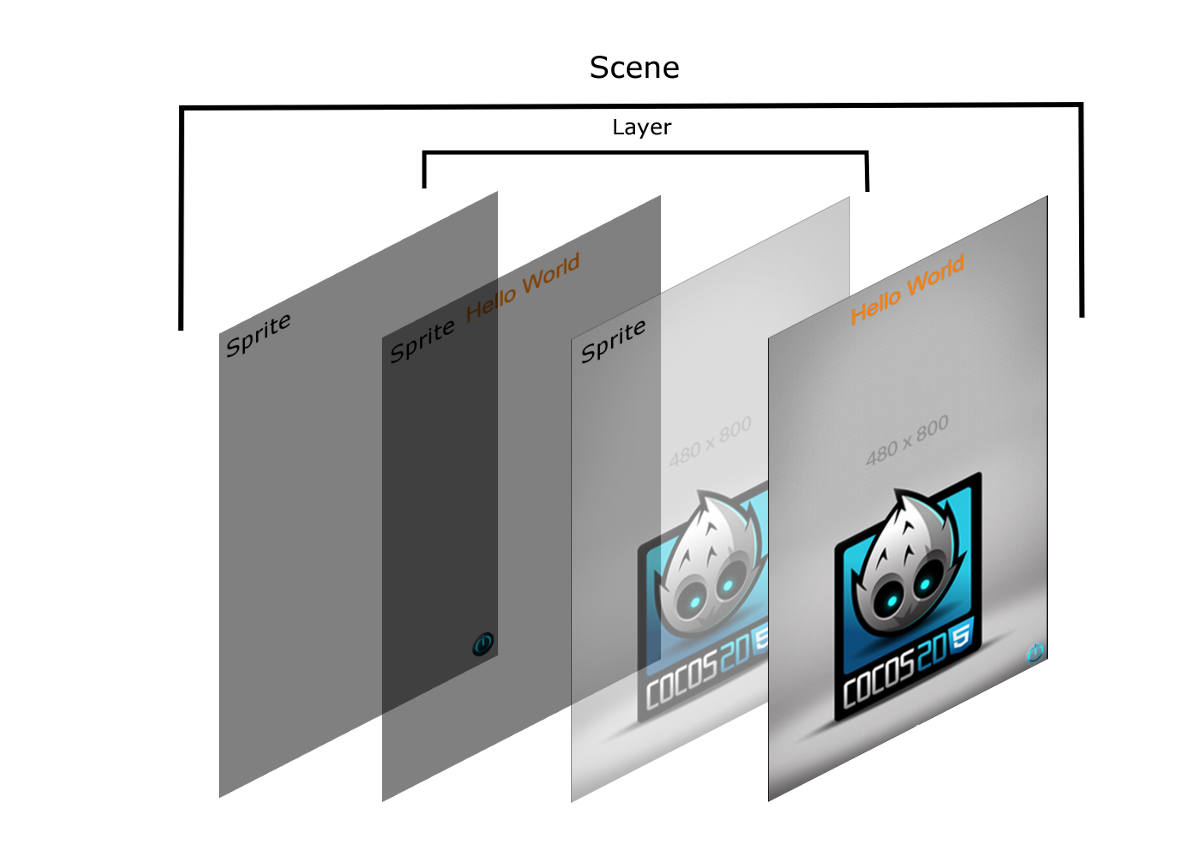
Cocos2d-JSプロジェクトのノード構造
シーンはトップレベルのノードです。 これは、アプリケーションを構成するオブジェクトの階層の最上位にある最も一般的な抽象化を表すことを意味します。 ゲームのレベルまたは映画のシーンと比較できます。 Cocos2d-JSプロジェクトには、いわゆる「管理オブジェクト」(Director)があります。 彼は時々「ディレクター」と呼ばれます。 指定された順序でシーンを実行するのは彼です。 シーンは任意の順序で実行できます。これは何度でも実行できます。 したがって、最高レベルの抽象化では、Cocos2d-JS上のゲームは、ゲームプレイを形成する特定の順序で実行される一連のシーンにすぎません。 シーンには、レイヤーとスプライトが含まれます。
レイヤーは、オーバーラップできる他のノードのコンテナです。 それらはゲームの次の階層レベルです。 つまり、特定のシーンには多くのレイヤーが含まれ、各レイヤーにはグループ化する必要がある他のノードが含まれることがあります。 たとえば、あるレイヤーには背景オブジェクトが含まれ、別のレイヤーにはゲームキャラクターが含まれ、別のレイヤーにはプレーヤーが蓄積したポイントを表示するスコアボードが含まれます。
スプライト -これは、インタラクティブなゲーム要素の大部分を作成するものです。 第一に、それらは、例えば、修正、変位を受けることができ、第二に、任意の画像が通常それらに関連付けられます。 スプライトは、メニュー項目、ゲームキャラクター、ゲームワールドの要素など、何でも構いません。
アクションと階層
スプライトは移動できます。これは、いわゆる「アクション」を適用した後にのみ行われます。
この言葉を見たとき、行動はまさに最初に思い浮かぶものです。 ただし、スプライトがアクションを実行するのではなく、スプライトに対してアクションが実行されることを明確にする必要があります。
通常、アクションは画面上でオブジェクトを移動します。 それらは非常に異なる場合があります。 たとえば、場所の瞬間的な変更、特定の時間を要する動き、特定の機能(パスを示す曲線またはその他の方法)によってパラメーターが設定される動きなどです。
ノード間の関係は、親子関係によって決定されます。 ノードは、他のノードの親または子孫になることができます。 ノードには多くの子を含めることができますが、親は1つだけです。
親ノードで実行された変換は、その子孫に適用されます。 これは、片方が赤ちゃんのバックパックに、もう片方が親の手に取り付けられている、歩くことを学ぶための子供の綱と比較できます。 散歩中に親が停止すると、子はそれ以上進みません。
ノードの階層の構築に関しては、特別なルールはありません。 これは、たとえば、スプライトがシーンの直接の子孫になることができ、レイヤーがスプライトの直接の子孫になることができることを意味します。
テンプレートゲームのセットアップ
基本概念を検証したので、今度は、習得した知識を実践に移し、コードでどのように見えるかを確認します。 これを行うには、ゲームテンプレートが展開されたときに作成されたapp.jsファイルを開きます。 これは、www / srcフォルダーにあります。 それにいくつかの変更を加えます。
- HelloWorldLayerで、次のコードセクションをctor関数の本体に貼り付けます。 これは、レイヤーに新しいスプライト、つまり碑文を追加するために必要です。
var tsLabel = new cc.LabelTTF("Tunnel Snakes Rule!", "Arial", 38); tsLabel.x = size.width / 2; tsLabel.y = size.height / 2; this.addChild(tsLabel, 5);

新しい碑文がシーンに追加されました
- tsLabel.xとtsLabel.yに書き込んだ数字を試して、碑文の位置を変更すると、画面の中央に線が配置されます。
Cocos2d-JSエンジンの非常に基本的な部分を分解しました。 次に、テンプレートプロジェクトを調べてみましょう。
テンプレートプロジェクトの詳細
テンプレートゲームは、シーンの子孫であり、複数のスプライトの親である1つのレイヤーを持つ1つのシーンで構成されます。

模様
スプライトは背景画像、テキスト「Hello World」、および電源オフボタンです。 同様に、シーンとレイヤーには独自の可視コンポーネントがありません。
テンプレートは2つのアクションによって駆動されます。 最初は碑文「Hello World」を制御し、2番目は背景画像を担当します。 おそらく、エミュレータでプロジェクトを開始したときに、すでにそれらの効果を見てきました。
クラス
Cocos2d-JS APIは、エンジン全体を含むメインccオブジェクトで構成されています。 エンジンのcc.Classオブジェクトは、クラスを実装するために使用されます。 クラスは、絵を描いたり料理を作るためのレシピと考えることができます。 レシピは単なる説明であり、基本的においしいものを調理できますが、彼自身は食べ物には適していません。
Cocos2d-JSは、開発者にクラスを提供し、独自のオブジェクト(ノード)を作成できるようにします。 すぐに使用できる既製のユニットはないことを言わなければなりません。 ノードが必要な場合-最初に自分でノードを作成する必要があります。
Cocos2d-JS APIリファレンスでcc.Classブランチとその中のcc.Nodeを展開すると、cc.Scene、cc.Layer、cc.Spriteがそこにあります。 通常JavaScriptで行われているように、これらのクラスを使用して、extendメソッドを使用して独自のシーン、レイヤー、およびスプライトを作成できます。
ノードコード
app.jsファイルの下部(srcフォルダー内)に、次のコードがあります。
var HelloWorldScene = cc.Scene.extend({ onEnter: function() { this._super(); var layer = new HelloWorldLayer(); this.addChild(layer); } });
これにより、HelloWorldSceneという新しいシーンが作成されます。 onEnterメソッドは、シーンがディレクター(ディレクター)によって実行されるたび、またはシーンが作成されるときに実行されます。 onEnterメソッドをオーバーライドしているため、メソッドコードの最初でthis._super();コマンドを使用して親クラスのこのメソッドを呼び出す必要があります。 これにより、onEnter親メソッドを実行し、Sceneクラスのオブジェクトのシステムロジックによって提供されるすべてを実行できるため、多くの問題を回避できます。 これは、例えばジンジャーブレッドの準備と比較できます。 あなたはレシピを取り、小麦粉、バター、卵を集めることができますが、あなたは他に何を知っていることはありません。 その後、生地を開始し、オーブンを予熱します...そして、必要なものがすべて揃っている半製品を取り、パンメーカーに注ぎ、水を加えてボタンを押します。 この場合、親クラスのメソッドを呼び出すことにより、ボタンをクリックするだけです。 完了したら、新しいレイヤーを作成し、シーンの子孫として追加します。
この設計パターンは、ほぼすべてのノードを作成するために使用されます。 最初に、子孫ノードを作成してから、親ノード(コードを持っているノード)に追加します。 app.jsファイル内のHelloWorldLayerレイヤーの定義は、上記の原則に基づいています。 レイヤーの初期化、複数のノードの作成、場所の設定、移動などのコードのみが含まれています。
///////////////////////////// // 3. ... // "Hello World" // var helloLabel = new cc.LabelTTF("Hello World", "Arial", 38); // helloLabel.x = size.width / 2; helloLabel.y = 0; // this.addChild(helloLabel, 5);
cc.LabelTTFは、テキストである特殊なタイプのスプライトです。 このノードは、他のノードと同様に、画面に配置して移動できます。
ctorメソッドに注意してください。 これは、オブジェクトが作成されるたびに実行されるコンストラクターの役割を果たします。
テンプレートコードの構成を続けます
上記のプロジェクトに追加したスプライトに戻り、プロジェクトの設計をよりよく理解するために、少し変更してみてください。
- ctorメソッドで次のコードを見つけます。
helloLabel.runAction( cc.spawn( cc.moveBy(2.5, cc.p(0, size.height - 40)), cc.tintTo(2.5,255,125,0) ) );
Hello Worldテキストの動作を変更するには、以下のスニペットに置き換えます。
helloLabel.runAction( cc.sequence( cc.spawn( cc.moveBy(2.5, cc.p(0, size.height - 40)), cc.tintTo(2.5,255,125,0) ), cc.delayTime(1.5), cc.moveBy(0.2, cc.p(0, size.height + 40)) ) );
- 同じ方法で、次のコードを見つけます。
tsLabel.y = size.height / 2;
そして、これに置き換えます:
tsLabel.y = 0;
- 同じメソッドに次の行を追加します。
tsLabel.runAction(cc.moveBy(4, cc.p(0, size.height - 40)));
すべてが正しく完了すると、「トンネルスネークルール!」という表記が「Hello World」の後に表示され、画面の上部に達すると最後の文字が消えます。

コード変更後のアプリケーション画面
コントロールオブジェクトを使用する
アプリケーションコードを確認したので、次に何が動いているかを見てみましょう。
main.jsを見ると、理解できないものがたくさんありますが、これまでのところ、ほとんど最後にある小さなフラグメント以外には注意を払っていません。
// , g_resources // g_resources www/src/resource cc.LoaderScene.preload(g_resources, function () { // HelloWorldScene // www/src/app.js cc.director.runScene(new HelloWorldScene()); }, this);
コントロールオブジェクトのrunSceneメソッドは、ゲームの最初のシーンを起動するために呼び出されます。 このメソッドは、コード内の任意の場所で呼び出して、シーンを切り替えることができます。
結論
今日のレッスンを要約します。
- ゲームはノードで構成されています
- シーンは、プロジェクト階層の最上位レベルです。 これらにはノードが含まれ、コントロールオブジェクト(ディレクター)を使用して「再現」できます。
- シーンには、積み重ねることのできるレイヤーが含まれています。
- レイヤーには、シーンのさまざまな部分を形成するスプライト、多くの場合アニメーション化された2Dシェイプが含まれます。
- スプライトに対してアクションを実行できます-これにより、スプライトが移動します。
- ノードは親子関係のおかげで互いに接続されています;これらの関係はノードの階層を定義します。
- テンプレートゲームプロジェクトは、スプライトが配置される1つのレイヤーを持つ1つのシーンで構成されます。
- Cocos2d-JSには、組み込みのオブジェクト指向のクラスベースの開発モデルがあります。
- HelloWorldSceneシーンには、HelloWorldLayerレイヤーが含まれています。
- HelloWorldLayerは、HelloWorldSceneシーンの子孫です。 次に、スプライトが含まれます。
- main.jsファイルの最初のシーンを起動するために、コントロールオブジェクト(Director)が呼び出されます
これでCocos2d-JSについて多くのことを知ったので、独自のゲームを作成する準備がほぼ整いました。 次のパートでは、これを行います。

パート1 » パート2 » パート3 » パート4 » パート5 » パート6 » パート7 //終了)
