
シャングリ・ラファークライ4の世界では、多くのものがほこりに変わります。 たとえば、私の友人タイガー。
または、 マックス・スコヴィルが彼のビデオで冗談を言ったように 、「コカインは虎からこぼれます。」 職場でこのビデオを見ないほうがいいと思う。個人的には、笑わざるを得ない。
私は「粉っぽい」視覚効果の作成には参加しませんでした。専門家のチームがこれに取り組みました:Trisha Penman、Craig Alguire、John Lee。 シャングリラには多くの特殊効果があり、私は言わなければならない、みんなはベストを尽くした。
私の仕事は、トラの体を徐々に空中に溶かすことでした。 プロセス全体は数秒しか続かないため、特に気にする必要はありませんでした。
試作機
最初に、Modoライブラリのリソースを使用して、Unity3Dでプロトタイプをスケッチしました。

アルファチャネル用に白黒のマスクを描画し、しきい値法を使用して処理しました(PhotoshopのIsogelia調整レイヤーに似ています)。 アルファチャンネルのエッジはわずかにぼやけています。このゾーンでは、繰り返し燃えるようなテクスチャを追加しました。 この手法は世界と同じくらい古いため、詳細には触れません。インターネットでは、Unity / UE4での使用に関する多くのトレーニング資料を見つけることができます。 判明したように、ゲームでは同様の手法を使用してポスターを焼く効果を作成しているため、シェーダーを自分で掘り下げないように借りることにしました。
ここの峡谷は?
マップの詳細については、World Machineツールを使用しました。 その結果、さまざまなオブジェクトへの分散の効果について、約30の白黒マップを作成する必要がありました。
作業プロセス
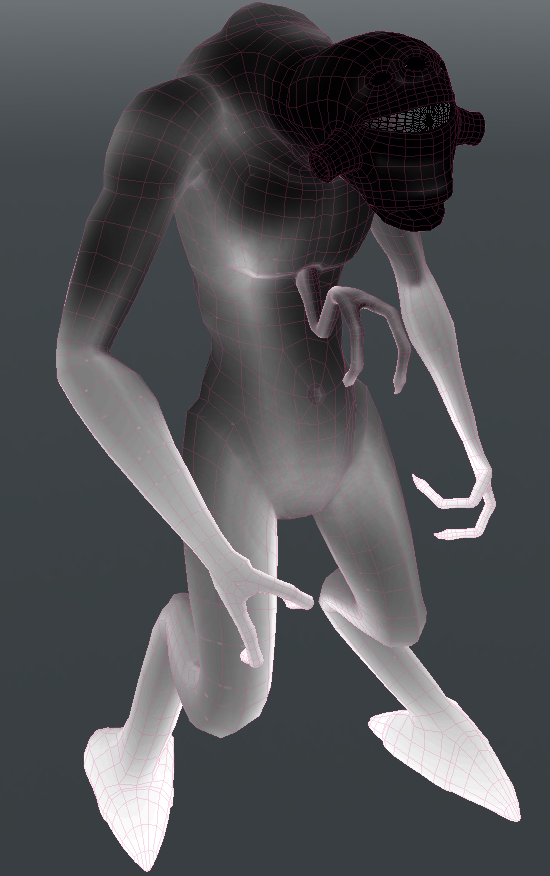
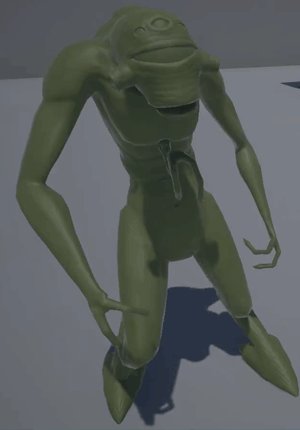
Half-Lifeのボルティガントモデルを例として取り上げます。 私はそれを長い間頭に置いていましたが、私はいつもそれを後回しにしているので、少なくともある程度の使用にはなります。 まず、ほとんどの資産について、Modoで白黒のマスクの大まかなスケッチを作成しました。

次に、高さマップとしてWorld Machineにエクスポートし、侵食を追加しました。

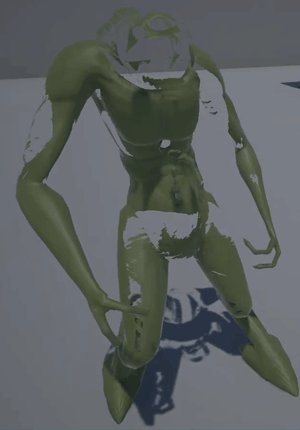
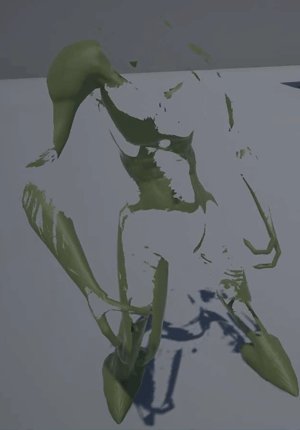
完成したフローマップをPhotoshopに戻し、元の白黒マスクの上にオーバーレイして、ノイズ効果を追加しました。 UE4でのクイックセットアップの後、これが発生しました。

芸術作品ではありませんが、10分間の仕事でも何もありません。 重要なオブジェクトにマスクを描画するには時間がかかることがありますが、最終的な効果は数十フレームしか続かないため、ほとんどはそのままにしておくことができます。
改善と自動化
私の意見では、Houdiniでマスクを生成する方が、手動で描画するよりもはるかに便利です。
•分散を開始する頂点の色を設定します。
•ソルバーを使用して、各フレーム(またはテクスチャ空間)に頂点値を分散します。
•法線と表面の滑らかさに基づいて遷移を多様化する(オプションとして)。
•同時に、浸食または他の同様の効果が得られます。
ただし、このような単純な効果にあまり時間をかける必要はありません。 オブジェクト内にボリューム効果を追加してみることができます(ただし、ここではグラフィックプログラマーに相談することをお勧めします)。
他の例
私は、覚えているように、ニールス・マイヤーとスティーブ・ファボックに関与した巨大なワシのボスを含め、いくつかの例外を除いて、ほとんどすべてのキャラクターに同じことをしました(注意:ネタバレ!) 友達のタイガースとは別に、ここにいくつかの例があります。
ベルチェーン

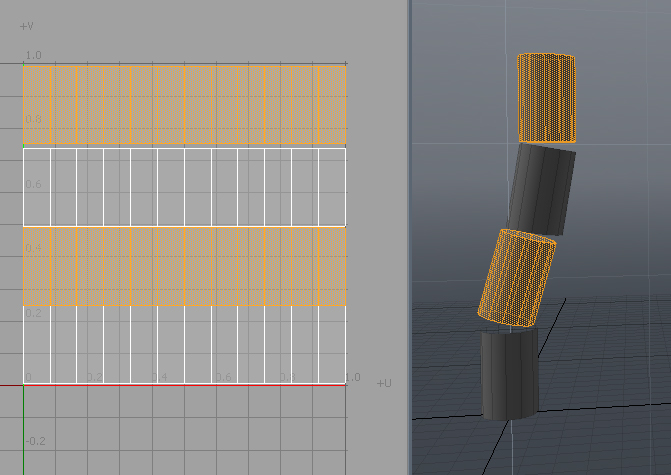
よく見ると、チェーンリンクが次々と消えていることがわかります。 これを行うのは簡単ではありませんでした。使用するマテリアルは2つのUVチャネルをサポートせず、すべてのリンクはテクスチャ内の同じ場所に配置されました(絶対に論理的です)。 幸いなことに、このマテリアルにより、他のテクスチャに関連してUV座標によってマスクのタイルを変更することができました。 したがって、UV空間にリンクのUVシェルのスタックを作成しました。

したがって、Vの値が0から1に移動すると、マスクは消失します。 15個のリンクがある場合、すべてのカード(拡散、通常、粗さ)に対してこのプロセスを15ステップに分割し、マスクテクスチャの単一の繰り返しを残す必要があります。 Edwin Chanはチェーンのアセットを作成する責任があり、3ds Maxですべてを手動で設定するように頼むことができました。 しかし、私は彼に祈りの太鼓のチューニングについてよく引き寄せましたが、それはやりすぎです。 ベルチェーンには3〜4の構成があり、それぞれ異なるプラットフォームの詳細レベルがいくつかありました。 そこで、すべてのUV座標を有効な範囲にパックするMAXScriptを作成しました。 そのような迅速な効果のために、私は多くの仕事をしましたが、それは価値がありました。
オニオンジェムストーン

これらの小石は意図したとおりに出ていませんでしたが、結果には満足していました。 放射マテリアルは、アルファチャネルのThresholdパラメーターをサポートしていませんでした。 したがって、メッシュには2つの層がありました。発光層と非発光層です。 興味深いことに、ちょうど同じ非発光層が消え、散乱すると表面にグローが表示されます。 少しわかりにくいですが、結果は明らかです。