- .NET Core CLIツールキットの新しい評価バージョンのみがサポートされています。 サポートは、現在のDNX機能には拡張されません( このASP.NET開発者のブログ投稿の変更点については、質問と回答を参照してください)。
- IntelliSense VS Codeは、.NET CLIツールをまだサポートしていません。 したがって、CLIプロジェクトをデバッグする場合、IntelliSenseは使用できません。
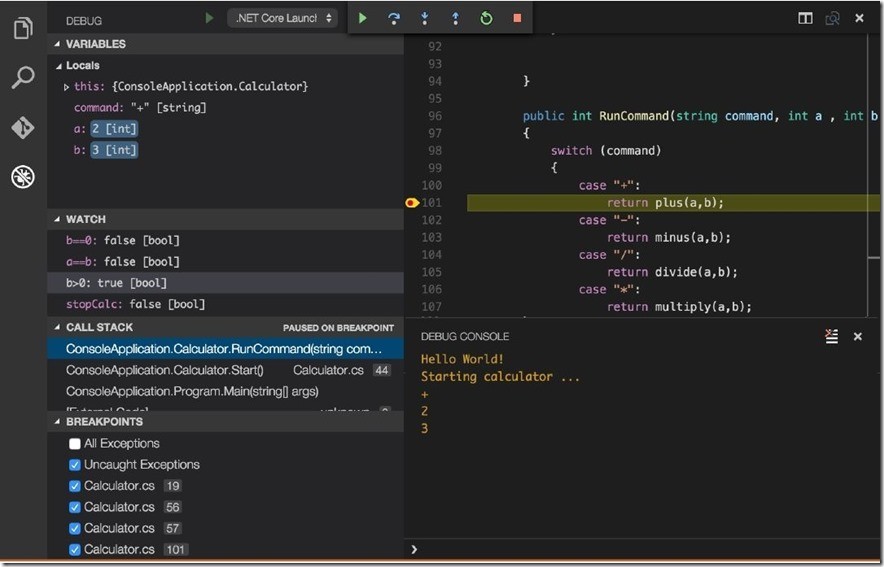
この最初のリリースでは、ブレークポイント、ステップごとの実行、変数追跡、および呼び出しスタックがサポートされています。

ただし、.NET Coreおよびデバッグ機能は開発の初期段階にあるため、VS CodeにはVisual Studio IDEユーザーになじみのある多くの機能がありません。 エディターのいくつかの機能は次のとおりです。
- デバッグの開始時には、別のコンソールウィンドウは開きません。プログラムによって返されたすべてのデータは、VSコードエディターのデバッグコンソールウィンドウに表示されます。 コンソールでConsole.ReadLine関数を使用するには、VS Code環境の外部で実行されるdotnetを使用してアプリケーションを起動し、デバッガーを接続する必要があります。
- 編集と続行機能の欠如:デバッグ中にコードを変更して変更を適用することはできません。
- デバッグ中に変数の値を変更することはできません。
- トレースポイントまたは条件付きブレークポイントはありません。
- 次のステートメントの設定機能はサポートされていません
実装の最も重要な機会を選択するために、フィードバックをお待ちしています。 詳細は、この出版物の最後にあります。
はじめに
まず、一連のアクションを実行する必要があります( 詳細な手順はGitHubページで提供されています )。
- Visual Studio Codeバージョン0.10.10以降をインストール(またはアップグレード)
- .NET CLIツールをインストールする
- C#拡張機能をインストールする
- VS Code環境で任意の.csファイルを開いて拡張機能をダウンロードし、インストールを完了します(進行状況は[出力]パネルで監視できます)
- モノをインストール
デバッグ機能
- ブレークポイント-エディターでワンクリック(またはF9キーを押す)でブレークポイントを設定する機能。
- 参照値—監視する値を設定します。
- ローカル変数-ローカル変数の値の自動表示。
- 呼び出しスタック-スタック上のメソッド呼び出しに関する情報を表示します。
- デバッグコンソール-すべてのデバッグメッセージが含まれます(この領域を非表示または表示するには、MacでCtrl + Shift + YまたはCmd + Shift + Yを押します)。
- 現在の値-変数にカーソルを合わせて、その値を見つけます。
- 関連する値はすべての領域に表示されます。コールスタックのエントリをクリックすると、環境はエディターの対応する行に自動的にジャンプし、制御値とローカル変数も更新します。
デバッグ用に他に何を設定できますか?
拡張機能をインストールして構成すると、上記の基本的なデバッグ機能にアクセスできるようになります。 ただし、launch.jsonファイルを使用すると、さらに多くの機能を構成できます。
エントリーポイントで停止
stopAtEntryチェックボックスが選択されている場合、デバッガはアプリケーションへのエントリポイントで自動的に停止します。 これにより、ブレークポイントを設定せずに、コードを段階的に実行できます。
ASP.NETアプリケーションの構成のデバッグ
デフォルトのデバッグ構成に加えて、構成があります。 NET Core Launch ( web )は 、ASP.NETアプリケーションに適切な初期デバッグ機能を提供します。 追加の「launchBrowser」セクションが含まれており、各デバッグの開始時に、開発に使用するコンピューターでWebブラウザーを開くことができます。 最初はデフォルトのブラウザを使用するように設定されていますが、ファイル内のコマンドを変更することで別のブラウザを選択できます。 開始して実際のASP.NETを試すには、 GithubからASP.NET CLIサンプルをダウンロードしてください。
Operaでページを開くためのlaunch.jsonファイル設定の例を次に示します。
… "osx": { "command" : "open", "args" : "-a opera ${auto-detect-url}" } …
開くURLを変更する
ブラウザで開くURLも変更できます。 デフォルトでは、デバッガーはURLを自動的に決定し、サーバーがリッスンしているURLに移動します。 プレースホルダー$ { auto - detect - url }は、URLを自動的に検索するコマンドを意味します。 構成のどのセクションでも使用できます。 http:// localhost:5000 / api / customers / 42など、デバッグ中に特定のURLのみを使用する必要がある場合、このアドレスを手動で開かないようにデフォルト値を変更できます。
接続スクリプト
接続シナリオでは、3番目の構成セクションが統合されています。 デバッグ用のアプリケーションプロセスの名前を指定するだけです。 私たちの場合、これはHelloWorldです。 dotnet runコマンドを使用してコマンドラインからアプリケーションを実行する場合は、デバッガーを起動する前に構成が選択されていることを確認してください。 NET Core Attach 。
複数のプロセスが同じ名前で実行されている場合、 processName (プロセス名)の代わりにprocessIdパラメーター(プロセス識別子)の値を指定できます。 両方のプロパティを同時に使用しないでください。


非表示の構成プロパティ
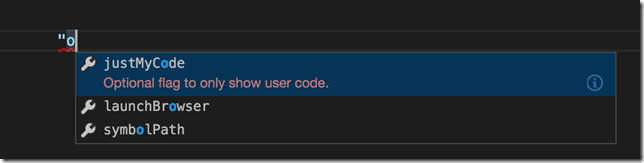
現在、構成ではデフォルトで3つの追加プロパティが表示されません。 ドキュメントを詳しく調べることなくそれらに精通したい場合は、ここにヒントがあります:launch.jsonに文字「 o 」を入力します(先頭の引用符を忘れないでください)。自動補完機能は、文字「o」を含むプロパティのリストを表示します。

この機能は編集時に役立ちますが、常に最新のドキュメントが必要になる場合があります。 いつものように、最終的な真実はコードで示されています。 詳細を調べたい場合は、インストールフォルダに注意してください- パッケージファイルが含まれています。 json これは、有効な構成のメインテンプレートです。 このシンプルで簡単なjsonファイルは、現在のバージョンの拡張機能に対してマシンで可能な構成の非常に良いアイデアを提供します。


symbolPath
symbolPathパラメーターを使用すると、パスの配列を指定してシンボルをデバッグできます。 文字が中央サーバーにある場合、または開発中に複数のオペレーティングシステムが使用されている場合、非常に便利です。 特定のオペレーティングシステムで生成されたシンボルは、他のシステムで使用できます。
有効な文字パス構成は次のとおりです。
“symbolPath”:”[ \”/Volumes/symbols\” , \”/OtherVolume/otherSymbols\” ]”
justMyCode
デバッグ中にコードが段階的に実行される場合、作成者ではないフレームワークまたはコンポーネントのコードへの切り替えが不要になることがあります。 したがって、 justMyCode関数を作成しました。 通常のデバッグ中の環境のこの動作が最も便利なように見えるため、デフォルトではオンになっています。 ただし、フレームワークまたは外部コンポーネントのコードをデバッグする場合は、falseに設定してください。
“justMyCode”:false
sourceFileMap
デバッガをデバッグセッションのソースファイルにポイントする場合は、sourceFileMapプロパティを使用してマッピングテーブルを指定します。 このプロパティには、任意の数のレコードを含めることができます。 必要なソースコードファイルを正確にデバッグするのに役立ちます。 構成例を以下に示します。
“sourceFileMap”: { “C:\foo\bar”:”/home/me/foo/bar” }
フィードバックを送信
冒頭で述べたように、これはデバッグツールの最初の実験的リリースであり、それらを改善するにはあなたの助けが必要です。 Visual Studio Codeでの作業に関するニュースを定期的に受け取り、.NET Coreアプリケーションの開発に関するフィードバックを送信する場合は、Visual Studio Code .NET Core Insidersグループに参加してください 。
いつものように、フィードバックをお待ちしています。 好きなものとそうでないもの、どの機能が欠けているか、ワークフローのどのコンポーネントがあなたに適しているか、または適切でないかを教えてください。 GithubのページまたはTwitterで 問題に関するメッセージを送信することにより 、 メールでお問い合わせいただけます 。
著者について
Daniel Meixnerは、ドイツのマイクロソフトのテクニカルエバンジェリストです。 クロスプラットフォームのアイデアを固く信じています。 ソフトウェア開発での彼のキャリアは波乱に富んでおり(楽しいものでもそうでもないものでもあります)、多くの観点から業界を理解しています。 マイクロソフトに入社する前は、Visual Studio ALMおよびALM RangerでMVPステータスを取得し、企業環境でALMソリューションのコンサルタントおよびアーキテクトとして働いていました。 ダニエルのブログhttp://DevelopersDevelopersDevelopersDevelopers.NETを確認するか、 Twitterでフォローしてください。
便利なリンク
- Visual Studio 2015: 無料の開発者向け製品
- Visual Studio Dev Essentialsの追加の無料ツールとサービス
- Visual Studio 2015のソフトウェアの開発、テスト、ライフサイクル管理に関する実験室作業
- Windows 10でのユニバーサルアプリケーションの開発に関する実験室作業