
開始する
数ヶ月前、私たちはすでにいくつかの成功したプロジェクトを完了した通常の顧客からアプローチを受けました。 彼はメインプロジェクトを再設計する必要がありました。
オンラインストアの再設計と設計コンセプトの変更を決定したのは、サイトが現在のWeb標準を満たしておらず、そのタスクを解決していないという事実によるものです。 また、サイトは以前閉じられていましたが、彼らはそれを公開することにしました。
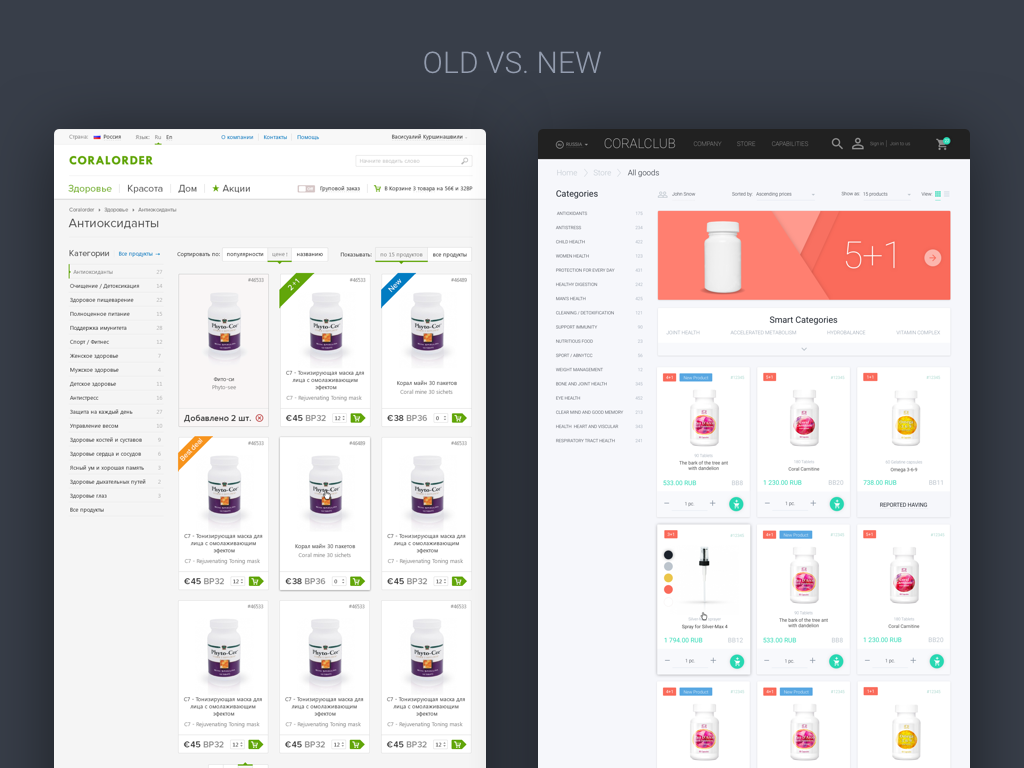
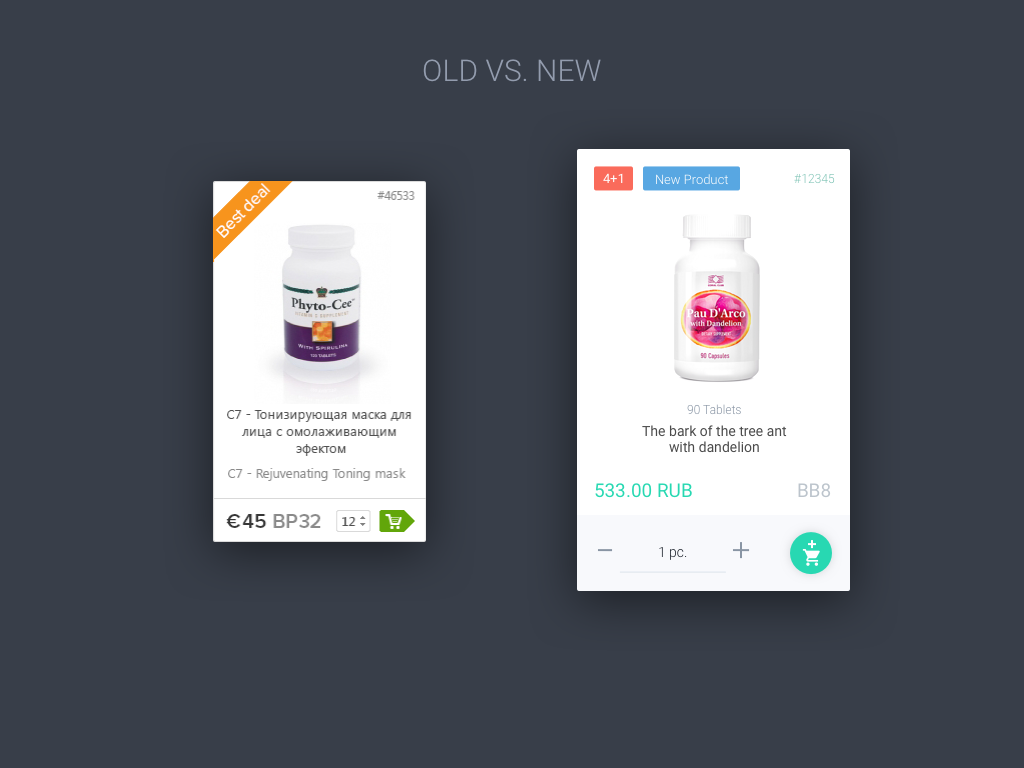
 古いストアと新しいストアの比較
古いストアと新しいストアの比較
プロジェクトについて
Coral Clubは、このブランドの製品を使用する人々のオフラインクラブです。 当初、このサイトはオフラインクラブの所有者のみを対象としていました。 少し後に、コンセプトが変わり、本格的なオンラインストアになりました。
現在、オンラインストアは、健康、美容、家庭用の製品を販売しています。 ほとんどの場合、店の品揃えは、気分を良くするのに役立つあらゆる種類の栄養補助食品とビタミンです。
リサーチ
顧客には、24時間体制でサイトを監視し、すべての問題と欠点を知っている開発者、マーケティング担当者、およびデザイナーの軍隊があるため、非常に短い研究フェーズがありました。
次のようなプロジェクトに関する包括的なデータが提供されました。
- サイトの現在のバージョンの主な問題
- WebViewメトリック
- 顧客調査データ
- 通常のユーザーからのサイトのフィードバック
- 競合サイトへのリンク
- 顧客からの願いを込めた詳細な説明
データを調査し、設定された要件に従ってすべての問題を解決する製品を作成することが残っています。
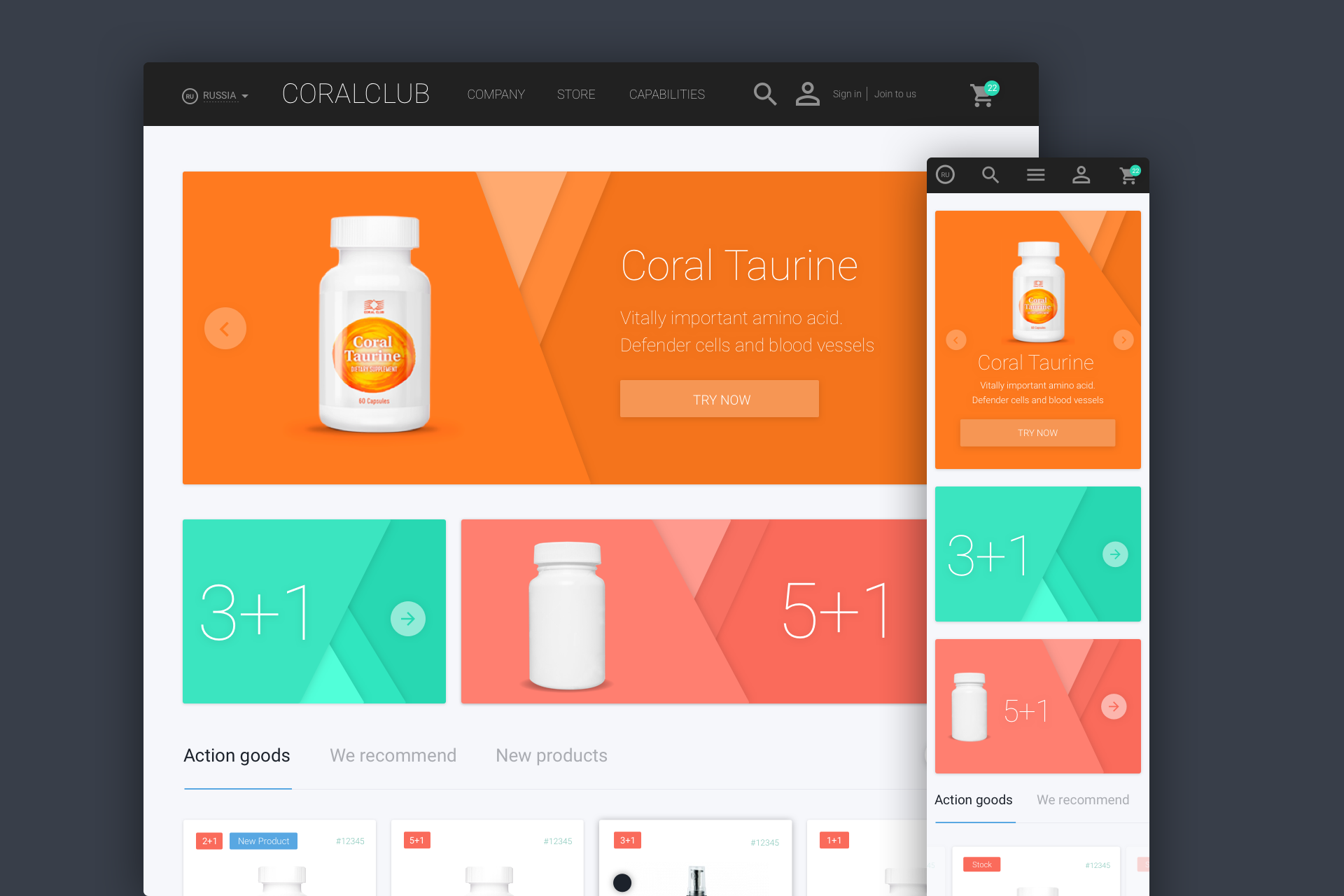
 ドリブルでの最初のショット
ドリブルでの最初のショット
主な問題
1.サイトは販売していません
サイトにパブリックアクセスが許可された後、顧客はメトリックとコールセンターを使用して、推奨事項にアクセスしなかったユーザーは何も購入しなかったことを明らかにしました。
2.ユーザーにとって、製品自体は理解できない
検索を通じてサイトにアクセスした新規ユーザーは、製品の詳細と購入する必要があるものを理解していませんでした。
3.商品は推奨事項に従ってのみ購入されます
製品を購入するユーザーは、推奨事項のみに基づいて選択することが判明しました。 ユーザーは実際に商品をオフラインで購入し、サイトは事前に選択された商品のデザインのみのプラットフォームとして機能します。 ユーザーの一部はまだオンラインで商品を購入していると考えていたため、これは顧客自身にとって大きな発見でした。
4.サイトは適応性がありません
サイトユーザーのほぼ40%がモバイルデバイスからアクセスします。
挑戦する
- ユーザーに推奨事項なしでサイトで製品を購入させる
- すべてのユーザーに対して製品をできるだけ明確にする
- 製品をより重視する
- 平均請求書の商品の量を増やす
- デザインをモバイルデバイスに対応させる
- 簡単にカスタマイズできるように設計します
詳細
顧客との交渉中に、マテリアルでデザインを作成することが全会一致で決定されました。 この決定は、Googleが詳細なガイドを使用して、将来の店舗の維持と改善を容易にするという事実によって正当化されました。 マテリアルは簡単に適応でき、アイコン、色、フォント、スクリプト、ソースコードの形で多くのソースマテリアルがあります。
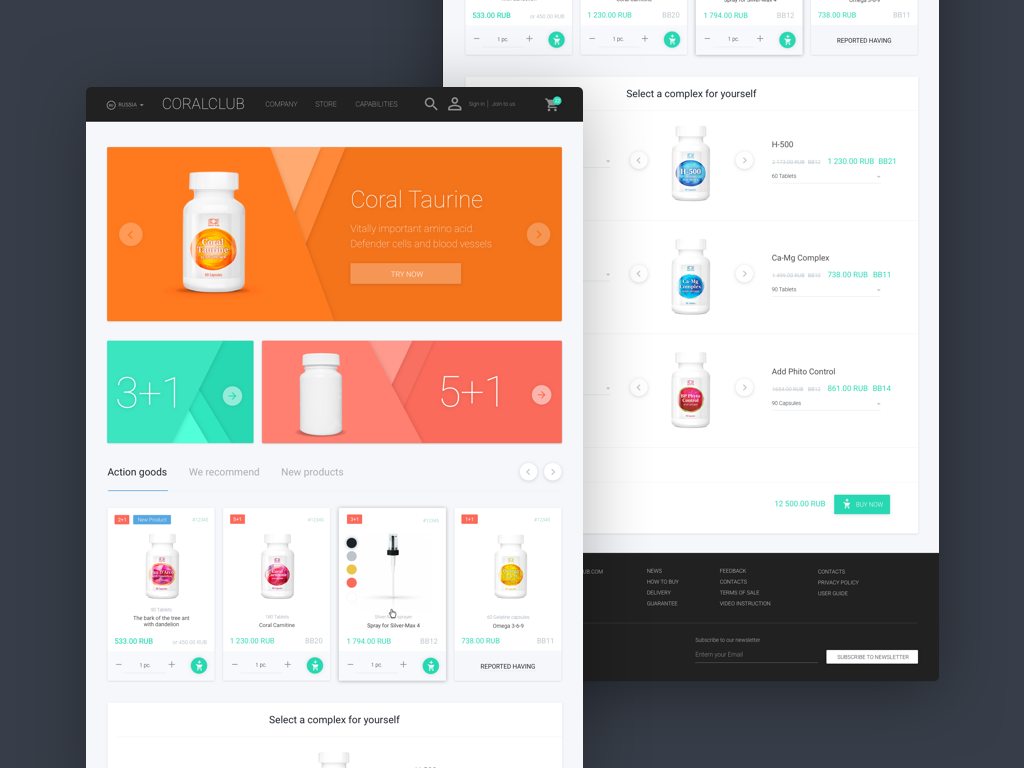
サイトの3つの主要ページに基づいて、このプロジェクトの機能について詳しく説明します。 プロジェクトのすべてのページはドリブルへのリンクで見ることができます。
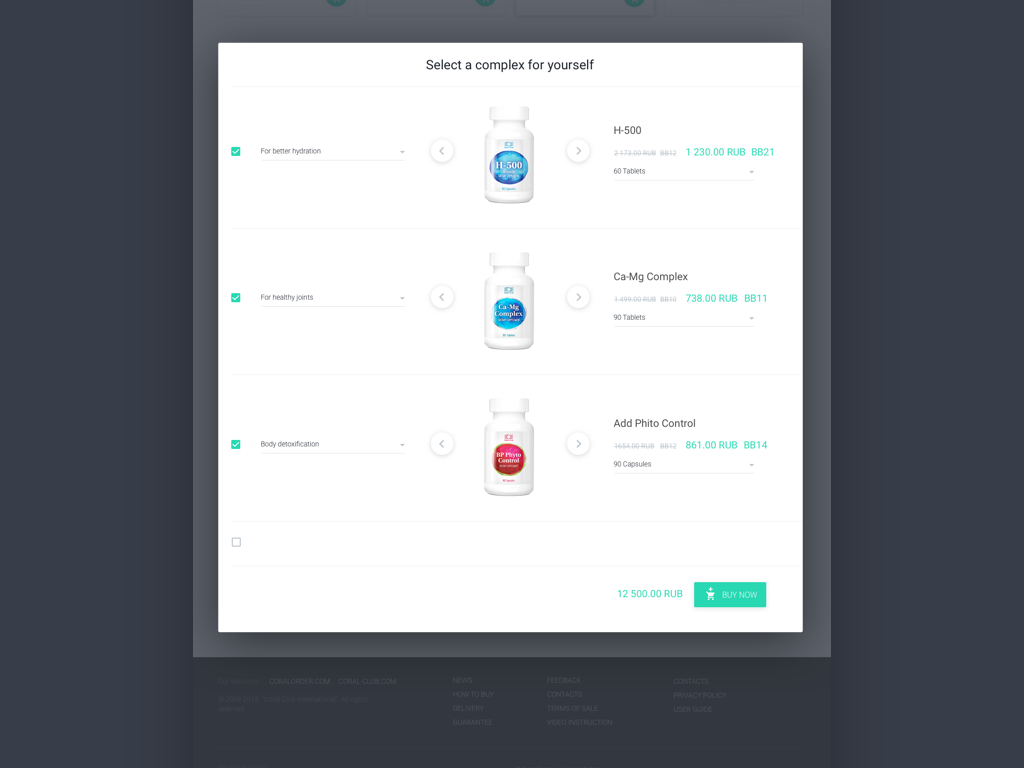
あなた自身のための複雑な
 あなた自身のための複合体の画像
あなた自身のための複合体の画像
新規ユーザーは製品についての理解が乏しいため、これらの人々がサイトをより良くナビゲートするのに役立つソリューションの全リストを用意しました。
これらの決定の1つは、メインページと製品ページで事前に選択された複合体でブロックを作成し、人が必要とする製品のタイプを整理し、迅速な購入を行うことでした。
基本的なナビゲーション
主要なタスクの1つは、ナビゲーションを非表示にして単純化することでした。現在のサイトで多くの有用なスペースを占有していたためです。
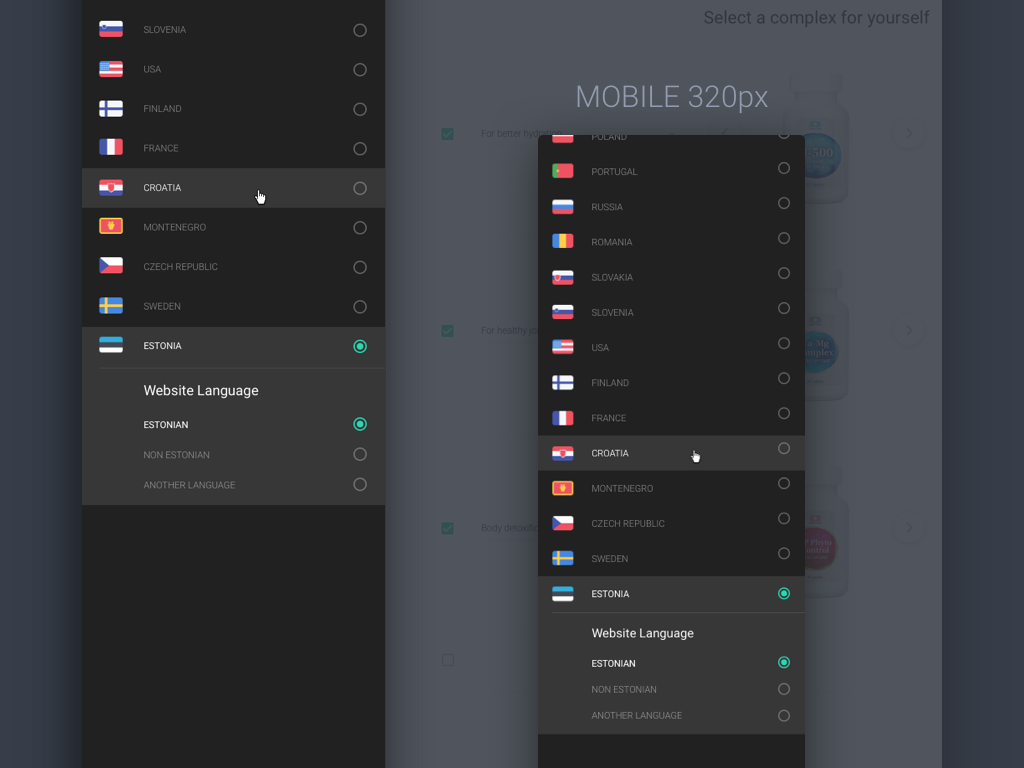
 国と言語を選択するためのメニュー
国と言語を選択するためのメニュー
解決する必要がある最初の問題は、Coral Clubが35か国に支店を持ち、すべてのユーザーが1つのサイトを使用することでした。 また、各国では複数の言語を話せることを考慮する必要がありました。 つまり、ページと言語を選択し、パラメーターを変更するためにすばやくアクセスできる35か国のセレクターを作成する必要がありました。
 サイトのメインメニュー
サイトのメインメニュー
別の問題は、少数の製品で、サイトに多くのカテゴリがあることです。 顧客は範囲を拡大するつもりでしたが、これも考慮に入れる必要がありました。
トレーニングを受けていないユーザーのために、メニューはサイトの移動を可能な限り簡素化する「スマートカテゴリ」を提供しました。
 サイトのカートメニュー
サイトのカートメニュー
どのページでも製品の数を表示および変更できるシナリオをテストすることにしました。
製品情報
 製品カード画像
製品カード画像
以前のバージョンと比較して、私たちの意見では、より多くの情報を追加することができ、情報の内容と一般的な形式を同時に失うことはありませんでした:)
新しいカードでは、いくつかのタグを入力できるようになりました。薬物の投与量も表示されています。 1ページの構造とブロック数は同じであるという事実にもかかわらず、新しいカードはより多くの空気を持ち、読みやすくなっています。
 サイトの製品ページ
サイトの製品ページ
製品カードでは、トレーニングを受けていないユーザーが情報にアクセスしやすく理解しやすいようにしました。 また、複雑な順序を忘れないでください:)
適応性
 レスポンシブページの一部
レスポンシブページの一部
ユーザーのほぼ半数がモバイルデバイスからサイトにアクセスするため、最も重要な要因の1つは設計の応答性を高めることです。 デザインは、最小幅320ピクセルで作成することが決定されました。 レスポンシブページの開発中に、機能をWebバージョンと同じにすることができました。
おわりに
店舗のコンセプトが完成した後、すべての資料を顧客に送りました。 設計を確認した後、次のステップは開発部門と協力することでした。 現在、開発部門が設計の実装を支援し、質問に答え、フロントエンドパーツのテスターとして行動し、バグを探してバグリストに送信します。
次のステップは、ユーザーによる新しいデザインの顧客によるテストです。 製品設計は常に改善を意味するため、製品を改善し、プロジェクトに新しいアイデアを提供する方法を常に考えています。
PSこのケースを準備する前に、私たちは30を超えるケースを収集して研究し、あなたにとって興味深いものにしようとしました。 私たちは長い間それを準備し、コメントやあなたにとって便利な形であなたのフィードバックを聞きたかったです。