
ああ、可視領域の境界。 顧客との交渉における多くのUXデザイナーの呪い。 風刺主題、 ウェブサイトをあざける 。 まあ、実際には、 ほんの少し 。
サイレントストーリー
可視領域の境界線( 以降、GVO )のアイデアは、印刷業界(最初の警告ベル)からWebに導入されました。 つまり、過去の遺物です。 新聞は、出版されて販売された時点では限られていました。 アイデアは、ページの上部にある最も目立つ領域に大きなヘッダーと画像を配置することが非常に重要だということでした。 これは、読者を引き付けるために行われました。 そして出来上がり-新しいトレンドが生まれました。
ウェブのd明期に、この傾向をもたらしました。 過去の経験を使用して、新しい環境に対処し、優れたデザインを作成しようとしました。
それで、ウェブ上にGBOはありますか?
きれいにしましょう。ページには、サイトが読み込まれたときに最初に表示される領域が常にあります( 注レーン:いわゆる「最初の画面」 )。これは表示領域の境界です。 ただし、現在のWebにはさまざまなものが混在しているため、この「最初の画面」にすべての重要なポイントを集中させることは非常に困難です。
多くのデバイスとレスポンシブデザイン
画面には多くのサイズと解像度があります...そしてそれはさらに悪化させます。 そして、 適応設計がありました。 これにより、表示されるデバイスの解像度と画面サイズに適応する柔軟なWebレイアウトを作成できます。 サイトの幅とサイズが固定されていないからといって、GBOが不適切になっているわけではありません。

whereisthefold.comでは、興味のあるURLを示すさまざまな「GVO」を明確に見ることができます。
現在、訪問者がサイトにアクセスする方法、つまりサイトを表示するときに使用するデバイスに応じて、GBOが異なる場所 (2番目のアラームベル)にある環境でデザインを設計しています。 これを実証できるツールがあります。 分析ツールは、訪問者がサイトに最も頻繁にアクセスするデバイスを知ることができます。
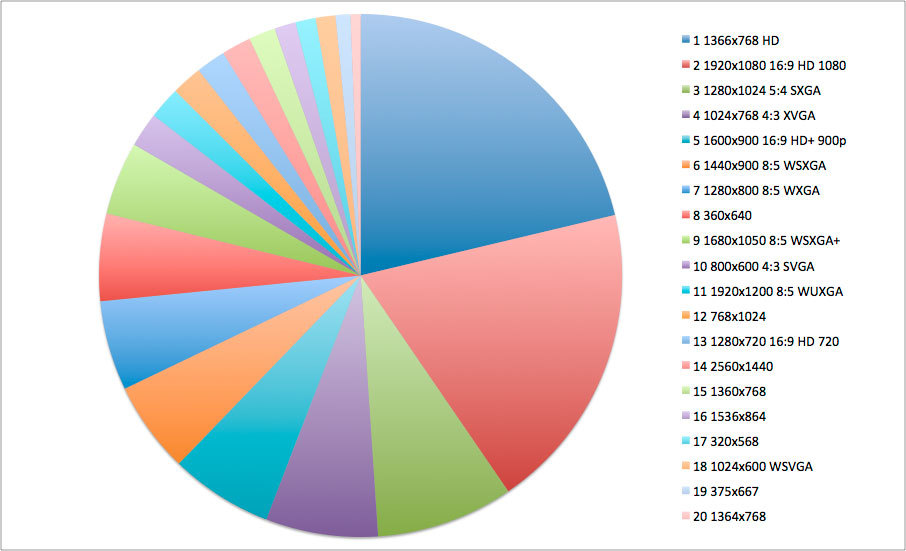
以下は、2016年初頭のインターネットユーザーの画面解像度のグラフ統計です。

指定された期間のTOP-20画面解像度から生成されます。 ここで統計を見ることができますscreenresolution.org
実際、状況は非常に急速に変化しています。 さまざまな解像度と画面サイズのデバイスがますます登場しており、モバイルブラウジングの割合は常に増加しています。
UX開発者は何をしますか?
良いニュースは、上記のいずれも重要ではないということです。 GBOの位置は一定ではありません。 優れたUXにとって重要なのは、ユーザーがサイトに来た目的を実行(取得)し、サイト所有者が商業目標を達成できるようにする、魅力的で使いやすいインターフェイスを提供することです。
人々は 、必要な情報を見つけることに気づき、これで十分だと確信した場合にスクロールします。 これでWebとその仕組みに慣れてきたので、スクロールが一般的であることに気付きました。 ある視線追跡調査では、スクロールバーの上にホットスポットが見つかりました。 これは、人々がWebページの長さを見て評価することを意味します。
スクロールに基づいて設計するにはどうすればよいですか?

このサイトでは、ページ上でスクロールするようユーザーに指示するページ上の説明要素を使用しています。
特にサイトの1ページに対する一般的な解決策の1つは、下矢印、またはユーザーがスクロールする必要があることを示すその他の指示を配置することです。 このようなソリューションは常にインタラクティブであり、クリックまたは録音するとスクロールを開始します。 それらは以下に何か他のものがあるという証拠を提供します。 ただし、理想的には、スクロールを提供するためにそのようなソリューションに頼るべきではないことに注意する価値があります。 ページをスクロールする必要があることを人に伝える必要がある場合、これは、デザインがこれを行う十分な理由を彼に提供していないことを示している可能性があります。

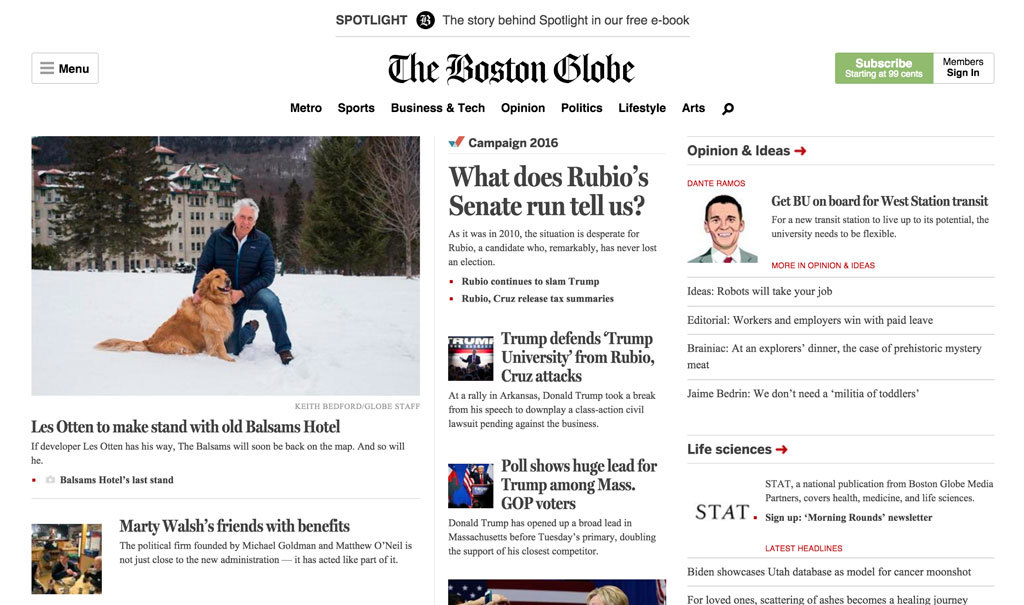
ほとんどの「ヘビー」サイトやニュースサイトは、コンテンツをトリミングするのに適しています。これにより、ユーザーはスクロールして、以下に何か他のものが面白いと理解するようになります。
別のアプローチは、コンテンツを切り取り、ある種の視覚的なティーザーを作成し、スクロール後に何か他のものを作成することです。 ユーザーには、ページの前に表示されるコンテンツよりもはるかに多くのコンテンツがあることがユーザーに明らかです。 使いやすさのテストの1つで、「偽のフロア」を使用したために生じる悪影響を目撃しました。 この特定のケースでは、これらはページを分割するブロックの水平線です。 ユーザーは、ページ上のすべてを見て、それ以上スクロールしないと考えました。 これを回避する簡単な方法があります。 あなたがする必要があるのは、コンテンツが画面の下から見えるようにすることです。
行動を求めるウェブ

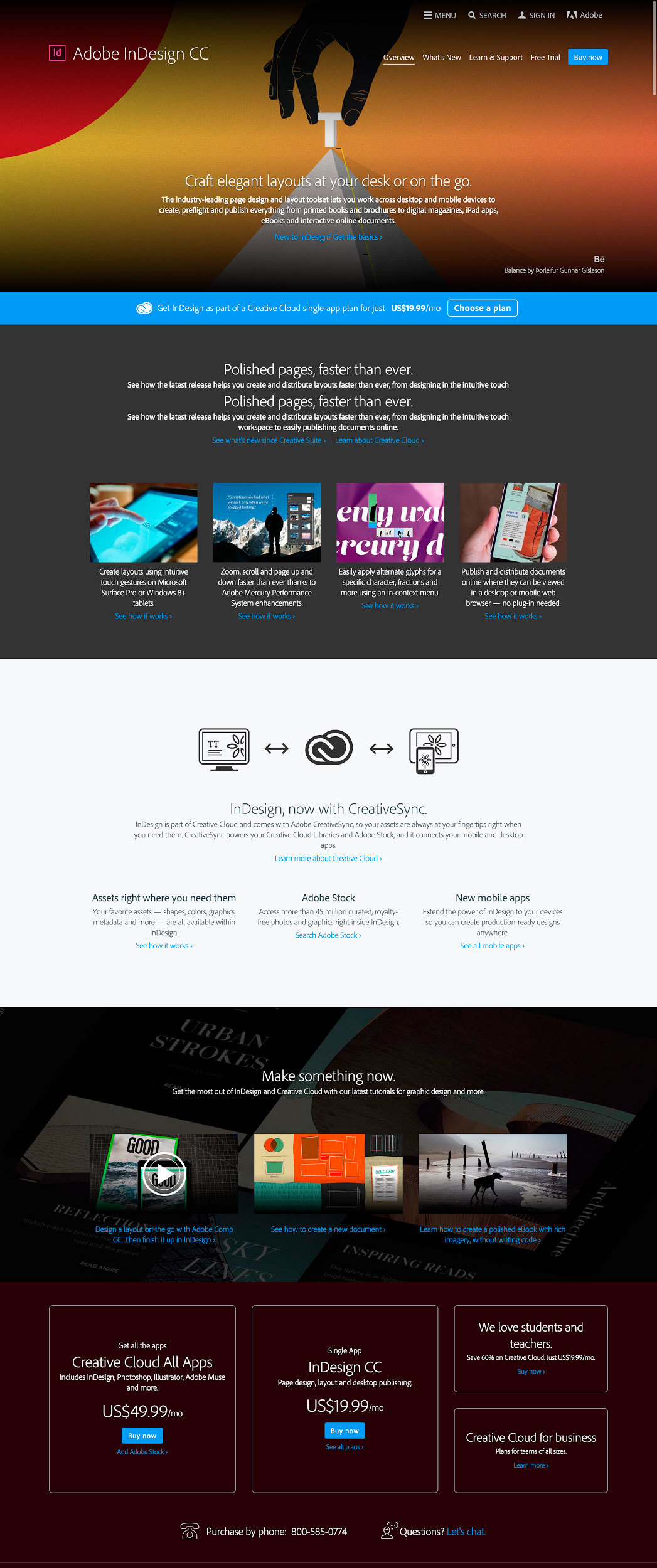
製品のメインページAdobe InDesign CCは、CTA( 注:行動を促す-行動を促す )を複数の場所に配置しました。トップメニューで、今すぐ製品を購入する準備ができているユーザー向け。 ページの最後に、最初に製品情報に精通したいユーザー向け。 行動を促すフレーズはスクロール全体に配置されていることに注意してください。
人々が抱える主な問題は、「今すぐ購入」、「購読」、「サインアップ」などのCTAボタンが「表示領域の境界より上」にあると、効果が失われることです。 サイトの変換が危険にさらされている場合、CTAボタンが常にユーザーの表示領域にあることを確認する必要があります。 CTAの場所に関して専門家が特定した重要なポイントは、そのようなボタンは、ユーザーが1つまたは別のアクションを実行することになっている場所に配置(表示)する必要があるということです。 ページの階層、デザイン、およびコンテンツは、ユーザーが「購入」、「購読」、または「サインアップ」を決定して次のステップに進む準備ができるように構築する必要があります。 行動、アクセシビリティ、およびさまざまなユーザー全体に関する情報を収集するには、主要なCTAを一度に複数の戦略的な場所に配置する必要があります。
可視領域の境界で私たちは願っています...
デバイス数の増加が続き、分割画面の使用が拡大するにつれて、「最初の画面」でユーザーに表示する必要のある情報の量を説明することがますます難しくなります。 良いニュースは、良いUXには時間枠がないということです。 サイトの階層、その純粋さと自明性は、ユーザーがサイトに来た目的を取得するために、慣れているページをスクロールし続けることをサポートします。 さらに、誰もがWebを視覚的に使用するわけではないことを覚えておく必要があります。人々は「読み取りモード」またはキーボードのみを使用して情報にアクセスできます。 これらのすべてのケースで、UX指向のユーザーは、必要なものを正確に取得できることを確認する必要があります。