
こんにちは、Habr。 あなたはまだ死んでいないと確信しています! 私はこの資料が開発基金「Habr-live!」に5コペックを提供するようにします。
私はかなり長い間インターフェースを設計してきました。 私は自分の仕事が大好きで、開発の機会を探すたびに。 稼働中のシステム、プロトタイプ、アプリケーションのインターフェースのエラーと脆弱性を検索してください。 他の人にいくつかの典型的な間違いを発見したので、結論は潜在意識に正確に刻印されています。これにより、私たち自身の日常生活でそのような熊手を踏むことができなくなります。
厳しく判断しないでください。 このレビューは純粋に主観的なものです。 このシステムに関する見解は、個人的な専門的経験のプリズムを通してのみ述べられています。 批判があるだけでなく、解決策が提供されることを嬉しく思います!
ちなみに、Figmaを使用する場合は 、 既製の設計システムに注意することをお勧めします 。 フリーランサーが1か月あたりの注文を増やすのに役立ち、プログラマーは自分で美しいアプリケーションを作成できます。また、チーム作業用の既製の設計システムを使用して、チームが「スプリント」スプリントを迅速にリードします。
また、深刻なプロジェクトがある場合、当社のチームは、ベストプラクティスに基づいて組織内に設計システムを展開し、Figmaを使用して特定のタスクに合わせて調整する準備ができています。 Web /デスクトップ、および任意のモバイル。 また、React / React Nativeにも精通しています。 Tへの書き込み: @kamushken
なぜディアファンなのか?
サイトを作成および管理するためのいくつかの一般的なシステムを分析することが決定されました。 Diafanはインターフェイスを最近完全に変更しました。これは「他の人の問題に突入する」絶好の機会です:)(問題について言えば、インターフェイスが漠然とWindows 95を連想させるBitrixを意味します)
選択の議論は非常に簡単でした:デモへのアクセスに早くなり、システムの雰囲気に突入するほど、すぐに選択を行います(悪名高いBitrixのサイトで見つけてみてください)。 もちろん、コストは最後の場所ではありませんでした。 彼らが言うように、テールとたてがみで、製品を無料で「駆動」するのが便利です。 そして、戦略的な決定を下します!
すべてがバラ色ですか?
もちろん違います。 Diafan、準備してください:)システムの管理パネルは、最小限の色で私たちに会います。 将来的には、必要な比率で新しい色を導入することで注意を操作できるため、これは素晴らしいことです。 これらの意味のあるセクションの新しいイベントに関するアラートは、常にこのように見えます。
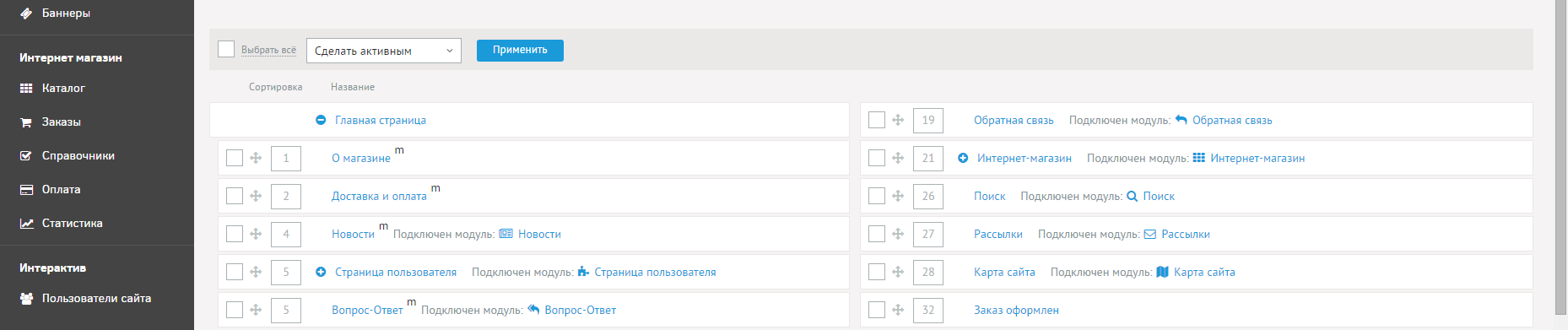
メニュー
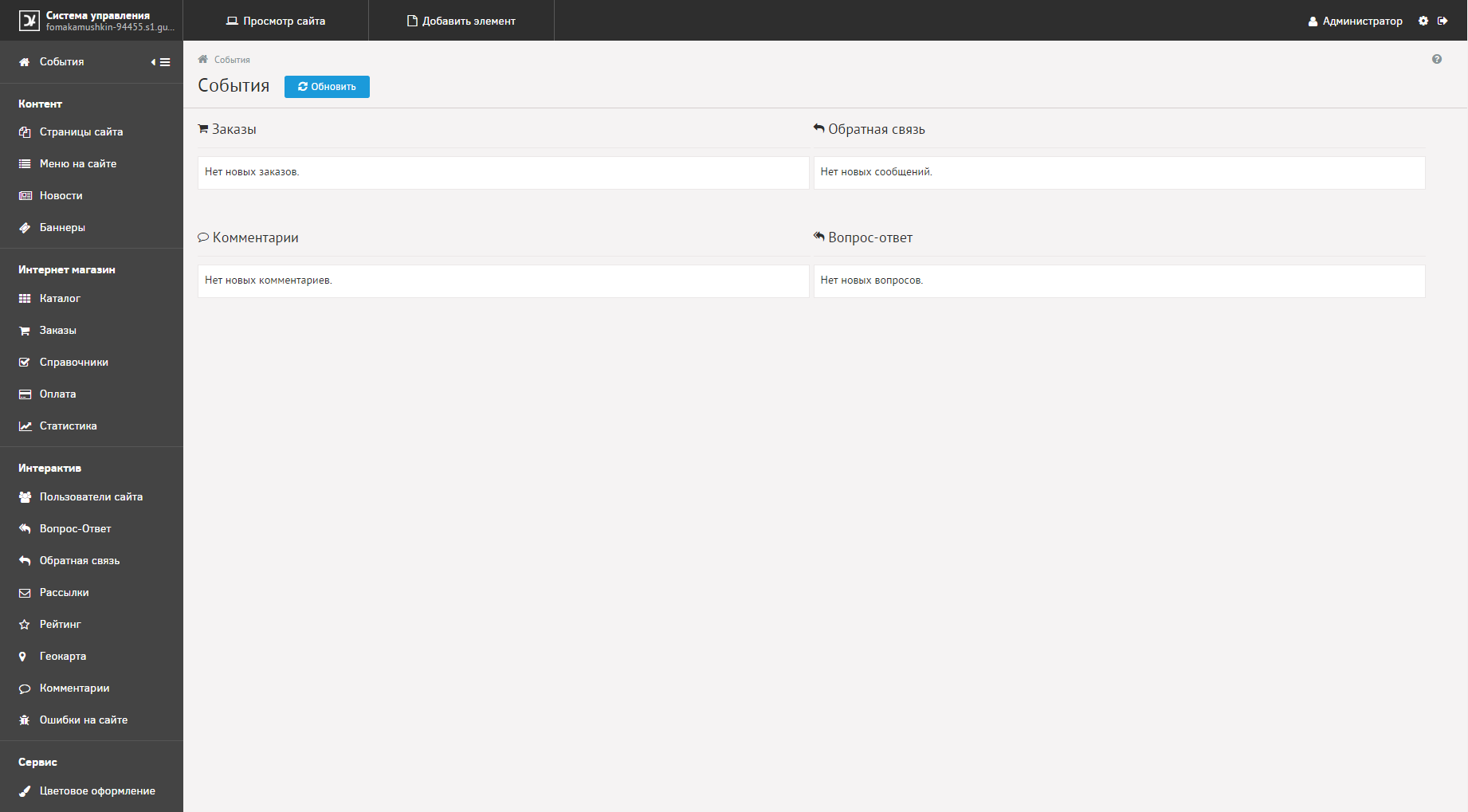
残念ながら、空のダッシュボードを背景に、灰色のメニューがすべての注意を引きます。 もちろん、サイトがいっぱいになると埋められるという理解がありますが、第一印象は次のとおりです。 ユーザーは、肩に落ちた利用可能なすべてのセクションを一度に調査する運命にあります。

スクロールバーに気づきましたか? 下のセクションはスコープの後ろに隠れていることがわかります。
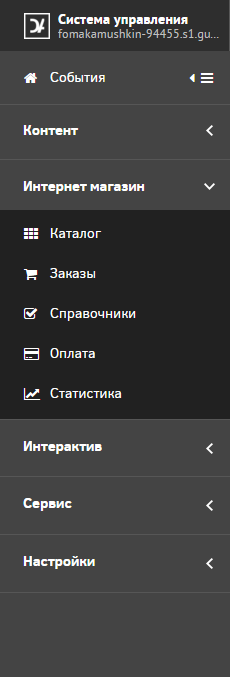
解決策。 十分に簡単-アコーディオンはセクションをグループ化し、左側のスペースを最適化するのに役立ちます。 ところで、この場合、パーティションのレイアウトを修正する必要がある可能性が高いです。 暗い灰色の色合いを追加して、階層を表示します。

メニューを最小化
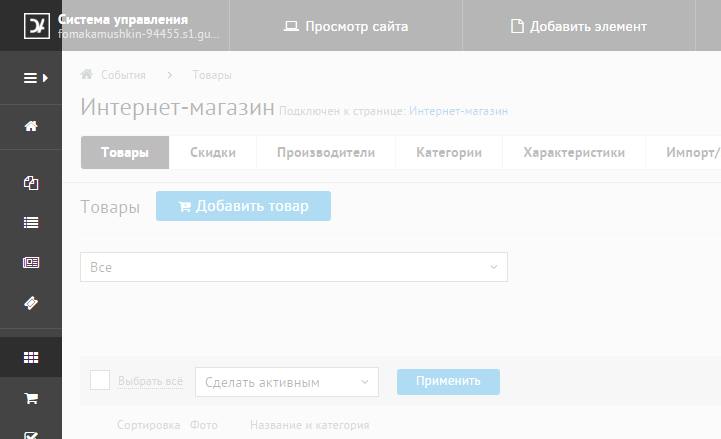
残念ながら、メニューを最小化しても意味がありません。 アイコンは、非常に重要な説明テキストから分離されているため、使用できません。
さらに、別のセクションに移動すると、誤ってメニューが再度展開されます。 一度メニューを最小化したら-これには理由があります。 時間が来たら自分で展開します。

解決策。 オンホバーツールは状況を即座に修正します。

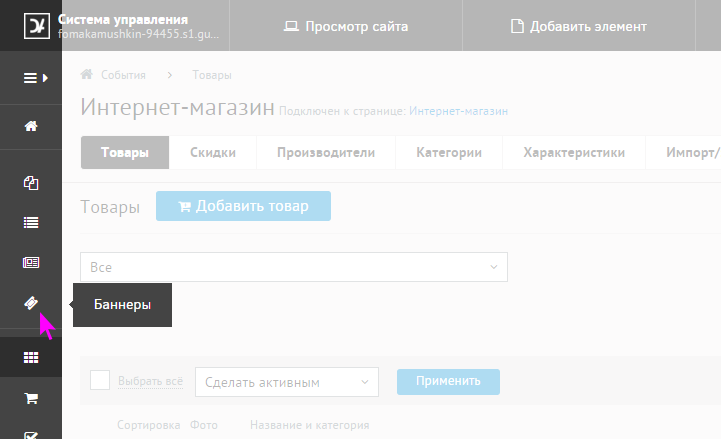
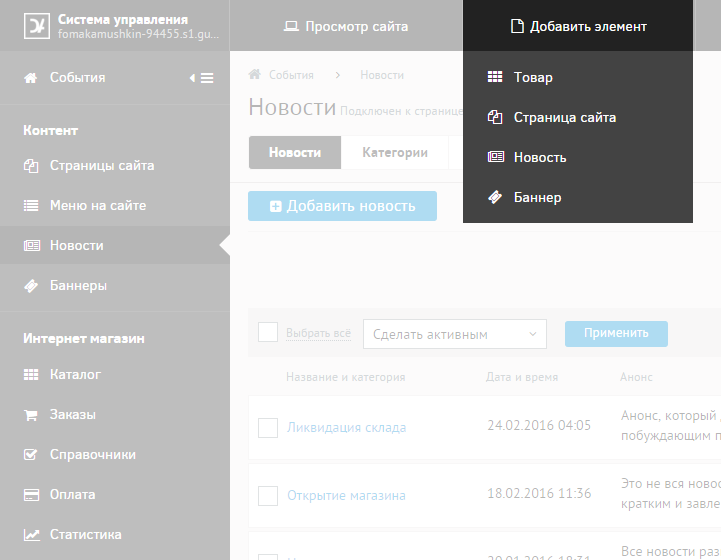
オブジェクトを追加する
現在のモードでは、オブジェクトを追加する機能は、論理的にも視覚的にもコンテキストから外れています。 現在、onhoverイベントの後に詳細を選択することが提案されています。

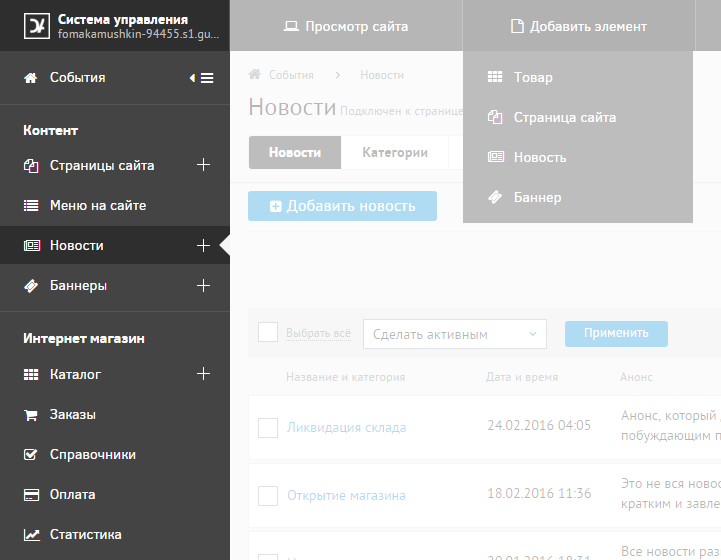
解決策。 少なくともその正当な場所:左メニューを冠する。 追加された要素は、アコーディオンの原理にも現れる可能性があります。 それでも、オブジェクトを作成する最適な方法は、対応するセクションに「+」アイコンを付けることだと思います。

セクションをさらに詳しく見てみましょう...
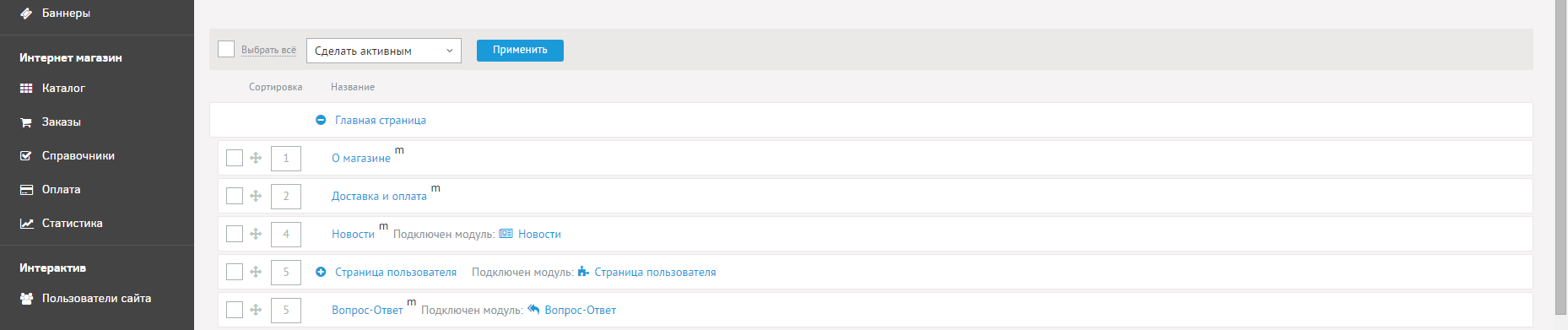
非人間工学的
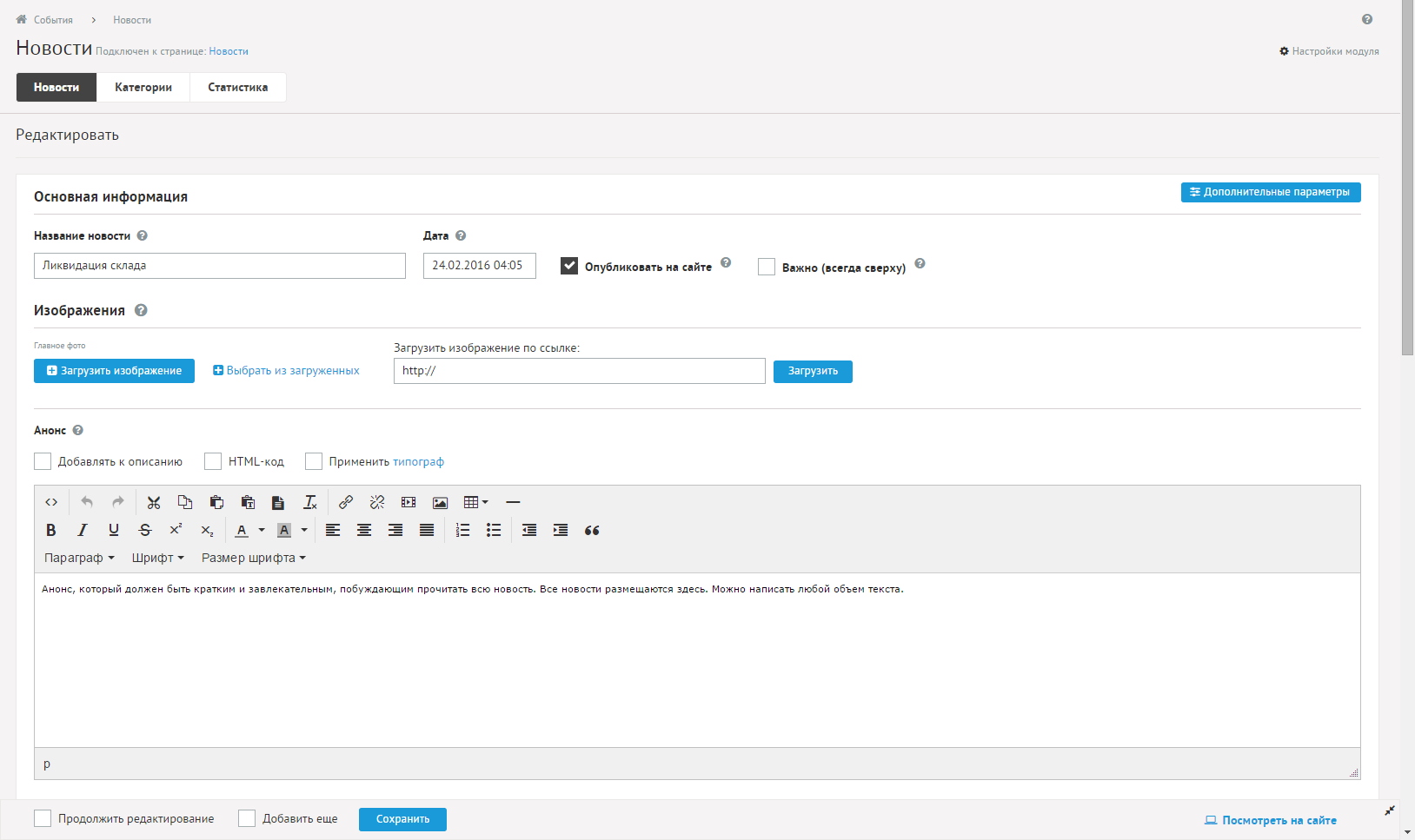
または、空き領域の不適切な使用。 1920の幅では、適応性の代わりに、ブロックを単純に引き伸ばすことができます。

解決策。 空き領域をより効率的に使用するだけです。

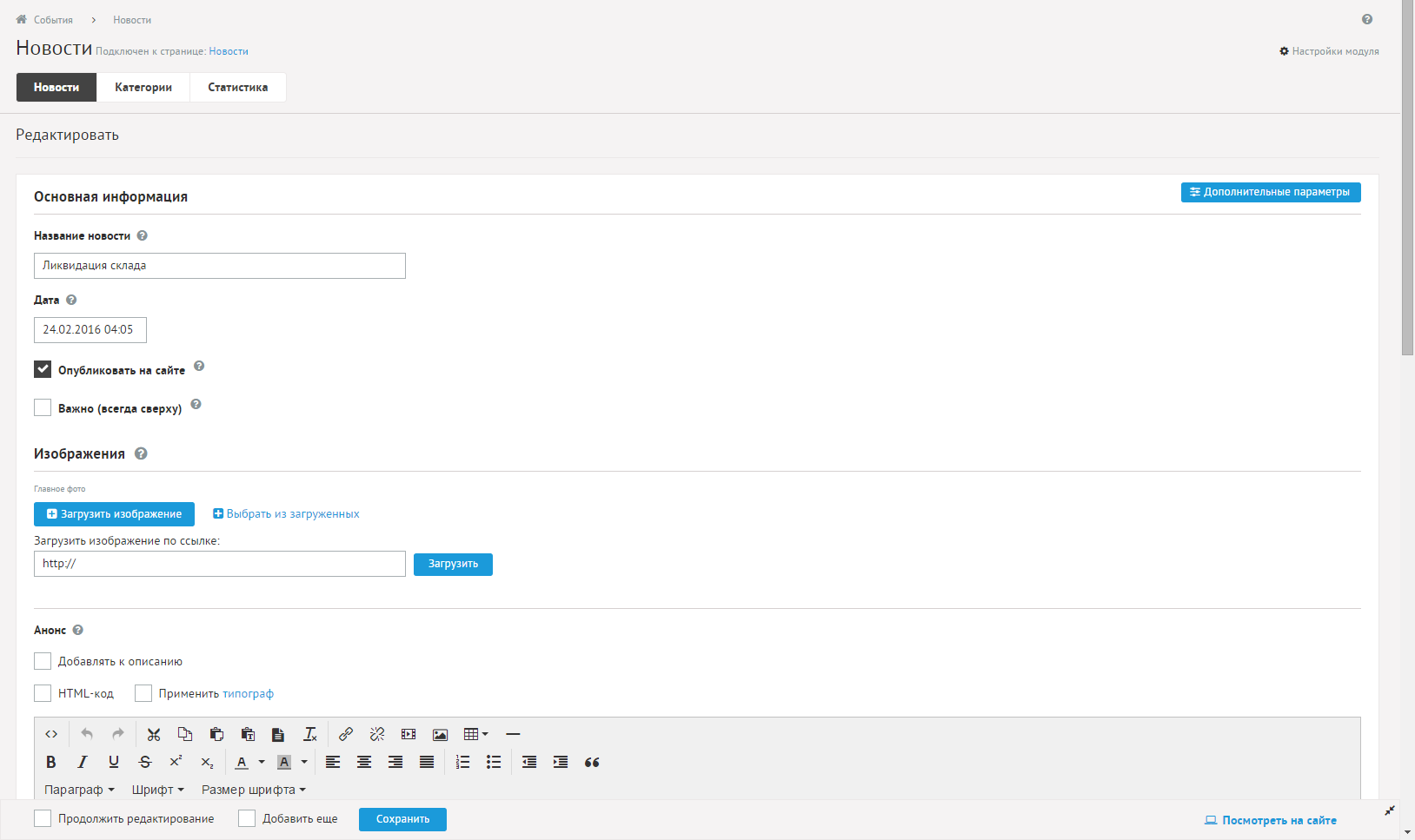
同様の例:ニュースを追加するセクションでは、高さ1080のスペースを不合理に使用しているため、入力フォームは表示されませんでした。

解決策。 コメントはありません。

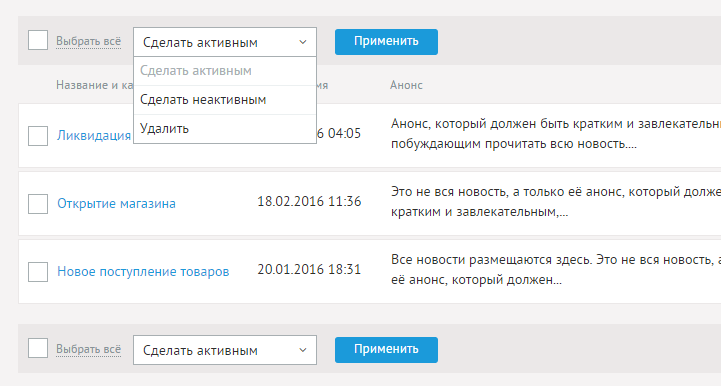
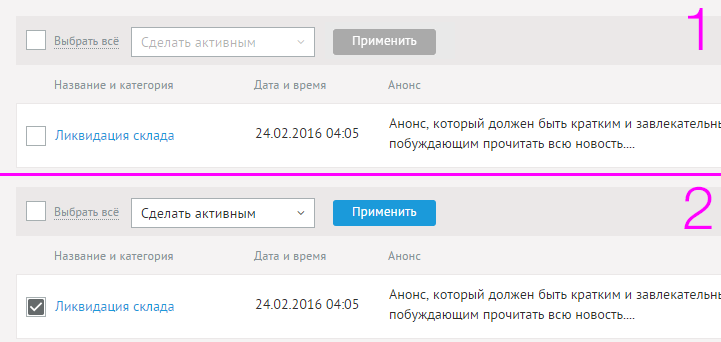
コントロールのシーケンス
特定の選択が行われる前に、ドロップダウンリストを使用して操作し、「適用」ボタンをクリックして応答なしに無限にクリックするように既に招待されています。

解決策。 前のアクションに関連してコントロールのアクティビティを変更すると、それらの関係がより明確に示されます。

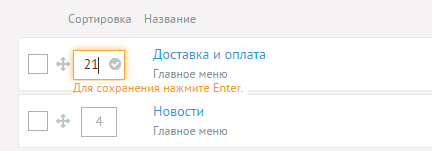
入力フォーム
一部の入力フォームを使用する場合、Enterキーで入力した新しいデータを確認する必要がありました。

そのような義務は必要ありません。 中立領域をクリックしてデータを保存し、フォーカスを移動するだけで十分です!
ツールチップのような小さなものでは、それらが記述するコントロールに重なります。 または、「?」アイコンをクリックしてこのセクションに関するヘルプを開く必要がある場合(一般的なドキュメントを参照するのではなく)、ここでは説明しません...
結果は何ですか、キャップ?
実際、製品はそれほど悪くありません。 私はこのレビューにすべての肯定的な側面を含めなかった。 ほとんどの対話シナリオは、通常のUXパラダイムに従って構築されます。つまり、ユーザーマニュアルなしで基本的なメカニズムを理解できます。 重要な点は、曇りとクイックスタート機能のおかげで、数分で独自のリソース(最初の数週間は無料)を実際に起動できることです。 それは正当化されているように思えます:マニュアルを学ぶのが面倒で、すぐに始める必要があります-いくつかの機能的な脆弱性に目を留めることができます。 M ** kvaは一度に作成されませんでした!
意味はありますか?
開発者によると、彼はフィードバックを受け入れています。 そして、私たちはこのレビューが意味を持ち、幅広い読者の利益になると信じています。
追記として
このCMSを使用した人へのkamentyの特別招待状! Diafanの長所と短所についてあなたの意見を聞くのは面白いでしょう。