
こんにちは
数ヶ月前、私はスパのウェブパックを教える方法についての記事を書きました。
その瞬間から、ツールは前進し、追加のプラグインと構成の例で大きくなりすぎました。
この記事では、爆発性混合物webpack +ジャスミン+ chai + karmaを混合した経験を共有したいと思います。
私の意見では、 Christian Johansenによる自動テストに関する最高の本-テスト駆動型JavaScript開発 -は、テストなしでコードを記述するときに開発者が遭遇する問題の概要を示しています。
-コードは記述されていますが、動作はブラウザで利用できません(例.bind()およびIE 8)。
-実装は変更されますが、コンポーネントの組み合わせにより、機能が誤ったり機能しなくなったりします。
-新しいコードが作成されているため、古いインターフェイスの動作に注意する必要があります。
経験に基づいて、私は言います。
Samurai TDD (テスト駆動開発)パスを選択するプログラマーは、テストでコードをカバーするのに多くの時間を費やします。 その結果、彼らはバグをテストしてキャッチすることから恩恵を受けます。
用語集
-Webpack-モジュラーアセットコレクター。
-Karma -JavaScriptのテストランナー。
- ジャスミン -BDDのスタイルでテストを定義するためのツール。
-Chai-条件をチェックするためのライブラリ、 expect 、 assert 、 should;
パッケージのインストール
まず、プロジェクトに追加でインストールされるパッケージのリストを提供します。 これにはnpmを使用します。
#tools npm i chai mocha phantomjs-prebuilt --save-dev #karma packages #1 npm i karma karma-chai karma-coverage karma-jasmine --save-dev #karma packages #2 npm i karma-mocha karma-mocha-reporter karma-phantomjs-launcher --save-dev #karma packages #3 npm i karma-sourcemap-loader karma-webpack --save-dev
どうぞ
環境設定
追加のパッケージをインストールした後、karmaを構成します。 これを行うには、プロジェクトのルートにkarma.conf.jsファイルを作成します
touch karma.conf.js
次のコンテンツ:
// karma.conf.js var webpackConfig = require('testing.webpack.js'); module.exports=function(config) { config.set({ // coverageReporter: { dir:'tmp/coverage/', reporters: [ { type:'html', subdir: 'report-html' }, { type:'lcov', subdir: 'report-lcov' } ], instrumenterOptions: { istanbul: { noCompact:true } } }, // spec , **_*.spec.js_** files: [ 'app/**/*.spec.js' ], frameworks: [ 'chai', 'jasmine' ], // reporters: ['mocha', 'coverage'], preprocessors: { 'app/**/*.spec.js': ['webpack', 'sourcemap'] }, plugins: [ 'karma-jasmine', 'karma-mocha', 'karma-chai', 'karma-coverage', 'karma-webpack', 'karma-phantomjs-launcher', 'karma-mocha-reporter', 'karma-sourcemap-loader' ], // webpack webpack: webpackConfig, webpackMiddleware: { noInfo:true } }); };
Webpackの構成:
// testing.webpack.js 'use strict'; // Depends var path = require('path'); var webpack = require('webpack'); module.exports = function(_path) { var rootAssetPath = './app/assets'; return { cache: true, devtool: 'inline-source-map', resolve: { extensions: ['', '.js', '.jsx'], modulesDirectories: ['node_modules'] }, module: { preLoaders: [ { test: /.spec\.js$/, include: /app/, exclude: /(bower_components|node_modules)/, loader: 'babel-loader', query: { presets: ['es2015'], cacheDirectory: true, } }, { test: /\.js?$/, include: /app/, exclude: /(node_modules|__tests__)/, loader: 'babel-istanbul', query: { cacheDirectory: true, }, }, ], loaders: [ // es6 loader { include: path.join(_path, 'app'), loader: 'babel-loader', exclude: /(node_modules|__tests__)/, query: { presets: ['es2015'], cacheDirectory: true, } }, // jade templates { test: /\.jade$/, loader: 'jade-loader' }, // stylus loader { test: /\.styl$/, loader: 'style!css!stylus' }, // external files loader { test: /\.(png|ico|jpg|jpeg|gif|svg|ttf|eot|woff|woff2)$/i, loader: 'file', query: { context: rootAssetPath, name: '[path][hash].[name].[ext]' } } ], }, }; };
最初のテストを作成して実行する準備ができました。
スペックファイルの定義

経験から、仕様(英語仕様-仕様から)は 、テストされたコンポーネントと同じフォルダに保存する方が便利であることが示されています。 もちろん、あなた自身がアプリケーションのアーキテクチャを構築します。 以下の例では、 ボイラープレートモジュールのtestsディレクトリにあるトライアル記事の唯一のテスト例があります。
このようなディレクトリの命名は、モジュールまたはコンポーネントの機能に精通したい新しい開発者から肯定的な応答を提供します。
TL; DRがプロジェクトを開くと、文字列の並べ替えにより最初に配置された仕様のフォルダーが表示されます。
打ち上げ
ここに新しいものはありません。
まず、スクリプトセクションの組み込みのnpm機能を使用します。
dev-serverおよび機能の「戦闘」アセンブリとまったく同じです。
package.jsonでは、次のコマンドを宣言します。
"scripts": { ... "test:single": "rm -rf tmp/ && karma start karma.conf.js --single-run --browsers PhantomJS", "test:watch": "karma start karma.conf.js --browsers PhantomJS" ... }
「変更時に更新」モードでテストを実行するには、プロジェクトのルートで次のコマンドを入力します。
npm run test:watch
1回限りの起動の場合:
npm run test:single

最初のテスト
たとえば、ユニットテストの観点からは些細ではないタスクを検討することを提案します。 Backbone.Viewの結果の処理。
最初のテストが形式的なもののように見えても問題ありません。
ビューコードを検討してください。
// view.js module.exports = Backbone.View.extend({ className: 'example', tagName: 'header', template: require('./templates/hello.jade'), initialize: function($el) { this.$el = $el; this.render(); }, render: function() { this.$el.prepend(this.template()); } });
Viewのインスタンスを作成すると、render()関数が呼び出されることが予想されます。 結果はhtmlになります-テンプレートhello.jadeで宣言されます
機能をカバーする正式なテストの例:
// boilerplate.spec.js 'use strict'; const $ = require('jquery'); const Module = require('_modules/boilerplate'); describe('App.modules.boilerplate', function() { // let $el = $('<div>', { class: 'test-div' }); let Instance = new Module($el); // it('Should be an function', function() { expect(Module).to.be.an('function'); }); // new - it('Instance should be an object', function() { expect(Instance).to.be.an('object'); }); // el $el it('Instance should contains few el and $el properties', function() { expect(Instance).to.have.property('el'); expect(Instance).to.have.property('$el'); }); // render() it('Instance should contains render() function', function() { expect(Instance).to.have.property('render').an('function'); }); // $el dom element it('parent $el should contain rendered module', function() { expect($el.find('#fullpage')).to.be.an('object'); }); });
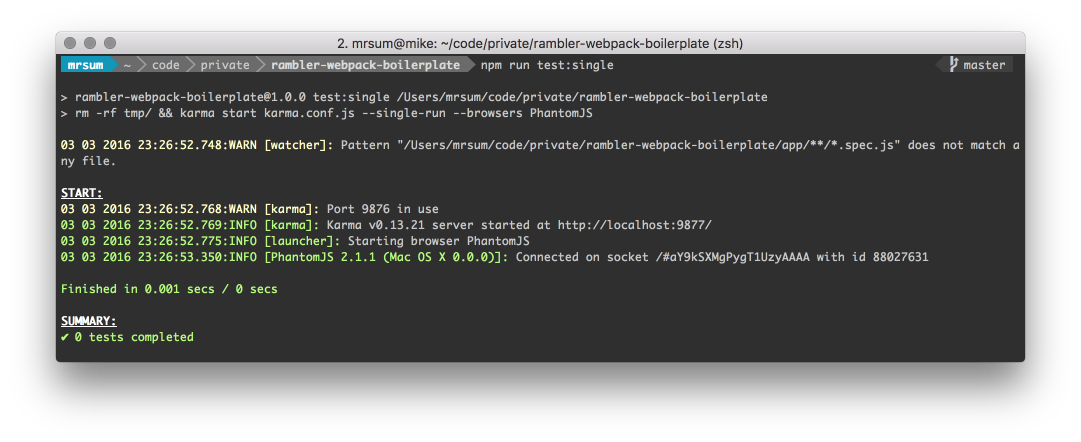
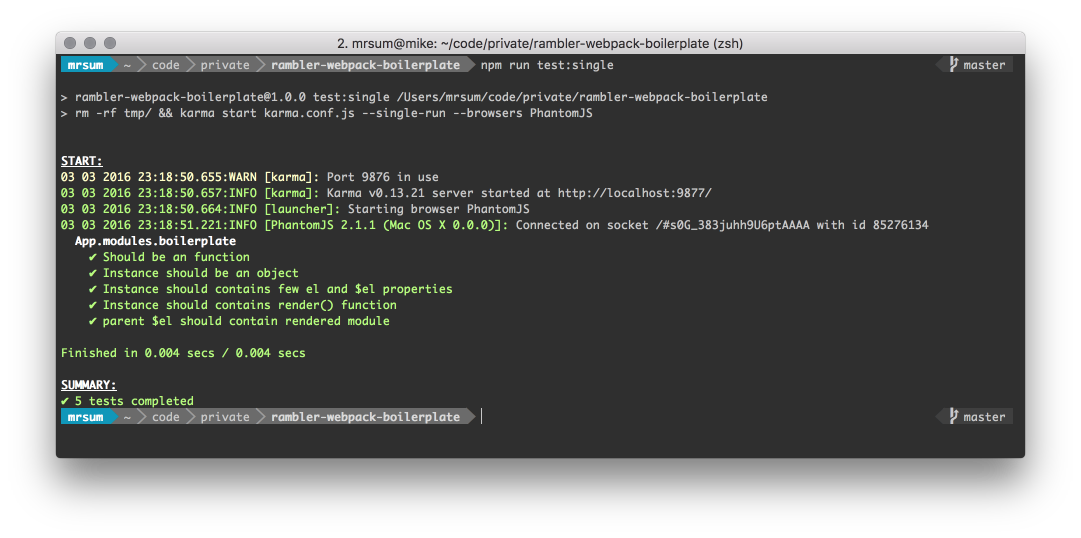
テストを開始し、結果を観察します。

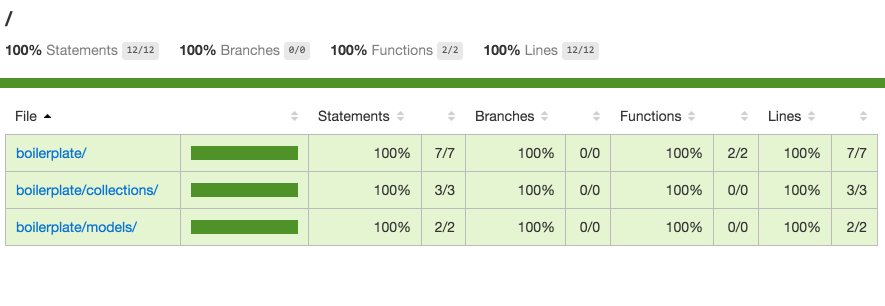
すべてに加えて、 tmp / coverage / html-report /ディレクトリにはコードカバレッジレポートが含まれます。

おわりに
テストは、そのような正式な形式であっても、自分に対する義務から解放されます。
彼らの宣言に十分な工夫をすることで、私たちは自分自身と同僚を頭痛から保護することができます。
結論として、各反復に毎日費やす時間を想像してください。「変更-保存-ブラウザーの更新-結果を見た」。
明らかです。 テストは時間を守るための便利なツールです。
例
このリンクを参照してくださいwebpack-boilerplate
読んでくれてありがとう。