
デバッガー
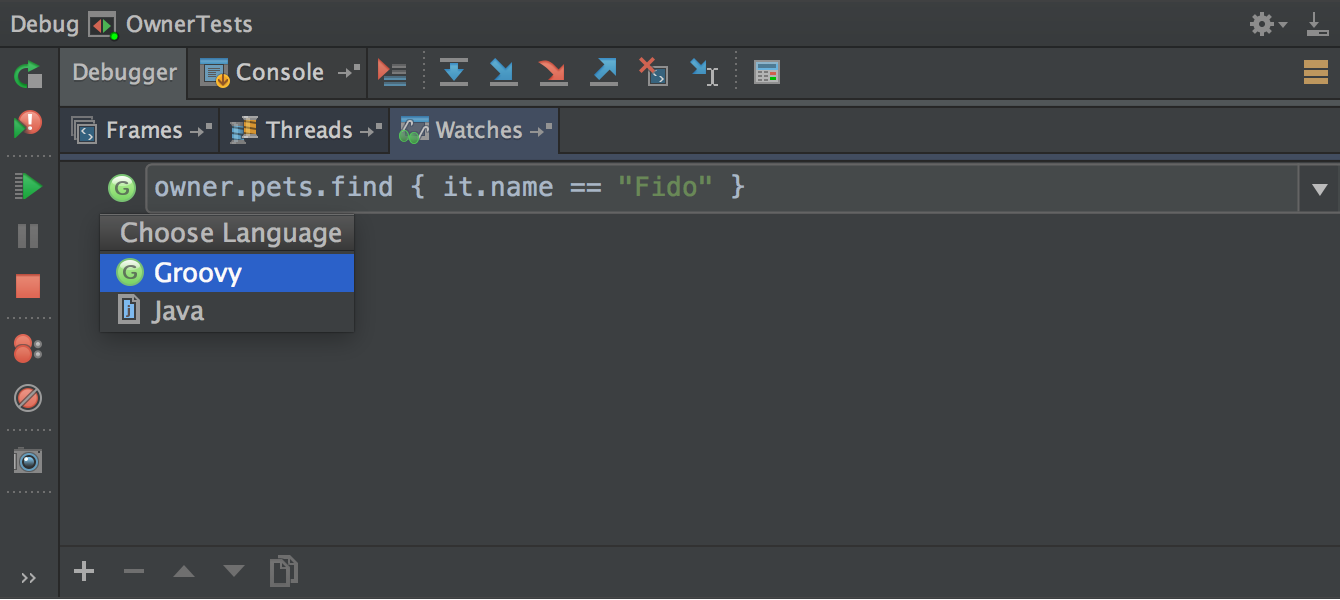
Evaluate Expression and Watchesの Javaプロジェクトの場合、 Groovyで式を記述できるようになりました。Groovyは、よりコンパクトな構文を持ち、たとえばコレクションを操作するのに便利です。

現在のスレッドが停止している別のスレッドによってブロックされている場合、IntelliJ IDEAはロックを解除することを提案します。
以前は、 Resumeをクリックすることにより、実行中のすべてのスレッドが再開されました。 現在のスレッドのみを再開するオプションを有効にすることで、この動作を変更できます。
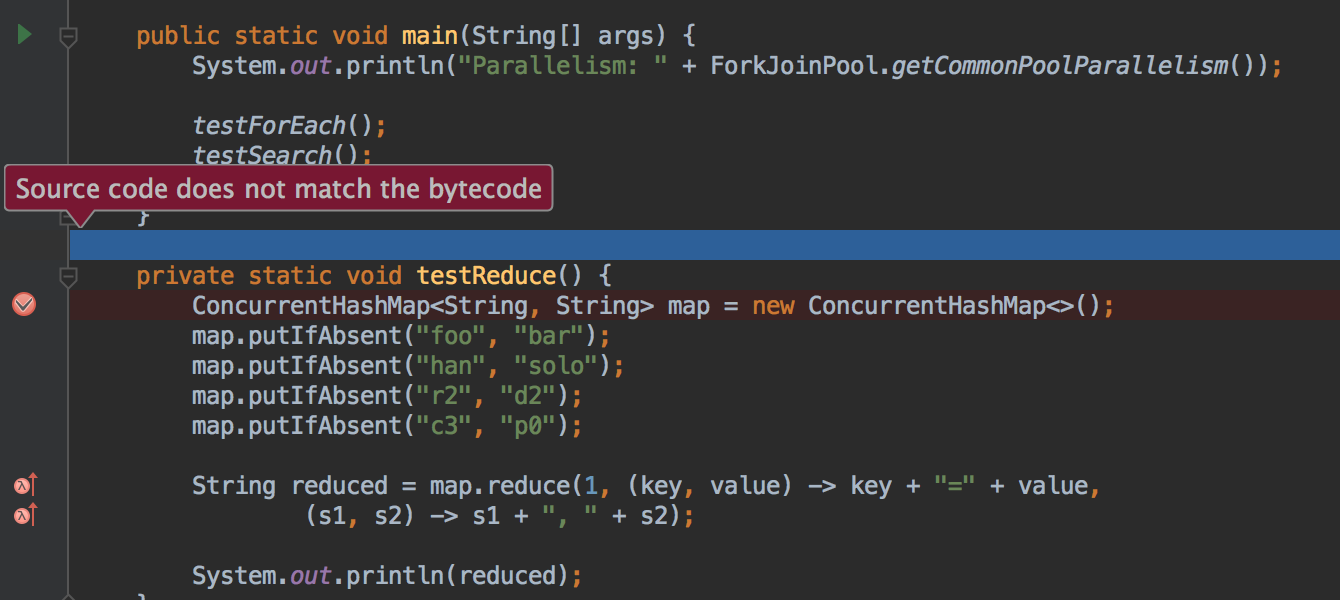
現在、IntelliJ IDEAは、ソースが実行中のコードと一致しないことに気付いたときに警告します。 これにより、間違いを避けて時間を節約できます。

Gitおよび他のVCSとの統合
IntelliJ IDEAがgitワークツリーをサポートするようになりました-リポジトリの複数のリビジョンを同時に操作して、ディスク容量を節約したい場合。
Gitの場合、 Branchesポップアップには、 Checkout with RebaseおよびRenameの 2つの新しいコマンドがあります。 これら2つの操作を次々に実行する場合は、Rebaseを使用したチェックアウトにより時間を節約できます。
Diffビューアーおよびマージダイアログツールは、行の特定の部分のレベルで変更を強調表示するため、より便利になりました。

エディター
新しいツールがエディターに表示されました: 要素を右 / 左に 移動します (OS Xの場合は Alt + Ctrl + Shift + 矢印またはAlt + Cmd + Shift + 矢印 )。 これにより、メソッドの引数、配列要素、タグ属性を交換できます。

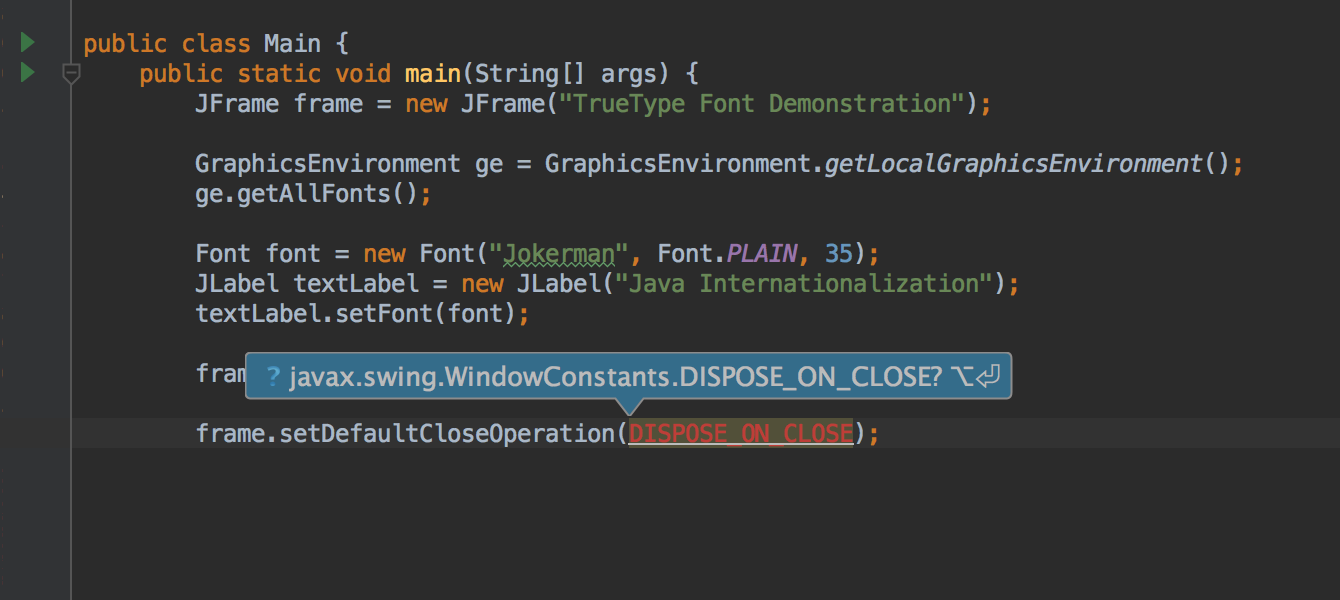
静的メソッドと定数の自動インポートを追加しました(以前はクラスに対してのみ機能していました)。 オプション「 明確なインポートをオンザフライで追加」は 、静的メソッドおよび定数でも機能するようになりました。

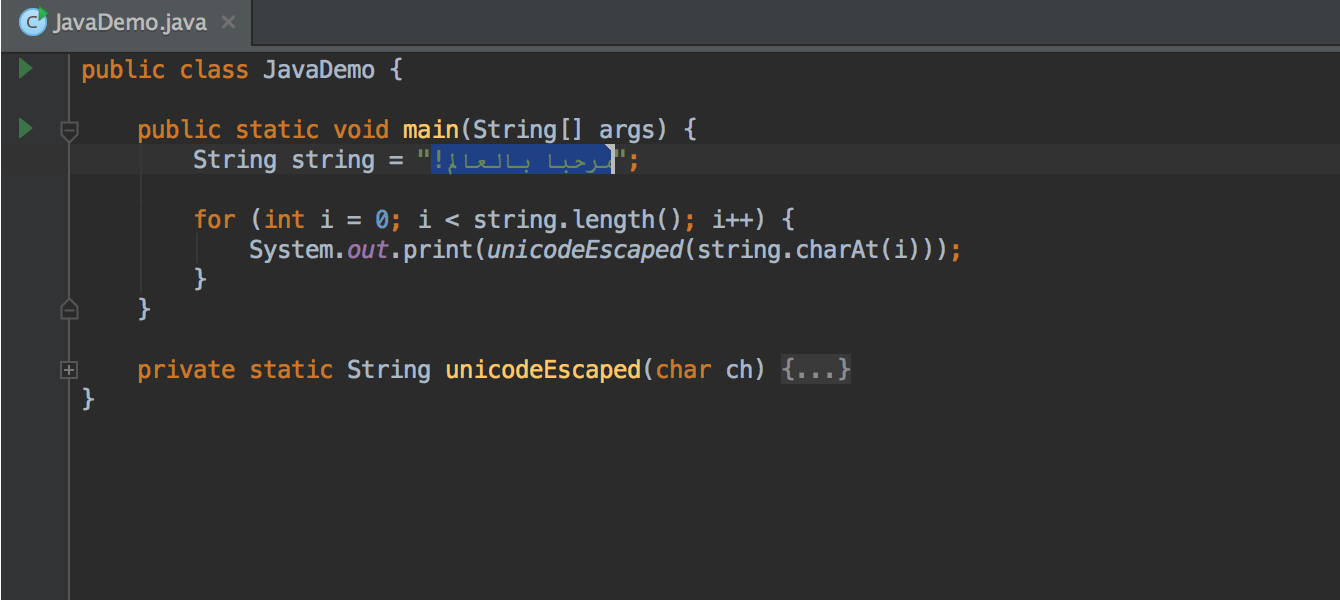
エディターは、アラビア語、ヘブライ語、および文字が右から左に続く他の言語をサポートしています。

コメントの先頭にスペースを自動的に追加するためのオプションがスタイル設定に表示されています。
Java 8
InlineメソッドまたはChange signatureを呼び出すと、 メソッド参照は対応するラムダ式に変換されます。
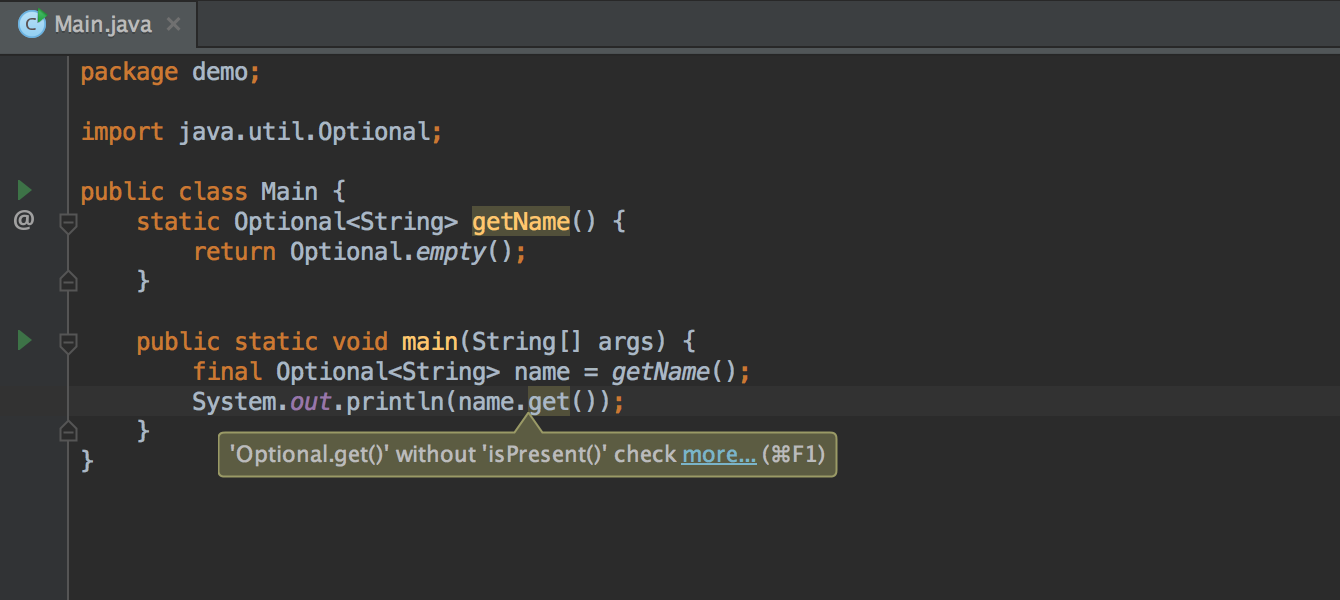
IntelliJ IDEAは、 isPresent()で最初にチェックせずにjava.util.Optionalで get()メソッドを呼び出して値が存在するかどうかを警告します。

機能的インターフェース、ラムダ式、 オプションの使用に関する多くの検査を追加しました。

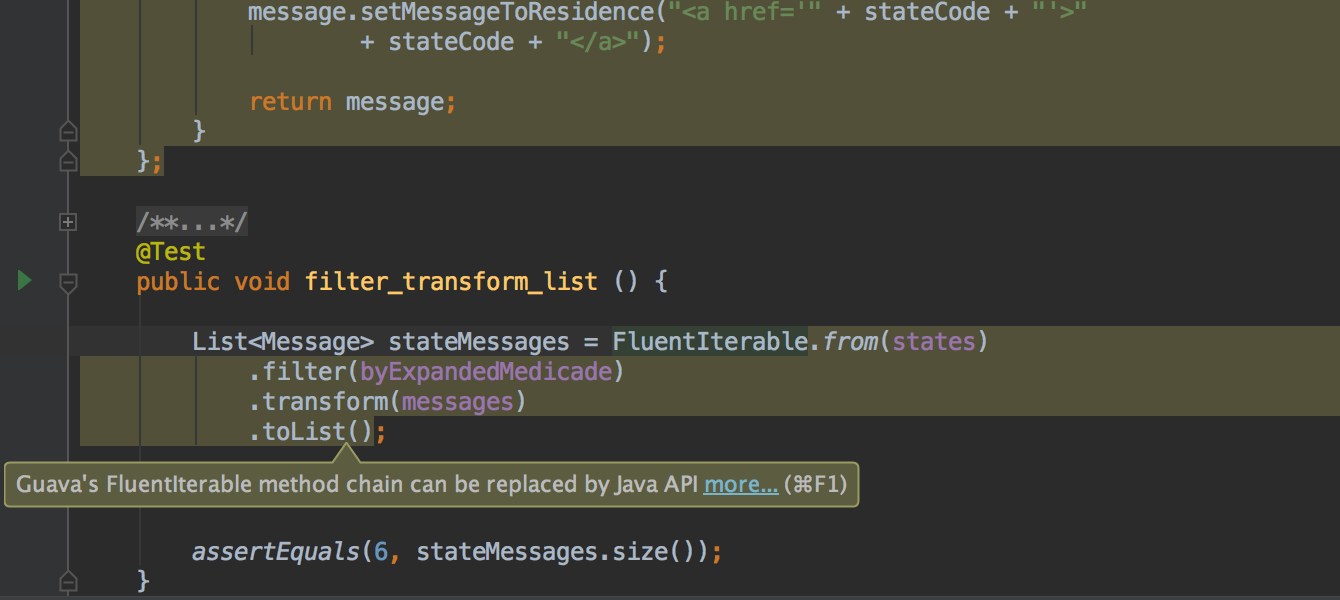
Guavaを使用する場合、IDEはFluentIterable 、 Function 、 OptionalおよびPredicateを Java 8の対応するものに置き換えることを提案します。

クイック検索
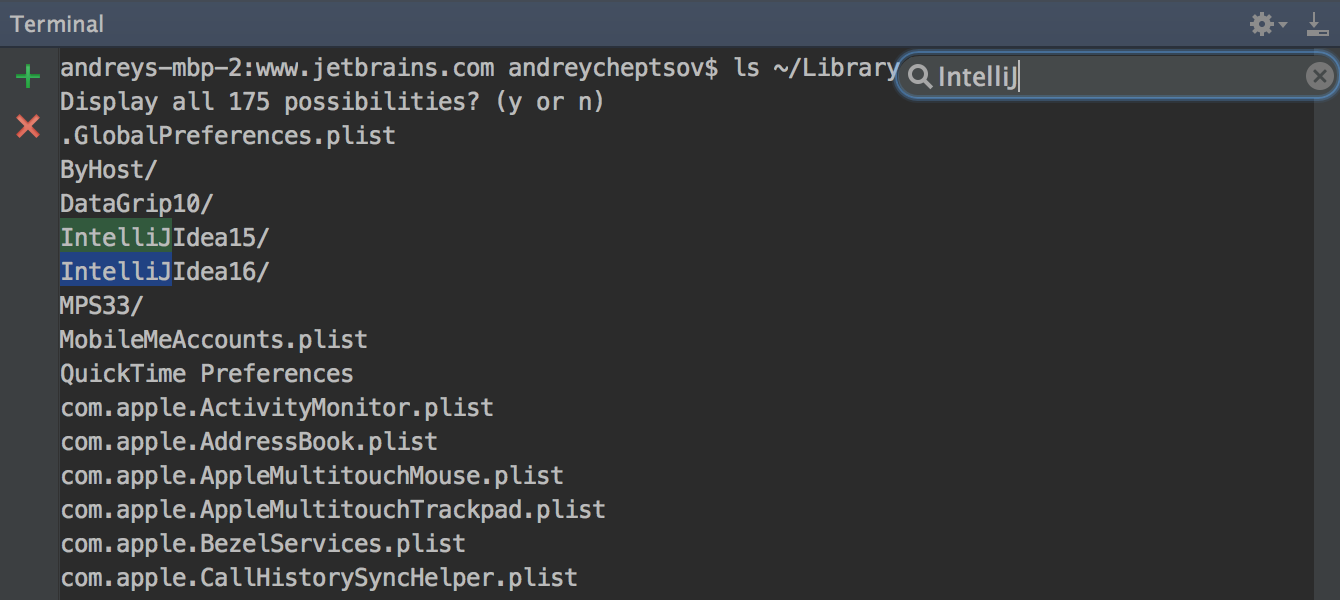
ターミナルウィンドウでクイック検索( speed-search )が利用できるようになりました。ShowusagesポップアップウィンドウおよびFind usesウィンドウでの検索も改善されました。

GitとMercurialのログビューアーのインターフェイスが少し見栄えが良くなりました。
グラドル
現在、IntelliJ IDEAプロジェクトモデルはGradleモデルと完全に一致しています。各ソースセットはIntelliJ IDEAで個別のモジュールとして提示されるため、独自のクラスパスを持つことができます。 これにより、膨大な数の問題を解決できました。
IntelliJ IDEAは、ビルドスクリプトからEARアーティファクトを自動的にインポートする方法を学びました。
春
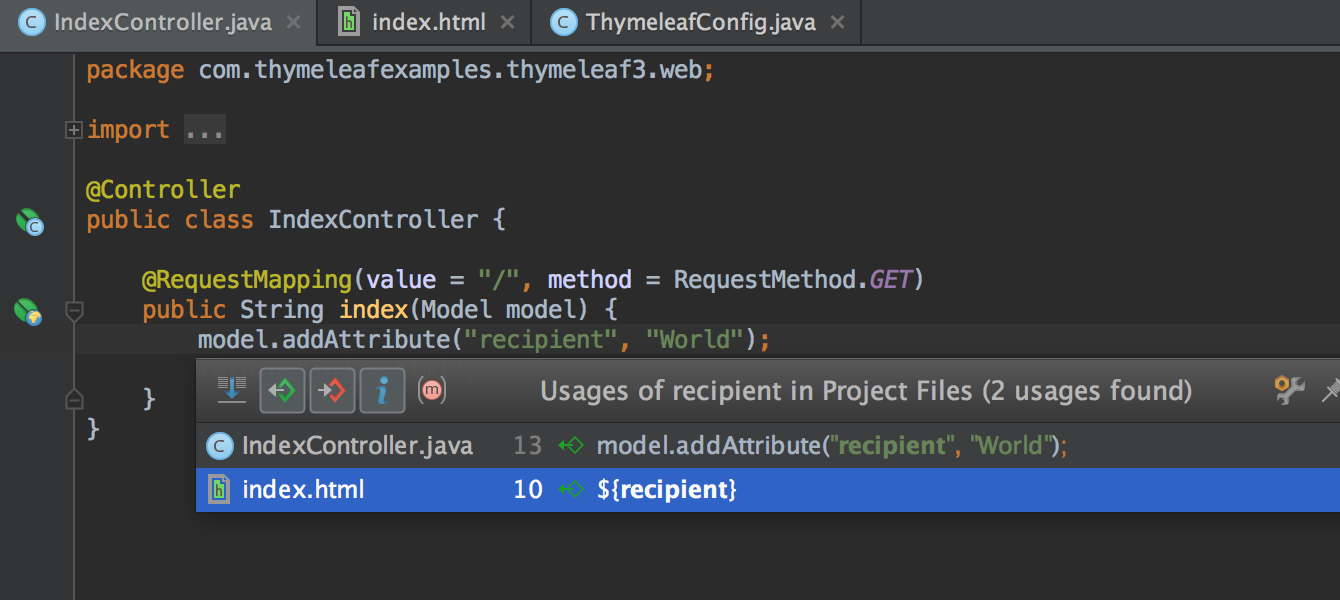
Spring Bootプロジェクトの場合、 YMLおよびbanner.txtファイル内にヒントが追加されています 。 注釈\ @SpringApplicationConfigurationは 、テスト用の起動構成を作成するときに考慮されます。 カスタム構成プロパティの場合、使用箇所の検索が機能するようになりました。
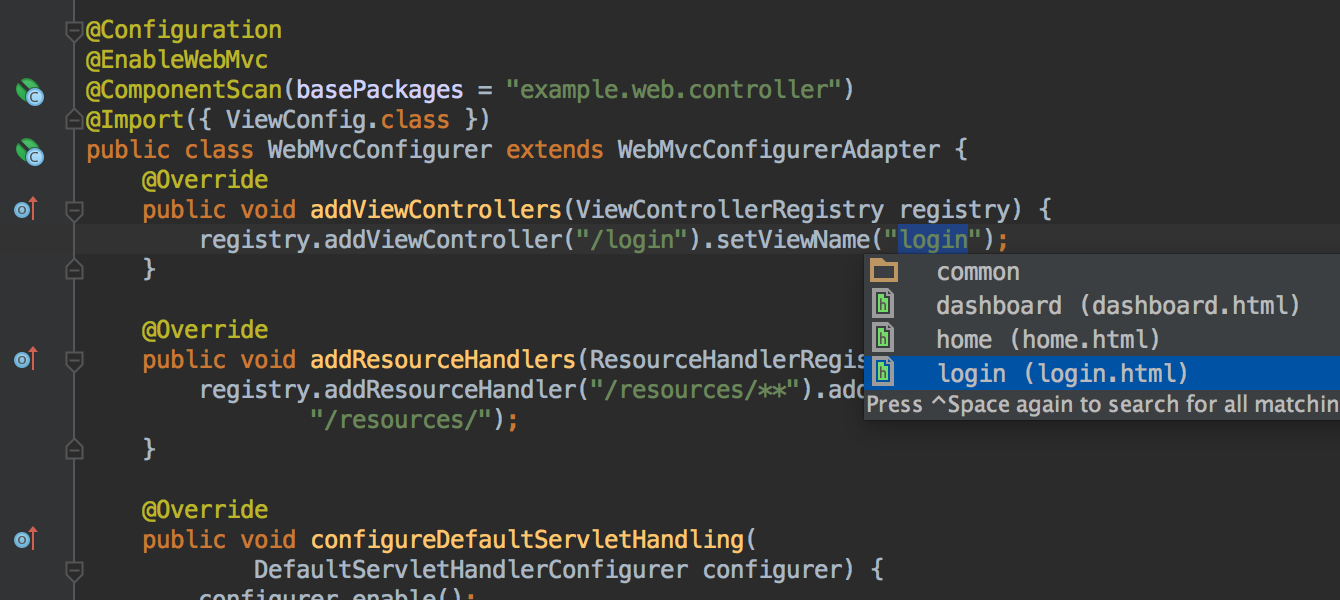
注釈\ @EnableWebMvcをサポートすることにより、 Spring MVCサポートが大幅に強化されました 。

多くの古い問題を修正しました。
タイムリーフ
Thymeleaf 3ベータ版はすぐにサポートされます。

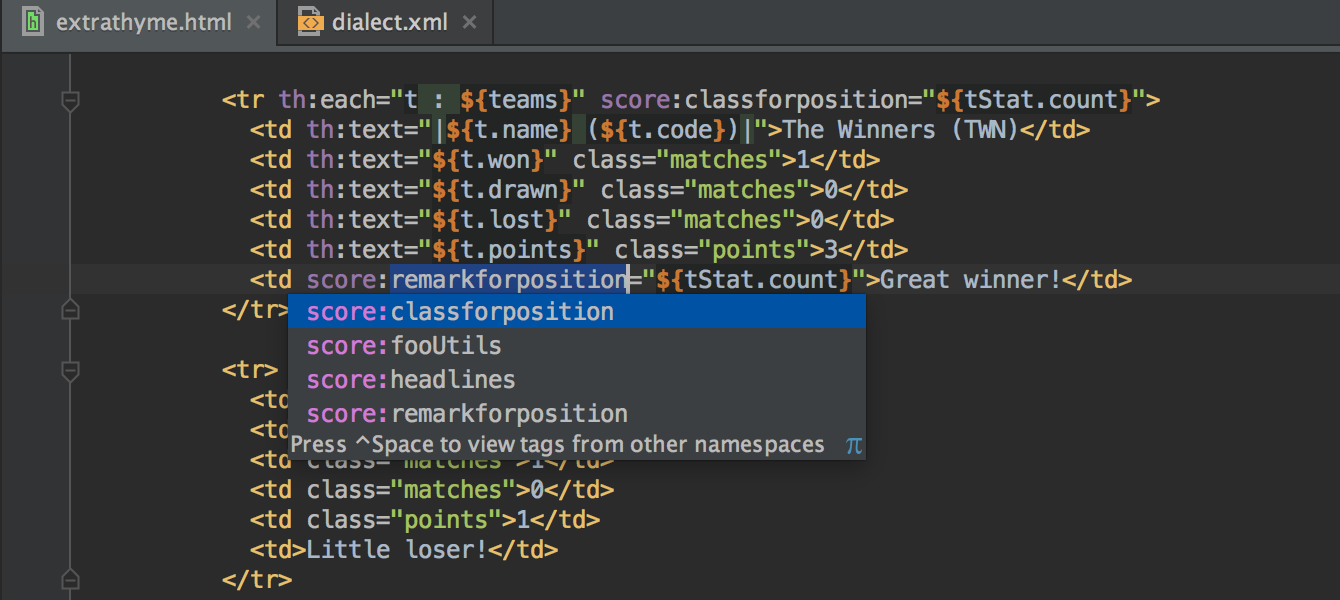
カスタム方言のサポートが追加されました。標準の方言と同じヒントが利用できるようになりました。

Thymeleaf 2のサポートに関する多くの問題が修正されました 。
Android
Android Studio 1.5で導入されたリークプロファイラーと新しい検査は、IntelliJ IDEAで利用できるようになりました。
コトリン
はい、はい、まだ知らない場合(またはあなたの目を信じない場合)、1週間前にKotlin 1.0がリリースされました 。
Kotlinは、 Java 6、7、8、 Android 、および任意のJavaフレームワーク( Java EE 、 Springなど )およびビルドシステム( Gradle 、 Maven )と互換性があります 。 Kotlinは既存のJavaプロジェクトで使用できます。 バージョン1.0以降、Kotlinは以前のバージョンと下位互換性があります。
IntelliJ IDEA 16には、Kotlin 1.0のプラグインが含まれています。
以前、Habréで最初の質問と回答のセッションが既に開催されていました。
スカラ
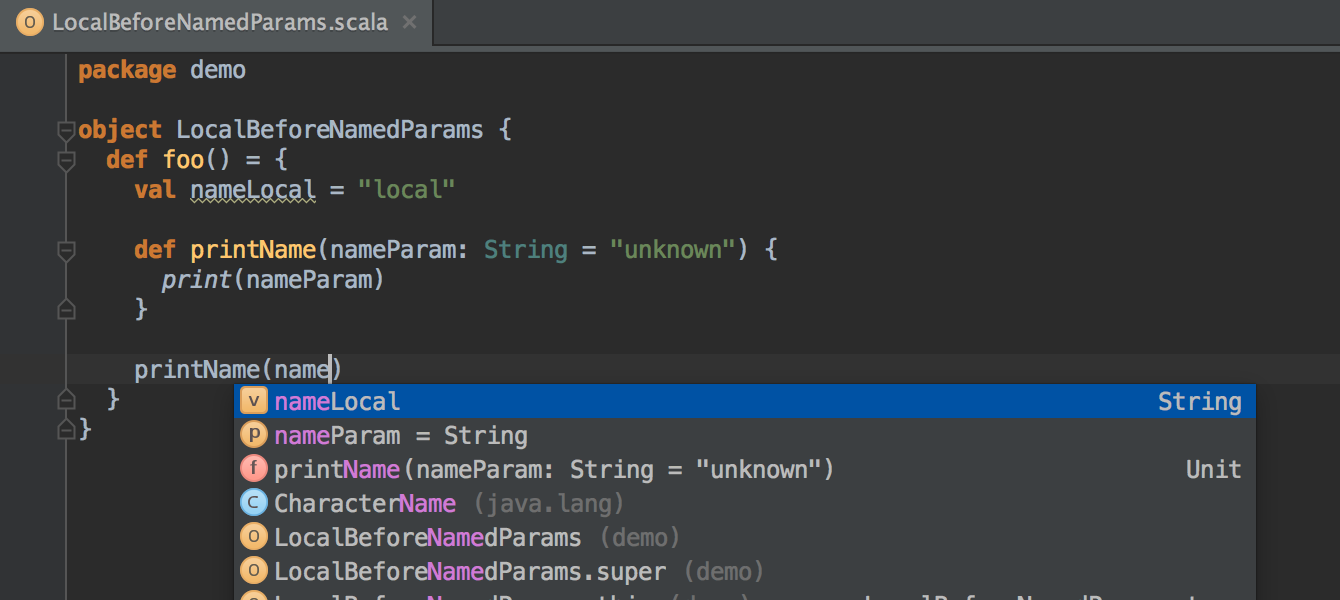
Kotlinに取り組んでいる間、 Scalaのことを忘れていません。賛辞は多くの改善を受けています。 まず、提案されたオプションの順序では、シンボルの種類、その使用履歴、コンテキストなどの要因が考慮されるようになりました。 ローカル変数、引数、クラスフィールド、メソッドなどが優先されます。 このコンテキストで型が予想される場合、IntelliJ IDEAは提案されたオプションの順序でこれを考慮します。

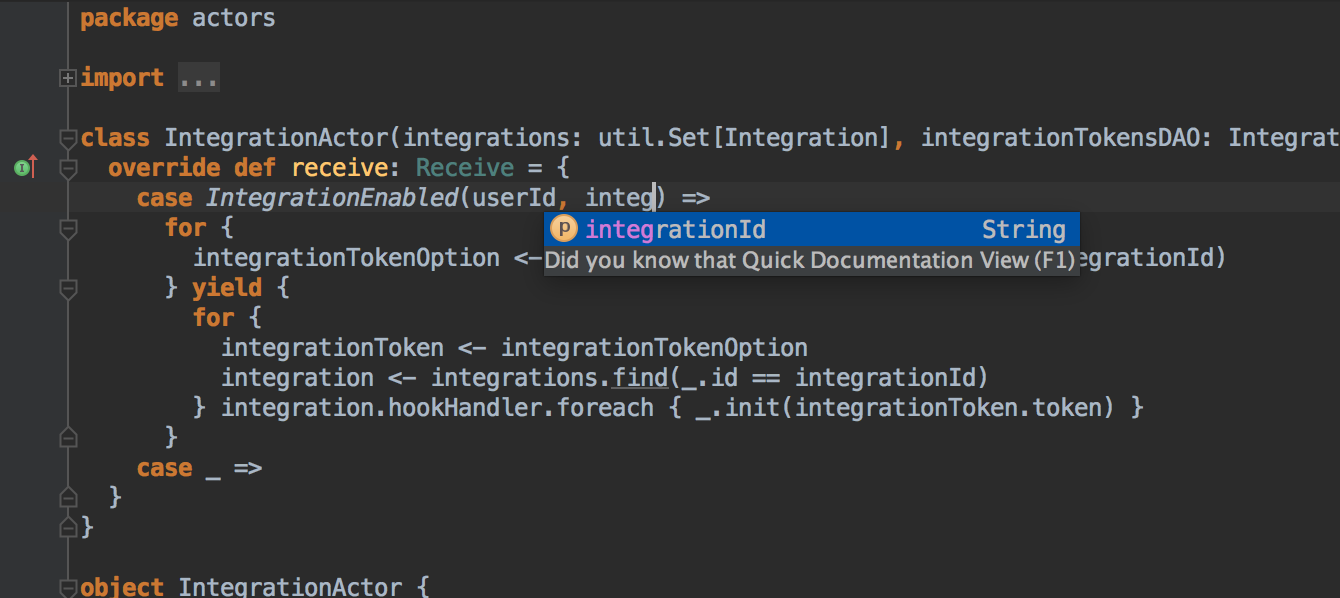
次に、 caseクラスのプロパティ名のヒントを使用したパターンマッチング式に準拠しているように見えました 。

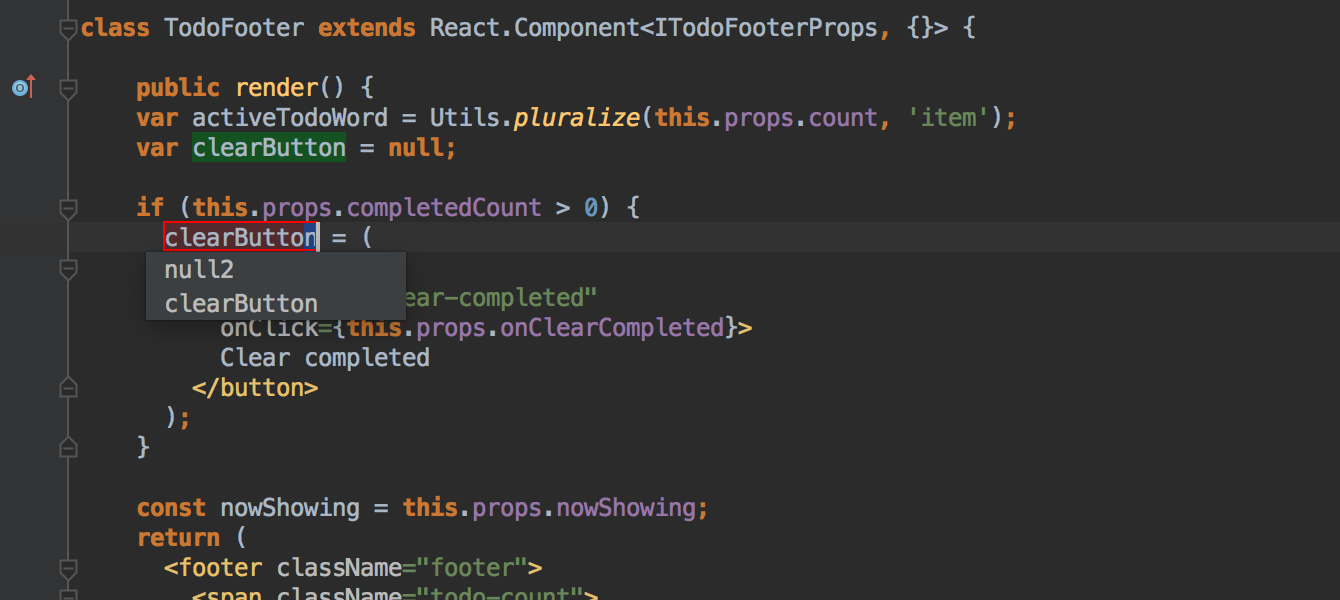
ES6およびTypeScript
ES6およびTypeScriptのサポートは日々向上しています。 リファクタリングの追加、 メソッドの 作成、メソッドの 抽出 、 インラインメソッド 、 フィールドと強化の導入 クラスを抽象化し 、 パブリック/プライベートにし 、 修飾子を削除します。 未使用のインポート式は強調表示され、 インポートの最適化を使用して削除されます。 入力すると、インポート式が自動的に追加されます。

TypeScript 1.8のサポートが追加されました。
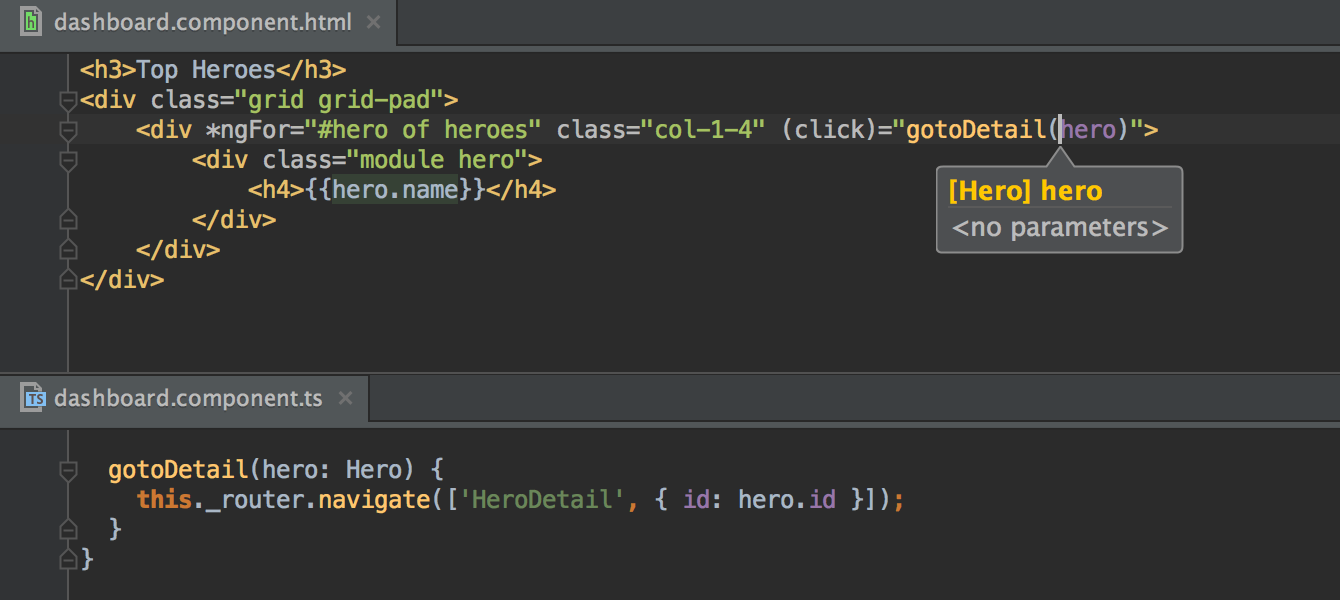
Angularjs
AngularJS 2の無料のディレクティブ、変数テンプレート、カスタムイベントハンドラー、 templateUrlおよびstyleUrlsフィールドのパス、 イベント 、 データ 、 プロパティバインディングを追加しました。

IntelliJ IDEAは、AngularJS 1.5で追加されたmodule.component()で定義されたコンポーネントも理解します。
Javascriptデバッガー
Chrome用の新しいデバッガーを使用すると、非同期コードとラムダ式を使用したコード( 矢印関数 )のデバッグがはるかに簡単になります。 非同期コードの場合、フレームスタックには、非同期コードが呼び出される場所が含まれます。 ブレークポイントを追加するときに、特定のラムダ式を選択できるようになりました。
Electronアプリケーションのメインおよびレンダリングプロセスをデバッグすることもできます。
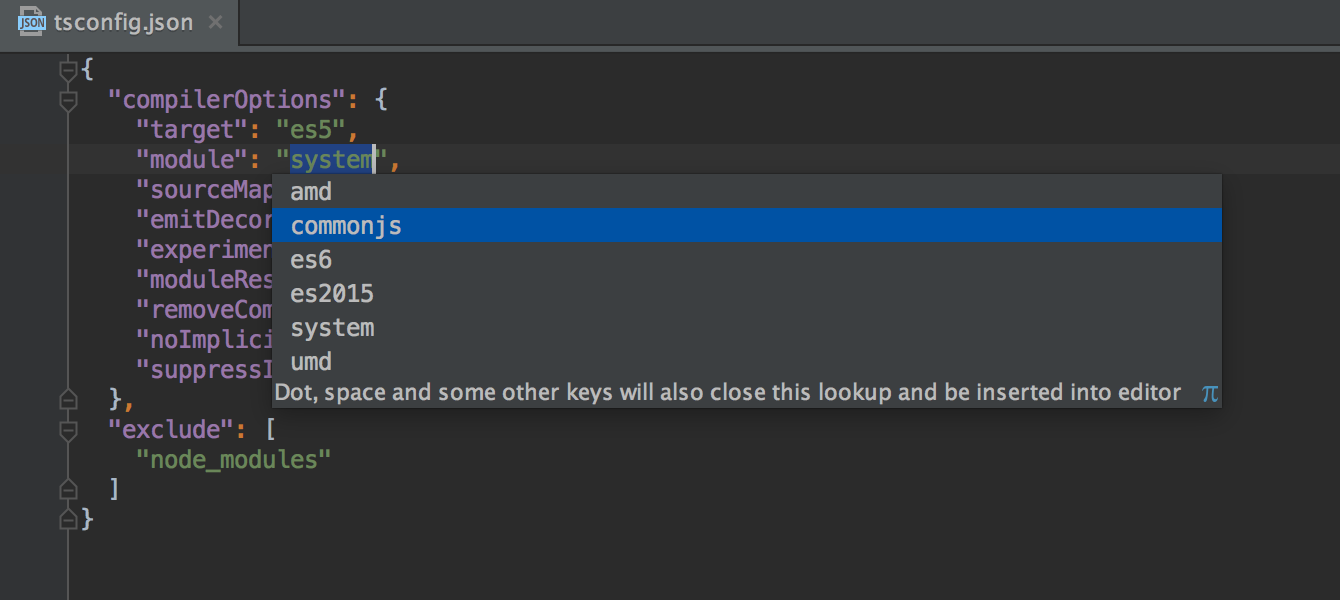
ジョンソン
これに加えて、IntelliJ IDEAはJSONスキーマをサポートし、JSONファイル(tsconfig.json、.eslintrc、.babelrcおよび他の多く)内の基本的な賛辞を提供します。

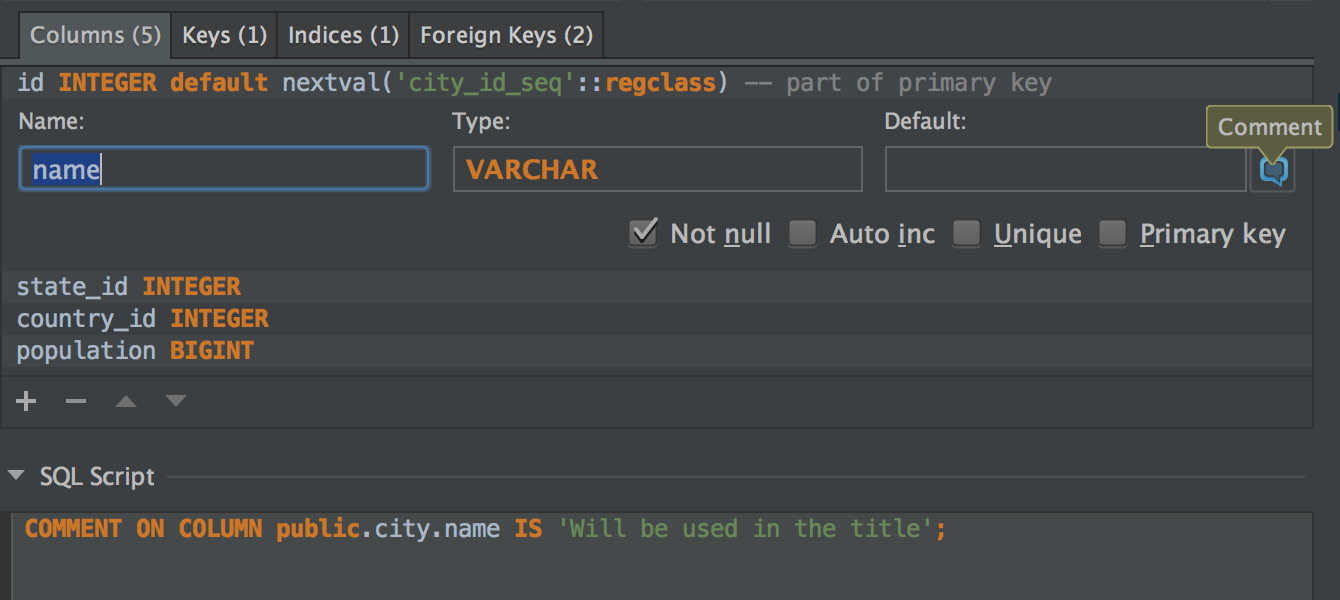
データベースを操作する
DataGripのリリース後、データベースサポートとそれらを操作するためのツールの改善を続けています。 いくつかのPostgreSQL 9.5ステートメント( hstore? )およびSQL Serverの ユーザー定義テーブルおよび列タイプのサポートが追加されました。 テーブルの作成/変更を使用して、列のコメントを編集できるようになりました(データベースでサポートされている場合)。

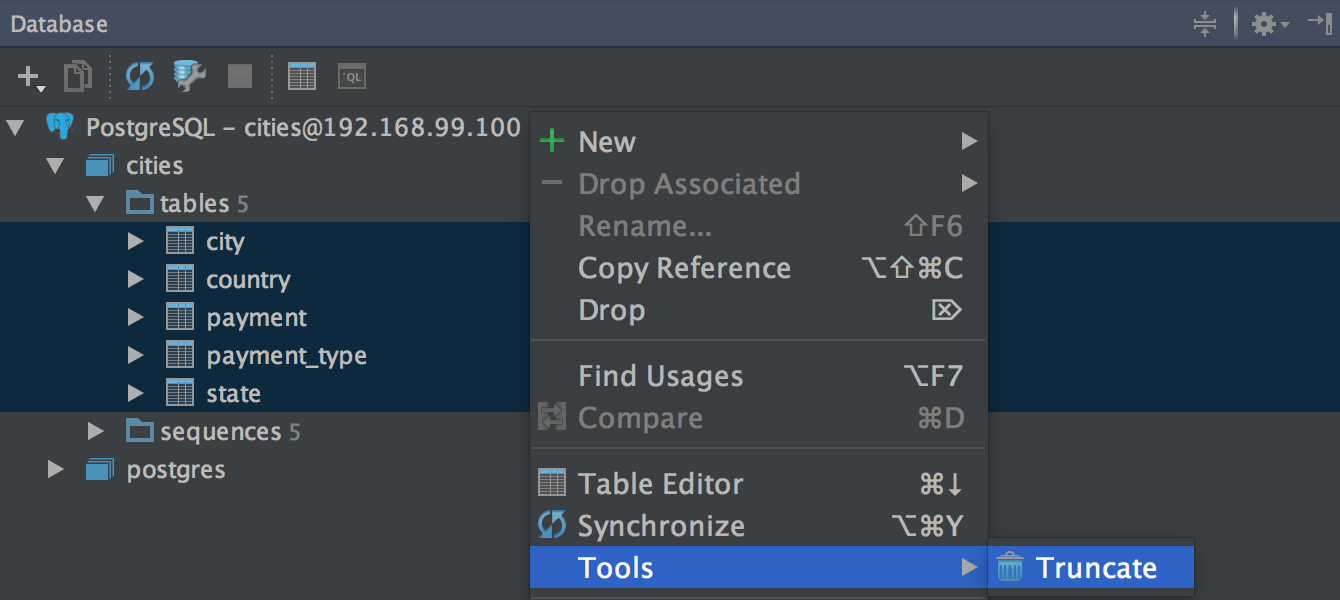
テーブルからデータを削除する場合、新しいツールが役立ちます。Truncateを使用すると、トランザクションなしで1つ以上のテーブルからデータを削除できます。

Docker
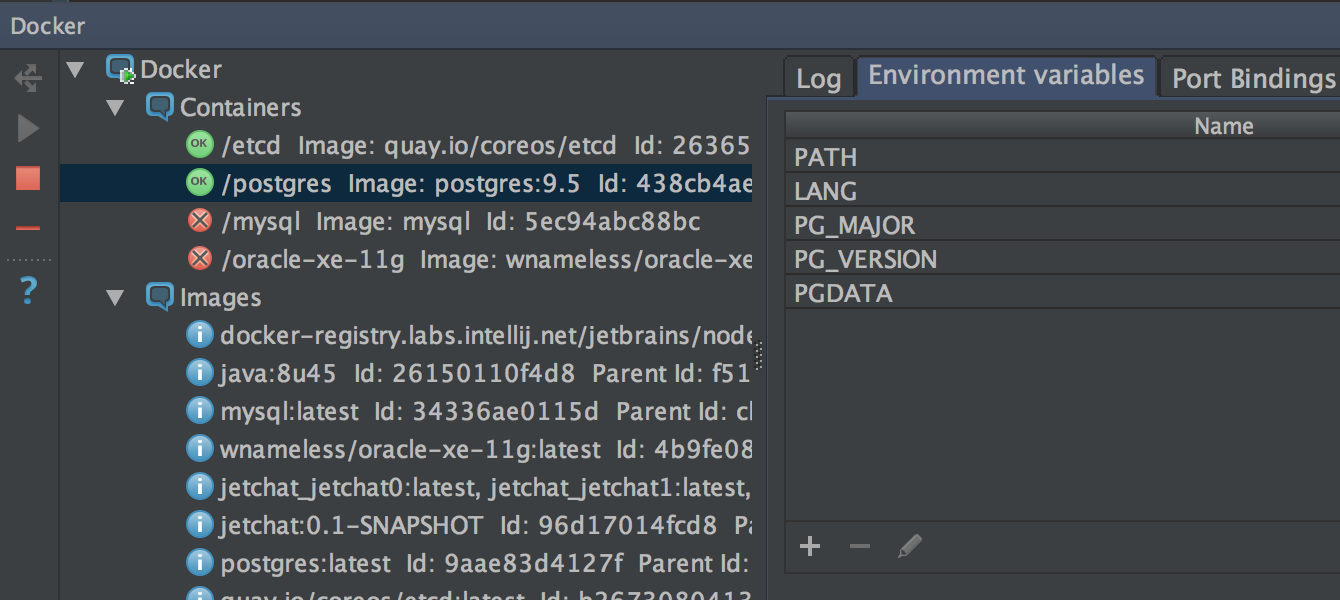
そして最後に、 Dockerは別のウィンドウ( ツールウィンドウ )になり、そのインターフェースは次第に良くなっています。右パネルにログが表示され、コンテナー設定を編集できるようになりました。 画像とコンテナが個別に、より明確に表示されるようになりました。 Docker Machineもサポートしました 。

いくつかの新しい機能について(またはいくつかの古い機能について)個別に書いてほしい場合は、コメントで質問してください。喜んで書きます。 また、ご質問にお答えします。