アイデアについて
少し歴史。 子供の頃、私は任天堂ウィルのコンソールが本当に好きでした。まさにあなたが動きをコントロールしているからです。このおかげで、ゲームの雰囲気にもっと浸ることができます。 私のゲームでは、このアイデアも使用したいと考えました。 コントローラーは、ジャイロスコープを備えた電話(現在では多く搭載されている)であり、画面としては、Web Socketをサポートするブラウザーを備えたデバイスであると想定されていました。 ゲームのプロトタイプとして、「ペイント」が選ばれました。
クライアント部
最終的にはコントローラーとビューという 2つのウィンドウがあるため、クライアントの実装フェーズを2つの段階に分けました。
表示する
ペイント用のキャンバスとして、通常のキャンバスを使用することにしました:
<canvas id="whiteholst" width="1920" height="155"> </canvas>
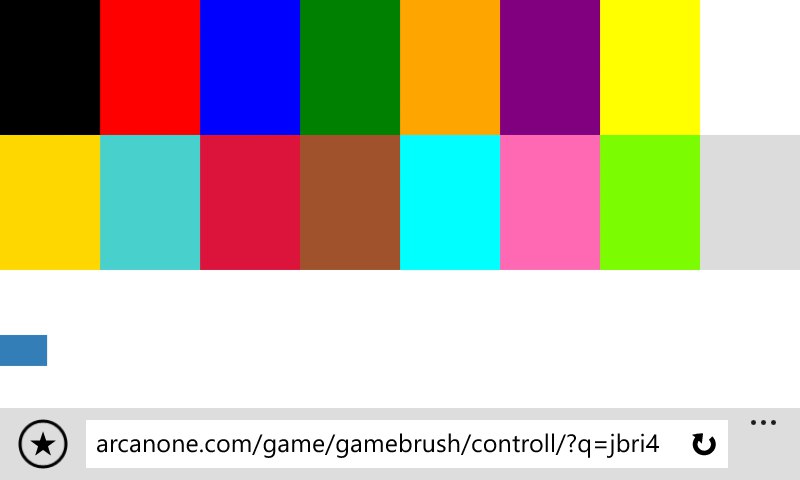
それから、ゲームを書くための適切なレベルのWebGLまたはSVGグラフィックスに慣れていなかったので、選択を厳密に判断しないでください。 最終的に、私たちはそのようなビューを得ました:

ここに、コントローラーを接続するためのリンクがあります(QRコードの代替)。
コントローラー
ブラシを制御するために、携帯電話のジャイロスコープを使用したかった(ほとんどすべての携帯電話のブラウザでサポートされていた)。
パレットとして、div要素とスライダーが作成されました。
<div class="gray color"></div> <input class="slider" type="range" min="1" max="30" step="1" value="1">
次のようになりました:

とても便利だと思います。
サーバー側
リアルタイムでデータを送信する方法を決定するだけでした。
PHPで長いポーリングテクノロジーを使用することは可能でしたが、多数の接続ではホスティングではあまり高速ではないと考えました。 そのため、Web Scoketテクノロジーが選択され、Node.jsサーバーとしてクラウドに正常にデプロイされました。
結果はArcanoneの Webサイトの[ ゲーム]セクションで確認できます。このテクノロジを使用する他のゲームを見つけることができます。
これが私の「芸術」です。

まとめ
クライアント側のJSコンポーネントを作成するプロセスは毎回イライラさせられ、ほとんどいつもalwaysく読みにくいコードであることが判明したため、この目的のためにJSライブラリを作成することにしました。
JSライブラリ
ライブラリのソースコードはGitHubで見つけることができます
ゲームはライブラリ用に少し後で書き直されますが、以下ではそれを使用する原理を説明し、クロスドメイン接続の動作例を示します。
ビューのクロスドメイン接続
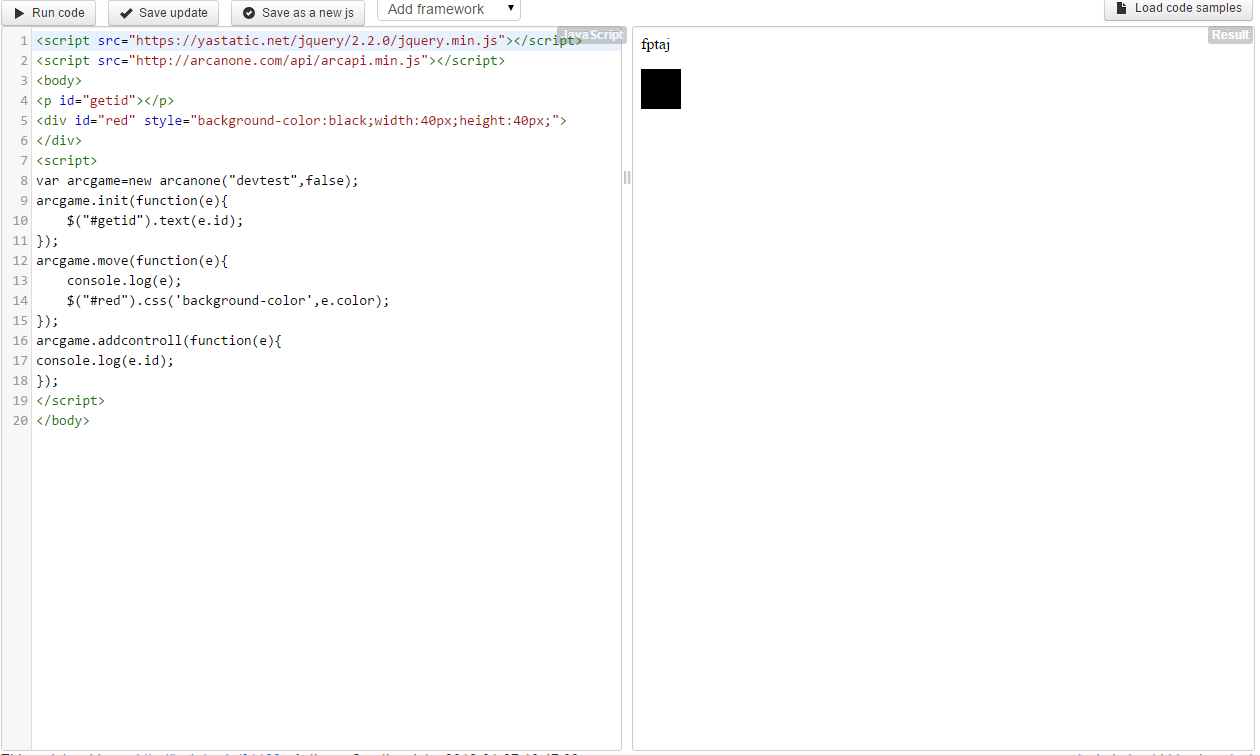
http://js.do/code/81109で、ライブラリの実用的な例を見つけることができます。詳細に分析してみましょう。

2行目では、ライブラリを接続します。
<script src="http://arcanone.com/api/arcapi.min.js"></script>
主な機能:
var arcgame=new arcanone("devtest",false);
この行では、変数arcgame (これは定数名)をパラメーターapikey = "devtest"で初期化し、この場合、このウィンドウがコントローラーであるかどうかはfalseです。 一般的な形式でコードを提供します。
var arcgame=new arcanone(apikey,isControll);//apikey - string , IsControll - bool
どうぞ
arcgame.init(function(e){ $("#getid").text(e.id); });
これらの行では、サーバーに接続するときに実行するアクションを通知します。この場合、 コントローラーのIDをコンソールに出力します。 次の行で:
arcgame.move(function(e){ console.log(e); $("#red").css('background-color',e.color); });
Controllerから受け取った色で黒い正方形を塗り直すことをお知らせします。
プログラムの最後の行では、接続されたコントローラーのIDをコンソールに書き込むと言います。
arcgame.addcontroll(function(e){ console.log(e.id);// id, arcgame.init, id });
最終的に起こったこと:

ここでは、 コントローラーで指定する必要がある黒い四角とIDが表示されます 。
コントローラーのクロスドメイン接続
クロスドメイン接続をテストするために、 テストページを作成しました。

ページをロードするとき、 Viewで受け取ったarcidを指定して結合する必要があります。
ロード時にarcidページを指定しなかった場合、初期化の前に指定できます。
window.qqadres="fptaj";
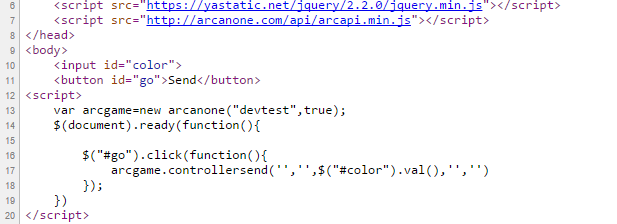
ページのコードを検討してください。

最初の行では、ライブラリを再度接続し、 arcgame変数を他のパラメーターでわずかに初期化します。これはコントローラーであると言うので、2番目のパラメーターはtrueです 。
var arcgame=new arcanone("devtest",true);
次の行で、結果をビューに送信するアクションについて説明します。
$("#go").click(function(){ arcgame.controllersend('','',$("#color").val(),'','') });
この場合、 「送信」ボタンをクリックすると、入力フィールドの値が送信されます。 controllersend関数のパラメーターをさらに詳しく分析してみましょう。
arcgame.controllersend(x,y,color,size,action)
x、yは、ジャイロスコープの軸方向の力と加速度の方向です
色は色です
サイズはサイズです
actionはアクションです(たとえば、 戦車をプレイする場合、このアクションにショットが添付されます)
色を書いて「送信」をクリックしてみましょう。

そして、 ビューの色が変わっていることがわかります 。

次のような未使用の関数もあります。
arcgame.online
この機能を使用すると、現在apikeyデータを使用しているユーザーの数を確認できます(ゲームのオンライン視聴)。
おわりに
このライブラリを使用して、リアルタイムゲームを作成したり、クロスドメイン接続を実装したりできます。 このバージョンのライブラリは最後のものとはほど遠いものであり、近い将来追加の機能が追加される予定です。
ApiKeyは、当社のWebサイトarcanone.comで入手できます(apikey "devtest"はjs.doでのみ使用できます)
将来的には、ジャイロスコープでWebGLレーシングマルチプレイヤー3Dゲームを作成し、このライブラリを使用するというアイデアと希望があります。残念ながら、私のチームには通常の品質の3Dモデルを作成できる人がいません。 。
ご清聴ありがとうございました!