パート1
ALVレポートに美しいHTMLヘッダーを追加できることを誰もが知っているわけではありません。
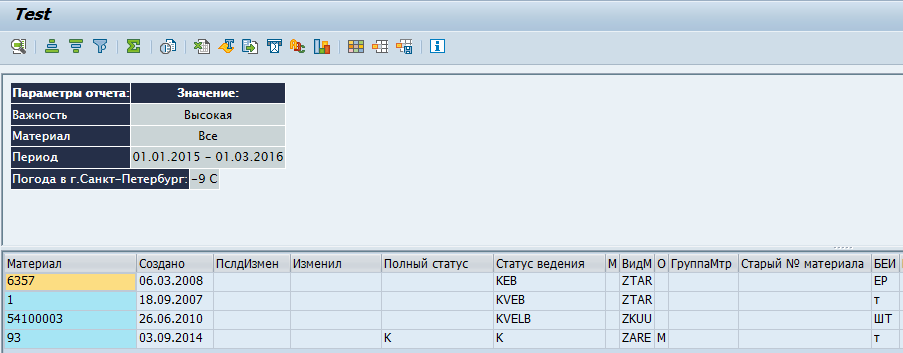
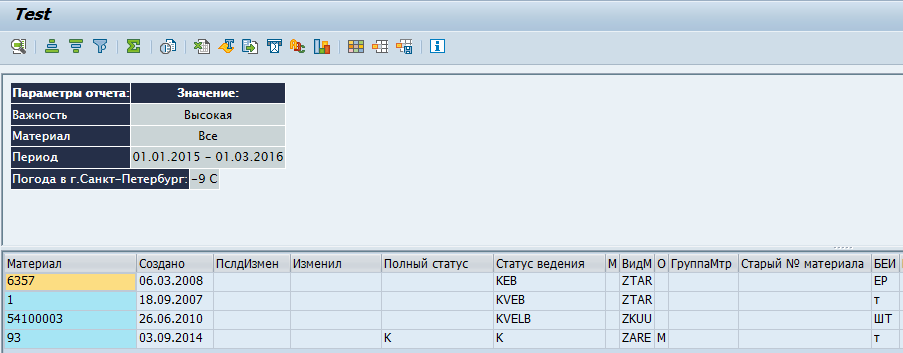
結果は次のようになります。

しかし、独自の何かを描きたい場合はどうでしょうか?
例:

猫へようこそ。
行こう!
私はインターネット上で情報を見つけられなかったので、自分で何かを考え出すことにしました。
標準タイトルは次のように描かれます。
FORM do_html_top_of_page USING p_do TYPE REF TO cl_dd_document. *----------------------------------------------------------------------* * .DATA *----------------------------------------------------------------------* DATA: ta TYPE REF TO cl_dd_table_element, col1 TYPE REF TO cl_dd_area, col2 TYPE REF TO cl_dd_area, col3 TYPE REF TO cl_dd_area, text TYPE sdydo_text_element, str TYPE string, rows TYPE int4. DEFINE add_column. call method ta->add_column exporting heading = text importing column = &1. clear text. END-OF-DEFINITION. DEFINE add_text. call method &1->add_text exporting text = text. clear text. END-OF-DEFINITION. str = ' :'. CALL METHOD p_do->add_table EXPORTING with_heading = 'X' no_of_columns = 2 width = '30%' with_a11y_marks = 'X' a11y_label = str IMPORTING table = ta. text = ' :'. add_column: col1. text = ''. add_column: col2. text = ''. add_text: col1. text = gv_aufnr. add_text: col2. CALL METHOD ta->new_row. ADD 1 TO rows. ENDFORM. "do_html_top_of_page
普遍的で接続しやすいものは何でも
HTMLヘッダーが可能なレポートでは、
これを汎用モジュールでラップしましょう。
FORM do_html_top_of_page *&---------------------------------------------------------------------* USING p_do TYPE REF TO cl_dd_document. *&---------------------------------------------------------------------* DATA lt_html TYPE TABLE OF zparam WITH HEADER LINE. lt_html-param = ''. lt_html-value = ''. APPEND lt_html. lt_html-param = ''. lt_html-value = ''. APPEND lt_html. lt_html-param = ''. lt_html-value = '01.01.2015 - 01.03.2016'. APPEND lt_html. CALL FUNCTION 'Z_FM_FORM_HTML_TAB' EXPORTING it_param = lt_html[] iv_type = 'DARK' CHANGING dd_document = p_do. ENDFORM.
zparamの構造は単純です:
パラメータCHAR100
値CHAR100
FMの場合:
最初にCSS部分を埋め、
次に、HTMLでテーブルを作成し、
最後に、dd_documentまたはその領域に追加します(入力にある場合)
汎用モジュール:
FUNCTION z_fm_form_html_tab. *"---------------------------------------------------------------------- *"*" : *" IMPORTING *" REFERENCE(IT_PARAM) TYPE ZTPARAM *" REFERENCE(IV_TYPE) TYPE CHAR10 *" CHANGING *" REFERENCE(DD_DOCUMENT) TYPE REF TO CL_DD_DOCUMENT *" REFERENCE(DD_AREA) TYPE REF TO CL_DD_AREA OPTIONAL *"---------------------------------------------------------------------- DATA lt_html TYPE TABLE OF sdydo_html_line WITH HEADER LINE. DEFINE add_tag. lt_html = &1. append lt_html. END-OF-DEFINITION. DEFINE conc_tag_line. concatenate '<td>' &1 '</td>' into lt_html. append lt_html. END-OF-DEFINITION. *"---------------------------------------------------------------------- * CSS *"---------------------------------------------------------------------- add_tag '<html>'. add_tag '<style type="text/css">'. CASE iv_type. WHEN 'DARK'. add_tag 'table {'. add_tag 'font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;'. add_tag 'font-size: 12px;'. add_tag 'border-collapse: collapse;'. add_tag 'text-align: center;}'. add_tag 'th, td:first-child {'. add_tag 'background: #252F48;'. add_tag 'color: white;'. add_tag 'padding: 1px 1px;}'. add_tag 'th, td {'. add_tag 'border-style: solid;'. add_tag 'border-width: 0 1px 1px 0;'. add_tag 'border-color: white;}'. add_tag 'td { background: #CAD4D6;}'. add_tag 'th:first-child, td:first-child {'. add_tag 'text-align: left;}'. WHEN 'ZEBRA'. add_tag 'table {'. add_tag 'border-spacing: 0;'. add_tag 'empty-cells: hide;}'. add_tag 'td {'. add_tag 'padding: 3px 3px;'. "5 add_tag 'text-align: center;'. add_tag 'border-bottom: 1px solid #F4EEE8;'. add_tag 'transition: all 0.5s linear;}'. add_tag 'td:first-child {'. add_tag 'text-align: left;'. add_tag 'color: #3D3511;'. add_tag 'font-weight: bold;}'. add_tag 'th {'. add_tag 'padding: 3px 3px;'. "5 add_tag 'color: #3D3511;'. add_tag 'border-bottom: 1px solid #F4EEE8;'. add_tag 'border-top-left-radius: 10px;'. add_tag 'border-top-right-radius: 10px;}'. add_tag 'td:nth-child(even)'. add_tag ' {background: #F6D27E;}'. add_tag 'td:nth-child(odd)'. add_tag ' {background: #D1C7BF;}'. add_tag 'th:nth-child(even) {'. add_tag 'background: #F6D27E;}'. add_tag 'th:nth-child(odd)'. add_tag ' {background: #D1C7BF;}'. add_tag '.round-top {'. add_tag 'border-top-left-radius: 10px;}'. add_tag '.round-bottom {'. add_tag 'border-bottom-left-radius: 10px;}'. add_tag 'tr:hover td{'. add_tag 'background: #D1C7BF;'. add_tag 'font-weight: bold;}'. ENDCASE. add_tag '</style>'. *"---------------------------------------------------------------------- * HTML *"---------------------------------------------------------------------- add_tag '<table>'. add_tag '<tr>'. add_tag '<th> : </th>'. add_tag '<th>: </th>'. add_tag '</tr>'. DATA ls_param LIKE LINE OF it_param. LOOP AT it_param INTO ls_param. add_tag '<tr>'. conc_tag_line: ls_param-param. conc_tag_line: ls_param-value. add_tag '</tr>'. ENDLOOP. add_tag '</table>'. add_tag '</html>'. *"---------------------------------------------------------------------- * HTML *"---------------------------------------------------------------------- IF dd_area IS NOT INITIAL. dd_area->add_static_html( table_with_html = lt_html[] ). ELSE. dd_document->add_static_html( table_with_html = lt_html[] ). ENDIF. ENDFUNCTION.
思い出させてください:

ソリューションを除いて、ユーザーがIEで高度なセキュリティ設定を持っている場合、CSSデザインは表示されません。 どうもありがとう。