サイトマニフェストは、次のことを構成できる単純なJSONファイルです。
1.ユーザーがあなたのサイトをデスクトップに追加した後のユーザーのアイコンはどうなるか
2.サイトの起動方法(アドレスバーあり、なし、またはフルスクリーンモード)
3.スプラッシュスクリーン
4.カラーテーマ
5.画面の向き
6.開始URL
などなど
詳細
マニフェストがサイトの表示にどのように影響するかを示すために、コードで地域の名前を返す簡単なテストWebアプリケーションを作成しました。
最初に、マニフェストファイルを追加する前に状況を修正します。

ユーザーがアイコンを追加すると、次のようになります(Android 5.0の場合)
ブラウザは、tilteタグから名前を引き出しました。 そのため、マニフェストファイルがない場合は、少なくともタイトルは正常です。 しかし、文字「G」の形のアイコン自体が表示されました(なぜGなのかは明確ではありません)。
そして、サイト自体は次のようになります

実際、これは特別なことではありませんが、アプリケーションがネイティブのように見えるようにアドレスバーを削除できる点が異なります。
manifest.jsonをご覧ください!
サンプルマニフェストはここにあります 。 パラメーターを簡単に説明します。
name-アイコンの下に表示される名前。よく、一般的に「アプリケーション」が表示される場所
short_name-フルネームを表示するのに十分なスペースがない場合に使用されます
アイコン -異なるサイズのアイコンのセット
start_url-アイコンがクリックされたときに開くURLを定義します(たとえば、パラメーターを追加することにより、デスクトップ上のアイコンからサイトを開くユーザーを修正するために使用できますか?src = urlのホームスクリーン)
display-サイトの表示方法を担当します(アドレスバーを使用しないなど)。
background_color-ページがロードされる前の色を設定します。 ページがロードされるまで、ユーザーの前に白い空白のフィールドが表示されます。 何とか彼の灰色の日常生活を飾るために、この色を変えることができます。 たとえば、サイトの背景色を配置します。
生成して征服する。
もちろん、ペンでマニフェスト全体を書くことはできますが、退屈で長く、間違いを犯す可能性があります。 すでにこのプロセスを自動化した多くの職人がいました。 以下は、自動マニフェスト生成のためのツールの簡単な概要です。
brucelawson.github.io/manifest-必要なのはフィールドに入力するだけです(各パラメーターの簡単な説明がありますので、プロセスは非常に簡単です)、残りはジェネレーターによって行われます。
www.favicon - generator.org-このサイトの少なくとも直接的な目的は、マニフェストではなくアイコンを生成することです。 それでも彼はそれを作成し、以前のものとは異なり、アイコン(iOSおよびAdnroid用)とマニフェストを既に持っています。 確かに、マニフェストを微調整する必要があります(名前やその他の設定を変更します)。
manifest - validator.appspot.com-このツールは、マニフェストを検証するように設計されています。
結果
したがって、アイコンが描画され、マニフェストが完成します。 次に、ヘッドタグに以下を追加して、ブラウザにマニフェストを伝える必要があります
<link rel="manifest" href="manifest.json">
それだけです 何が起こったのか見て
アイコン:

左から。 すぐに(アイコンが印象的ではないことが判明したので、より適切に送信する場合は喜んで変更します)。 明らかに名前が収まらないので、Androidがshort_nameフィールドの名前を使用したことはすでに顕著です。
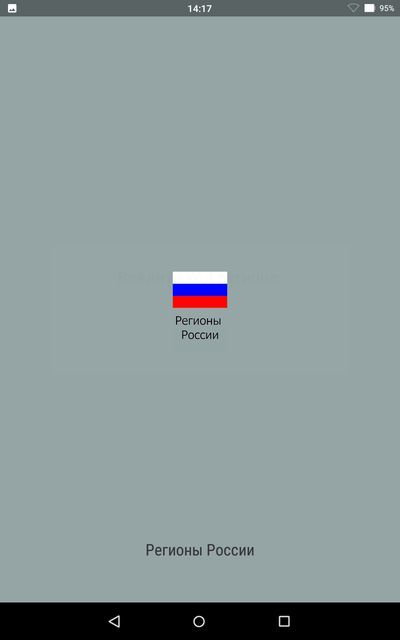
アプリケーションのダウンロード:

最も快適な変更点を次に示します。 まず、白い画面の代わりに、システム自体がマニフェストで指定されたアイコン、フルネーム、および色から作成する一種のスプラッシュ画面が表示されます(これは上記のAndroid 5.0でのみ発生する可能性があります)。 第二に、このスプラッシュスクリーンは滑らかに消え、視覚的に美しいです。
サイト自体:

ここでも、すべてが簡潔になりました。 ブラウザーUIがなければ、サイトはずっと良く見え、ネイティブアプリケーションのように見えます。
マニフェストファイルで指定できるすべてのプロパティをリストしませんでした。 完全なリストはこちらにあります。
デモアプリ
アプリケーションリポジトリ
また、これらすべてがAppleデバイスでは機能しないことを強調する必要があります。 それらについては、ほぼ同じ結果を達成できますが、異なる方法を使用する必要があります。