
Zabbixを使用すると、複数のデバイスから多数の異なるメーターの監視を簡単かつ便利に設定できます。 2001年にGPLの下で公開されましたが、過去15年間に、より多くのデータをより適切に収集するために多くの改善が行われたことは確かです。
しかし、なぜ多くの収集されたグラフですべての改善がナビゲーションをバイパスして表示したのですか?
今は何ですか
当社でZabbixが使用されている主なタスクは、現在のアラートやトリガーではなく、トレンドの評価です。 つまり 基本的に、1つのサーバー上のすべてのグラフ、またはサーバーのグループ上の同じグラフをすばやく開く必要があります。
標準のzabbix-frontend-phpはこのために何を提供しますか?

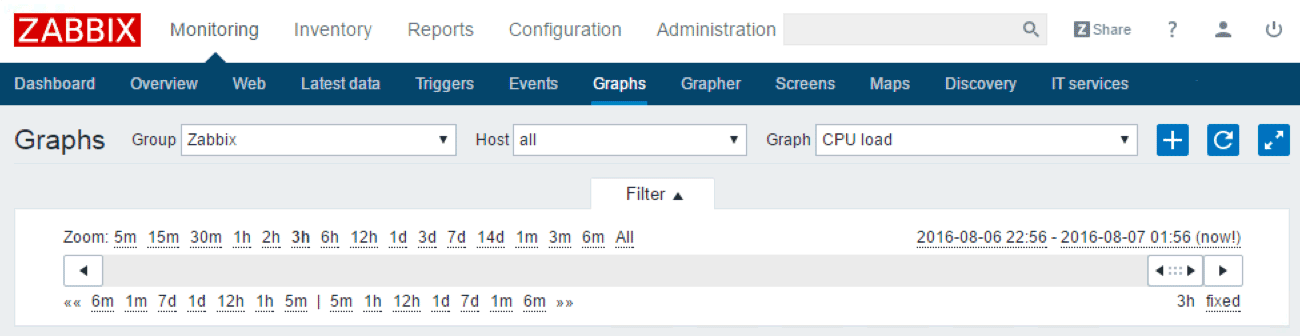
何もありません! グループを選択してから、そのグループからホストを選択し、このホストのスケジュールを選択できます。 各選択にはページの完全なリロードが伴い、 すべての選択があります -すべて同じですが、1つのグラフのみが表示されます。
この問題の解決策は、 動的アイテムなどのグラフを使用して事前に作成する必要がある画面であると言うでしょう。 残念ながら、このソリューションは、プレーンリストで9000を超えるリストから目的の画面を開く必要がある場合にのみ問題に追加されます。
テンプレートを使用して、ホストで作成された画面をすばやく開くことを試みましたか? 次に、隣接ホストに切り替えますか?
サーバー側のグラフ
この問題はユーザーに認識されており、チャートを表示するための機能要求はJIRA開発者のトップにあります。 また、ユーザーは質問するだけでなく、集団農場も求めています。 そのため、一見明らかなことを追加するパッチが(2006年にルート化された) ZBXNEXT-75で見つかりました。
グラフ内でグループを選択し、そのグループからサーバーを選択し、グラフをallのままにすると、1つのページ上のこのホストのすべてのグラフが表示されます。 特定のスケジュールを選択する場合も同じですが、サーバー名allを指定すると、指定したスケジュールがグループ内のすべてのサーバーに対して表示されます。
それはとても論理的に思えます-それは単に「箱から出して」存在するべきです!
Cristianがコメントを追加しました- 2013年12月4日18:44パッチがインストールされ、しばらくの間、呼吸が楽になりました。 そして、この機能が公式に実装されなかった理由が明らかになったように、サーバー側で画像を生成するパフォーマンスには多くの要望が残されています。 これは、ページ上の画像が1枚の場合は許容できますが、すでに20枚ある場合は顕著です。
ところで、このパッチがZabbixソースに含まれていない理由はわかりません。 コードは非常にシンプルで、これらの(非常に便利な)パッチは非常に簡単に追加できます。
クライアント側のグラフ
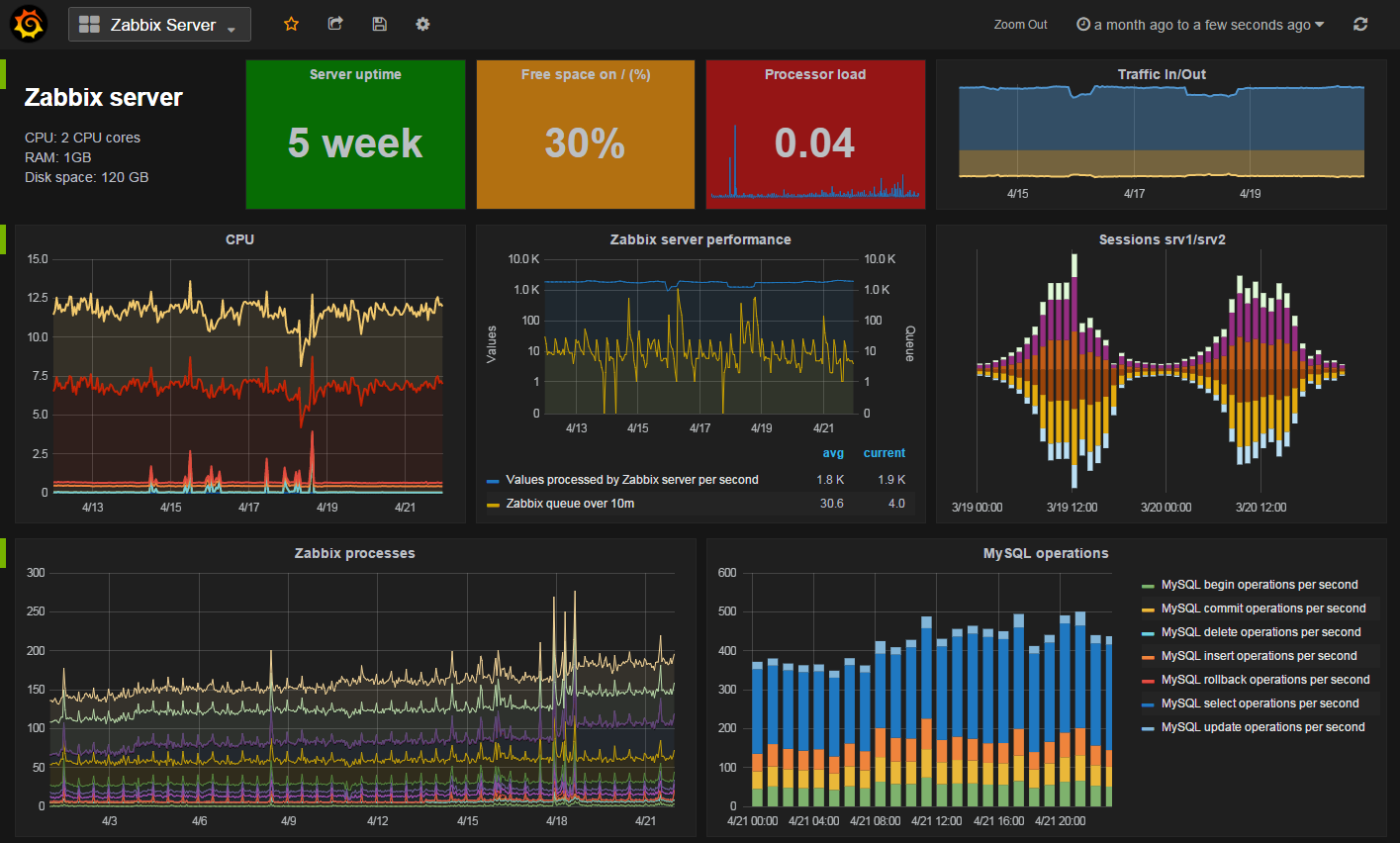
2016年とGraphite 、 Grafana 、 Chronografなどのファッションユースシステムがクライアント側でグラフィックをレンダリングしたことを思い出してみましょう。 さらにGrafanaには、Zabbixのデータソースプラグインもあります 。

これは、既に収集されたネイティブデータに何か新しいものを感じ、それらを異なる角度から見る絶好の機会です。 そして、比較的単純なので、誰もがこれを行うことをお勧めします。 wikiで元の機能とGrafanaの良い比較を見ることができます
しかし、残念なことに、プラグインはいくつかの理由で私たちに合いませんでした:
-Zabbix APIの機能に関連する非常に遅い作業。 Grafanaを試してみたところ、ストーリーを取得することは一般にZBXNEXT-1193のパッチでした。 しかし、今でもAPIにはダウンサンプリングはありません 。 チャートを1か月間見て、カウンターが1分に1回収集される場合は、ブラウザーがすべてのデータを含むjsonをダウンロードし、それを描画する準備をしてください。 言うまでもなく、データサイズは写真の重さよりも大きくなります。
-カウンターとその値の履歴のみが利用可能です。 Zabbixで作成されたすべてのグラフィックは、Grafanaでテンプレートとして再度作成する必要があります。 クエリを書くことで、何でも描画できますが、すでに作成されたグラフのセットをすばやく見たい場合、これは役に立ちません。
つまり Zabbixにもっと統合したものが欲しい そのテンプレート継承システムは非常に便利です。 D3.jsにレンダリングを転送する 2013年のイニシアチブが終了したことは残念です。 はい、 zabbix-d3は機能しますが、APIのアーキテクチャ上の制限と同じです。 D3をサポートするために作成された多くのZBXNEXTがいつか実装されることが望まれます。 また、将来的にGrafanaとその競合他社の作業を改善します。 (開発者は、ほぼ大人のPHPコードで解読するチャンスをお見逃しなく!)
サーバー側のグラフ#2
さまざまな企業がZabbixのグラフィックスの問題を異なる方法で解決しているため、 特にリングセントラルは、グラフィックスをレンダリングするための独立したファームを作りました。
それらをナビゲートして表示するための個別のWebインターフェースを使用:

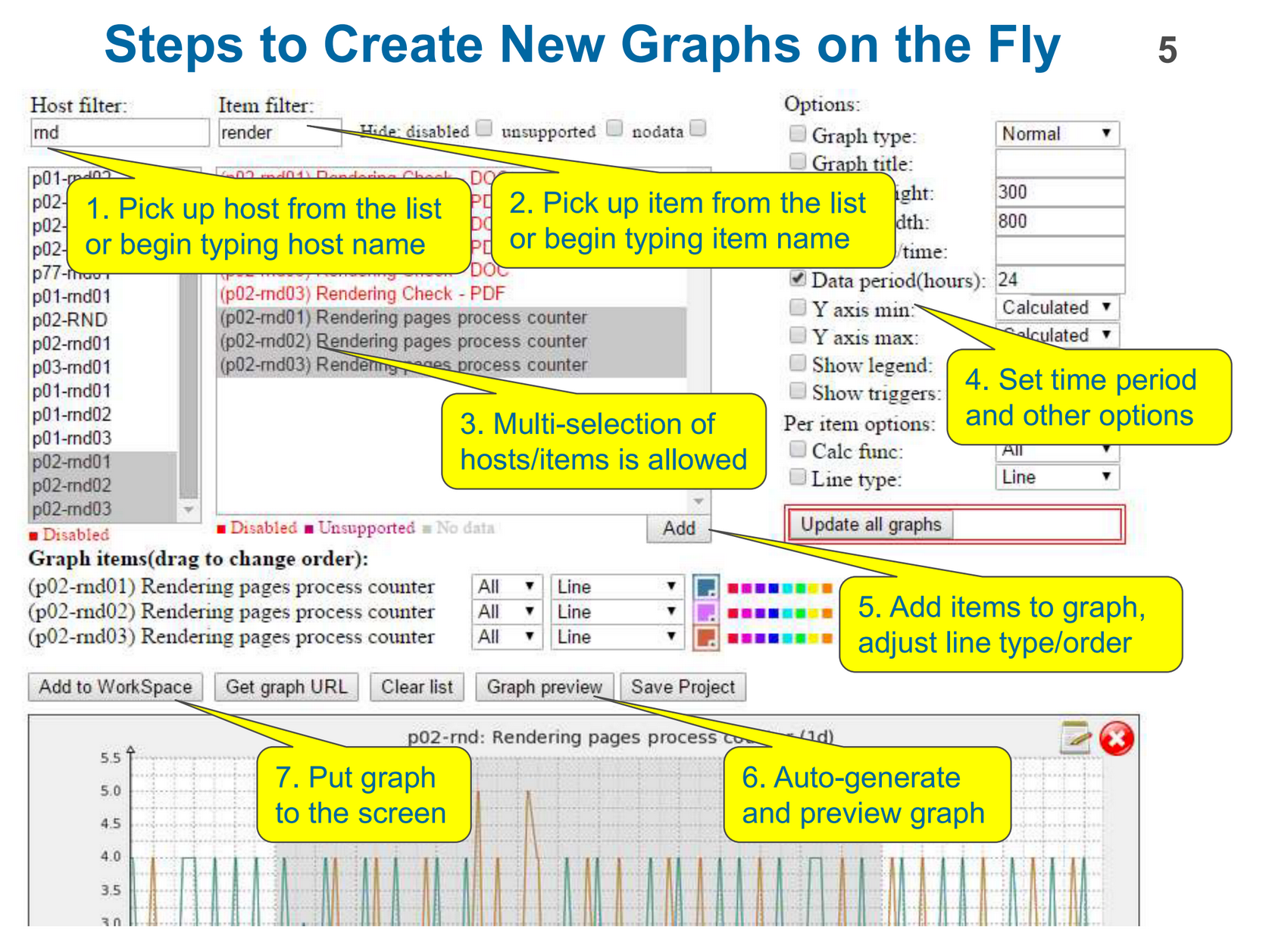
(著者のTPAKTOP_666が良質のスクリーンショットを提供し、記事の公開後に回答しました)ツールに関するいくつかの情報はslideshareのプレゼンテーションで、 ZabbixConfのプレゼンテーションでは少し入手できます。 パブリックドメインには他に何も見つかりませんでしたが、このツールを使用すると、任意のカウンターからチャートを作成できることは明らかです。 興味深いのは、生成されたチャートのセットへのリンクを送信する機会です。
サーバーファームへの画像レンダリングのアイデアは、簡単なソリューションのように思われ、テストされました。 これは、 nginxでのキャッシュおよびphp7への切り替えと相まって、パフォーマンスの向上をもたらしました。 現在のWebインターフェースのナビゲーションの改善点をもう一度見るだけで十分です。
上記のZBXNEXT-75パッチの主な問題は、フィルターが変更されるたびに、ページが完全にリロードされることでした。 はい、jsに書き換えて、Zabbix APIの必要なすべてのデータをオンザフライで取得できますが、APIを使用するには認証とトークンが必要です。 パスワードを2回入力するようにユーザーに要求するのは愚かでしょう。1回はPHPで、2回目はjsです。
すべてを適切な場所に置いたラストクリックは、俊之さんzabbix-graph-viewerのすばらしいスクリプトでした。

職場では、彼は認証を求めませんでした。これは、jsで1行(はい、30未満)だけで行われました。
auth: $cookies.zbx_sessionid,
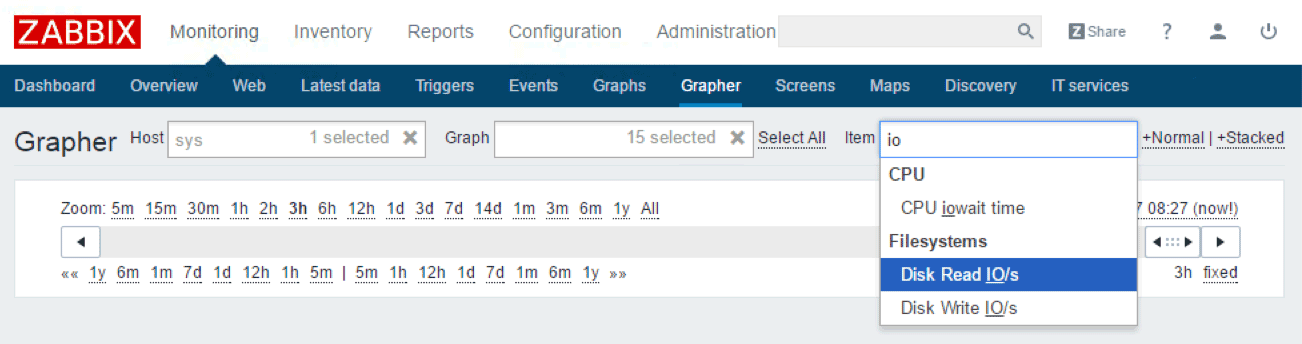
つまり zabbix APIの悪名高いトークンは単なるSSIDであり、すでにCookieに含まれています。 その後、 ZBXNEXT-75のアイデアをjsに書き換えることが非常に簡単になりました。 袖をロールアップすると、 zabbixGrapherが表示されます。

ホストによって作成済みの任意のスケジュールを表示する機能に加えて、その場でカウンターのスケジュールを作成する機能を実現することもできました。 これは、ページの状態が変わるとURLを変更するhtml5履歴を使用します-これにより、選択したグラフへのリンクを共有できます。
LLD
何らかの方法でオンザフライでグラフを生成する機能は、 ZBXNEXT-927のソリューションにもなりました(JIRAトップ2)。 つまり、問題は次のとおりです。
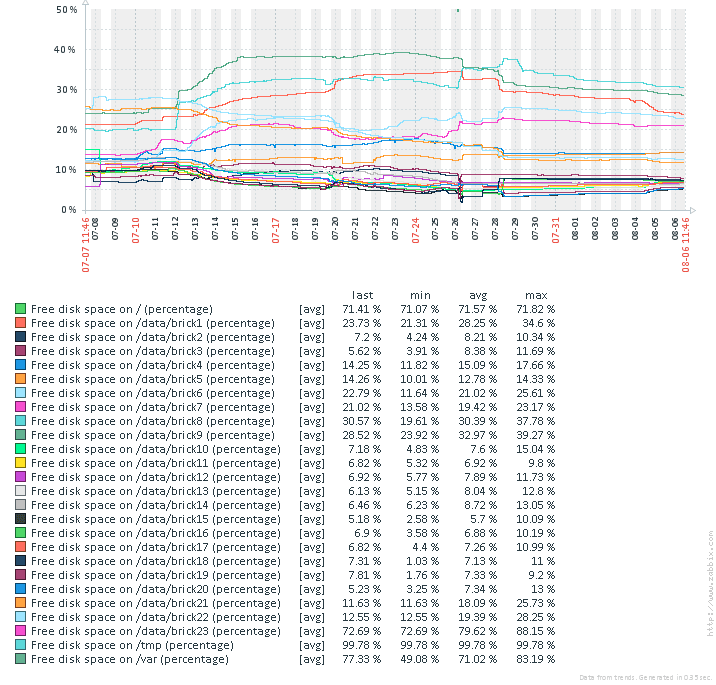
-たとえば、サーバー上のすべてのディスクを識別するためのLLDがあります。 各ディスクの
Free disk space, %
などのカウンターが正常に作成されます
-LLDでは、見つかったドライブごとに個別のグラフのみを作成できます。 1つのグラフを作成して、すべてのドライブの空き領域を表示することはできません。

このようなスケジュールは、ホスト上で、検出されたカウンターから手動で作成できます。 しばらくすると、ディスクが交換されるか、新しいディスクが追加され、スケジュールが現実を完全に反映しなくなります。
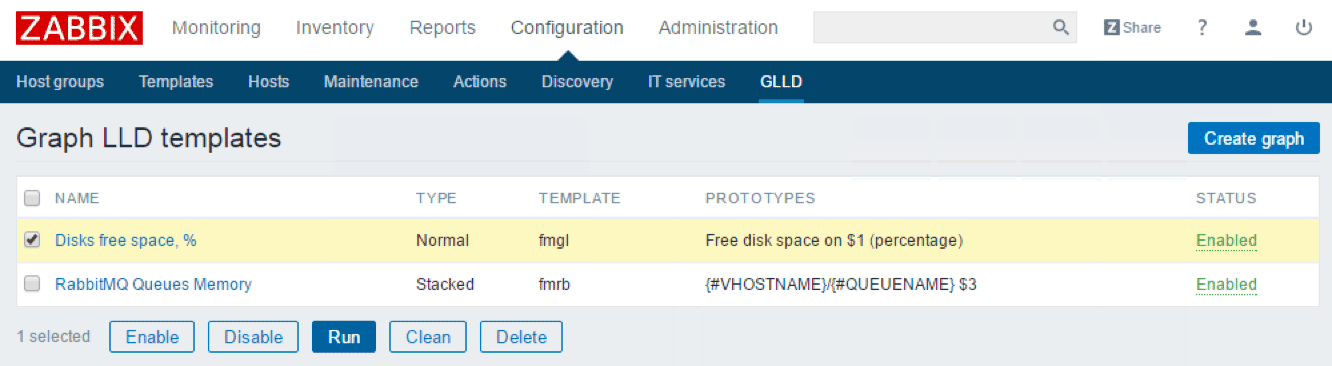
はい、2012年以降、このようなチャートの作成と更新を自動化するスクリプトが存在します。 しかし、彼らの主な問題は、それらを覚えておく必要があるということです。 たとえば、ホストで新しいテンプレートを作成するときは、そのようなスクリプトの構成を忘れずに更新してください。 同じWebインターフェースで設定を編集するといいでしょう。 行こう、楽しい! そのため、 gLLDが登場しました。

これにより、クラウンで実行されているスクリプトを実行するタスクを簡単に編集できます。 このシンプルなフォームを作成するとき、私はZabbixウェブインターフェースをパブリックAPIよりも深く処理しなければなりませんでしたが、残念なことにそれは大きな喜びをもたらしませんでした。 (まったく面白くない)しかし、 ZBXNEXT-927の開発者の答えが開発サービスへのリンクであった理由は明らかです。 このページで進行中のプロジェクトの最低価格は€8,000.00からです。
終わり
それだけです、あなたのコメントを読むのは面白いでしょう。 このコレクションが誰かに役立つことを願っています(たとえば、Zabbixから移行する時が来たことを認識してください;)
PS
はい、プラグインは存在しません。ソースコードを修正する必要があります。 しかし、彼らはすぐに表示されます-ZBXNEXT-1099