行こう!
内容 :
33. 簡略化されたCSSプロパティ表記の拡張
34. 色によるセレクターの一致の判断
35. 視覚的なナビゲーションを使用し、ページの読み込みプロセスのキャプチャされたスクリーンショットを表示する
36. 崇高なテキスト:GOTO機能を備えたファジー検索
37. キーボードとマウスホイールを使用してCSSプロパティの値をすばやく変更する
38. スコープ内のアイテムのスクロール
39. Node.js:Babelを使用してES6を起動する
40. エレメントパネルからCSSまたはJavascriptファイルを表示および編集する
41. デバッグ中にコードの横にあるJavaScript変数の値を表示する
42. ネットワークパネルでカラーグループを使用してリソースタイプの識別を簡素化する
43. DOM要素の擬似クラスの有効化
44. 開発者ツール自体の検査
45. [ソース]パネルから選択したコードブロックを起動する
46. 条件付きブレークポイントの設定
47. ホットキーを使用して、選択した行の次の出現箇所に移動する
48. [ソース]パネルでのCSSファイルの編集とCSSプロパティ値の変更の簡素化
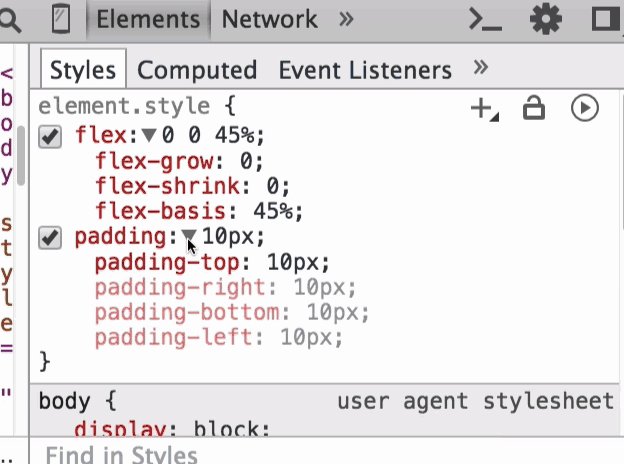
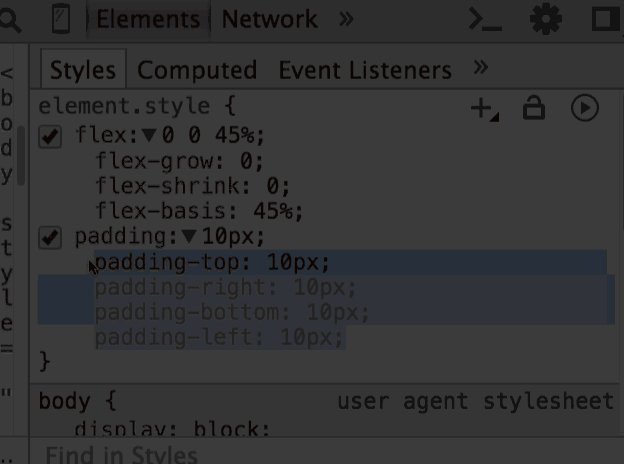
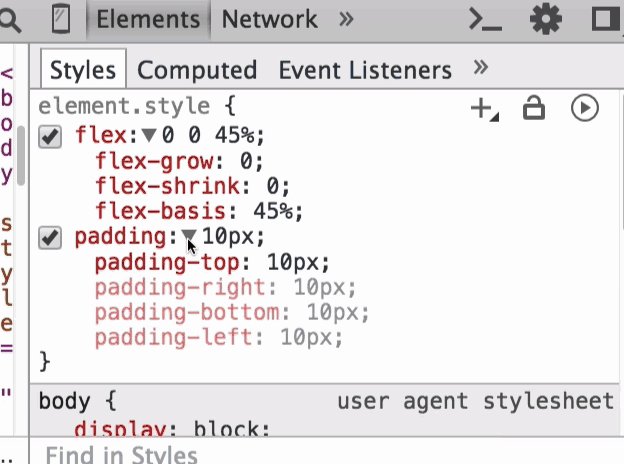
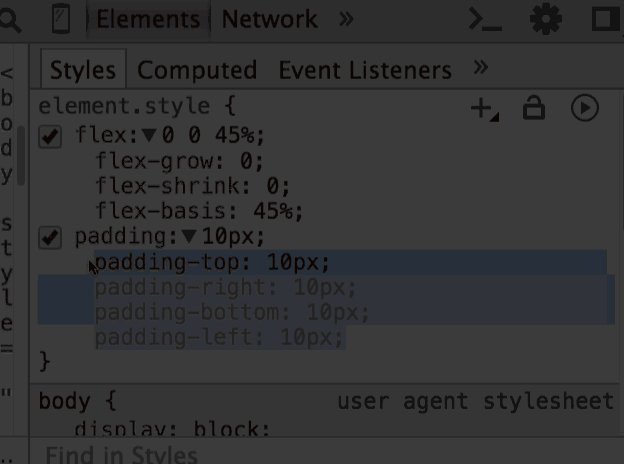
33. CSSプロパティの短いレコードを展開する
[スタイル]パネルの対応するプロパティの横にある矢印をクリックして、短縮されたCSSプロパティレコードを展開します。 たとえば、プロパティ
flex: 0 0 45%;
になります
flex-grow: 0; flex-shrink: 0; flex-basis: 45%;
スクリーンキャストを見る 

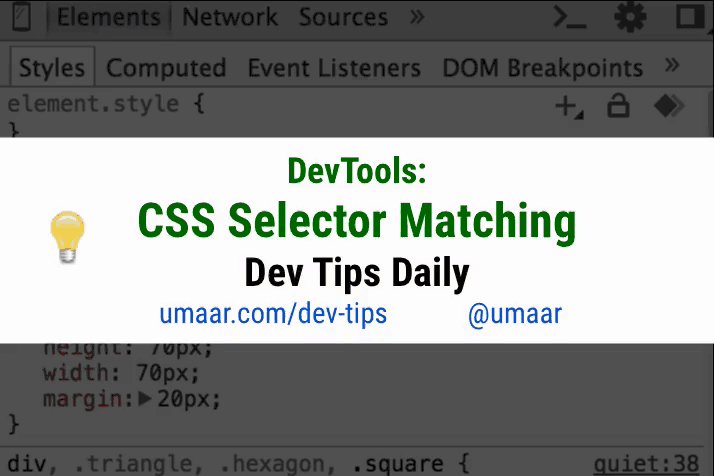
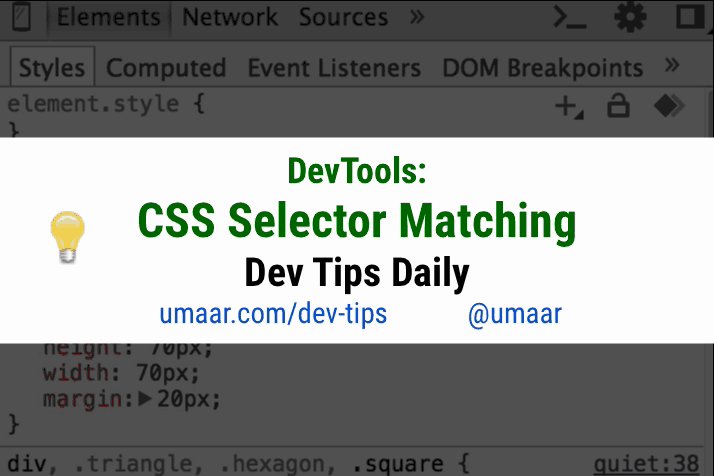
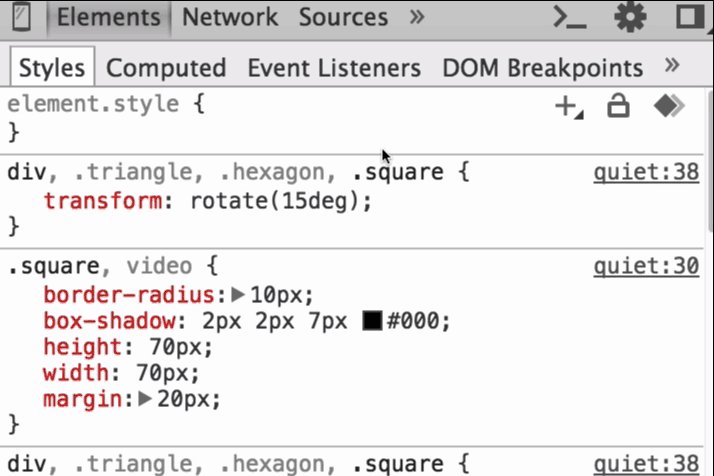
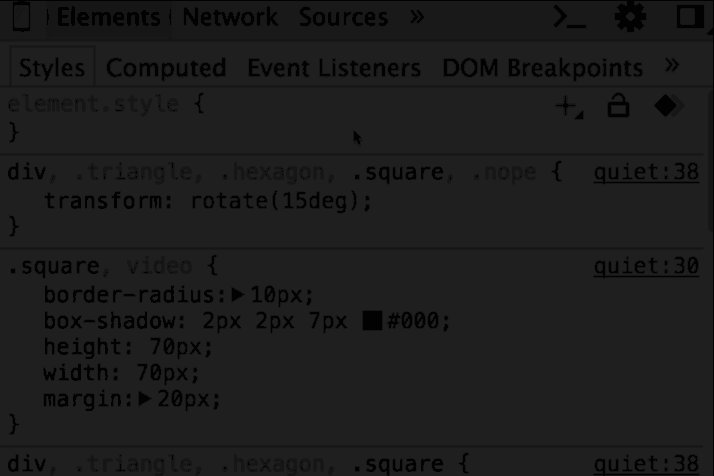
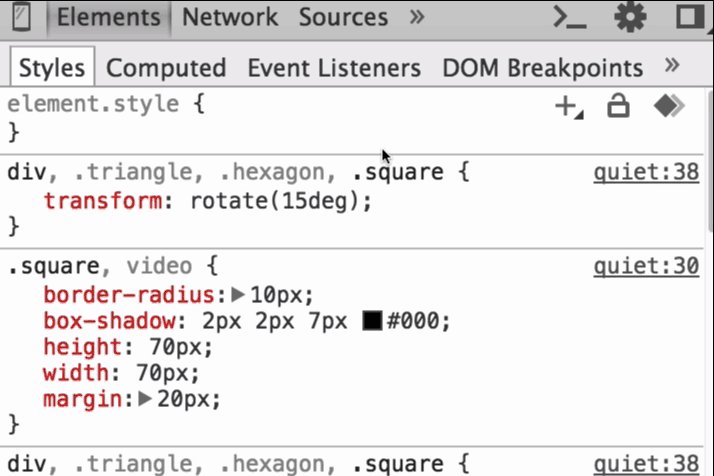
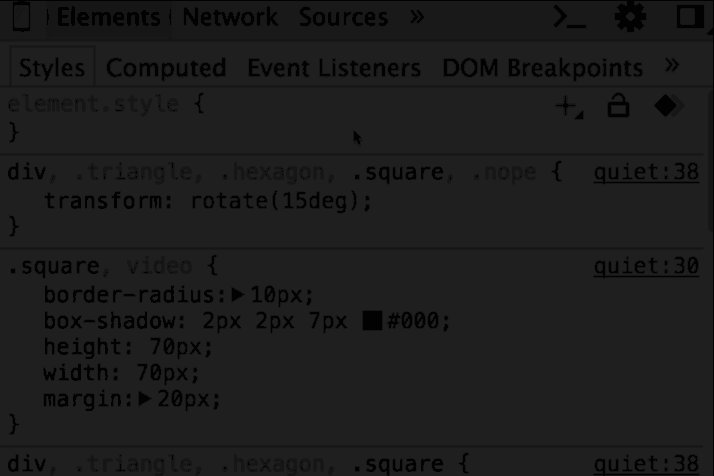
34.色によるセレクターの一致の判断
スタイルパネルに表示されるセレクターの部分は、選択したDOM要素のセレクターが一致するかどうかに応じて、異なる色でペイントできます。 不一致の部分はグレーで表示され、一致した部分は黒で表示されます。
スクリーンキャストを見る 

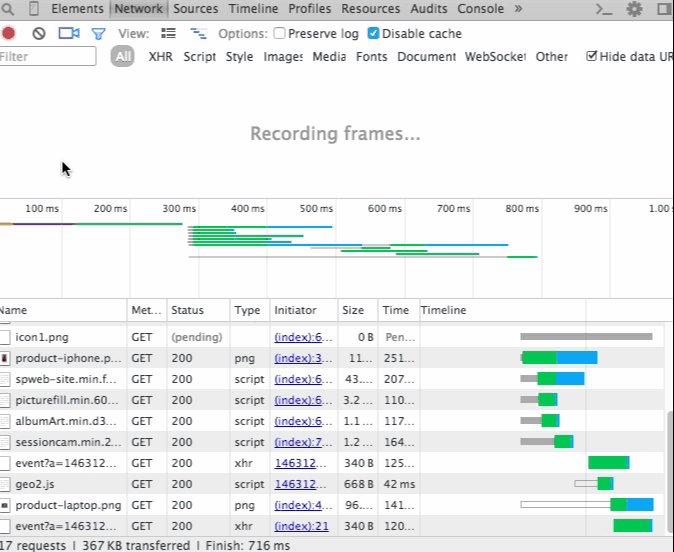
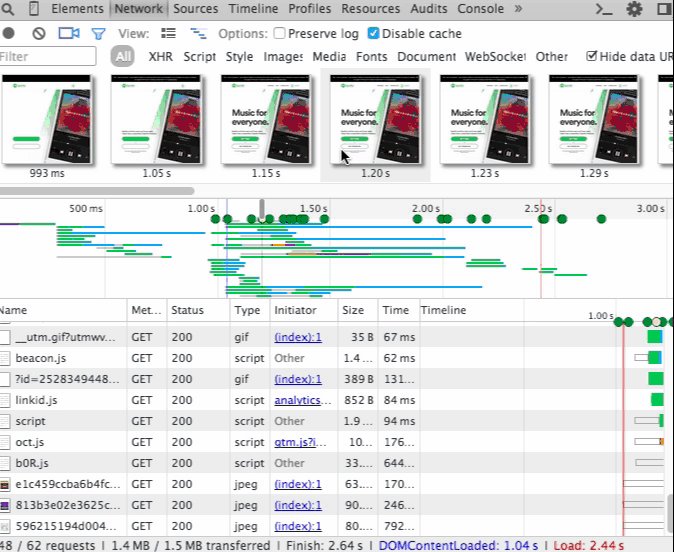
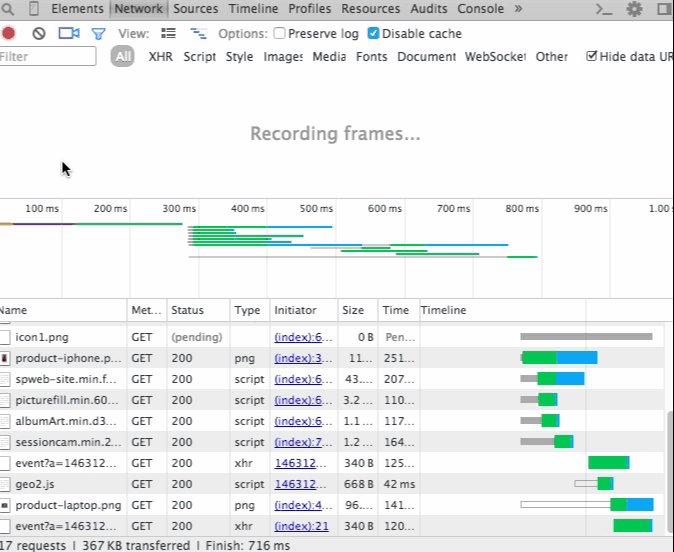
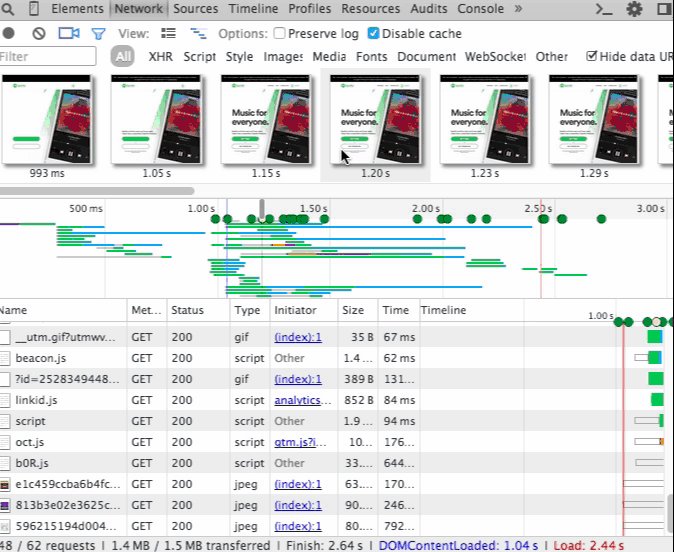
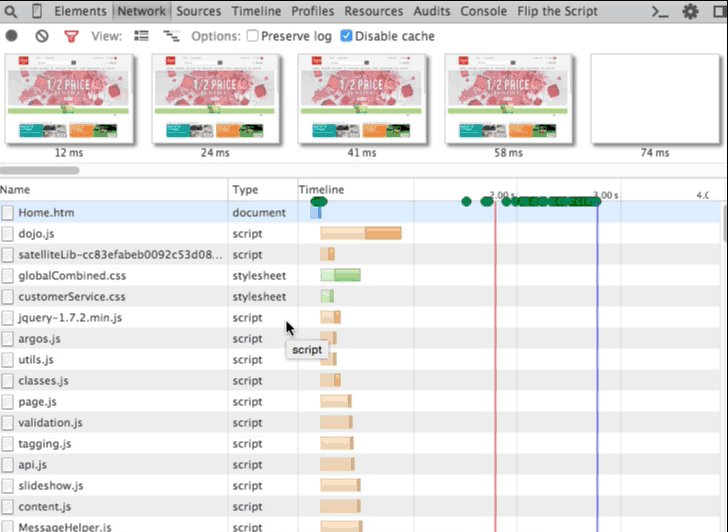
35.視覚的なナビゲーションを使用し、ページの読み込みプロセスのキャプチャされたスクリーンショットを表示する
ネットワークパネルも注目すべきアップデートを受け取りました。 ここで、フィルムの形で作られたストリップを見ることができます。フレームは、ページのレンダリングプロセスのスクリーンショットです。 フレームをクリックすると、リソース読み込み表示パネルの適切な場所に移動します。
スクリーンキャストを見る 

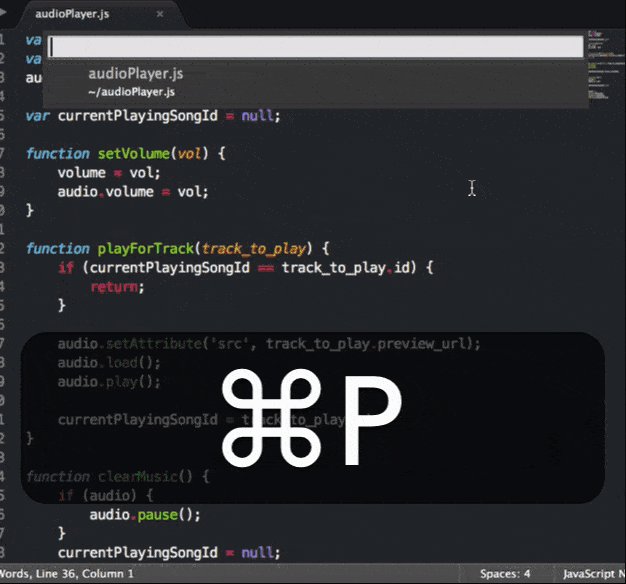
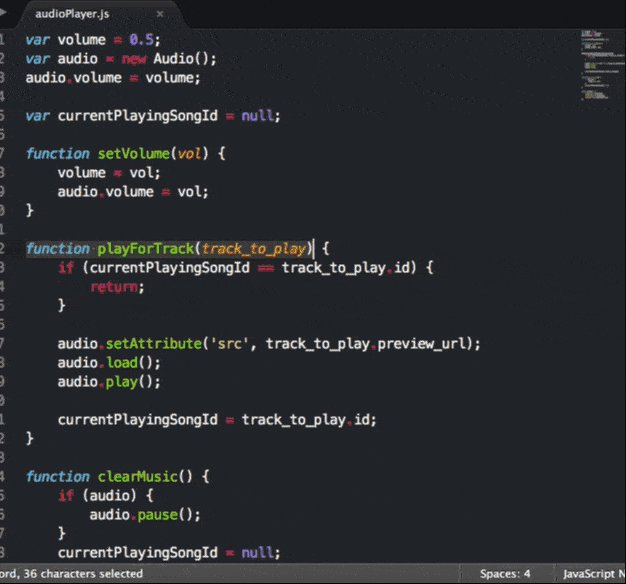
36.崇高なテキスト:GOTO機能を備えたファジー検索
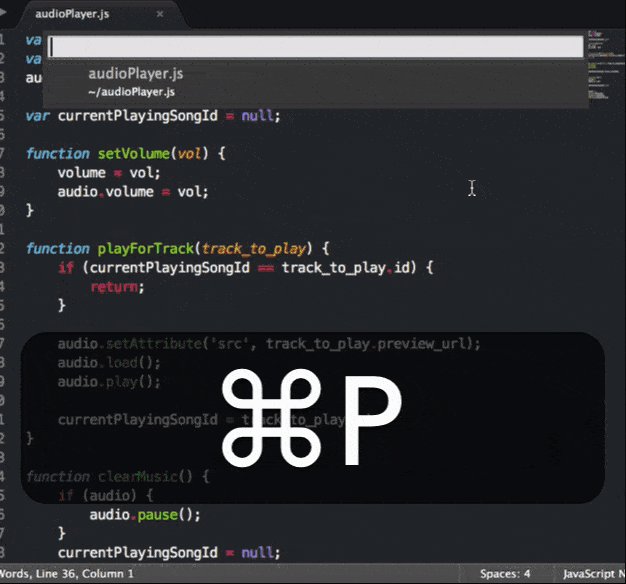
Sublime Textを使用し、ショートカットCMD + P (Windowsの場合はCtrl + P )を使用すると、コード内のエンティティの検索が開始されます。 たとえば、jsファイル
@fn
関連する検索
@fn
と入力
@fn
と、そのような関数がすべて見つかります。
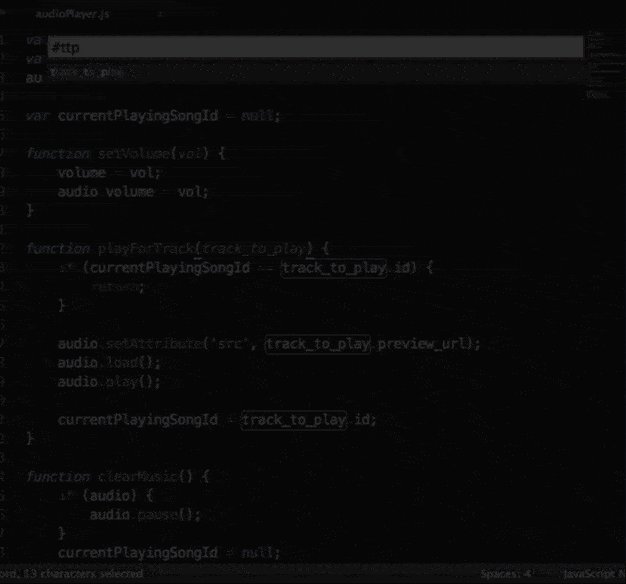
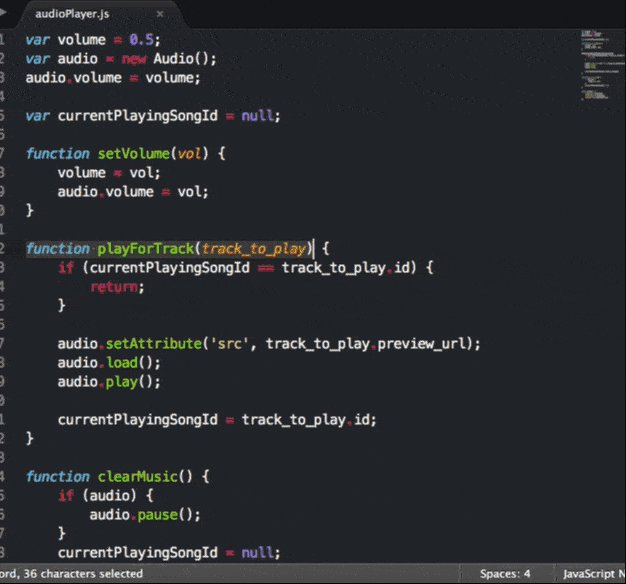
また、
#
プレフィックスを使用してファジー検索をトリガーします。 たとえば、変数
track_to_play
を見つけるには、
track_to_play
記述するだけ
#ttp
。
スクリーンキャストを見る 

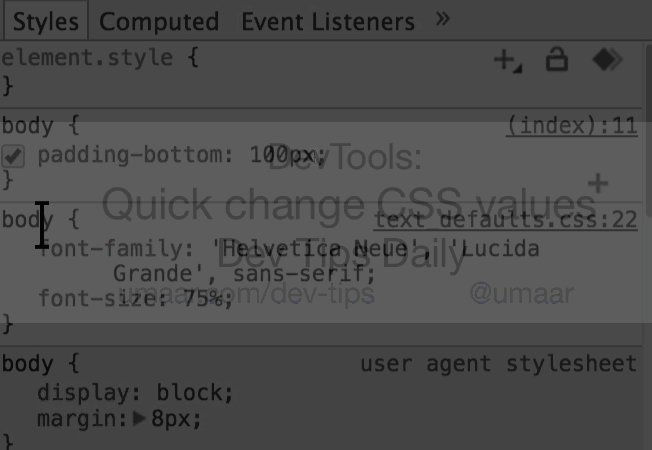
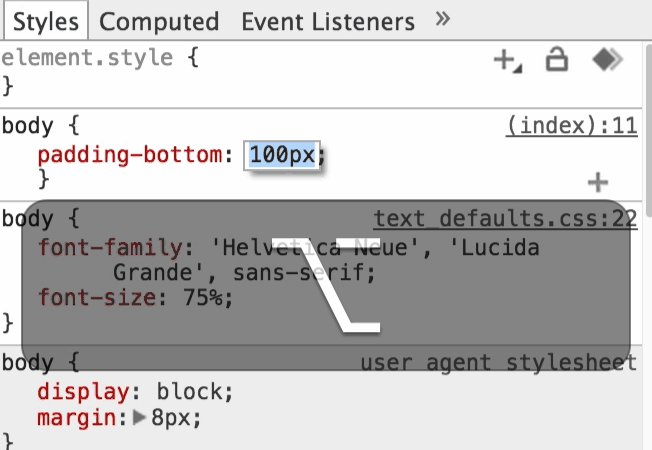
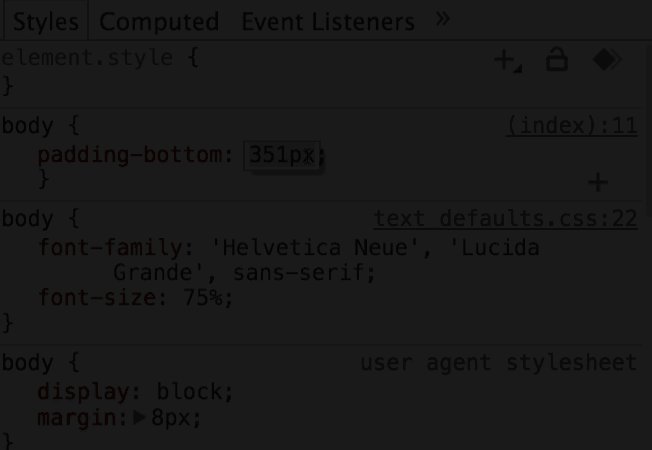
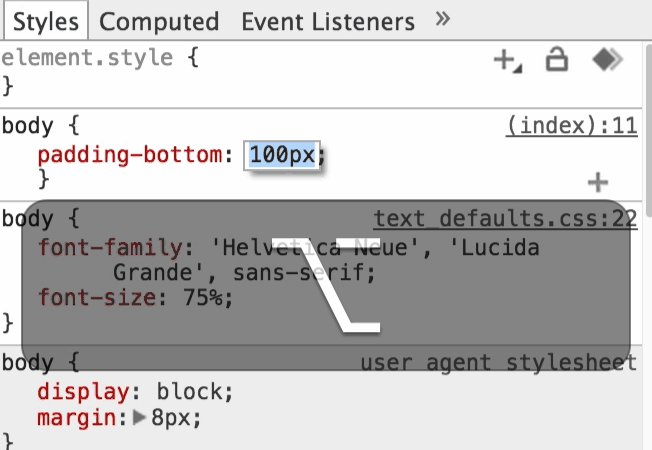
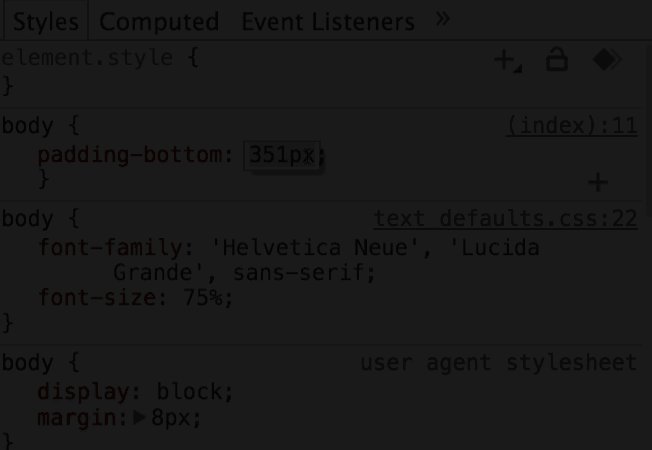
37.キーボードとマウスホイールを使用してCSSプロパティの値をすばやく変更する
CSSプロパティの数値を増減するには、次を使用します。
- 矢印↑/↓で値を1 ずつ変更します。
- Shift +↑/↓で値を10 ずつ変更します。
- Alt +↑/↓で値を0.1 ずつ変更します。
- マウスホイールで値を簡単に変更することもできます。
スクリーンキャストを見る 

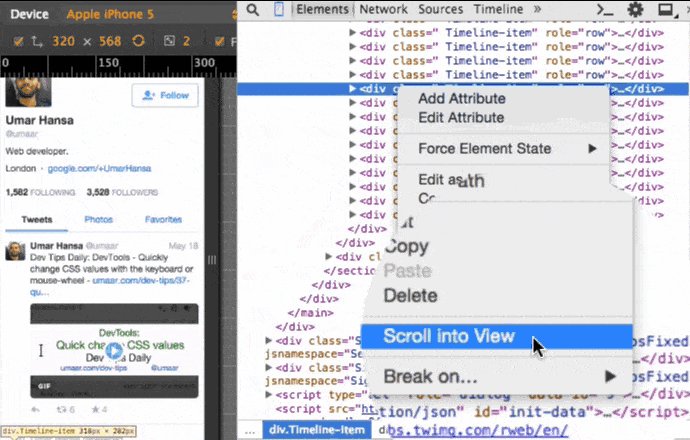
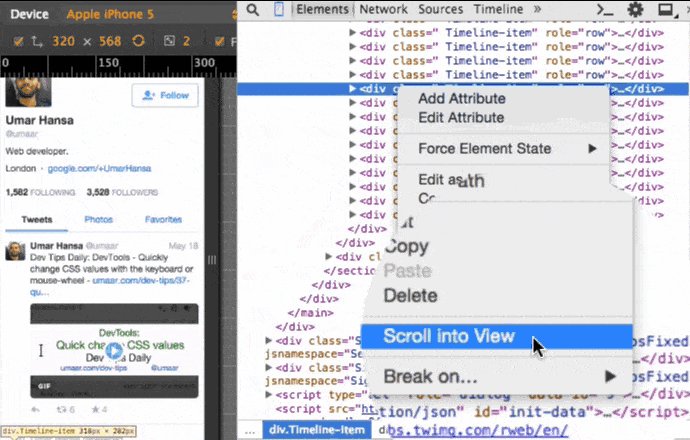
38.スコープ内のアイテムのスクロール
関心のあるDOM要素がページの表示制限の外にある場合、「要素」パネルの必要な要素のコンテキストメニューから「ビューにスクロール」コマンドを使用してスコープに戻すことができます。
DOM要素にカーソルを合わせると、ページに小さなツールチップが表示され、ブロックのサイズと位置が表示されることを覚えておくと便利です。

スクリーンキャストを見る 

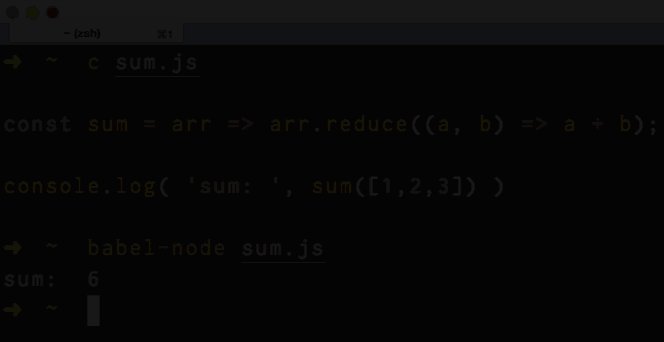
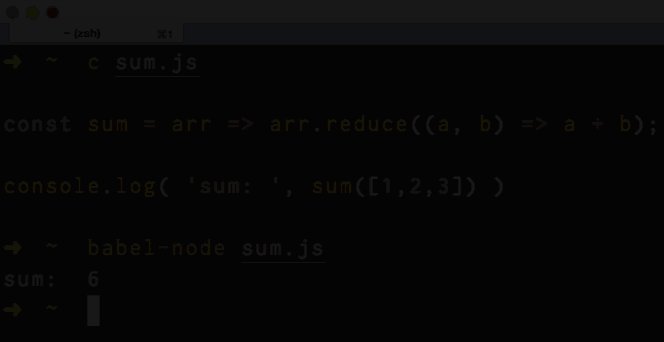
39. Node.js:Babelを使用してES6を起動する
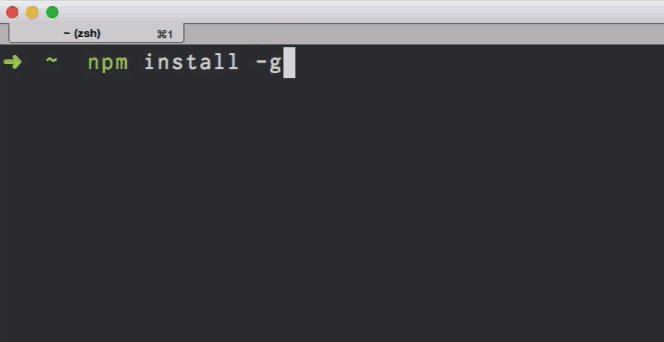
次のように、ターミナルでES6機能を試すことができます。
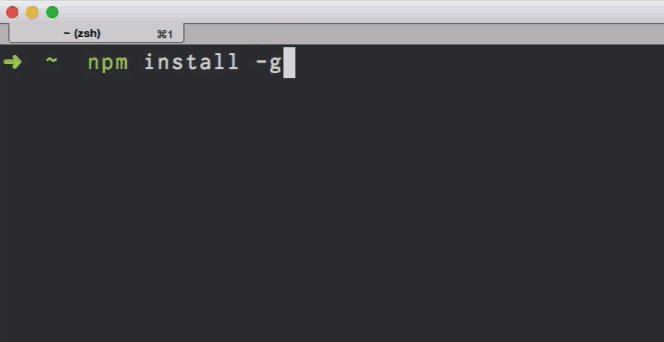
- babel npmパッケージをグローバルにインストールする
npm install -g babel
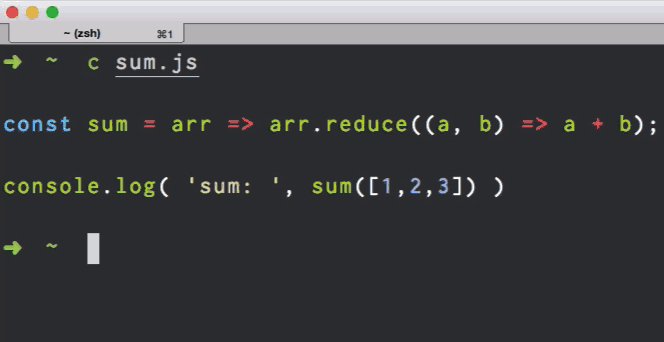
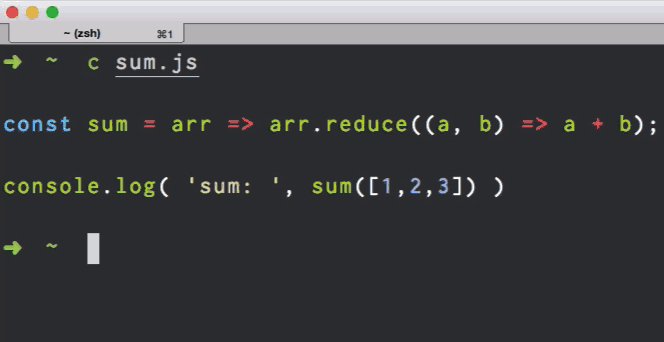
- 新しい
sum.js
ファイルを作成する
const sum = arr => arr.reduce((a, b) => a + b); console.log( 'sum: ', sum([1, 2, 3]) );
- 次を使用してコードを実行します。
babel-node sum.js
babel-node
を実行して、オンザフライでJavascriptを実行することもできます。 GulpまたはGruntビルドパッケージを使用して、この機能を既存のプロジェクトに統合します。
スクリーンキャストを見る 

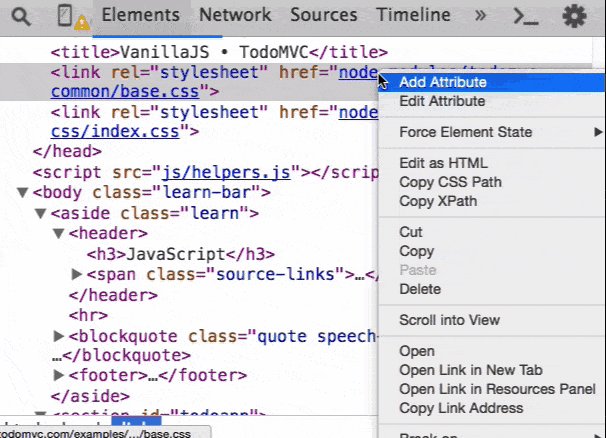
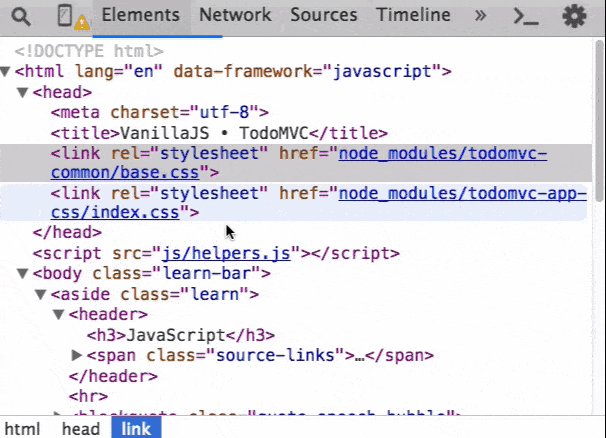
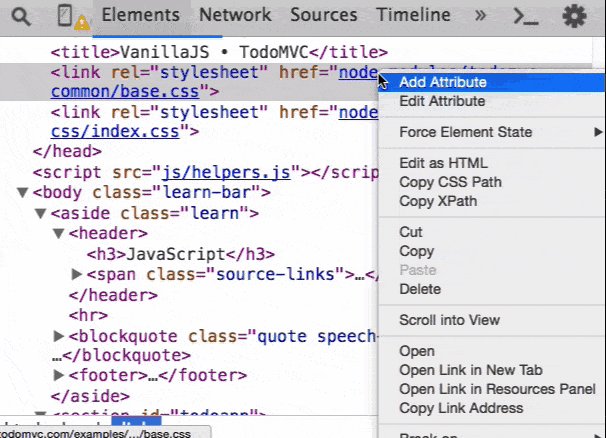
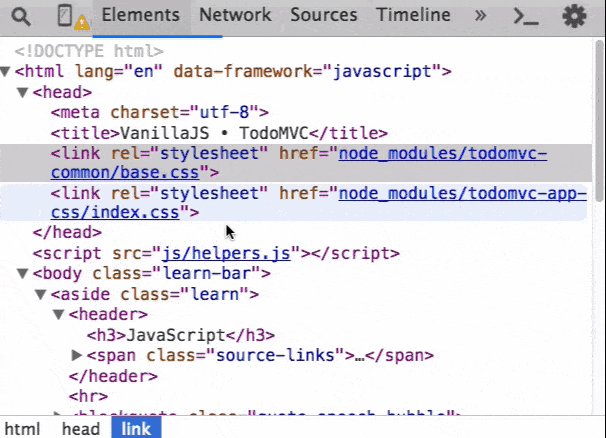
40.エレメントパネルからCSSまたはJavascriptファイルを表示および編集する
[エレメント]パネルに表示されているCSSおよびJSリソースを[ソース]パネルで直接開いて、完全に編集できるようになりました。 これを行うには、対応するファイルのコンテキストメニューで[開く]を選択します。
スクリーンキャストを見る 

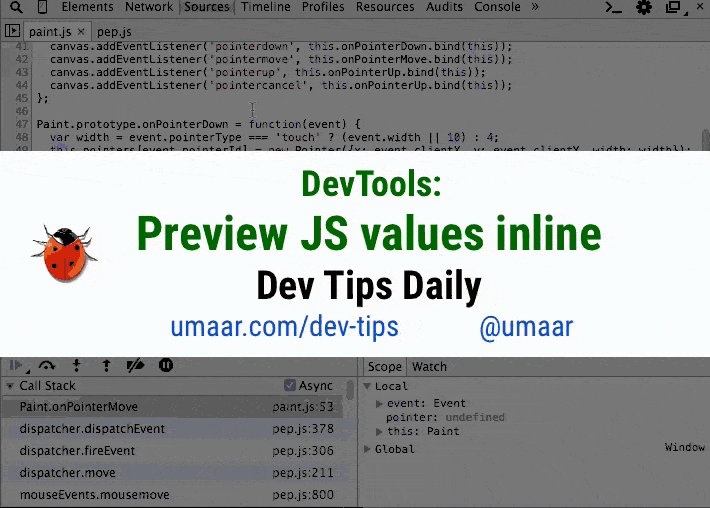
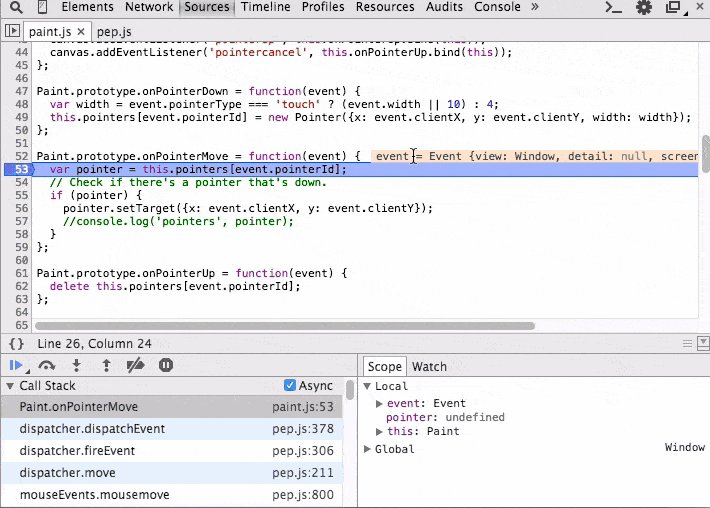
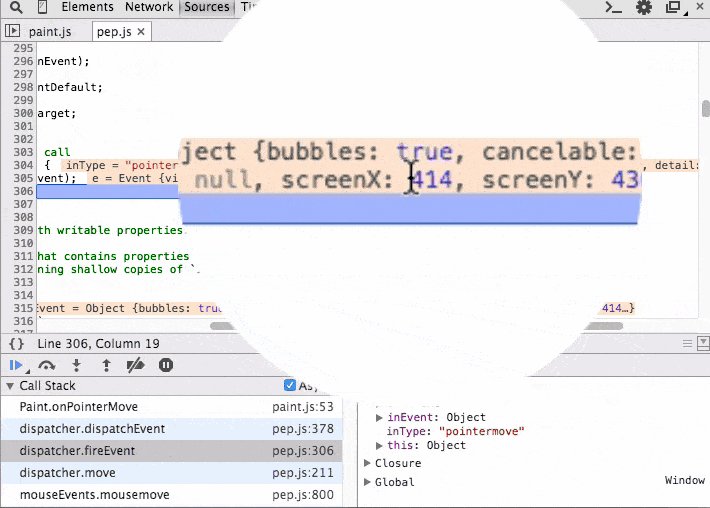
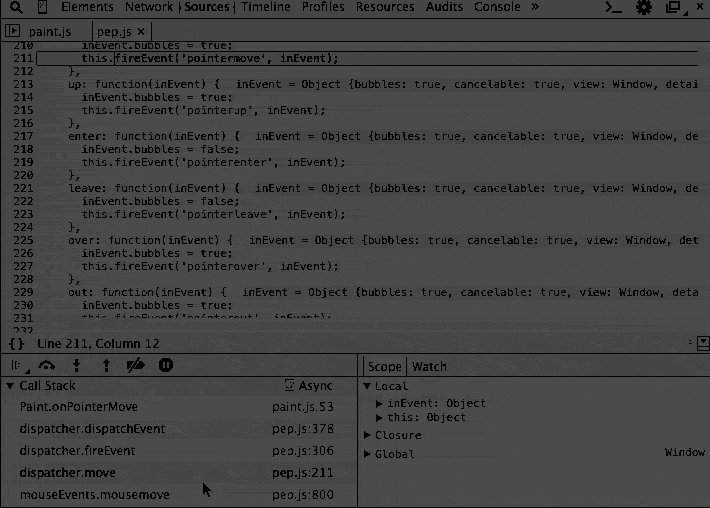
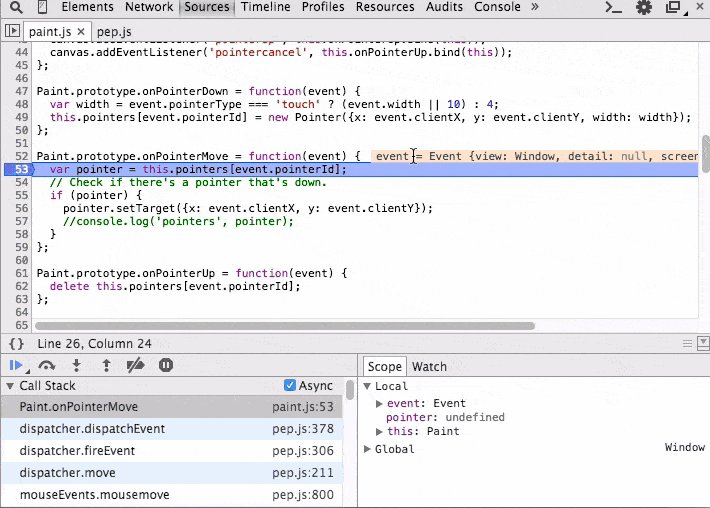
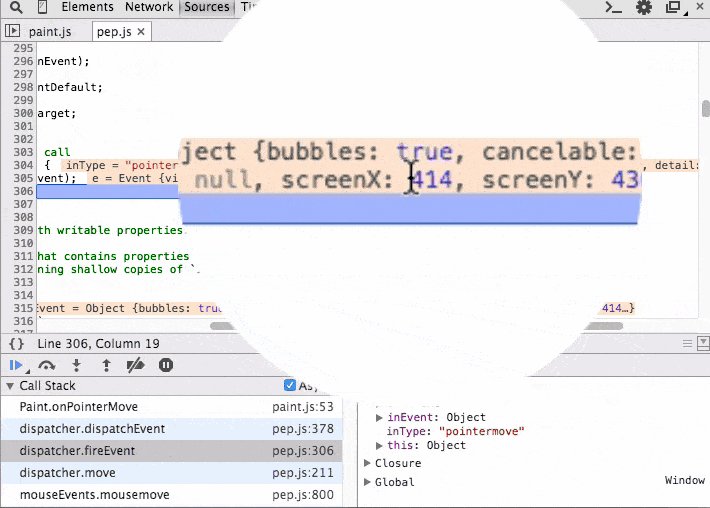
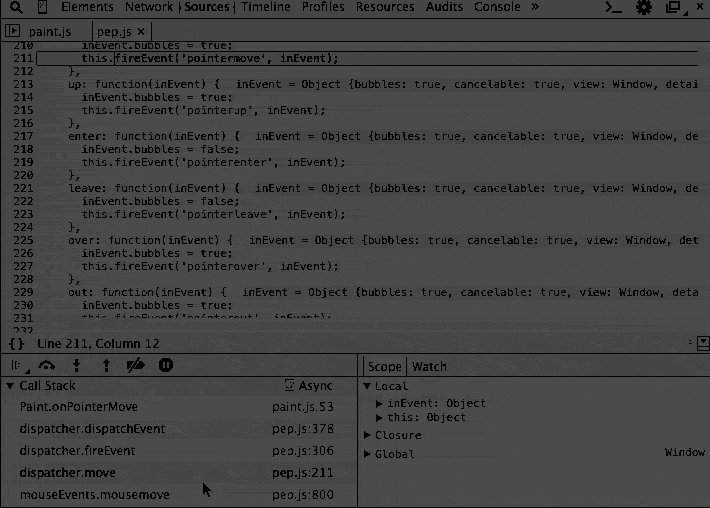
41.デバッグ中にコードの横にあるJavaScript変数の値を表示する
更新されたデバッグモードでは、変数の値を実行中のコードのすぐ横に表示できます。 これは、フォーマットした後の縮小スクリプトでも機能します。
この機能を有効にするには(デフォルトで有効になっていない場合)、次の手順を実行します。
- 開発者ツールの設定を開きます。
- [ 一般] →[ ソース] →[ デバッグ中に変数値をインラインで表示する]チェックボックスをオンにします 。
スクリーンキャストを見る 

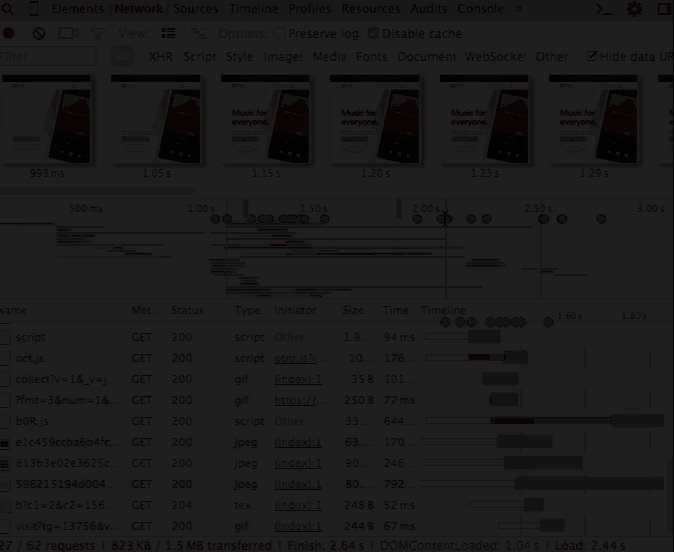
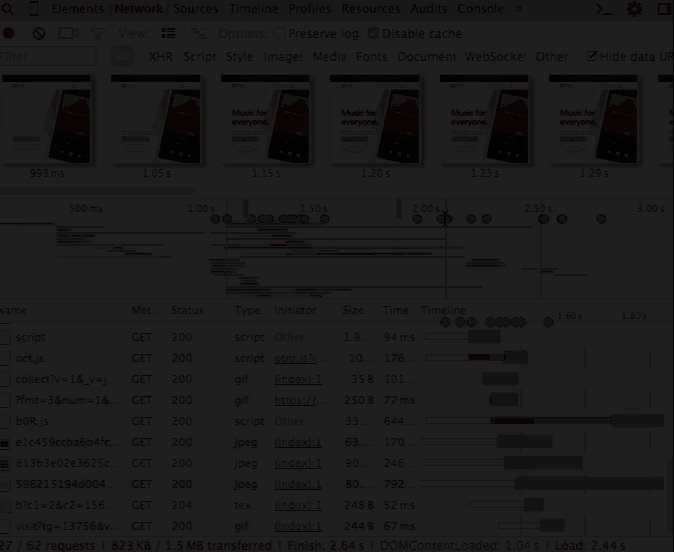
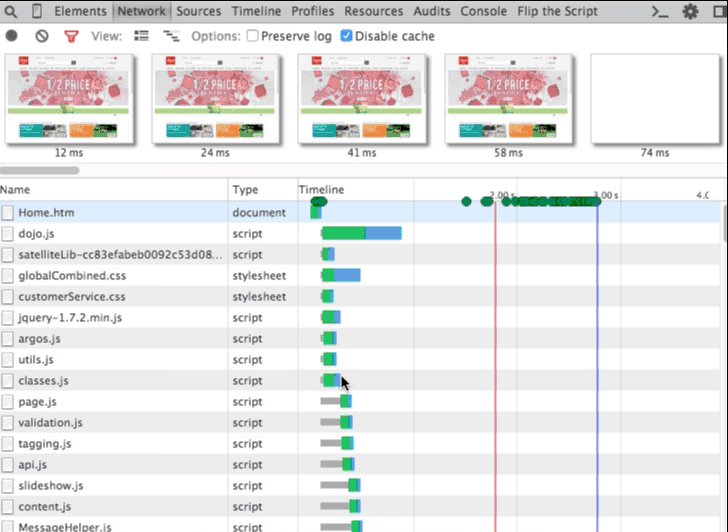
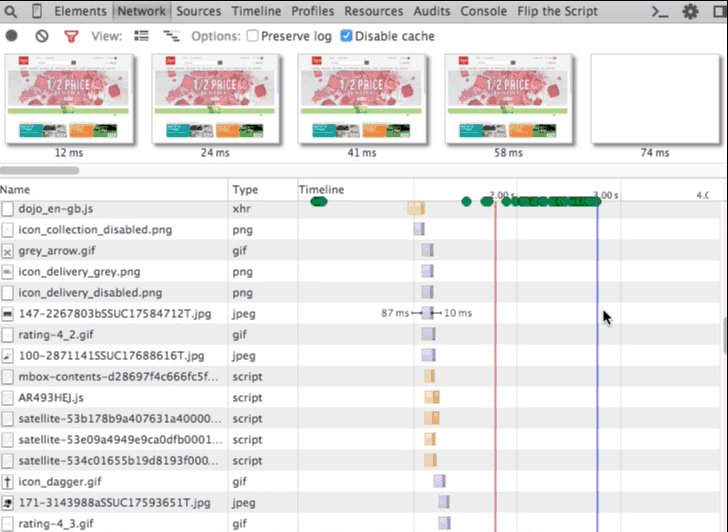
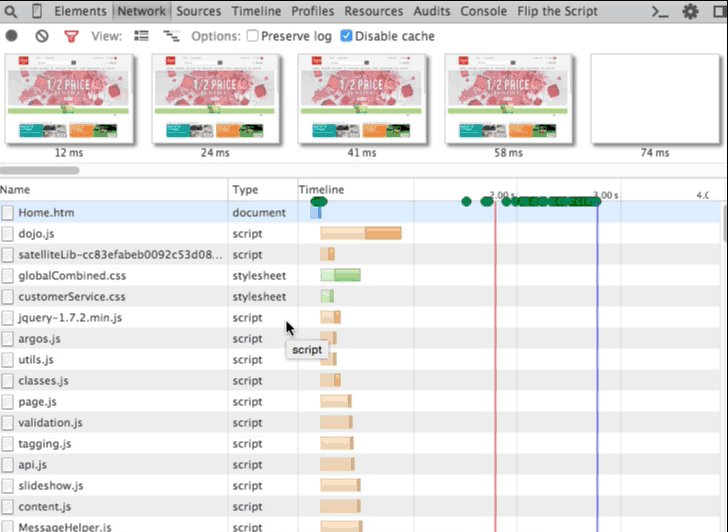
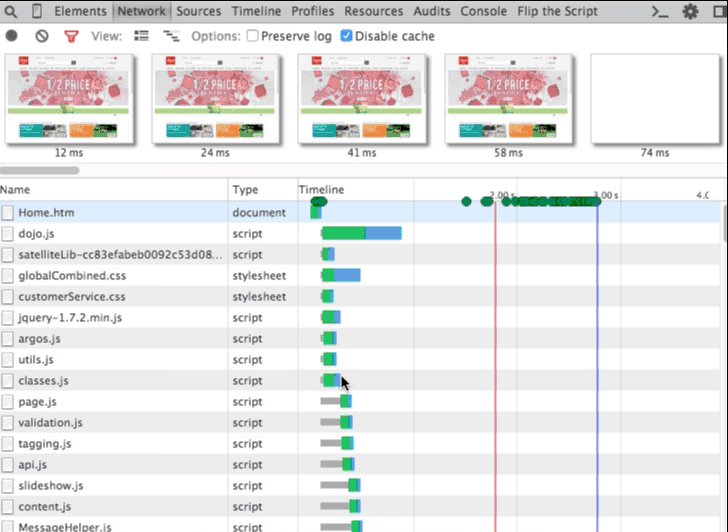
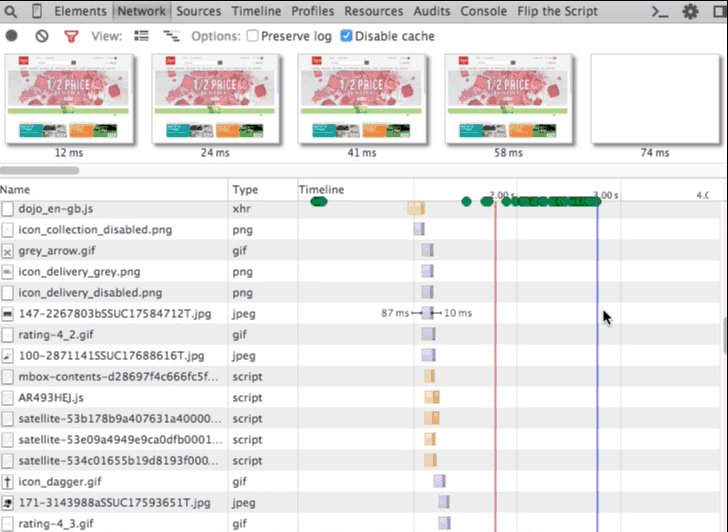
42.ネットワークパネルでカラーグループを使用してリソースタイプの識別を簡素化する
[ネットワーク]パネルでタイプごとに必要なリソースをすばやく見つけるには、カラーコードリソースタイプカラーコードリソースタイプ機能を使用します。 この機能を有効にするには、次を実行します。
- 開発者ツールの設定を開きます。
- [ 一般] →[ ネットワーク] →[ リソースタイプの色分け]ボックスをオンにします。
リソースの各タイプ(スクリプト、スタイルシート、ドキュメント、フォントなど)は、独自の色でペイントされます。 これで、ファイル名を読まなくても、見ているリソースをすばやく理解できます。
スクリーンキャストを見る 

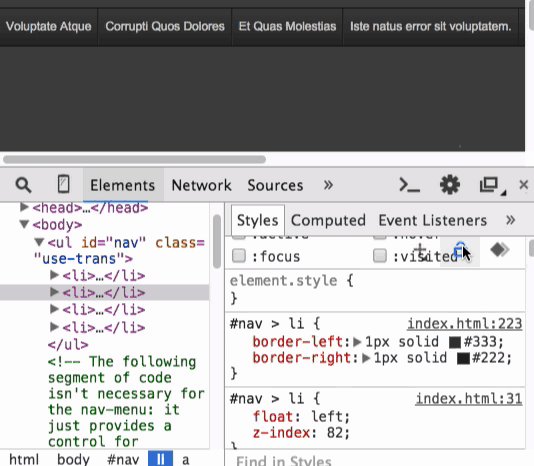
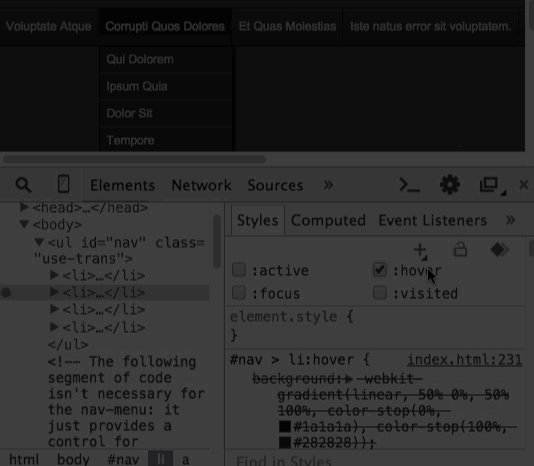
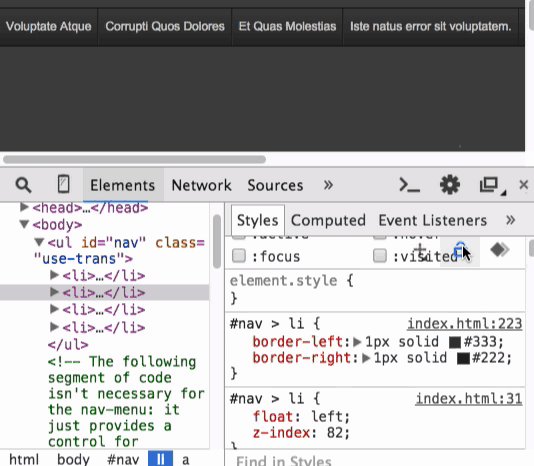
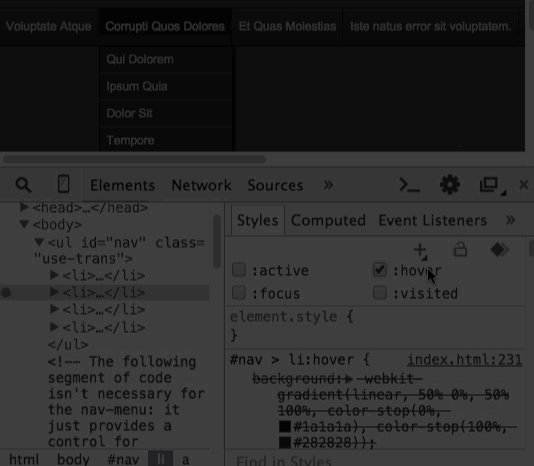
43. DOM要素の擬似クラスの有効化
[要素]パネルで、次のような要素の擬似クラスをアクティブ化できます。
-
:hover
-
:active
-
:focus
-
:visited
要素の状態がこのように変化すると、その左側にオレンジ色のインジケータが表示されます。
スクリーンキャストを見る 

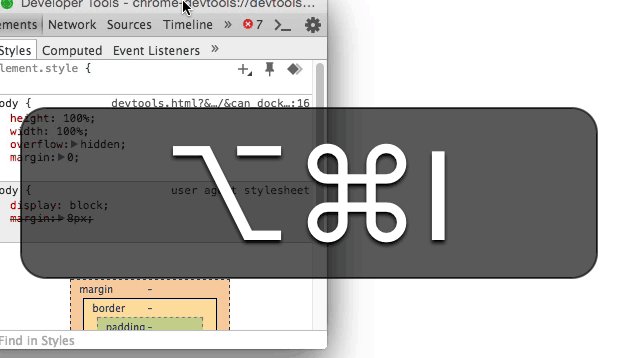
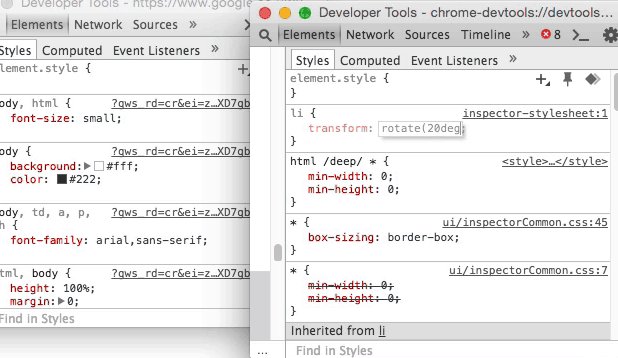
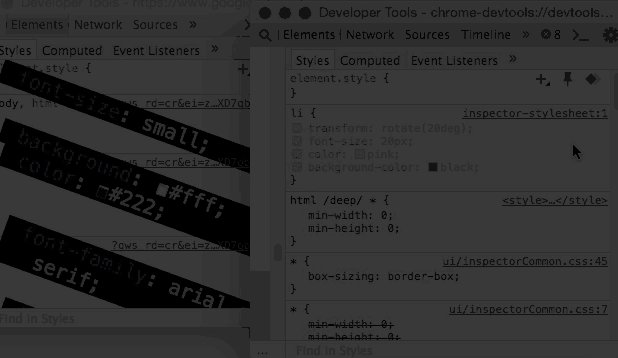
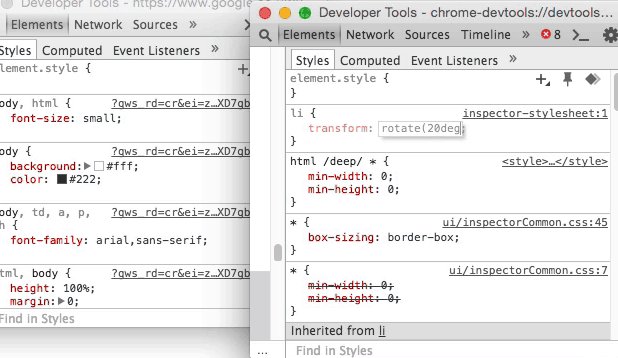
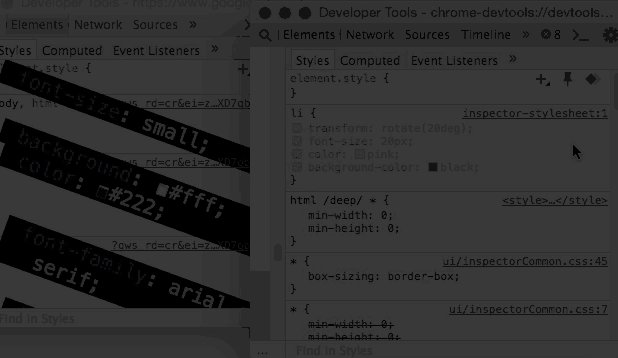
44.開発者ツール自体の検査
開発者ツールタブの固定を解除し、 Cmd + Alt + Iを押します 。 新しいウィンドウが開き、元のツールウィンドウを確認できます。
これは、たとえば、DevToolsの新しいスキンを作成するときに役立ちます。
スクリーンキャストを見る 

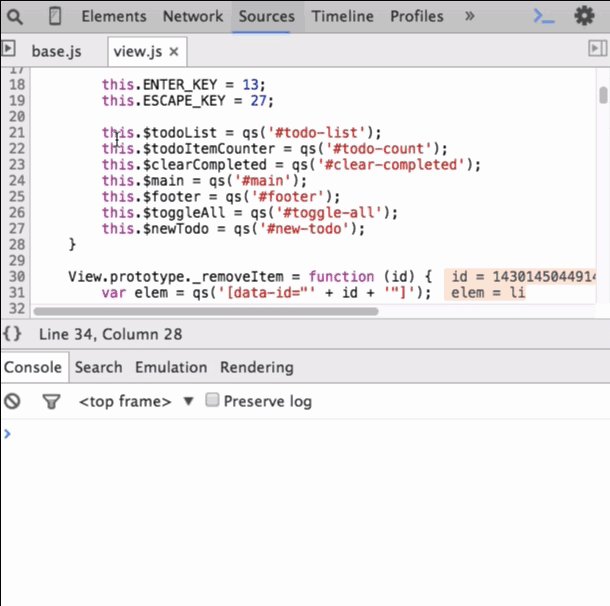
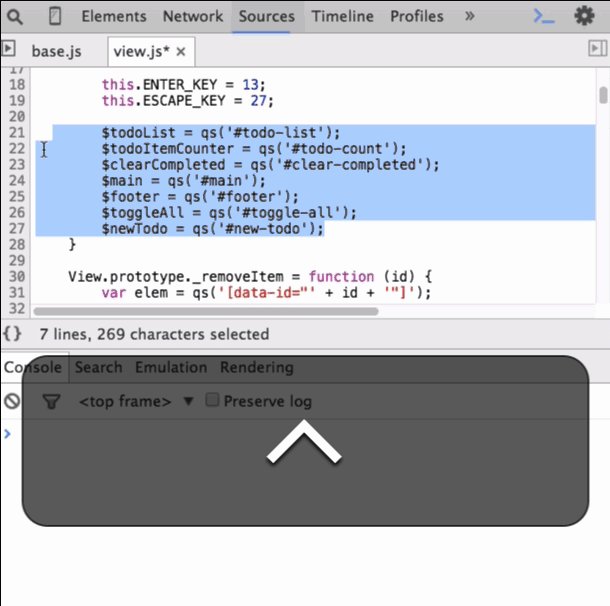
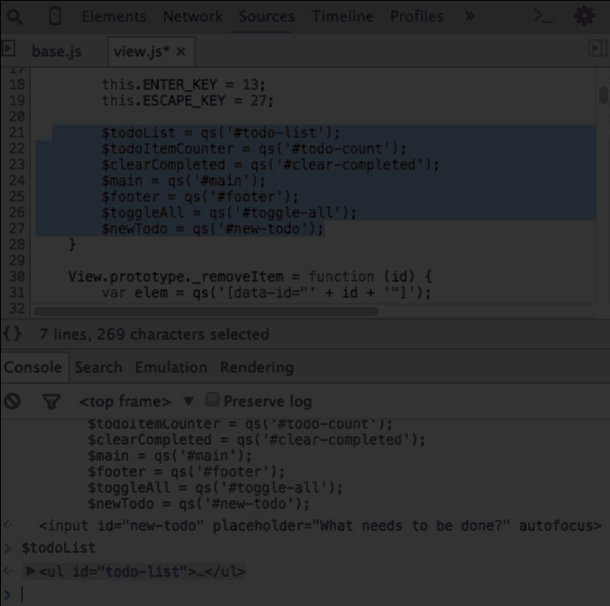
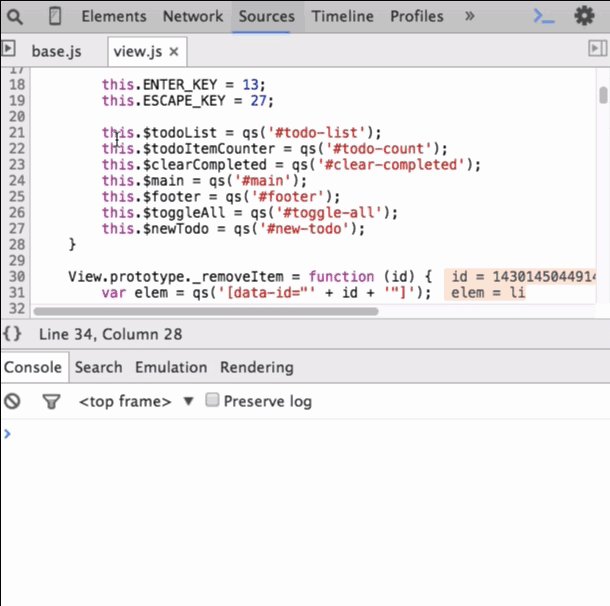
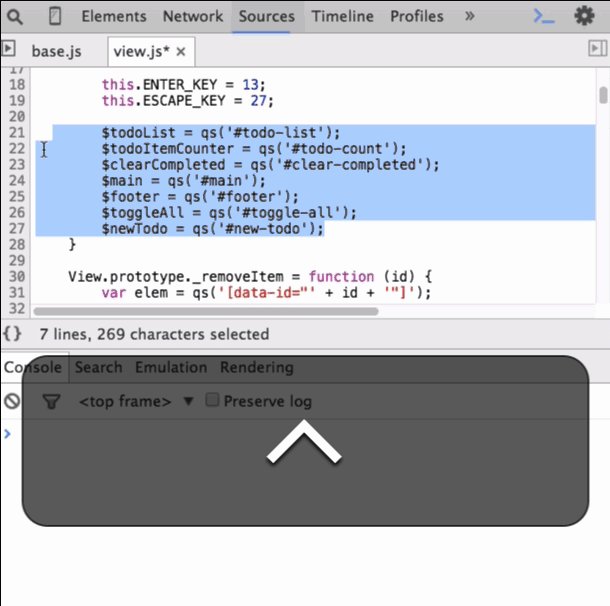
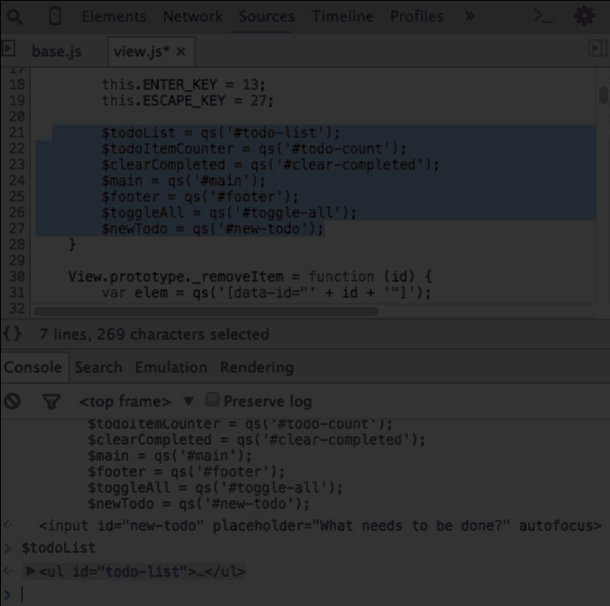
45. [ソース]パネルから選択したコードブロックを起動する
[ソース]パネルで選択したコードスニペットを確認するには、ショートカットCtrl + Shift + Eを使用してコンソールで実行します。 この場合、コードは現在のコンテキストで実行されます。
スクリーンキャストを見る 

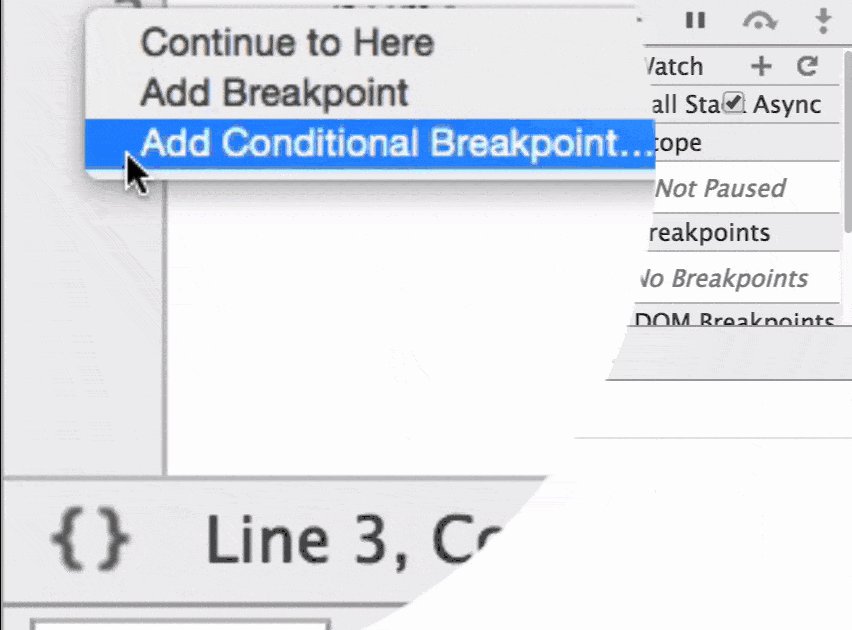
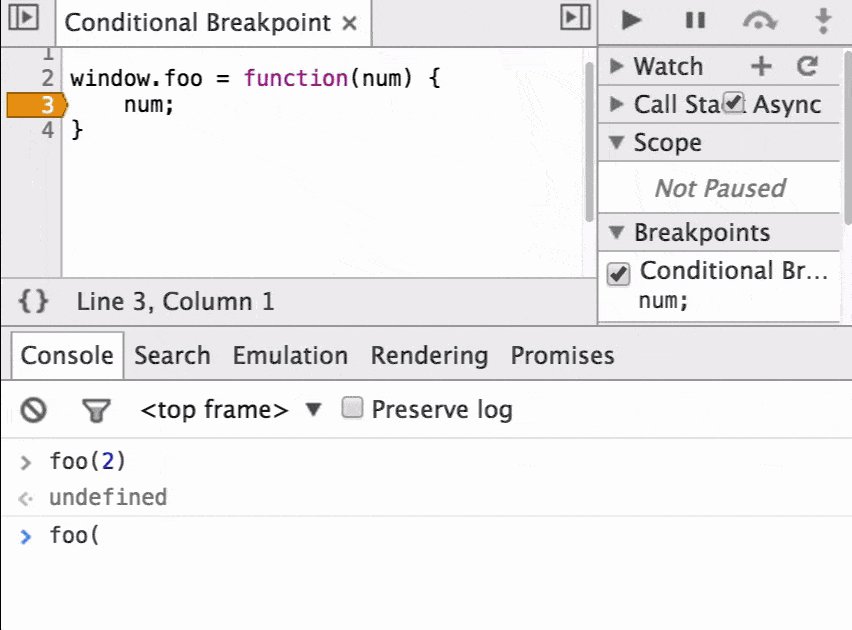
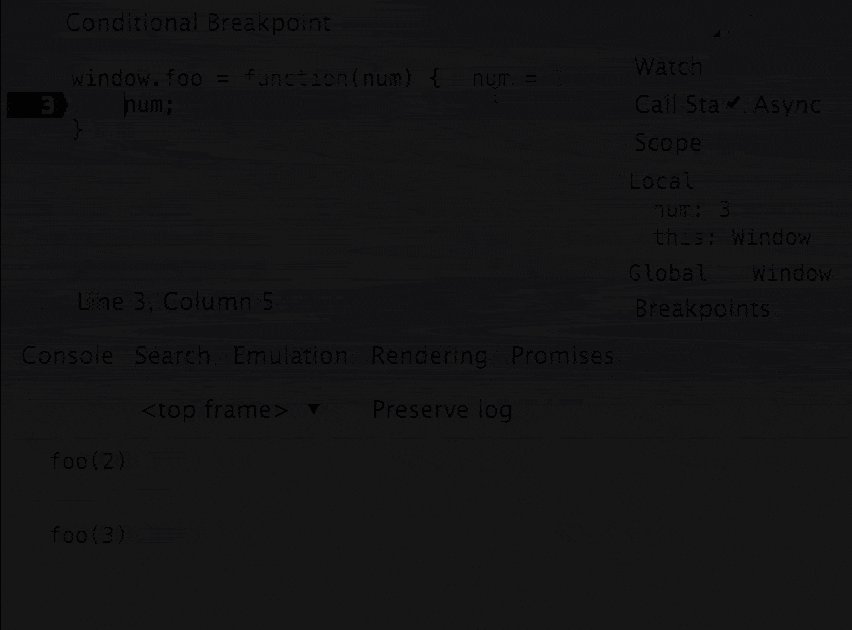
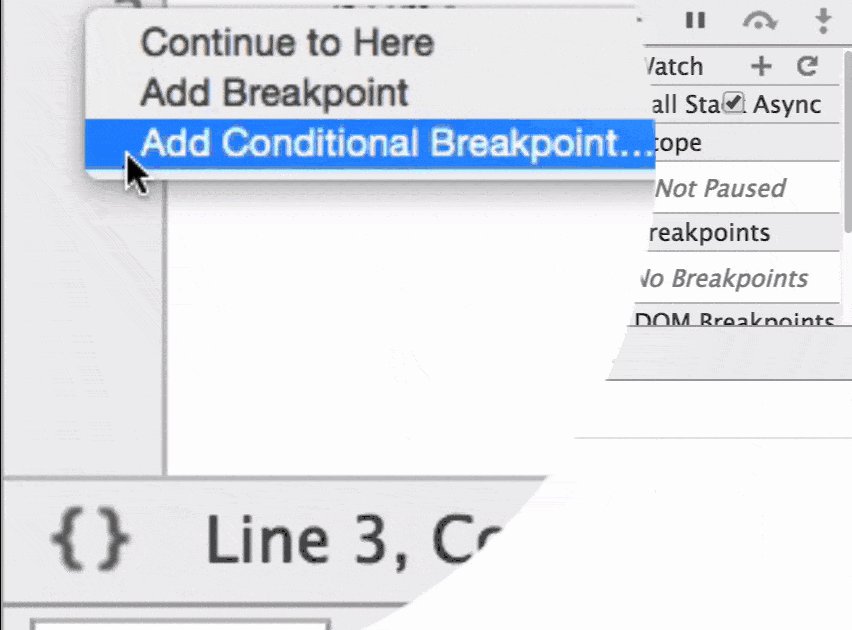
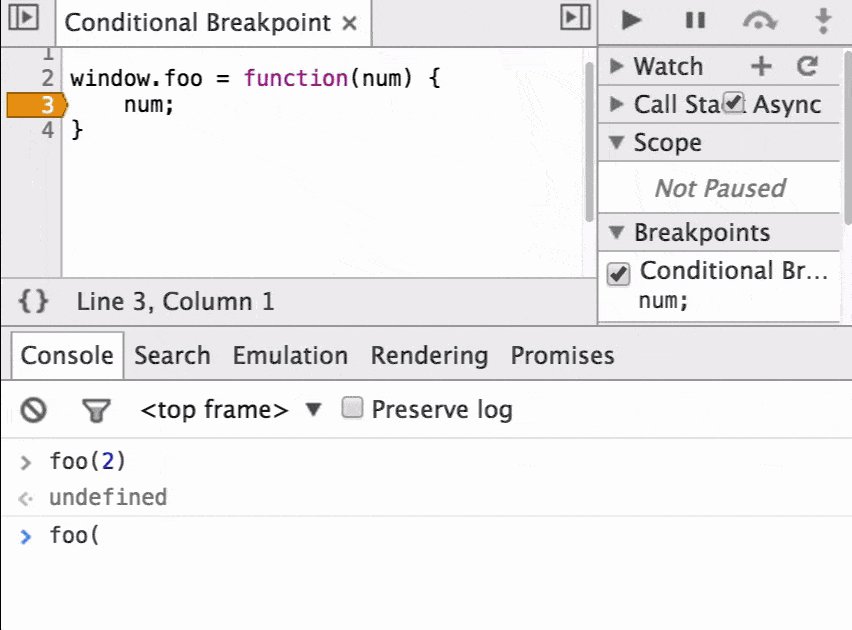
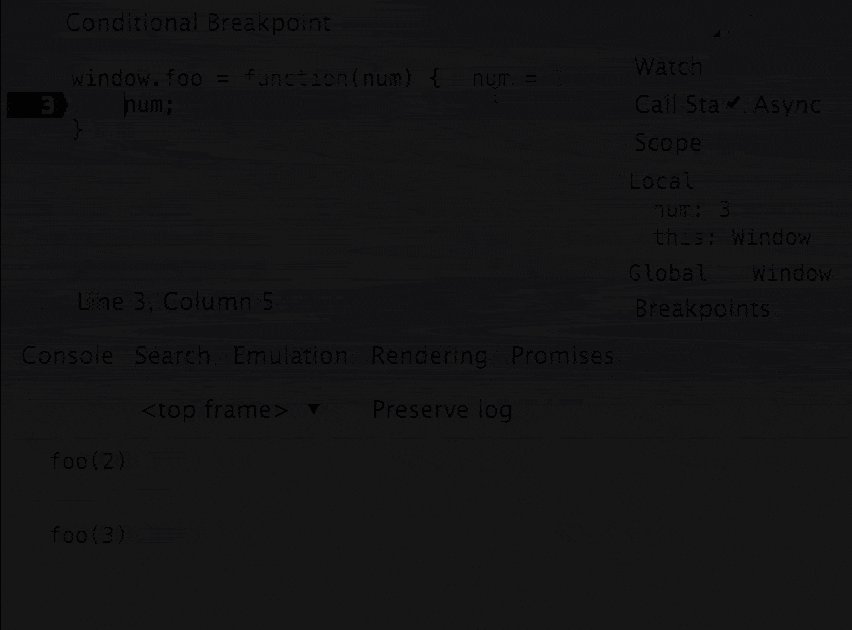
46.条件付きブレークポイントの設定
ブレークポイントを設定することにより、条件式にすることができます-式の実行に依存します。 これを行うには、「ソース」パネルの行のコンテキストメニューで「条件付きブレークポイントを追加」を選択し、式を入力します。
スクリーンキャストを見る 

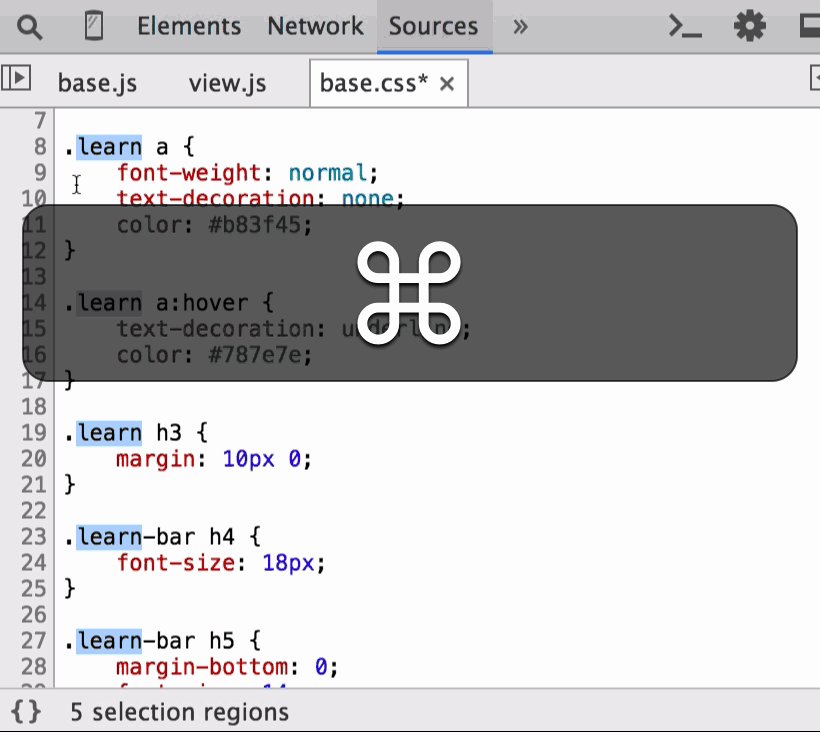
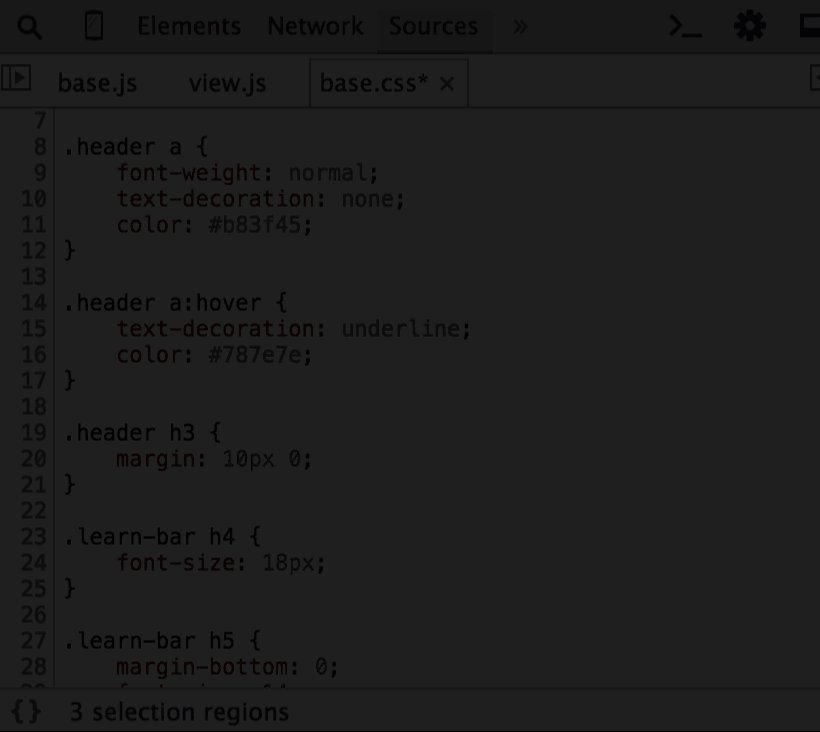
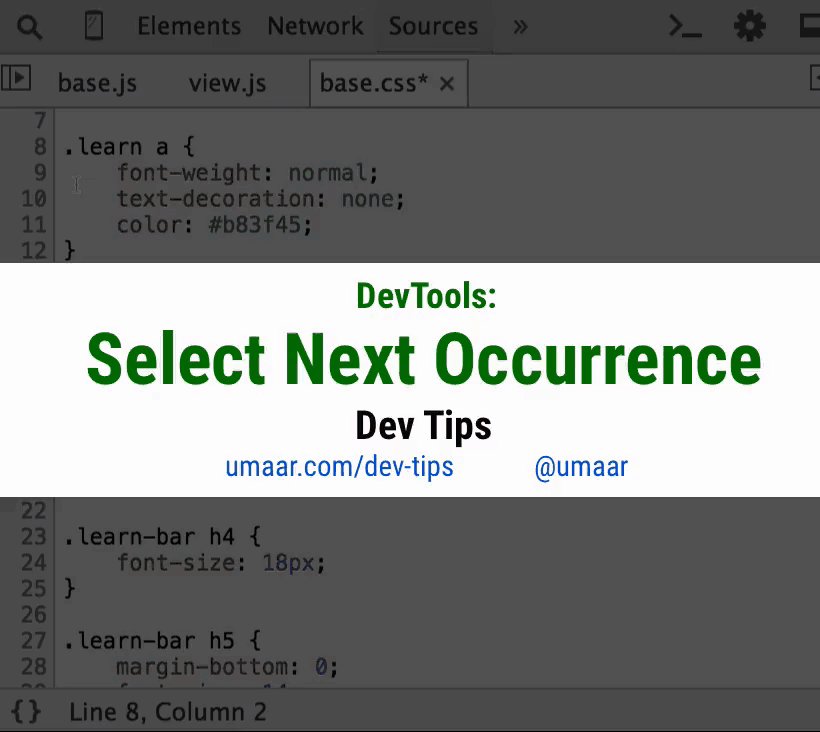
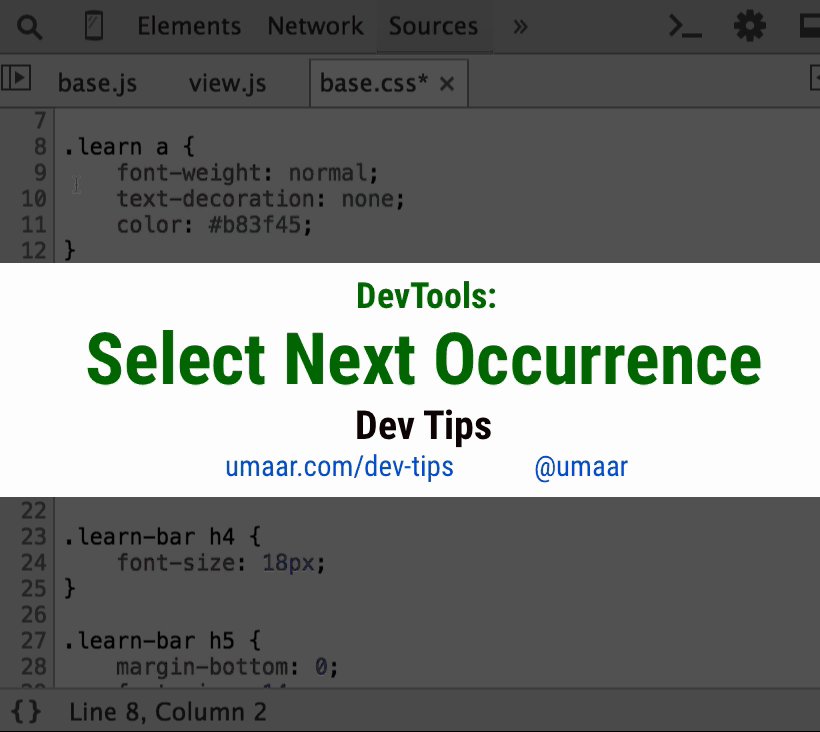
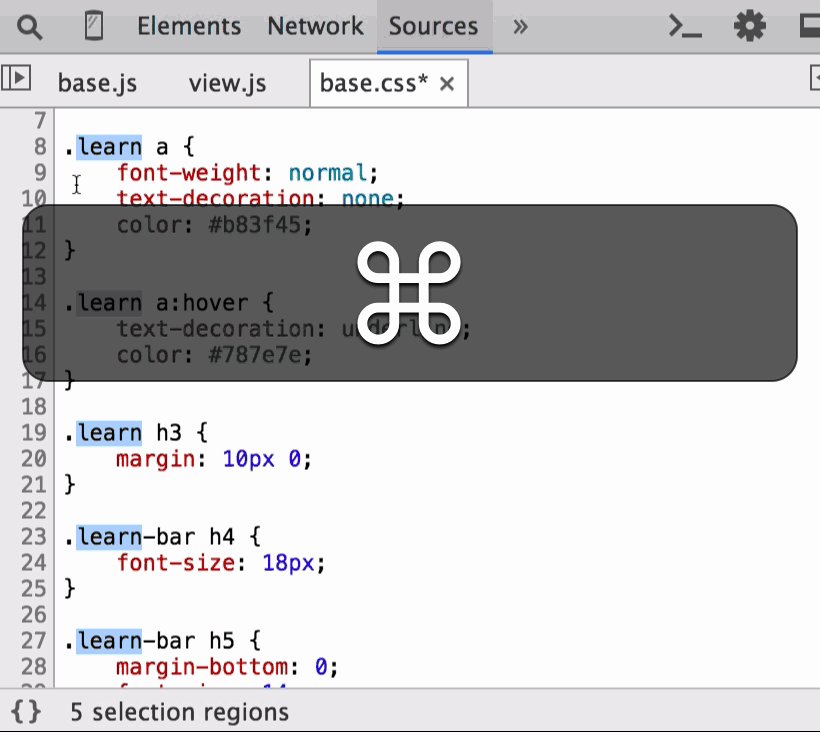
47.ホットキーを使用して、選択した行の次の出現箇所に移動する
ショートカットCmd + Dを使用して、選択した行の次の出現箇所に移動できます。 誤って間違ったものを選択した場合は、 Cmd + Uを使用して選択を解除します。
スクリーンキャストを見る 

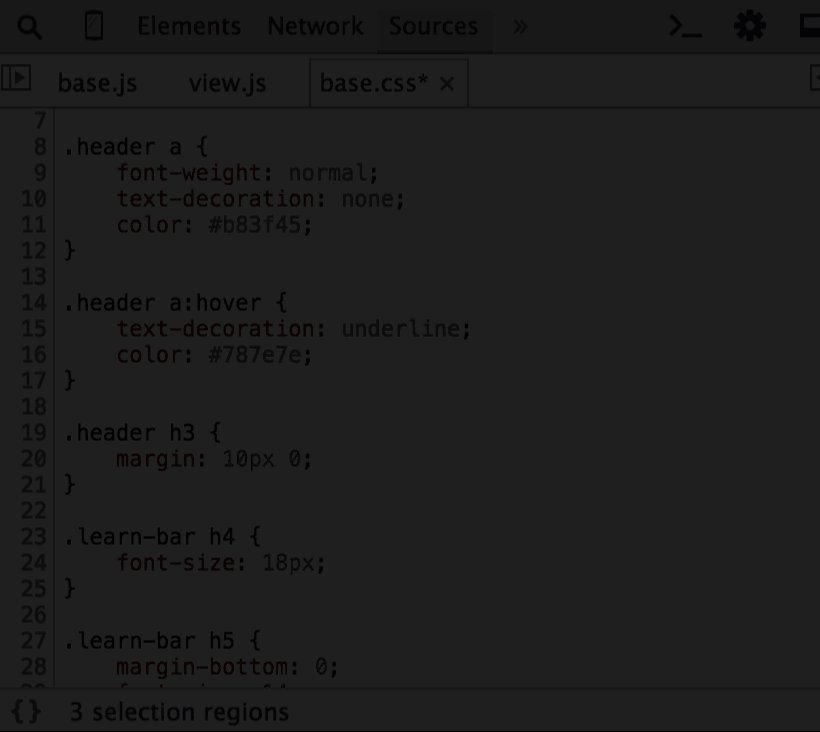
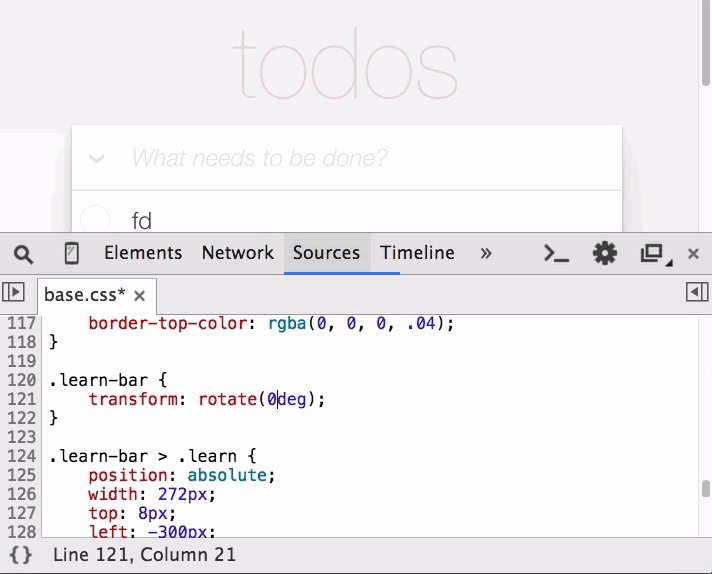
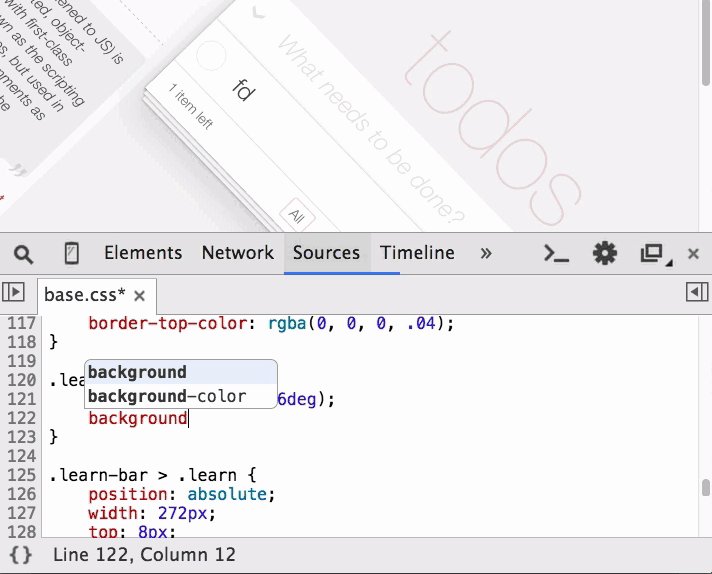
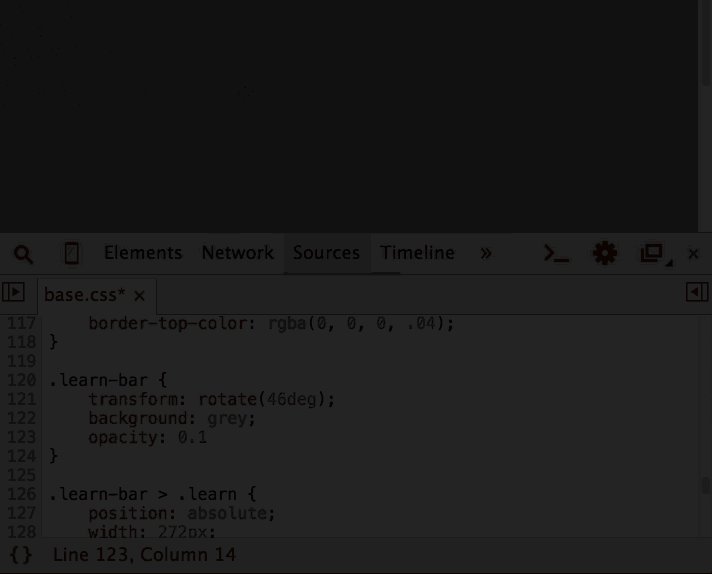
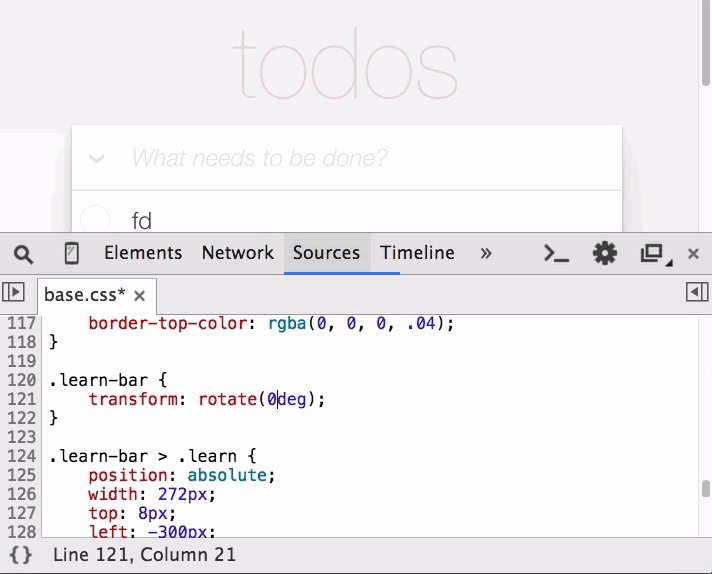
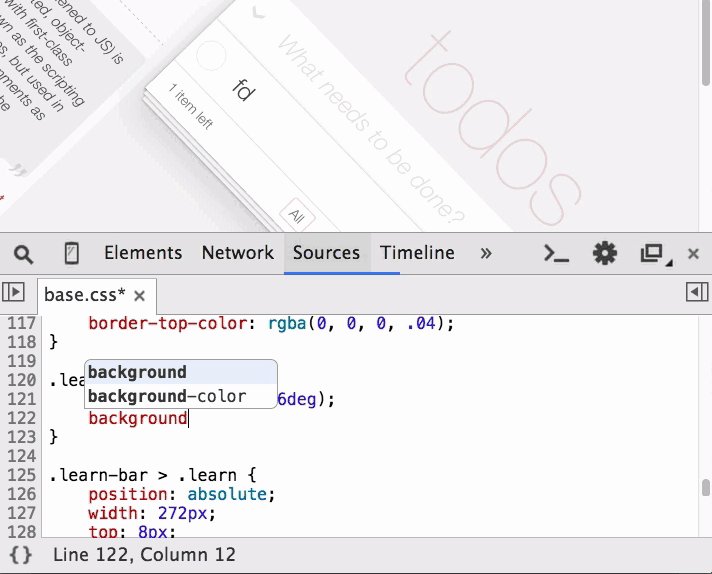
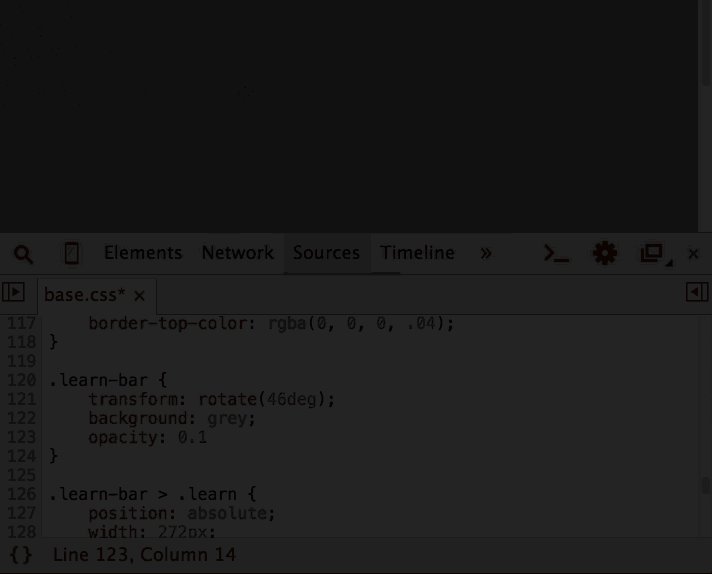
48. [ソース]パネルでのCSSファイルの編集とCSSプロパティ値の変更の簡素化
[ソース]パネルでCSSファイルを直接編集できます。変更をすぐに適用し、ファイルを保存する必要はありません。 また、 Alt +↑/↓を使用して、CSSプロパティの数値を変更します。
スクリーンキャストを見る 

お楽しみに! すぐに次の部分があります。