
こんにちは、私の名前はドミトリーです。 私は趣味としてアンリアルエンジンでコンピューターゲームを作っています。 今日は、独自のモジュールを作成する方法と、Unreal Engine 4でプラグインを作成する方法を説明します。
モジュール作成
それでは、モジュールから始めましょう。 プロジェクトを作成すると、プロジェクトファイルに1つのモジュールが自動的に作成されます。
{ "FileVersion": 3, "EngineAssociation": "4.10", "Category": "", "Description": "", "Modules": [ { "Name": "UICustom", "Type": "Runtime", "LoadingPhase": "Default" } ] }
原則として、単純なプロジェクトではこれで十分です。 しかし、以前の記事を読んだ場合(そしてまだ読んでいない場合は、今すぐ行うことをお勧めします)、アセットを登録するために必要な特定のコードは必要ないことがわかります。このアセットのプロパティパネルにボタンを追加しますが、エディター用。 したがって、ゲームのアセンブリ中にこのコードがゲームに含まれないようにするのは良いことです。これがモジュールシステムの目的です。
それでは始めましょう。 最初に、別のモジュールを追加します。
{ "FileVersion": 3, "EngineAssociation": "4.10", "Category": "", "Description": "", "Modules": [ { "Name": "UICustom", "Type": "Runtime", "LoadingPhase": "Default" }, { "Name": "UICustomEditor", "Type": "Editor", "LoadingPhase": "Default" } ] }
モジュールのパラメーター
モジュールには、モジュールを含める場所と含めない場所を決定するtypeパラメーターがあります。 タイプは次の値を取ることができます。
モジュールには、モジュールのロード段階を定義するLoadingPhaseパラメーターもあります。
namespace EHostType { enum Type { Runtime, RuntimeNoCommandlet, Developer, Editor, EditorNoCommandlet, Program, Max, } }
モジュールには、モジュールのロード段階を定義するLoadingPhaseパラメーターもあります。
namespace ELoadingPhase { enum Type { Default, PostDefault, PreDefault, PostConfigInit, PreLoadingScreen, PostEngineInit, Max, } }
モジュールには3つのファイルが必要です。 最初は、このモジュールのヘッダーファイル<モジュール名> .hです。通常、Engine.hファイルが含まれています。 ただし、Engine.hファイルを含めると、プリコンパイル済みヘッダーのサイズが約700mgbになることに注意してください。 プロジェクトで多数のモジュールを作成し、各モジュールの重量が700mgbを超える場合、十分なハードドライブがないため、Engine.hを開いて必要なものだけを選択することをお勧めします。 さらに、モジュールインターフェイスはこのファイルにあります。 たとえば、何かを登録できます。
#pragma once #include "Core.h" #include "CoreUObject.h" #include "Engine/EngineTypes.h" #include "SlateCore.h" #include "SlateBasics.h" #include "ModuleManager.h" DECLARE_LOG_CATEGORY_EXTERN(UICustomEditor, All, All) class FUICustomEditorModule : public IModuleInterface { public: virtual void StartupModule() override; virtual void ShutdownModule() override; };
2番目に必要なファイルは、ファイル<モジュール名> .cppです。
#include "UICustomEditor.h" #include "MyObjectAssetAction.h" #include "MyStructCustomization.h" DEFINE_LOG_CATEGORY(UICustomEditor) void FUICustomEditorModule::StartupModule() { FMyObjectAssetAction::RegistrateCustomPartAssetType(); FMyClassDetails::RegestrateCostumization(); UE_LOG(UICustomEditor, Warning, TEXT("Editor module Started")); } void FUICustomEditorModule::ShutdownModule() { UE_LOG(UICustomEditor, Warning, TEXT("Editor module Stoped")); } IMPLEMENT_GAME_MODULE(FUICustomEditorModule, UICustom);
ここで、アセットのタイプを登録し、プロパティパネルを変更し、ログにメッセージを追加しました。
このファイルの最後にIMPLEMENT_GAME_MODULEマクロが必要です。
3番目の必須ファイル<モジュール名> .Build.cs:
using UnrealBuildTool; public class UICustomEditor : ModuleRules { public UICustomEditor(TargetInfo Target) { PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "InputCore" }); PrivateDependencyModuleNames.AddRange(new string[] { "Slate", "SlateCore", "PropertyEditor", "UnrealEd", "EditorStyle" }); PrivateDependencyModuleNames.AddRange(new string[] { "GameLibPluginRuntime","UICustom" }); // } }
このファイルでは、モジュールの動作に必要なモジュールを接続します(トートロジーについてはごめんなさい)。 ご覧のとおり、システムモジュールに加えて、メインモジュールとプラグインも接続しました(これについては後で説明します)。
重要:プラグインをメインモジュールに接続する場合は、プラグインを残りのモジュールに接続する必要があります。 それ以外の場合、プラグインのオブジェクトがあるメインモジュールのオブジェクトを使用すると、コンパイラはファイルを見つけることができないというエラーを出して、メインモジュールの行を参照しますが、プラグインを既に接続しているため、理解できません問題は何であり、コンパイラはあなたに何を要求しますか。
重要:接続されたモジュールのクラスまたは構造を使用するため。 必要性:
1)このクラスまたは構造のヘッダーファイルを含めます。
2)他のモジュールから使用するクラスと構造を定義する場合、<大文字のモジュール名> _APIを記述する必要があります。 例:
class UICUSTOMEDITOR_API UMyObjectFactory : public UFactory
これらのファイルを作成したら、それらをSourceフォルダー内のモジュール名のフォルダーに配置する必要があります。 モジュールをUICustomEditor.Target.csファイルに追加するだけです(UICustom.Target.csファイルには何も追加しません。モジュールはエディターにのみ読み込まれるためです)。
OutExtraModuleNames.AddRange( new string[] { "UICustom", "UICustomEditor" } );
モジュールは、前回のレッスンのファイルを使用したペイロードのために準備ができています。 次に、プラグインの作成に移りましょう。
プラグイン作成
プラグインは、別のプロジェクトに挿入できるプロジェクトとして理解する必要があります。 プラグインはプロジェクトと同様にモジュールで構成され、拡張子.upluginを持つ独自のプロジェクトファイルがあります。 プラグインをプロジェクトに接続するには、<project directory> / pluginsフォルダーにプラグインを配置し、Visual Studioプロジェクトを再生成する必要があります。 その後、他のモジュール(前述)と同様に、プラグインモジュールを接続できます。
したがって、プラグインを作成するには、ファイル<Plugin Name> .upluginを作成する必要があります
{ "FileVersion" : 3, "FriendlyName" : "GameLibPlugin", "Version" : 48, "VersionName" : "1.0", "CreatedBy" : "Deema 35", "CreatedByURL" : " ", "EngineVersion" : "4.10.0", "Description" : "Library some system structure", "Category" : "System library", "EnabledByDefault" : true, "MarketplaceURL" : " ", "Modules" : [ { "Name" : "GameLibPluginRuntime", "Type" : "Runtime", "LoadingPhase" : "PreDefault" }, { "Name" : "GameLibPluginEditor", "Type" : "Editor" } ], "CanContainContent" : true }
プラグインフォルダーにResourcesフォルダーを作成すると、そこに配置された画像がpng形式でプラグインマネージャーに表示されます。
次に、<plugin folder> / Sourceで、プラグインモジュールごとにフォルダーを作成します。 プラグイン用のモジュールの作成は、プロジェクト用のモジュールの作成と同じです(上記を参照)。 実際、すべて、プラグインの準備ができています。
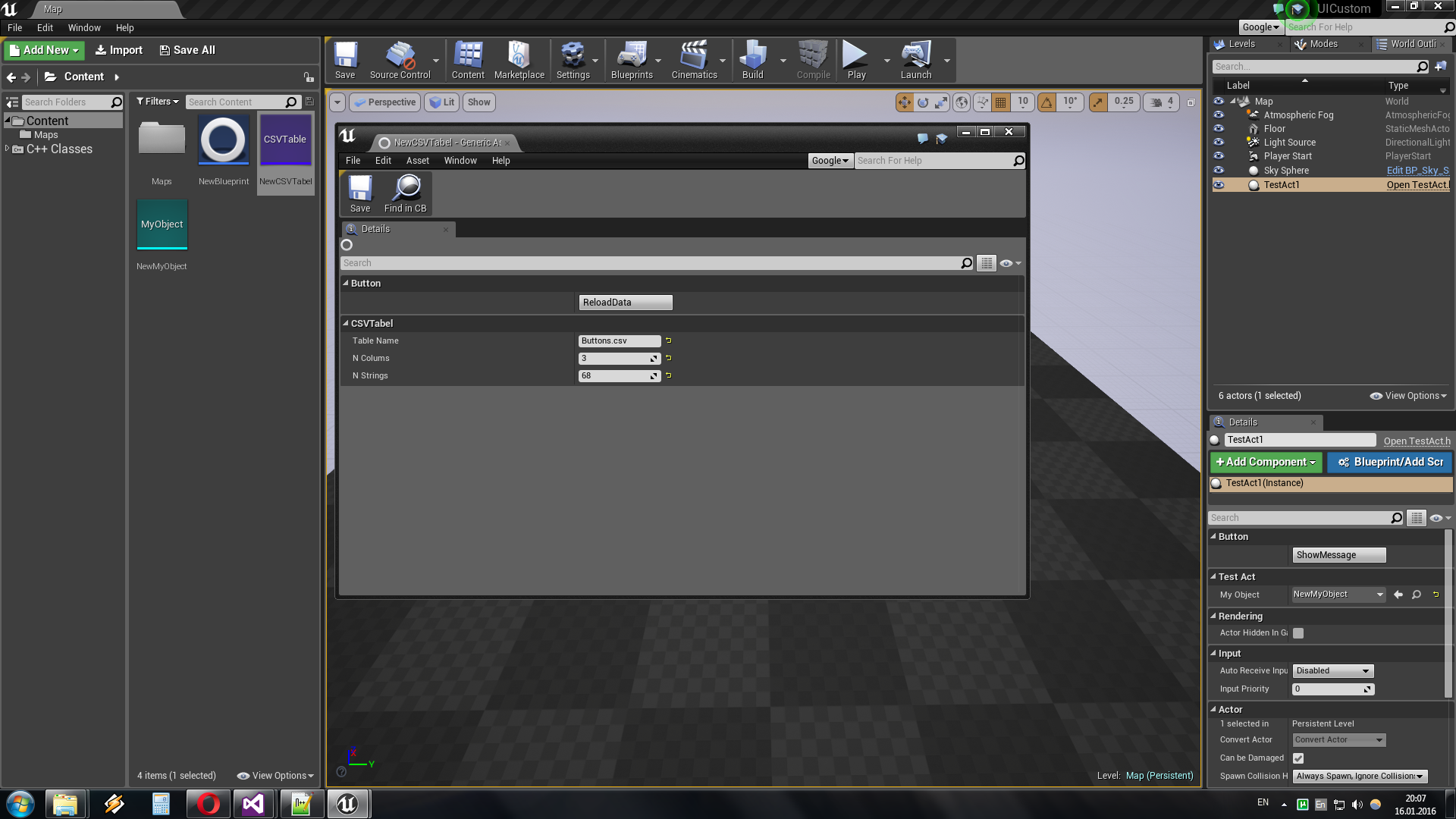
たとえば、CVSテーブルのパーサーを作成しました。 プラグインを接続すると、次のことを確認できます。


ソースコードプロジェクト: ここ
PS私はアマチュアプログラマであることに注意してください。そのため、湾曲のためにパーサーをキックしないでください。