
このように始まりました:彼らはEnvatoから、ThemeforestでSketchテンプレートを使用してセクションを開始したと書いてくれました。私はこのようなイデオロギーユーザーなので、ある種のオープニング用のテンプレートを描いたらいいと思います。 当然、私は拒否しませんでした。
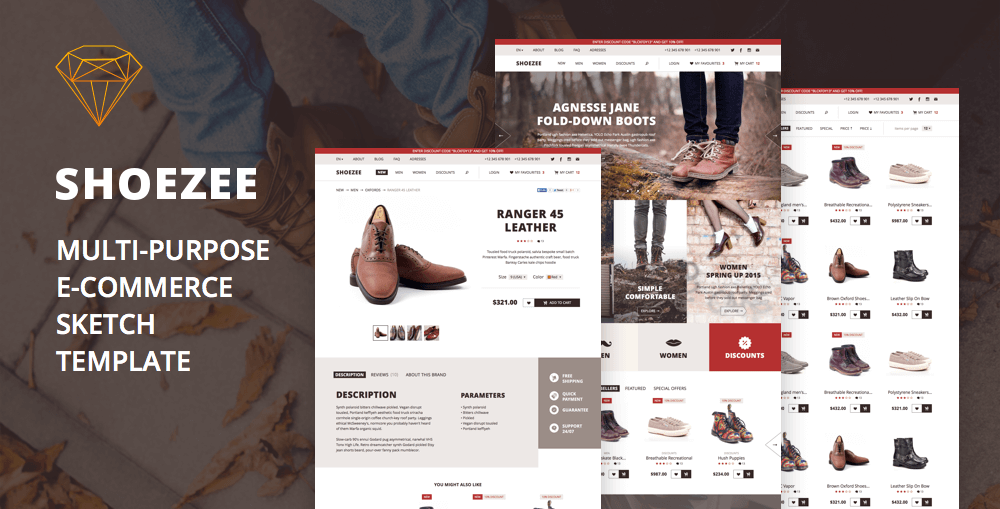
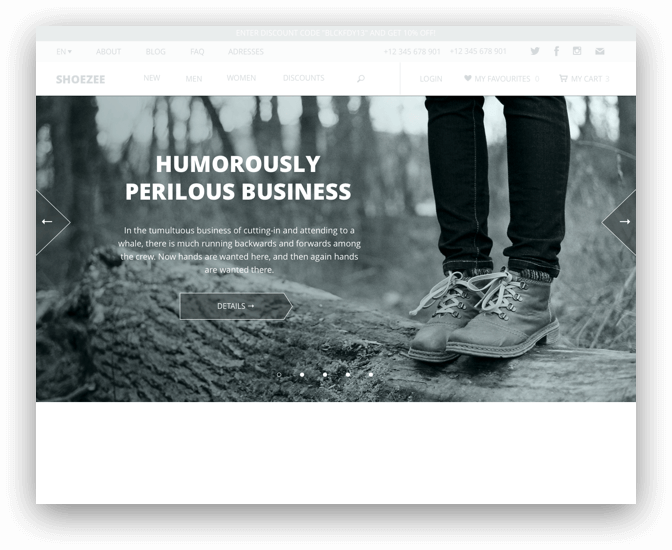
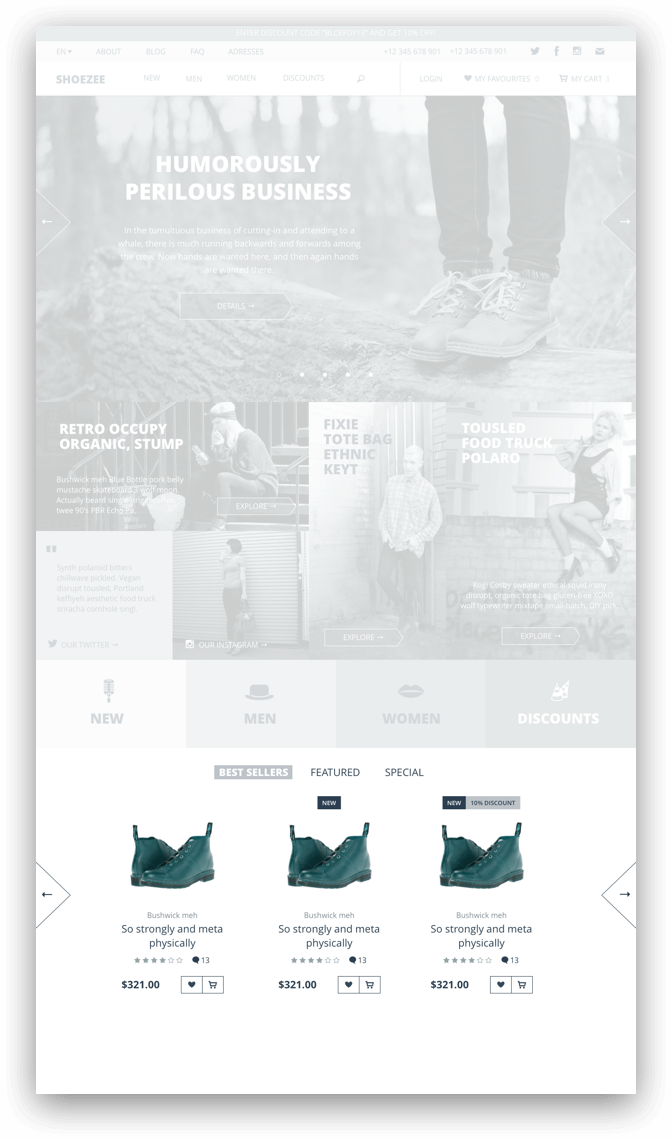
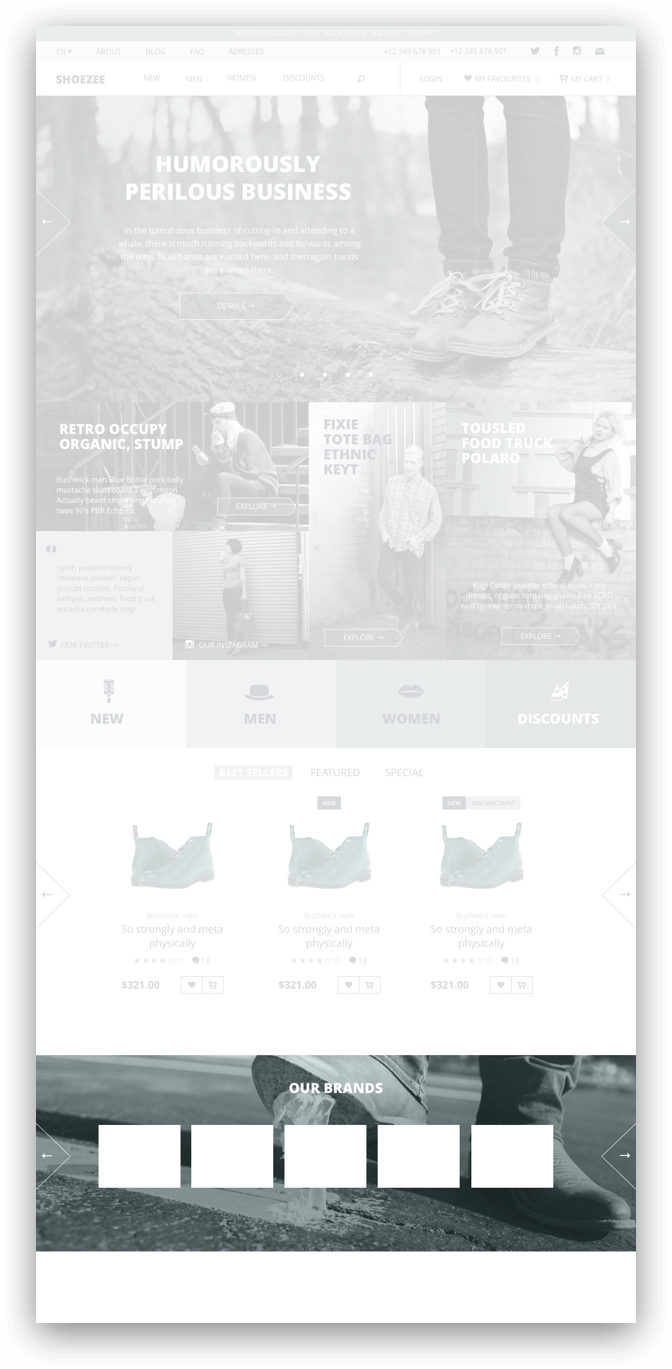
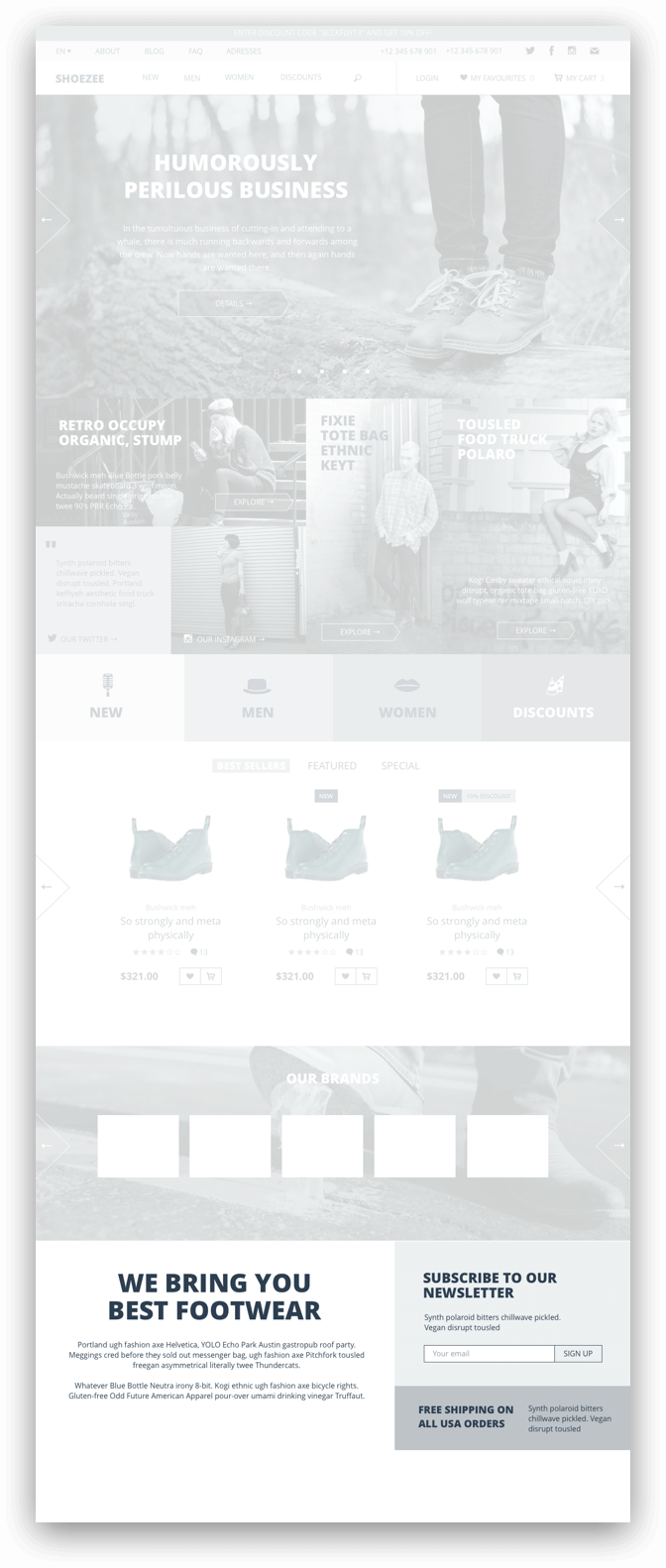
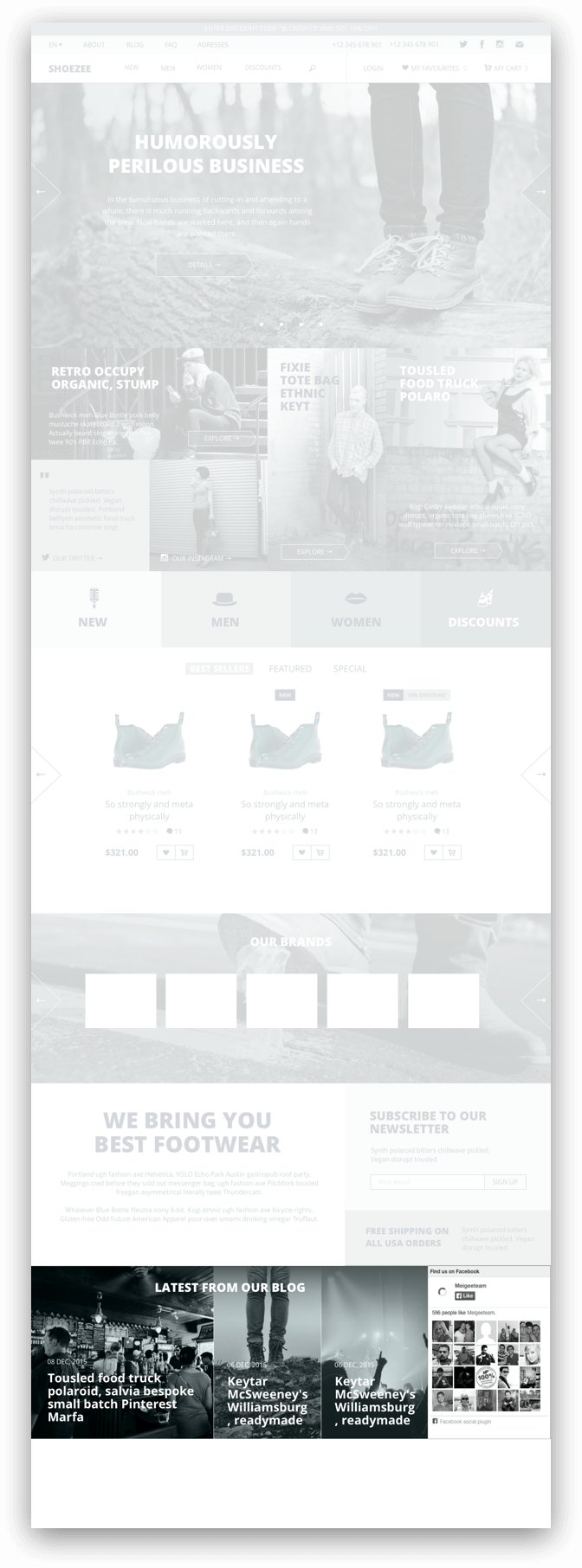
テンプレートは次のようになりました 。
次に、このプロセスで何をどのように行ったかを説明します。 記事は伝統的にいくつかのパートに分かれます。
コンセプト
Webストアテンプレートを作成することにしました。 iOSにはどこにもたくさんのものがあるので、モバイルアプリケーションは描画したくありませんでした。 ランディングページデザイナーを作成する別のオプションがありましたが、これは後で使用するためのものです。
探検
それ以前は、Forestでテンプレートを販売していませんでしたが(カップルを購入しました)、eコマースカテゴリでどのように使用するかを見に行かなければなりませんでした。 テンプレートの外観とテンプレートの構成ページ。 何らかの一般的なカタログ、製品ページ、バスケットを作成し、スタートページ用に何かを収集する必要があることは明らかです。 ただし、特定の画面のリストを作成する必要がありました。 同時に、テンプレートは非常に特殊なものであってはならないことを覚えています-衣服、機器、および食品に適している必要があります。

私が得た画面のリストはこれです:
- 開始する
- カタログ
- カタログ開始
- フィルタ付きのカテゴリページ
- フィルタなしのカテゴリページ
- 説明付きの製品ページ
- 製品コメントページ
- メーカー情報ページ
- ショッピングカート
- カート内の製品リスト
- 請求情報フォーム
- 繰延品
- 検索結果ページ
- お問い合わせページ
- ブログ
- 開始ブログ
- 記事ページ
- ポップアップ
- レベル2メニュー(メインにネストされている)
- 商品のクイックビュー
- 拡大写真
- 「カートに追加された製品」
- クイックビューバスケット
- ユーザー名
- 登録
- ニュースレターの購読
試作機
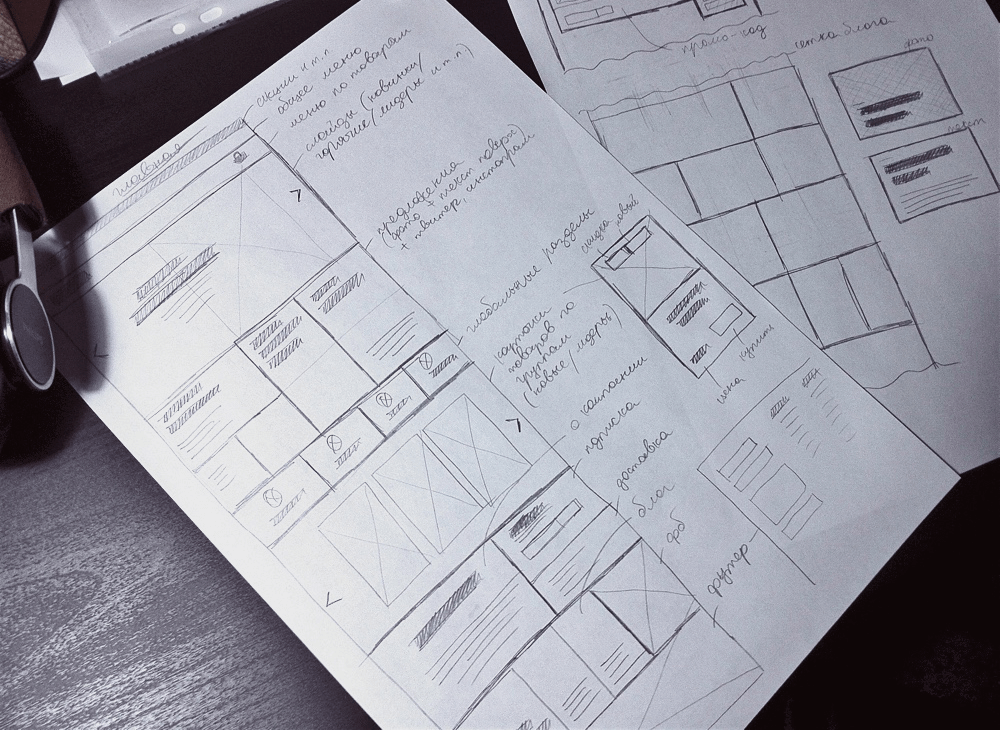
紙
タイプ靴店を作ることにしたので、デザインには大きな写真と大きな見出しがあります-商品の顔をすぐに額に表示します。 まず、すべてを紙に描きます。 ボタンやフォントに夢中にならないように、私はいつも紙の上のデザインを考えています。 そして、あなたはソファで作業することができます。

最も基本的なこと-アイデアを一般的な用語で理解すること。 さらに、コンピューターで考えることはすでに可能です。
スケッチプロトタイプ
何度もプロトタイプを作成するためのあらゆる種類のツールを試しても、私はまだ自分のケースについて何も見つけていません。 まず、それらのほとんどはWebアプリケーションであり、Wi-Fiがなくてもフィールドで作業できる必要があります。 第二に、これらのプログラムは通常、洗練されたプロトタイプを作成するために作成されます(直接仕事をする人のために-プロトタイプを作成するだけです)、私はそれを簡単かつ迅速に必要とするので、リソースのごく一部しか使用しませんでした。 私は1つの素晴らしいことに遭遇しました-wireframe.cc 、しかしフィールドでの私の流行はパスしません。 第三に、Sketchでプロトタイプをすぐに作成する完全に機能するオプションがあります-すぐに最終設計にそれを追い越すことができ、これは「すべて」のプロジェクトではなく「一から」「きれい」に描くよりも便利です。
メッシュ
試作段階では、メッシュはまったくありません。 ブロックが互いにくっつかないように、時々スマートガイドをオフにします。 いわば、フリーフライトで描きます。
私自身も全員に固守し、アドバイスしています。プロトタイプでは、最初にすべてのメインブロックを描画し、次にそれらのグリッドを調整します。 グリッドは、すでにあるものを整理するのに役立ちます。
レイアウトの幅を1280ピクセルにします。 小さい-現在はほぼタブレットバージョンであり、「デスクトップ」のみを実行しています。
資源
プロトタイプをゼロから手動で作成します。 プロトタイプの「UIクジラ」はありません。 テンプレートからプロトタイプを数回組み立てようとしましたが、最終的には、すべてのボタン、色、オブジェクト、テキストのスタイルを自分のニーズに合わせて変更したという事実に帰着しました。そのような状況では、最初から始める方が簡単です。 同じように、何らかのワークピースが必要なことを理解しているので、プロトタイプを組み立てるための独自のテンプレートを作成し始めましたが、まだ完成していません。 すぐに-私は間違いなくオープンアクセスでそれを投稿します。
プロトタイプをペイントするパレットがあります。 b / wを行うのは面白くないだけです。私は通常、このような「青みがかった」b / wを持っています。

無料の写真を検索するには、非常に優れたプログラムが役に立ちました-Zoommy (無料広告)。 簡単で便利な無料の株式を検索します。

YoinkはZoommyとうまくいっています 。 これは、何かをドラッグしてからさらにドラッグできるバッファソケットです。

GIFから。 サイト
あらゆる種類の矢印とアイコンを挿入するには、システム文字パネルが適切に機能します(Ctrl + Cmd + Space)。

プロトタイプでは特別なフォントを使用していません。 最初に来て、それから仕事に来たこと。 Helveticaは通常出くわします。
throw-in-quick-iconsには、SVGにWindowsアイコンのある古いフォルダーがあります。 Finder検索では、キーワードを作成し、検索結果から選択します。 正確には覚えていませんが、ここからちょっと振りました 。 最近、良いIconJarアプリケーションを見つけましたが、今はアイコンをそこに置いています。

プロセス中にプラグインについて説明します。
スタートページ
最初の部分から詳しく説明し、次の部分では内部の部分について簡単に説明します。
紙のスケッチを片目で見て、すべてを上から下に徐々に描きます。 ここでは珍しいことはありません-色付きの長方形と上部のテキスト。 テキストスタイル、グラフィックスタイル、または(これまでの)オブジェクトのいずれも保持しません。今のところ、すべてを「目で」行うことは許可されていますが、スタイルを使用すると、どこかで何かを壊すリスクがあります。
途中でレイヤーをグループ化し、名前はそのままにします(そのため混乱しますが、すぐに)。 テキストブロックのスタイルを編集するには、 Select Similar Text Layersプラグインを使用して、同じタイプのレイヤーを選択することがあります。 たとえば、グループ内のすべてのテキストレイヤーを選択する必要がある場合は、別の便利な「Select Group Layers」(「 Sketch Mate 」プラグイン内)を使用します。
帽子
ほぼすべての人に適したメニュー項目(複数のWebストアを開き、最も一般的なリンクを書き換えます)、Finderの前述のフォルダーからWindowsアイコンを取得します。 そして、外出先でサイトの名前を思いつきます-「靴」を歪めているだけです。

キャップはすべてのページにあるため、オブジェクトに保存します。
スライド
アイデアはこれです。写真の製品名の上にある大きな美しい写真、小さな説明、カタログへのリンク。
私はこのような絵をします:
- 長方形を描きます。
- 塗りつぶしパネルを開きます。
- 塗りつぶしを「パターン塗りつぶし」に変更します。
- パターンとして写真を投げます。
- パターンのサイズを「タイル」から「塗りつぶし」に変更します。
- 「カラー」モードで上部をグレーで塗りつぶしています。
製品をよりよく見せるために、マスクの上に画像を配置し、サイズと位置を少し調整する必要がある場合があります。 特定のケースは、特定のスライドの特定の写真によって異なります。

テキストを写真の上で読みやすくするには、写真の色に応じて暗いまたは明るい色から完全な透明度へのグラデーションを使用して、ほとんど目に見えないレイヤーを配置することをお勧めします。 テキストレイヤーに弱い影を追加できますが、これは最初のオプションが機能しない場合です。
バナーとカテゴリリンク
大きくてシンプル-目立って理解できる。

テキスト
段落のテキストを18ピクセルのサイズで作成しています(最新のデスクトップモニターの場合、主に16〜18枚あります)。 プロトタイプでは、段落または見出しのテキストサイズで、ページごとに1〜2ピクセルのエラーが発生する場合があります。 見出しを「大文字」にして、「よりプレミアム」に見えるようにします(ごめんなさい)。
製品カード
スライダーと、「ベストセラー」、「特別」、「特別」の3つのカテゴリを作成します。 名前はもちろん何でもありませんが、テンプレートの購入者が必要なものを書くことを望んでいます。
写真、カテゴリ、製品名、評価、コメント、価格、「脇に置く」、「バスケットに追加する」など、ほぼ標準的な製品カードを作成しています。 念のため、2つのバッジ-入荷したばかりの商品と割引について。 それをシンボルとして保存します-さらに多くのカードがあるので、それは重宝します。

スマートな出版物は、価格のための最良の場所は右下にあるようだと言います。 したがって、それは最も重要ではないようです(条件ブロックの他のコーナーの価格と比較して)。 この調査は紙の値札を意味していましたが、ロジックはオンラインストアの製品カードに適用されます。 しかし、私は商品を販売し、1年以上健全に生活している多くのサイトに出会いますが、心理学者の推奨事項、マーケティング調査、およびWebエキスパートの間で広まっている「ユーザビリティルール」を無視しています。 したがって、価格のための場所で、私は気にしませんし、必要だと思う場所に置きます。
ブランド
ロゴのリーフレット-私は一般的な方法で描きます。 ストアテンプレートは、デザイナーラグ専用のネポイミーストアでない限り、車輪を再発明する場所ではありません。

ストアについて
店舗自体の小さな説明+ニュースレターの購読+無料配達メモ。 完全にオプションのブロック。これはすべて、個別のページ(「私たちについて」)に押し込むことができるか、商品のページに直接押し込める(「配送情報」)ためです。 しかし、突然の場合は、テンプレートで提供されます。

最後のブログ投稿+ Facebookブロック
ストアが記事を書く場合、開始ページに後者を表示できます(そして、販売用のテンプレートの場合は、すでに理解しているように、やりすぎて十分ではないものを描画し、少し描画することをお勧めします)。 FBブロックは、すべての意識的なオフィスのサイトですでにほぼ必須の部分であるため、間違いなく配置します。

フッター
最初にここにフィードバックフォームを配置します。 それがすべてのページにある場合、より良いので、確かに。 次はストアの物理アドレスです。 これが倉庫、オフィス、またはオフラインストアであり、そこに行って(この場合は)靴を測定できるとします。
ソーシャルネットワークへのリンクが必要です(Instagramを介して衣服を販売し、現在の経済的な嫌悪感でもかなり生きている国内の店舗があります)。
次に、拡張メニュー(つまり、開いているサブアイテムのみを持つ一番上のメニュー)。
次は著作権と支払い方法です。

フッターはシンボルとして保存されます。
今のところすべてです。 次のパートでは、残りのページを見ていきます。そして、楽しいパートが始まります-色、フォント、グリッド、特殊効果を含む最終的なデザインです。 切り替えないでください。