条件付きで、Webサイト(Webプロジェクト)を作成するプロセスは、3つの段階に分けることができます。
計画中
この段階は、いくつかのサブステップに分けることができます。
- アイデア創造
- プロジェクト構造開発
- プロジェクトレイアウトの開発
アイデア創造
この段階で、プロジェクトのテーマ(サイト、サービス)を決定する必要があります。 さらに、選択したトピックに応じて、関連資料(テキスト、グラフィック)を収集する必要があります。
プロジェクト構造開発
プロジェクトのトピックを決定したら、必要な資料を選択しました。次のステップはプロジェクト構造の開発です。 プロジェクトの構造は、ナビゲーションメニューが形成され、プロジェクトのデザインが構築されるサイトのセクションを意味します。 この段階で、資料をトピックとセクションに分類できます。
プロジェクトレイアウトの開発
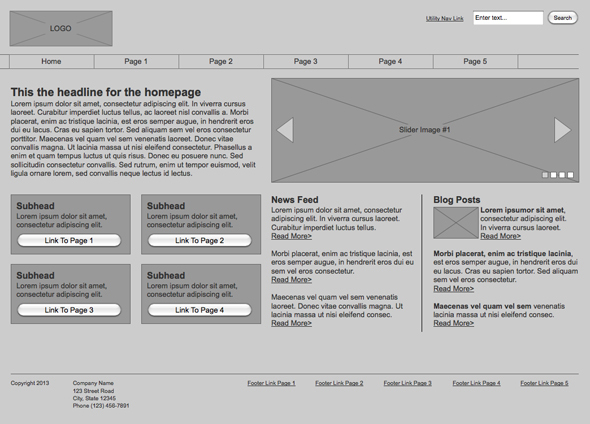
プロジェクトの構造を決定したら、プロジェクトのレイアウトを(概略的に)作成できます。
スケッチを描くには、紙とペン、Photoshop、その他のグラフィックエディター(以前はAdobe Fireworksをよく使用していました)を使用できます。 この段階は、完成した設計レイアウトの図面ではなく、主要な情報ブロック、グラフィックス、およびその他の設計要素がサイトに配置される方法を理解するために作成されたスケッチにすぎないことに注意することが重要です。

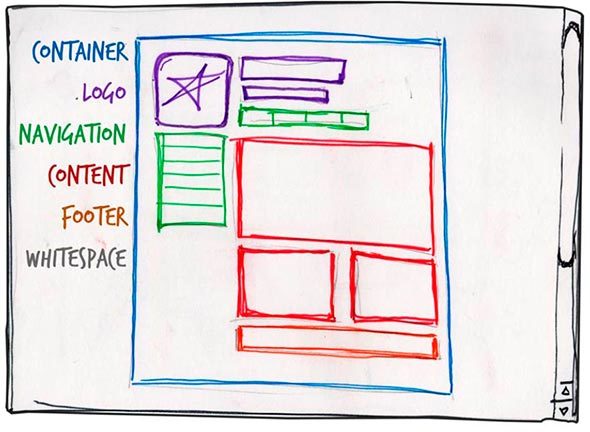
主要なページ要素
多くの場合、ページの主な要素は次のとおりです。ブロック(ラッパー、コンテナ) 、 ロゴ 、 ナビゲーション 、 コンテンツ 、 フッター(フッター) 、 フリースペース (本質的にフリースペースはデザイン要素ではありませんが、ページレイアウトの設計時に留意される概念)私たちのプロジェクトはブロックの山のようには見えません)。

包含ブロック(コンテナー)
ページ上のコンテナの役割は、body要素またはdivによって直接実行できます。 収容ブロックの幅はゴム(流体)で、固定(固定)することができます。
ロゴ
プロジェクトのテキストまたはグラフィックコンポーネント。他のコンポーネントと区別します。 ほとんどの場合、ロゴはページの左上隅または中央に配置されます(アイデア、レイアウトに応じて)。
ナビゲーション
メインナビゲーションバーには、サイトのメインセクションへのリンクが含まれています。 多くの場合、ナビゲーションバーはページの上部に配置されます(ナビゲーション要素が垂直であるか水平であるかに関係なく)。
内容
コンテンツはWebページの主要コンポーネントです。 ページデザインで主要な役割を占めているため、テキストに加えてグラフィックでサポートされる、より大きなスペースを占有します。
フッター
この要素はページの下部にあり、通常、著作権所有者に関する情報、連絡先および法的情報、サイトのメインセクションへのリンク(メインナビゲーションの複製)、ソーシャルネットワークへのリンク、フィードバックフォームなどが含まれています。
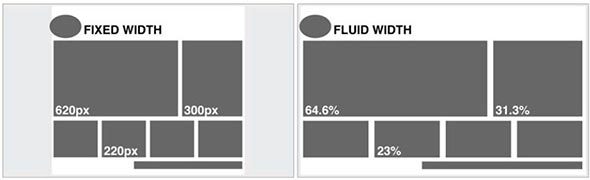
ゴムと固定レイアウト

固定レイアウト
固定レイアウトは、ユーザーの画面解像度に関係なく、サイトが常に同じ幅になることを意味します。
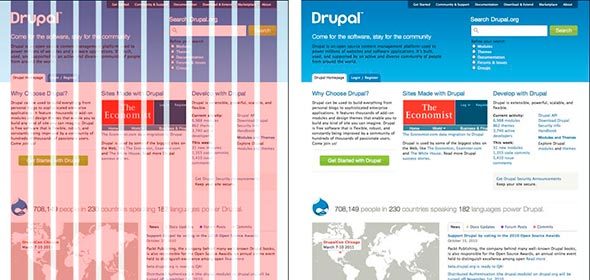
ラバーモックアップ
「ゴム」レイアウトは、サイトのページがユーザーの画面上で利用可能なすべてのスペースを占有しようとし、解像度に合わせて調整することを意味します。
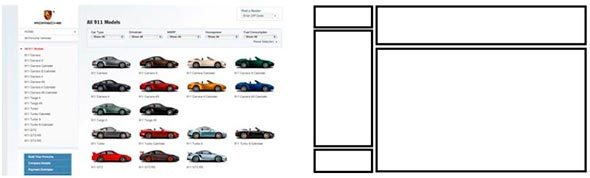
このコンテキストでは、 レスポンシブWebデザイン(レスポンシブWebデザイン、別名RWD)やアダプティブWebデザイン(アダプティブWebデザイン、別名AWD)などの概念を理解する価値があります。 最初の概念は「ゴム」の概念に適合し、画面サイズを変更するとサイトがそれに適応することを意味します。2番目の概念は、開発中にコンテンツが適応する(適応する)基本的な許可(画面サイズ)を決定することを意味します。 どちらの場合も、1つではなく、さまざまな画面解像度に対応する複数のレイアウトを開発する必要があります。 多くの場合、iPhone(Android Phone)、iPad(Android Tablet)、およびデスクトップの許可のために3つのレイアウトが作成されます。

この画像は両方のアプローチを示しています。 上部では、ブロックはコンテナのサイズの変更に「応答」し、下部から特定の幅に「適応」します
トピックに関する役立つリンク:
「ゴム」設計が複数のレイアウトを作成し、それらを使用しないのはなぜですか?
サイトのモバイルバージョンのレイアウトを開発する際、メインコンテンツを最前面に表示しようとするため、ナビゲーションメニューはしばしば非表示になり、大きなバナーや装飾要素は非表示になり、コンテンツブロックは通常互いに下に配置されます。 プリコンパイルされたレイアウトでは、モバイルに残す要素と非表示にする要素を決定できます。
モジュラーグリッド
プロジェクト図を作成する前に、モジュラーグリッドの概念を理解することも必要です。 モジュラーグリッドとは、ページを垂直方向に別々の列に分割し、コンテンツを配置しながら、正確にこのグリッドに沿ってレイアウト設計を開発することを意味します。
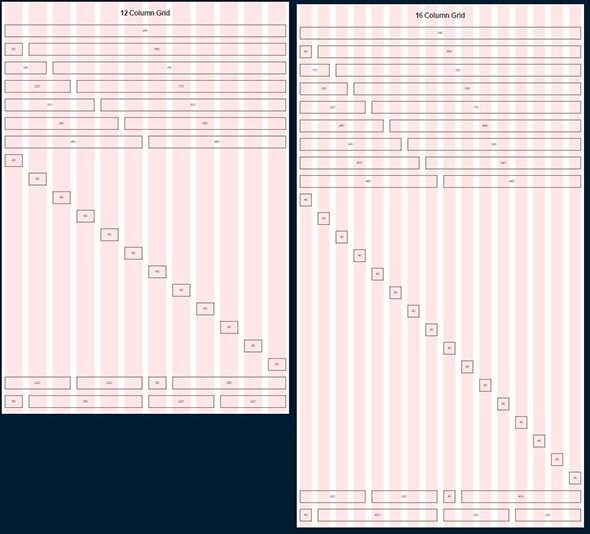
最も人気のあるシステムはモジュラーグリッド960グリッドシステム( http://960.gs )で、ページを可能な限り12、16 、および24列に分割します。 グリッドの最大幅は960ピクセルです。 このソリューションは、グリッドの作成時に最新のモニターのほとんどが少なくとも1024 x 768ピクセルの解像度を持っていたという事実に基づいています。 将来、このグリッドに基づいてレイアウトを作成すると、開発プロセス(レイアウト)の速度が向上します。


「ゴム」ページレイアウトを開発する場合、最大幅の概念があることにも注意してください。 この声明は、情報の認識の利便性に基づいています。 サイトに最大幅がないと仮定すると、大きなモニターでは情報が非常に伸びてしまい、読むのに不便になります。 ほとんどの場合、1280ピクセルの幅に制限されています。
960GSモジュラーグリッドは「固定」設計の概念を満たしています。「ゴム」設計の場合は、 http: //www.designinfluences.com/fluid960gs/で同じグリッドを調整するか、Bootstrapフレームワークが提供するグリッド( http:// getbootstrap.com/css/#grid )。
モジュラーグリッドのおかげで、コンテンツブロックと要素は相互に一定の距離を置いて配置され、消化可能な幅を持ちます。これは将来、ユーザーにとって視覚的に喜ばれ、サイトの認識に不便をもたらすことはありません。
実際、モジュラーグリッドは視覚的な抽象化の一種であり、ページを視覚的に分割し、それらの間に均等なインデントを付けて均等に幅の広い列に分割します。 このモデルは、ガイドまたはこれらの列が表示される別のレイヤーを使用して視覚化できます。 これはまさに960gsグリッドテンプレートにあるソリューションです。
役立つリンクと資料:
Webページのレイアウト
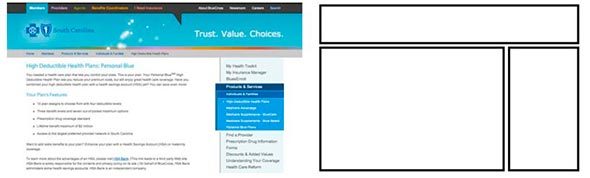
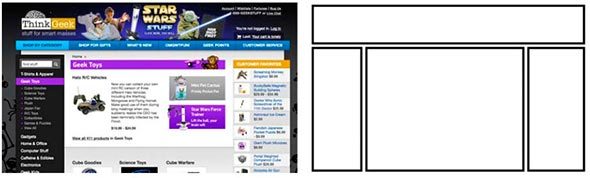
Webページのさまざまなレイアウトの中で、最も一般的な4つがあります。
- 左列ナビゲーション

- 右列ナビゲーション

- 3列ナビゲーション

- 水平ナビゲーション 。 この段階では、このタイプのナビゲーションを備えたサイトが大半を占めています。 このアプローチの便利さは、この場合、サイトを構成するコンテンツのためにより多くのスペースが残っているという事実によって簡単に説明されます。

ただし、このタイプのレイアウトのリストは網羅的とは言えません。したがって、レイアウトとページデザインを開発する前に、他の作品の例を含むさまざまなサイトや、テーマに似たサイトに移動することもできます。
- http://unmatchedstyle.com/gallery
- http://cssdrive.com
- http://foundation.zurb.com/templates.html
- http://zurb.com/patterntap
最初の2つのサイトでは、デザインで使用された色を確認できます。
モバイルファースト
近年の傾向を考えると、このアプローチはサイトの開発と設計においてそのニッチをしっかりと占有しています。 傾向として、インターネットユーザーのほぼ60%がモバイルデバイスを使用してネットワークにアクセスするため、サイトのデスクトップバージョンだけでなく、モバイルバージョンの開発も好みのルールになります。 このアプローチを使用すると、サイトのレイアウト、デザイン、レイアウトの開発はモバイルバージョンから始まり、他の権限のレイアウトは既に作成されています:ブロック、バナー、追加のデザイン要素などが追加されます。
このアプローチは、開発サイクルのほぼ全体を考慮に入れているため、それに戻ります。
上記のすべてをマスターしたら、次の段階である設計に進むことができます。
設計
プロジェクトレイアウトを作成した後、デザインレイアウトの作成に直接進むことができます。 この段階では、プロジェクトの配色を決定することから始める価値があります。
プロジェクトの原色を決定する1つの方法は、ムードボードを作成することです。 これを行うには、プロジェクトのトピックに関連付けられているすべての同義語を自分で作成し、GoogleまたはYandexの写真の検索で各同義語を入力する必要があります。 見つかった画像に基づいて、最も頻繁に見つかった色(より多くの色)を自分で記述します。 見つかった色は、プロジェクトの視覚を構成し、ユーザーの対応する感情を呼び起こします。

選択した色を使用して、サイトのカラーパレットを作成するには、次のツールを使用できます。
- Color Scheme Designer 3 ( http://colorschemedesigner.com/csd-3.5/ )。 配色の選択に加えて、このサービスでは、選択した色がサイトでどのように見えるかの例を見ることができます

- Adobe Color CC ( https://color.adobe.com/ru/ )。 このリソースは、Color Scheme Designer 3とは異なり、アップロードされた画像にも基づいてパレットを作成できます(たとえば、ムードボードを作成する段階で表示される可能性があります)。 また、このサービスには、他のユーザーのパレットの大規模なアーカイブがあります。

- COLORlovers ( http://www.colourlovers.com/ )。 さまざまなパレットを選択できる広範なコミュニティ。
パレットの色を選択するときは、少なくとも2つの対照的な色を常に選択する必要があることに注意することが重要です。 色間の適切なコントラストを実現することは、優れたインタラクティブなデザインを得るための前提条件です。
メインページと内部ページの設計に取り組むとき、いくつかの基本原則を覚えておく価値があります。
アクション要素の呼び出し
行動を促すフレーズの概念は、サイトのインタラクティブな要素、ボタン、バナーなどを指します。これらの要素は、ユーザーが間違いなくクリックするように設計されています。 たとえば、行動を促すフレーズ(クリック、購入、保存)が付いたボタン、魅力的なオファーのある明るいバナー、明るい画像などです。
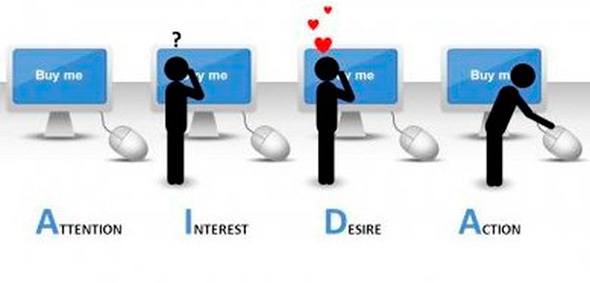
この概念は、AIDA(Attraction Interest Desire Action)の原理によく適合しています。
あいだ
この概念は、メインページ、ストックページなどのデザインでより頻繁に使用されます。ユーザーは、サブスクリプション、購入などの特定のアクションにユーザーをプッシュする必要があります。この頭字語をロシア語に翻訳すると、次の概念が得られます:
- 注意をつかむ
- 興味
- 欲望
- アクション

したがって、この概念に基づいてデザインを構築する原則が明確になります。たとえば、明るい絵、バナーがユーザーの注意を引き付け、テキストに付随するメッセージがそれに興味と欲求を喚起し、たとえば、アクションボタンの呼び出しが最終的なコードになります。
しかし、この原則は、他のいくつかのものなしでは単独では機能しません: ページ表示スキーム (目がページ内を移動するための最も自然な方法)、 視覚ガイド 。
ページレイアウト
多くの場合、ページを表示するためのZスキームがあります。 これに応じて、ページ要素は通常、左上にロゴ、右上にメニュー、情報ブロック、左下に写真、右下に行動を促すボタンのように配置されます。

ビジュアルガイド
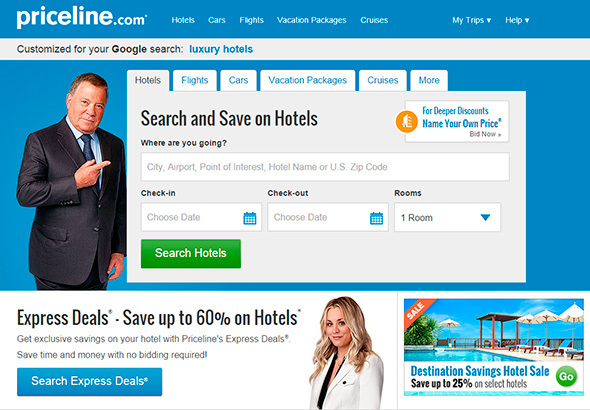
視覚ガイドは、ユーザーの視線を特定のデザイン要素、形状、ボタンなどにリダイレクトするページの装飾要素と呼ばれます。視覚ガイドは、矢印、人の画像の見方、人差し指の方向、一般的には何でもかまいませんその後、いずれかの方向を指します。


最初の画像では、視線は意図せず人の人差し指をたどり、彼の直接的な視線はページを一目見ただけで自分に注意を引きます。
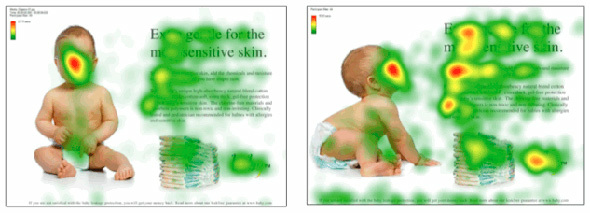
同じ効果がヒートマップが重ねられた2番目の画像に示されています。最初のケースでは、主に子供の直接の視線(目に直接)に引き付けられます。2番目のケースでは、子供の視線と姿勢はユーザーの視線を無意識に右側のブロックに引き寄せます
フレームワーク
また、ページデザインの開発時に、 Bootstrap 、 Foundation 、 Material Design Liteフレームワークを使用し、既製のデザイン要素(ボタン、入力フォームなど)に加えて、モジュラーグリッド、CSSスニペット(コードの一部、マークアップ(繰り返し使用可能)ページに要素(同じボタン、フォーム要素など)とマークアップクラス、および対応するインタラクティブ要素のJSスクリプトを挿入します。
これらのライブラリを使用すると、プロジェクト(設計、レイアウト)の開発時間を大幅に節約できますが、フレームワーク設計要素をそのまま使用すると、サイトを他のサイトのように見せることができます。 各フレームワークに基づいて、膨大な数の有料および無料のテーマとページを見つけたり、独自のテーマやページを開発したりできます。

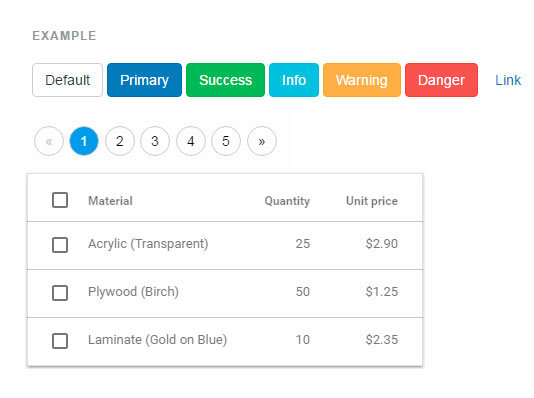
Bootstrap、Foundation、およびMaterial Design Lite(MDL)の既製の設計要素
トレンド
レイアウトとページデザインとして、最近のいくつかの新しいトレンドに言及するしかありません。
まず、いわゆるランディングページに言及する価値があります。これは適切なセクションに分割された長いページを意味し、ユーザーにサイトのメインコンテンツを理解することです。 多くの場合、ランディングページは、ユーザーにページ間を移動させることなく、必要なすべての情報をすぐに表示できる唯一のページです。 通常、着陸には、優れたデザイン、正確で思慮深い情報の提示、行動を促す要素、対話性(カウンター、アニメーションなど)が伴います。

また、ページの外観に言及し、スキューモーフィズムやフラットなデザインなどの概念を思い出してください。
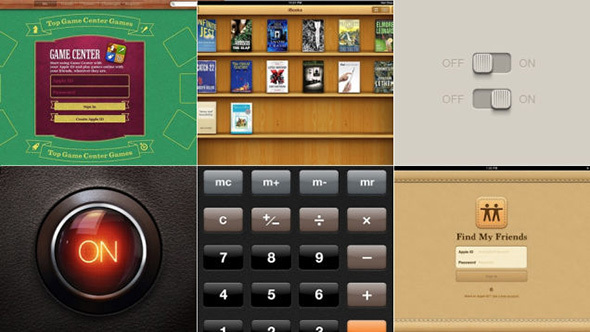
スキューモーフィズム
スキューモーフィズムは、長い間、フラットなデザインへの基盤を失っています。 この概念は、インタラクティブな要素に真の品質を与えることを意味します。 たとえば、本棚の形の本のあるページのデザイン、それに対応する押しの模倣を持つボタンのデザイン、実際のテクスチャの使用など。この原理は数年前にページを作成するために積極的に使用されましたが、トレンドが変わり、フラットなデザインが最前線になりました(フラット、素材)。

フラットデザイン
フラットデザインでは、最小限のテクスチャとデザインを使用して、コントラスト、色、サイズの概念に基づいたデザインを作成します。

モバイルオペレーティングシステムの開発は、Webデザインのトレンドにおいて重要な役割を果たしました。 ほとんどの場合、Appleのソリューションは進歩のエンジンになります。iOSのデザインソリューションでは、最初に実際のオブジェクトの模倣を使用し、次にすべてをフラットデザイン(フラットUI)に単純化しました。 現在、ウェブは、Googleが積極的に開発しているフラットデザインとマテリアルデザインに支配されています。
2つの概念を比較した素敵なサイト: http : //www.flatvsrealism.com/
Webデザインとプロトタイピングの基礎については、この本が役立ちます: Jason Bird:Web Design。 開発者ガイド 。
開発
そのため、ページレイアウトの設計プロセスは、前の段階で行われた「再活性化」プロセスにスムーズに流れます。 HTML、CSS、JSをすぐに書き始める前に、コードエディターとプロジェクト構造について少し説明する価値があります。
コードエディター
今日最も人気のあるコードエディターのうち、3つを区別できます。
- Sublime Text( http://www.sublimetext.com/3 )
- Atom( https://atom.io/ )
- ブラケット( http://brackets.io/ )

一部には、これらのエディターはすべて、原則として動作に似ています。インストール中に必要なモジュールとプラグインをいわば「配信」できるエディターを取得すると、いわば「ステロイドのエディター」です。 Sublime TextがC ++とPythonを使用して作成された場合、エディターを作成するときに使用されたテクノロジーのみが違います。他の2つはJavaScript、HTML、CSS(以下)を使用します。 この違いにより、Sublime Textは同僚よりも少し速く動作します。
Web Storm、PHP Stormなどのようなより高度なIDE(スタジオ)もありますが、コードエディターは、スタジオ(IDE)全体ではなく、プロジェクトのレイアウトに非常に適しています。
開発に個人的に適しているものを決定するには、さまざまなツールを自分で掘り下げ、ニーズに最適なツールを選択する必要があります。
テキストエディターレビュー:
プロジェクト構造
プロジェクトの構造の下で、そのディレクトリ内のプロジェクトファイルのストレージを指します。多くの場合、すべてのファイルが「パイル」され、ファイル名が「キャップ」、数字、またはロシア文字などで示されることがよくあります。これは、誰がプロジェクトでさらに作業するかについての無礼な無礼です。プロジェクトはより多くのファイルになり、最終的には、適用されるものと必要なものとそうでないものについて混乱するだけです。
ファイルの個々のカテゴリをフォルダに入れるのが最善です:画像 sまたはimgの画像、cssフォルダのcssフォルダ、jsフォルダのjavascript 。index.htmlのみがルートになりますおよびサイトのページ、または単にindex.html、および個別のフォルダページ内のページ。これらのルールに従うことで、プロジェクトで混乱することはありません。

プロジェクトファイルの命名についても言及する価値があります。ほとんどの場合、すべての次の名前を使用:ホーム・ページ-あるindex.htmlを、設計スタイルStyles.cssを、スクリプトのscripts.jsまたはapp.js、絵は長いロシア語で名前や番号の集合ではなく、ファイルのバージョンが.minを前に付けている最小化して、button.png、download-icon.png、logo.pngなど、それらに描かれているものを反映します。
プロジェクト作業
したがって、コードエディタ、構造を決定したら、開発を開始できます。まず、ページレイアウトが段階的に行われることに注意する価値があります。最初に、HTML構造(HTMLコード)が作成され、次にスタイルが追加され、次に必要に応じてスクリプト(JS)が作成され、必要なプラグインとライブラリが追加されます。
上記を考慮すると、プロジェクトの作業を次の段階に条件付きで分割できます。
HTMLスペル
これで、HTMLコードを記述するときに、HTML5標準で登場したタグとマークアップ要素を安全に使用できます。古いブラウザーをサポートする必要がある場合は、たとえばhtml5shivプラグイン(https://github.com/afarkas/html5shiv)を使用できます古いブラウザーまたはModernizrライブラリ(https://modernizr.com/)(html5shivはModernizrアセンブリに含まれています)で新しい標準のサポートを提供し、サイトを表示するブラウザーの機能を決定します。
サイトレイアウトの際、アプリオリ、ブロックアプローチが使用され、テーブル、iframeなどは使用されません。テーブルは、直接的な役割のみを果たします。つまり、テーブルの形式で情報を表します。レイアウトのテーブルは、電子メールを使用する場合にのみ使用されます。
HTMLを記述する段階で、ページのスケルトン、つまりタグ(HTMLマークアップ言語)を使用した抽象モデルを作成します。最初の段階でプロトタイプを作成した場合、またはデザインレイアウトを見て、ページのすべてのブロックを模式的に描いた紙の上に自分で作成した場合、構造が書きやすくなることに注意してください。
マークアップを記述するとき、クラスと識別子をすぐに要素に割り当てることもできます。
クラスの命名規則
プロジェクトでは、プロジェクト構造からクラス名、マークアップ、コード作成まで、すべてが順序どおりでなければなりません。情報の種類と適切なブロック(見出し、リスト、リンク、行項目、段落など)での配置を監視するためにマークアップが重要な場合は、クラスと識別子に名前を付けるときに常識を使用することが重要です。クラスは、コードが読みやすく、スタイルを書きやすいように、クラスが属するブロックの抽象的な概念を提供する必要があります。原則として、ここで複雑なものはないはずです。メニューをマークアップすれば、包含ブロックにクラス.navまたは.navigationを与えることは論理的です。テキスト付きのブロックであれば、クラス.block-textなどを与えることができます。
BEM
今日、プロジェクト全体を構築する原則に関係する一般的なアプローチが1つありますが、この段階ではクラスの命名に関心があります。このアプローチはBEMと呼ばれ、Block Element Modifierの略です。
手短に言えば、このアプローチは、クラスの命名とページレイアウト表現に関する合意の一種として説明できます。ページの各要素は、コンテキストに関係なく存在できるエンティティであり、ブロック(.block)について、または別のエンティティのコンテキストのみで、要素(.block__element)各ブロックまたは要素は、色、形状、透明度などの異なるプレゼンテーションモデルを持つことができます。修飾子(.block__element_mod)は、そのようなプロパティを担当します。
したがって、コードをブロック、要素、およびそれらの変更の構成として提示します。
方法論に関するより完全な情報:https : //ru.bem.info/
SMACSS
SMACSSアプローチ(この頭字語はCSSのスケーラブルおよびモジュラーアーキテクチャ-CSSのスケーラブルおよびモジュラーアーキテクチャの略)もあり、クラスとマークアップの概念をいくつかのレベル(基本、レイアウト、モジュール、状態、テーマ)に分割します。
- 基本レベルには、htmlタグに直接関連するすべてのものが含まれます。
- ページの主要コンポーネントに関連するすべてのものを、レイアウトレベルのセクションに関連付けます。
- 再利用されたページ要素に関連するすべてのものをモジュールレベルに関連付けます:バナー、ナビゲーション、リスト、情報ブロックなど。
- ステータスレベルは、モジュールまたはセクションが1つまたは別の状態でどのように見えるかを示します:表示または非表示、圧縮または展開、アクティブまたは非アクティブなど。
- テーマレベルはステータスレベルに多少似ており、モジュールまたはセクションの外観を反映しています。
このアプローチでは、次の命名規則を使用します。レベルは、プレフィックスと対応する文字指定を使用して定義されます。
- レイアウト:.l-または.layout-
- , module- . , : .example { }, .afisha {} .
- .is- , .is-hidden {}
- .
このアプローチでは、多くの場合、各レベルの抽象化を保持し、そのクラスを個別のファイルに保持すると便利です。
:オンライン方法論と書籍の情報https://smacss.com/
SMACSSの本のロシア語翻訳:https://github.com/andrew--r/smacssは、
任意の命名規則は、抽象化の一定のレベルを作成するために設計されていることを覚えておくことが重要です、ありがとうプロジェクトでの作業が便利になり、冗長なコードやその他のアーティファクトでオーバーロードされることはありません。
HTML Essentialsショートコース:視聴
CSSスペール
クラスの命名規則により、次のステップに進みます。プロジェクトのhtml構造が記述されると、クラスが定義されますので、CSSスタイルの記述とレイアウトの切り取りに進むことができます。
2つのCSSアドオンファイル、normalize.cssおよびreset.cssに言及する価値があります。
Reset.css
最初は、一般的にEric Meyerによって書かれたreset.cssを使用したプロジェクト。この一連のルールの目的は、デフォルトでマークアップ要素を表示するブラウザースタイルをリセットすることです。したがって、reset.cssを使用する場合、ブラウザのスタイルを書き換える必要はありません。実際、「クリーンシート」で作業しており、独自のスタイルをゼロから書くことに集中できます。
Normalize.css
反対に、Normalize.cssはすべてのスタイルをゼロにリセットするのではなく、それらを正規化し、プロジェクトスタイルの表示をすべての最新のブラウザーでほぼ均一にします。
どちらのルールにも長所と短所があり、現在、normalize.cssが人気です。この一連のルールの人気は、開発中にページの基本要素の基本プロパティを再登録する必要はなく、必要に応じて変更するだけであるという事実にも起因しています。
セレクター*を使用してプロパティ{margin:0;を設定する場合、いわゆる「クイックリセット」に言及する価値もあります。パディング:0}。したがって、ページのすべての要素のすべての内部および外部マージンをリセットします。しかし、この手法は、ページのレンダリングプロセスを遅くするため、使用することはお勧めできません。実際、ほとんど意味がありません(私の意見では)。
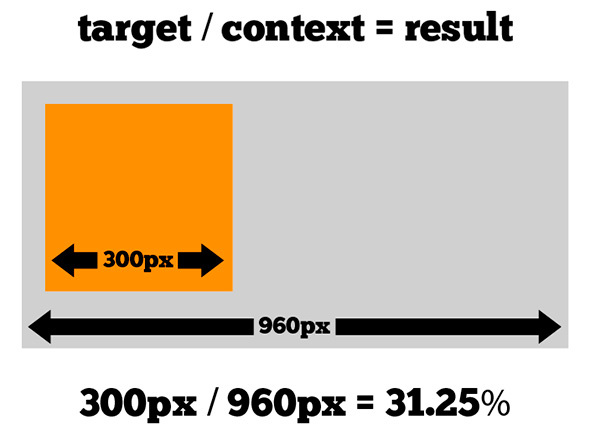
また、すべてのサイズとインデントが設計レイアウトから直接取得されることにも注意してください。これらの値を取得するには、「ルーラー」ツールとガイド(Adobe Photoshopツールについて話している)を使用し、取得した値をコードに転送する必要があります。固定レイアウトで作業する場合、値はピクセル単位でそのまま転送され、「ゴム」がある場合は、値をパーセンテージに変換する必要があります。基本的な式は、要素の幅をコンテキストの幅(包含ブロックの幅)で割ったものです。たとえば、テキストと画像を含むブロックのレイアウト上の幅が400pxで、テキストが含まれるブロックの幅が340pxである場合、パーセンテージで(340/400 )* 100%、つまり85%になりますテキストでブロックを占有します。

たとえば、リスト内のリンクを赤にしたい場合、過度に具体的にスタイルをオーバーロードしないでください。クラスとタグの行全体を書き留める必要はありません:.main –nav ul li a、.main-nav aを指定するだけです。 「特定の」ルールが多すぎると、ルールが状況依存になり、冗長なコードを記述せざるをえず、ページのレンダリング速度にも影響します。 (a)次に、liにないすべてのリンクをドロップします。彼が収容クラスに到達するまで。
コードの特異性は、ベースタグへの過剰なバインドも意味します。たとえば、.block内の要素を青にし、マークアップにspan要素を使用する場合(.block span {background-color:blue}を記述したルールで)、たとえばdivで置き換える場合、新しい要素を記述する必要がありますルールはすでに.block内のdiv用です。したがって、私たちのコードは不必要なルールに囲まれ、本質的に互いに重複しています。 1つのクラス(要素クラス)のみを定義する方がはるかに簡単です。内部要素に割り当てると、目的の結果が得られます。
コンテキストコードの依存関係のもう1つの例は、div.block {display:block}などのタグ名とクラス名の使用です。同じクラスをspanに適用する場合は、span.block {display:block}またはspan.block、div.block {display:block}を再度記述する必要があります。いずれにしても、コードが1行余分に増加します。
なぜこれが重要なのですか?第一に、不必要な作業を行わないこと、第二に、10,000行の中から必要なルールを検索する必要がないこと、そして最後に、コードの行数が多くなるほどファイルサイズが大きくなり、大きなファイルがネットワーク経由で転送されるのが遅くなること順番に、それは長いロードを引き起こす可能性があり、過度の特異性はページの長いレンダリングを引き起こす可能性があります。
CSS3仕様に関連するルールを使用する場合は、http://caniuse.comでブラウザーのプレフィックスの必要性を確認するために時間をかけてください。
最初にモバイルに戻ると、このコンセプトで作業する場合、スタイルの作成はモバイルバージョンから開始し、メディアクエリを使用して異なる解像度で機能するルールを追加する必要があります。多くの場合、モバイルバージョンからデスクトップバージョンにルールを拡張する場合、デスクトップバージョンからモバイルバージョンに変更する場合よりもはるかに少ないコードを記述する必要があります。
役立つリンクと資料:
- Book First Mobile
- CSSブック。プログラミングのレシピ
- Book Big Book CSS3
- CSS3ブック。開発者ガイド
- CSS Essentialsショートコース:視聴
スペルチェックjs
したがって、最後のステップは、JSスクリプトを作成することです。 Webページを作成するとき、Webページ要素(DOMノード)の操作、イベントの切断、サーバーへの要求の送信、実行結果の処理などを簡単に行えるjQueryライブラリを使用することがほぼ標準になりました。今日、ネイティブJavaScriptは、jQueryが不要になるほどのレベルに達しました。したがって、jQueryをやみくもにアタッチする前に、タスクにjQueryが必要かどうか、および組み込みのJavaScript機能では不十分かどうかを検討する必要があります。
JavaScriptとjQueryライブラリを使用した同じ操作の代替手段を提供する優れたリソースがあります:http : //youmightnotneedjquery.com/、サイトhttps://developer.mozilla.org/en/も良いヘルプです。JavaScriptメソッドとプロパティの説明に加えて、特定のメソッドのポリフィル(古いブラウザにサポートを追加するライブラリまたはコードの一部)を見つけることができます最新のJavaScript関数とメソッドの機能)。
スタイル設定にJavaScriptを使用することはお勧めできません。つまり、この状態やそのDOMオブジェクト(ページ要素)のCSSプロパティの抱擁を追加してその状態などを強調しないでください。クラスを使用する、つまり事前にCSSを定義する状態クラス(アクティブ、非アクティブ、非表示、使用など)および要素を操作する場合、対応するクラスを単に追加または削除します。
たとえば、クラス.list__itemを持つリストアイテムがあり、その時点でアクティブなアイテムを表示する(ユーザーが選択した)かどうかを示すために、クラス(.list__item-active)を追加するだけで、このクラスに固有のすべてのスタイルを規定することはできませんjs:
document.querySelector('.list__item').style.color = 'red';
クラス割り当ての可能なメソッドの小さな例(緑色の四角をクリックすると修飾子の割り当てが発生します): http : //jsbin.com/ 。
JavaScriptを使用して、CSSレベルに明確に関連するタスクを解決したり、ホバー時にオブジェクトを何らかの方法で整列させたり、スタイルを追加したりすることはお勧めできません。
繰り返しになりますが、Mobile Firstのトピックに戻って、この手法に関連する2つの概念に言及することは間違いありません。 プログレッシブエンハンスメントとグレースフルデグラデーション。これは、プログレッシブな改善と一貫した劣化として解釈されます。 これらの原則は、開発への2つの異なるアプローチを説明します:最初のケースでは、サイトを開発し、古いブラウザーとシステムを考慮してスクリプトを記述し、スクリプトを実行できない場合の動作を決定し、最新の機能とメソッドを導入することでスクリプトを徐々に改善します。古いブラウザと新しいブラウザおよび環境で同様に機能するサイト(cssでも同様)。
Graceful Degradationを使用すると、アプローチは逆になります。最新のブラウザー向けに開発し、その後、古いバージョンを考慮して改善と変更を行います。
Mobile Firstのアプローチは、プログレッシブエンハンスメントにやや似ています。
コードチェック
ページにhtml、css、jsを書き込んだ後、すべてが正しく行われたかどうかを確認する必要があります。 これを行うには、オンラインツールを使用できます。
- htmlを確認するには: https : //validator.w3.org /
- CSS検証の場合: http : //jigsaw.w3.org/css-validator/
- JSを確認するには: http : //www.jslint.com/
これらのサービスのおかげで、どこかでタグを閉じるのを忘れたかどうか、パラメーターと属性を正しく使用しているか、スタイルとルールがすべて揃っているかどうか、また関数、メソッドなどの正しいスペルについてコードをチェックできます。
JS、HTML、CSSを記述するためのガイドラインを含む記事:
自動化ツール
今日、ほぼすべての日常的な開発プロセス(設計を除く)をある程度自動化できます。
960gs
この開発ツールについては、モジュラーグリッドと設計のセクションですでに説明しました。 960GSは、デザインを作成するためのレイアウトだけでなく、独自のクラス命名システムも提供していると言わざるを得ません。 レイアウト中およびシステムのcssファイルをプロジェクトに接続するときに提案されたクラスを使用すると、サイトブロックがこのグリッド上に構築され、ほぼ同じことを自分で書く時間を節約できます。
<div class="container_12"> <div class="grid_7 prefix_1"> <div class="grid_2 alpha"> ... </div> <div class="grid_3"> ... </div> <div class="grid_2 omega"> ... </div> </div> <div class="grid_3 suffix_1"> ... </div> </div>
エメット
Emmetは、htmlおよびcss( http://emmet.io/ )を操作するためのツールです。 このツールを使用するためのプラグインは、たとえばSublime Textにインストールできます。その場合、かさばるコードをhtmlやcssで記述するのではなく、1行で記述して完全なマークアップで表示することができます。 たとえば、行.block> ul.list> li.list__item * 3は、完全なコードに展開できます。
<div class="block"> <ul class="list"> <li class="list__item"></li> <li class="list__item"></li> <li class="list__item"></li> </ul> </div>
次に、リスト項目にテキスト値を入力するだけです。 cssについても同じことが言えます :行w:100px + h:150px + bgc:#ff0は次のように展開されます:
width: 100px; height: 150px; background-color: #ff0;
これらのツールのおかげで、コードの記述はより速く、より楽しくなります。これは、閉じるブロックや改行を書くのに費やす時間が少なくなるためです。また、htmlに関して、特定のマークアップ要素を閉じない可能性を減らします。 たとえば、CSSに関しては、CSS3プロパティを含む1行を必要なプレフィックスを追加することで複数行に拡張できるため、ブラウザーのプレフィックスの操作が容易になります。
ヒスイ
さらに、jade( http://jade-lang.com/ )などのテンプレートで動作する言語について言及する価値があります。 繰り返しますが、jadeを使用すると、htmlの記述がより高速で便利になり、再利用可能なコードブロックとミックスインを作成して、入力に必要なマークアップを取得するパラメーターを渡すことができます。 ヒスイのおかげで、ページのレイアウトと書き込みに関するプロジェクトはモジュール性をサポートでき、頻繁に使用される名前とコードブロックは、変数(名前、ページ名など)またはミックスインとして別々の設定ファイルとファイルにそれぞれ転送できます。 ヒスイを使用する、または記述されたコードをヒスイからhtmlに変換するには、コマンドラインを使用し、コンピューターにnodejsプラットフォームをインストールする必要があります( https://nodejs.org/en/、http://nodejs.ru/ )
コマンドライン
コマンドラインでの作業は、フォルダーやファイルの作成など、プロジェクトの作業のいくつかの段階を高速化することもできます。 プロジェクトディレクトリでコンソールを起動し、1行だけ入力することで:
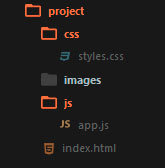
mkdir project && cd project && mkdir css && touch css/styles.css && mkdir images && mkdir js && touch js/app.js && touch index.html
Enterキーを押すと、css、jsフォルダー内のcss、images、jsフォルダー、styles.cssおよびapp.jsファイル、およびプロジェクトルート内のindex.htmlファイルを含むプロジェクトフォルダーが取得されます。 したがって、フォルダーの作成、名前の書き込み、ファイルの作成などにかかる時間を節約しました。また、コマンドラインは他の自動化ツールと連携するために使用されます。
サス
さらに、Sass( http://sass-lang.com /)などの言語について話す価値があります。 この言語は、cssでの作業を簡素化します。 Sassのおかげで、ネストされたクラスを記述し、コード内で直接数学計算を実行し、変数として再利用された値を別のファイルまたはファイルの先頭に転送できます。これにより、スタイルのさらなる作業が大幅に簡素化され、さまざまな数量の変更が簡素化されます1か所に保存され、プロジェクト全体を「歩いて」適切な変更を加える必要はありません。 また、Sassのおかげで、プロジェクトはモジュール方式の原則を順守し、対応するファイルにマークアップの一部を保存し、それらをすべてメインファイルに接続し、コンソールコマンドを使用してすべてのコードを1つのcssファイルに収集し、作成中に結果ファイルのアセンブリをサポートしますスタイル。 繰り返しますが、Sassを使用するにはコマンドラインが必要です。 パッケージのインストールプロセスは、 http : //sass-lang.com/installにあります。
HTML5Boilerplate
HTML5Boilerplate( https://html5boilerplate.com/ )は、index.html、normalize.cssなどが既に存在するビルド済みプロジェクトです。たとえば、index.htmlには、htmlの記述に必要な主要なコードがすでに記述されています。ページ。 このプロジェクトでは、すべてのファイルをそのまま使用してアーカイブをダウンロードするか、カスタムアセンブリhttp://www.initializr.com/を使用できます 。 繰り返しになりますが、原則は単純です。プロジェクトでの作業にすぐに集中できるのに、同じ行を書いたり、同じ操作をするのに時間を浪費する理由です。
グラップアンドグラント
Gulp( http://gulpjs.com/ )およびGrunt( http://gruntjs.com/ )は、これらのサービスのメインファイルに記載されているタスク起動サービスであり、互換性のあるモジュールを使用して実行され、コンソールから起動されます。
これらのサービスは、開発での使用に役立ちます。たとえば、上記のJadeおよびSassツールは、対応するhtmlおよびcssファイルに自動的に変換し、必要に応じて圧縮します。また、たとえばcssプロパティなどをチェックして、ブラウザープレフィックスを使用し、自動で置換しますモード。
両方のサービスは、タスクの実装を記述する際に異なるアプローチを使用しますが、それらの仕事の本質は同じです。 この比較は有用です: http : //frontender.info/gulp-grunt-whatever/
また、 autoprefixer (ブラウザープレフィックスの自動設定)、 jshint (JSコードの有効性の確認)などの多くのサービスは、サードパーティのプラグインとしてテキストエディター(Sumblime Text、Atom、Brackets)にインストールし、特定のキーボードショートカットを押すと初期化できます
Bootrstrap、Foundation、Material Design Lite
これらのフレームワークは、設計セクションですでに言及されています。 ただし、Webページをマークアップして処理するプロセスをある程度まで自動化するのに役立つため、それらをもう一度思い出す価値があります。
プロジェクトでフレームワークファイルを接続する場合、既に説明されているルールに従って動作し、外観が設定されているマークアップクラスとスニペットを使用できます(ボタン、入力フィールド、テーブルなど)。 したがって、たとえば、デザインブロックの場所、解像度に応じたサイズ、フォームフィールドの外観、ボタン、およびステータスを記述することにより、時間を節約できます。
すべての機能と例は、それぞれのサイトにあります。
- ブートストラップ: http : //getbootstrap.com/
- 財団: http : //foundation.zurb.com/
- Material Design Lite: http : //www.getmdl.io/
この説明は網羅的なものではなく、一部のテクノロジーの表面的な外観にすぎません。 しかし、自動化ツール、ライブラリ、フレームワーク、既製のコードなどを使用して深刻なタスクに着手する前に、それでも、html、css、jsの操作の基本を学ぶ価値があります。
説明されているすべてのことが、Webデザインのトピックとフロントエンド開発の研究で役立つことを願っています。