
アカウントに別のブラウザ名が追加されました。
Firefox 44のリリースは1月26日に予定されていますが、次のようにサポートを準備および実装済みです。 現在、ベータ版ブランチにあります。 Firefoxでのアラートの外観と、他のブラウザーでのアラートとの違いについて説明します。
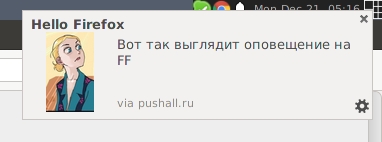
ところで、Linuxの着信アラートは次のようになります。

以前のバージョンから通知の外観が変更され、タイトルが写真の上に表示されるようになりました。 奇妙な決定。 あまり美しくありません しかし、やるべきことは何もありません。
主な利点は標準です。
Firefoxは、プッシュAPIアラートを提供する最初のブラウザーです。 Chromeは独自の方法でアラートを受信し、松葉杖で標準に接続されています。
ほとんどの場合、他のブラウザがすぐにこの標準に加わりますが、Firefoxはまだいくつかの要件に準拠していません。 たとえば、アラートまたはそのパラメーターの表示。
人間はかなり混chaとして記述されており、例-simple-push-demo.appspot.comによって開発を理解するのが簡単です
ソースはGithubにあります-github.com/gauntface/simple-push-demo/tree/master/app
自分から追加します。Chromeとの唯一の違いは、転送されたエンドポイントをすぐに送信に使用できることです。 また、ブラウザはエンドポイントのアドレスだけで区別できます。
主な欠点
アラートはサーバーから1つずつ送信されます。 1つの接続で個別に送信すると、1秒ごとに送信されます。 これはたくさんあります。 これは、暗号化を使用しているためです。
1つの接続を使用して送信できます。 推定によると、32個のアラートを4〜6秒で送信できます。 すでに悪くない。
将来的には、マルチスレッドcURLを使用して送信を高速化する予定です。 リクエストの数に制限はありませんでした。
上で書いたように、外観はひどいです。 しかし、最悪なのは、5秒後に消えることです。 そして現時点ではこれは修正されていません。 標準にキーがあります
requireInteraction: true
このパラメーターを使用する場合、ユーザーが応答するまで通知は「ハング」するはずです。 ただし、Firefoxはこのキーを無視します。
Chromeの場合と同様、通知設定は遠くに隠れていますが、通知の登録を解除するのに役立つ設定ボタンがあります。
まとめ
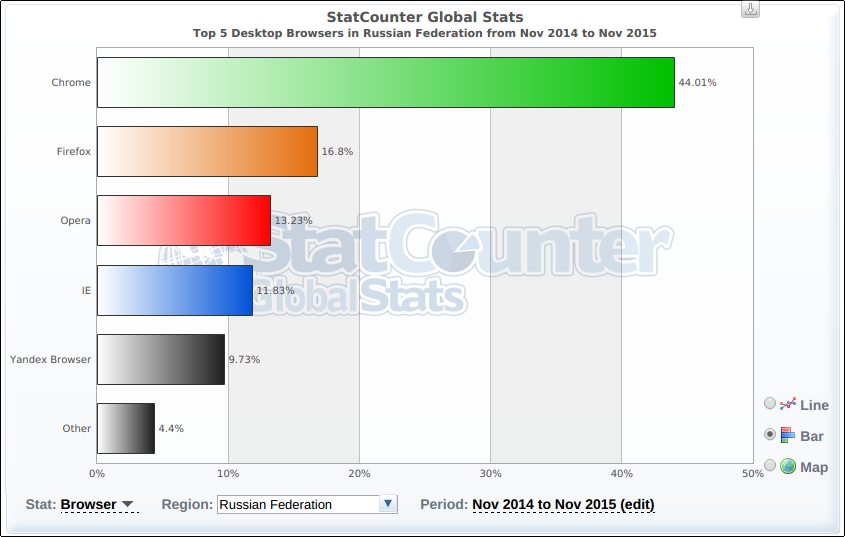
StatCounterのデータを取得する場合、ロシアでアラートを受信するためにブラウザー市場の70%以上をサポートするようになりました。

世界のデータを取得する場合、約80%です。

残念ながら、IEには通知APIもありません。 幸いなことに、Windows用のバージョンを計画しています。 また、OperaがGCMをChromeに戻すか、オープンスタンダードを使用することを望んでいます。
また、Android、Safari、Telegram、さらには電子メールアラートのサポートを既に実装していることを忘れないでください。 すぐにiOS用のアプリケーションを完成させ、Androidアプリケーションを更新することを願っています。
私たちのウェブサイトですべてを試すことができます