 この出版物では、どちらが正しいのか、雇用者であるのか、または「インターフェース開発者」の欠員の求職者であるのかを知りたいと思います。 私は履歴書を雇用主に送り、彼が提案したタスクを解決しました。
この出版物では、どちらが正しいのか、雇用者であるのか、または「インターフェース開発者」の欠員の求職者であるのかを知りたいと思います。 私は履歴書を雇用主に送り、彼が提案したタスクを解決しました。
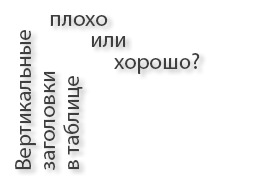
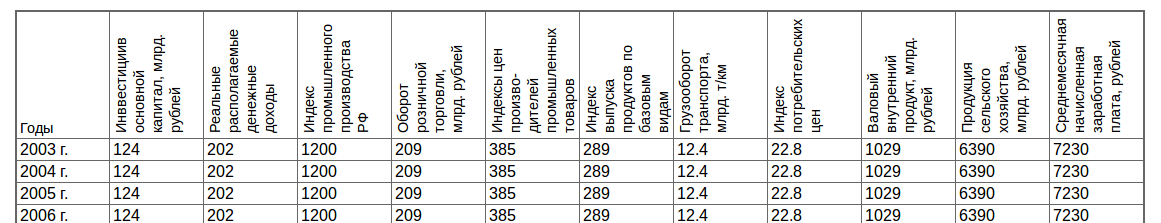
多くの列を持つテーブルを描画する必要があります。 テーブルを画面に合わせるために、列見出しは垂直に表示することにしました。
垂直ヘッダーを表示するためのクロスブラウザーソリューションを設計および実装します。 ブラウザ:IE6以上、FF3.0以上、Opera 9.5以上、Chrome 4.0以上。
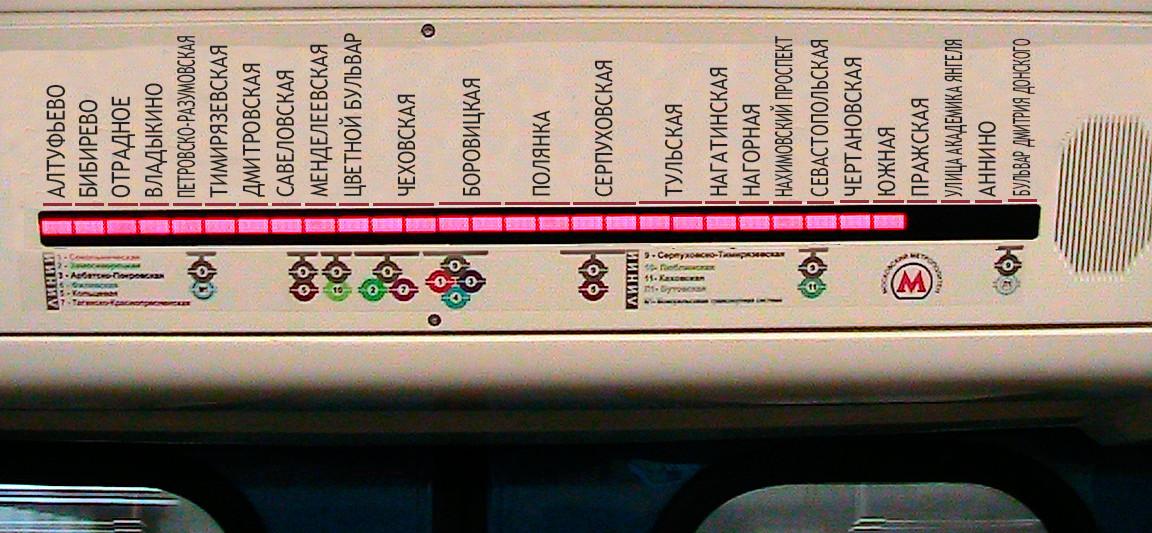
ところで、雇用主はYandexです。 最初に私は考えた:これをどのように行うことができますか? しかし、地下鉄に乗ったとき、私と私の友人にとって、車のドアの上のLEDからの即興進行インジケータの上にある新しいRusichワゴンの駅名の縦書きテキストを読むことは常に問題だったことを思い出しました。
1. Lublin-Dmitrovskaya(薄緑色)ラインでは、一般的にひどいです:ご覧のように、このインターフェイスの開発者(そしてそこにいたのですか?)乗客がこのテキストを読む方法についてはほとんど考えていません。

2. Serpukhov-Timiryazevskaya(グレー)ライン。 この場合、碑文は暗い色で書かれていますが、駅の名前「ペトロフスコ・ラズモフスカヤ」、「ナヒモフスキー・プロスペクト」、「ドミトリー・ドンスコイ・ブールバード」は小さなサイズで、少しカーニングされており、便利ではありません。

3.スタジオArtemy Lebedevのスタッフはこの問題を次のように解決しました。

しかし、このブランチ(Arbatsko-Pokrovskaya)にはSerpukhovsko-Timiryazevskaia(灰色)ほど多くのステーションがありません。さらに、フォントのサイズが小さいため、ラベルが小さくなります。たとえば、座席に座っている間は読むことができません。視力が悪い。 ここでは、2番目のケースのようにテキストをすでに60°ではなく、45°だけ回転しています。
ここで、ジョブジョブ「Interface Developer」で提供されているステーションの名前を回転させましょう。つまり、垂直に:

投票:
ステーション名に署名するための便利な垂直的な方法はありますか?
*はい、私は頭を横に向けて緊張させたりする必要はありません。垂直署名を読むのは便利です。
*いいえ、署名を少なくとも60°回転させた方がよいでしょう。そうしないと、緊張して頭を横に向ける必要があります。
タスクに戻る
さて、割り当てに戻ります。まず、インターネットで最初の文を検索する場合、 「多数の列を持つテーブルを描画する必要があります。 テーブルを画面に合わせるために、列見出しを垂直に表示することにしました。 ''多くの雇用者がすでにそのようなタスクを提供しており、多くの求職者がおそらくそのようなタスクを実行していることがわかります。 さて、少なくともFirefoxとChromeで動作するように、垂直に配置された列を持つテーブルを作成してみましょう。 理論的には、これはwriting-modeを使用して実行する必要がありますが、実行できないため、transform:rotate(-90deg)を使用しました。

そのような見出しを読むのは便利ですか? テーブルでこのような見出しを読むとき、頭を横に向けますか? また、水平のゴム製テーブルが必要な場合は? 垂直ヘッダーで何が起こり、何が起こるべきですか? オプションは何ですか?
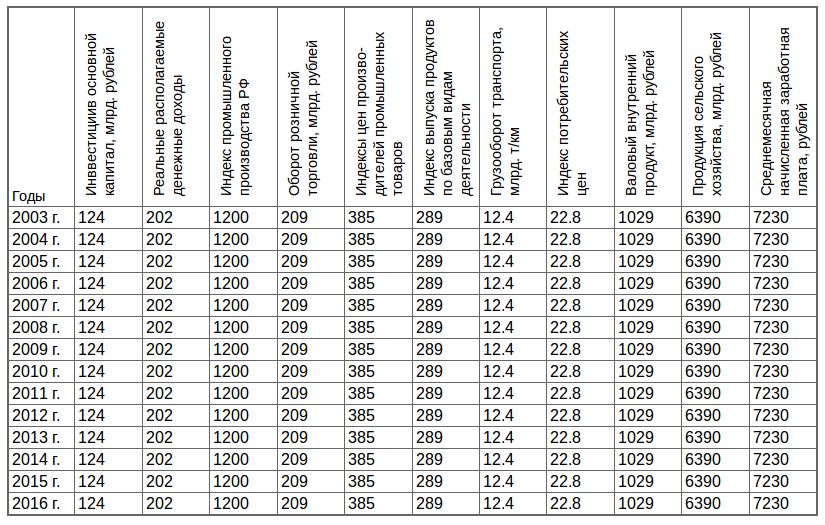
1.見出しのあるセルは同じ高さのままで、引き伸ばされた場合、単語は次の行に転送されず、セルの幅全体を埋めません。

2.見出しのあるセルは高さを減らし、引き伸ばされると、単語は次の行に転送され、セルの幅全体を埋めます。

私の意見では、両方のオプションはあまり良くありません。
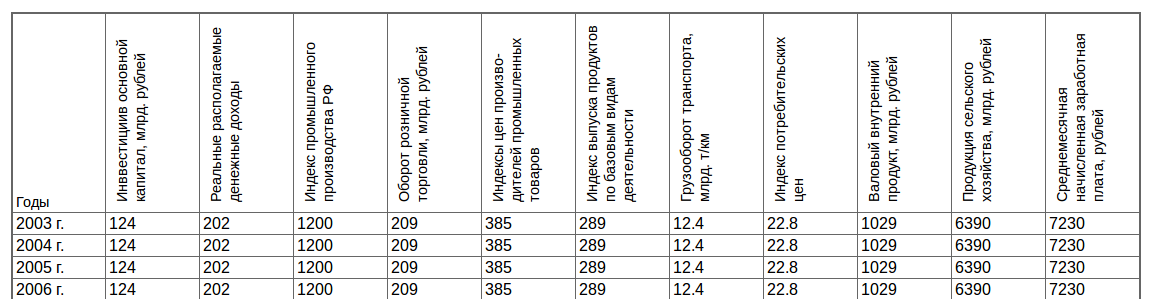
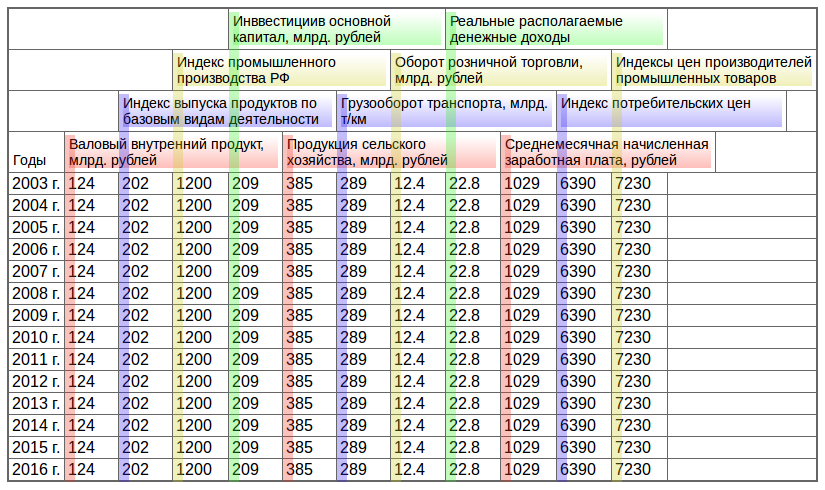
私は雇用主に次の解決策を提案しました。

これはゴム幅のテーブルであり、引き伸ばされると、ヘッダーセルは通常のテーブルセルのように動作し、これはクロスブラウザソリューションであり、CSSコードと余分なネストされたhtml要素を積み重ねる必要はありません。

投票:
どちらのテーブルが優れているか:垂直ヘッダーと水平ヘッダーのどちらですか?
*垂直
*水平
*カスタムバージョン(コメント内)
唯一の正しい決定は、縦列でテーブルを作成し、あらゆる種類の歪みとCSSとHTMLコードの巨大なヒープを適用することではなく、常識を持ってタスクにアプローチし、人々にとって便利にすることです。
結局のところ、これはインターフェイス設計者の主要なタスクです-インターフェイスを人々にとって便利にするためです。
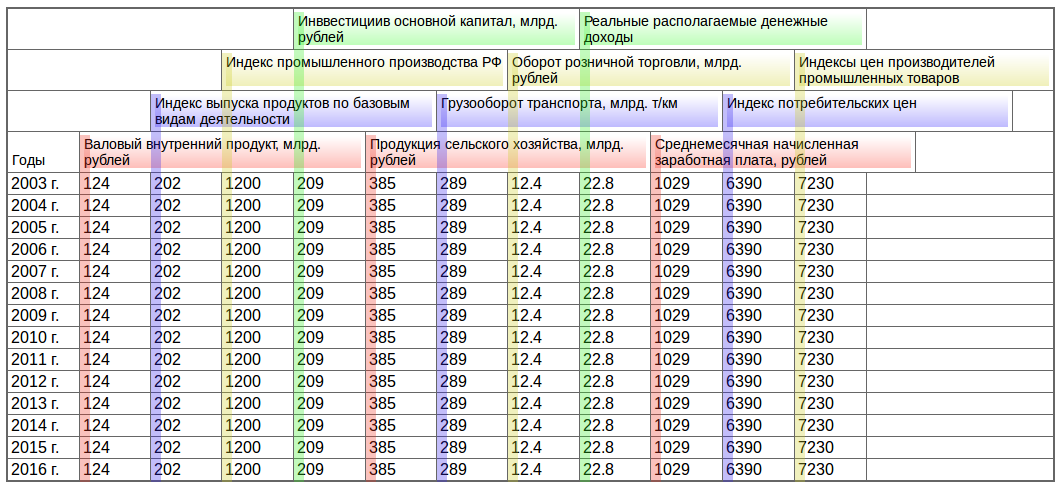
更新:salas ユーザー はより良い解決策を提案しました :

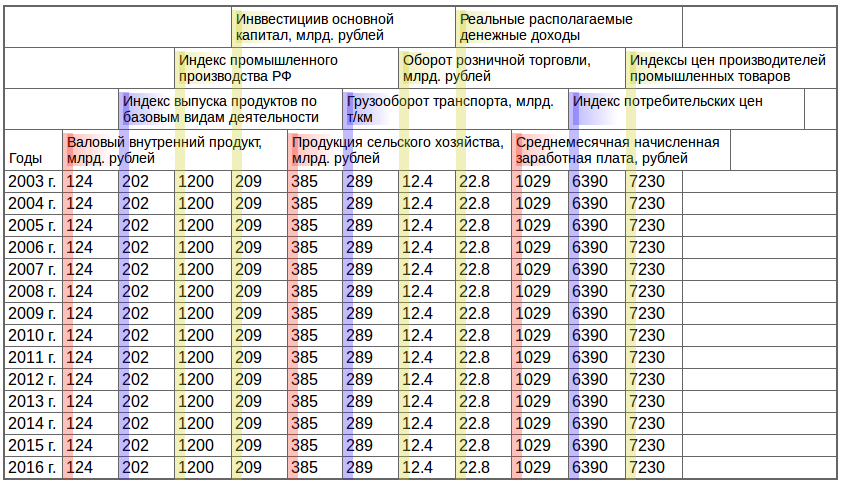
そのため、テーブルは色盲の人に見えます:

2015年12月18日17:00の投票結果:
ステーション名に署名するための便利な垂直的な方法はありますか?
23%(124人):はい、頭を片側に向ける必要はありません。縦の署名を読むのに便利です。77%(407人):いいえ、少なくとも60°で署名を回した方が良いでしょう。そうでなければ、緊張して頭を横に向けなければなりません。
531人が投票しました。 98人が棄権しました。

どちらのテーブルが優れているか:垂直ヘッダーと水平ヘッダーのどちらですか?
21%(114人):垂直75%(393人):水平で
4%(20人):自分のオプション(コメント欄)
527人が投票しました。 110人が棄権しました。
