 そして、「古典的な」ペブルの所有者の路上で休日が起こりました-タイムラインファームウェア(ついでに、8月に約束されました)のクローズド(サブスクリプションによる)ベータテストが始まりました。 タイムラインが何であるかを理解するために、最初にPebble Timeユーザーが利用でき、すぐにすべてのPebble所有者を喜ばせる(または喜ばせない)catに招待します。
そして、「古典的な」ペブルの所有者の路上で休日が起こりました-タイムラインファームウェア(ついでに、8月に約束されました)のクローズド(サブスクリプションによる)ベータテストが始まりました。 タイムラインが何であるかを理解するために、最初にPebble Timeユーザーが利用でき、すぐにすべてのPebble所有者を喜ばせる(または喜ばせない)catに招待します。
さらに、公式ドキュメントからの非常に少ないコードと多くの言葉[1] 。
内容
1.タイムラインとは
2.メッセージを受信する
3.メッセージを送信する
4.ピンの仕組み
5.「怠け者」のタイムライン
6.使用の制限
1.タイムラインとは
タイムラインは、ファームウェアバージョン3.0以降で使用可能な新しいPebbleインターフェイス要素です。
メッセージ/通知/リマインダーの時間順のフィードです。 アクティブなウォッチフェイスから、物理的な「上」ボタン、「下」ボタンの下の将来のイベントを押すと、過去のアイテムにアクセスできます。 アイデア自体は、よく知られているプッシュ通知に非常に似ています。
すぐに使える、Pebbleモバイルアプリからのローカルメッセージ、カレンダー通知、天気予報がフィードに追加されます。
このインターフェイスの主な要素は、表示に必要な情報を備えたJSONオブジェクトであるPinです。
タイムラインの作業は、パブリックWeb API [6]に関連付けられています。
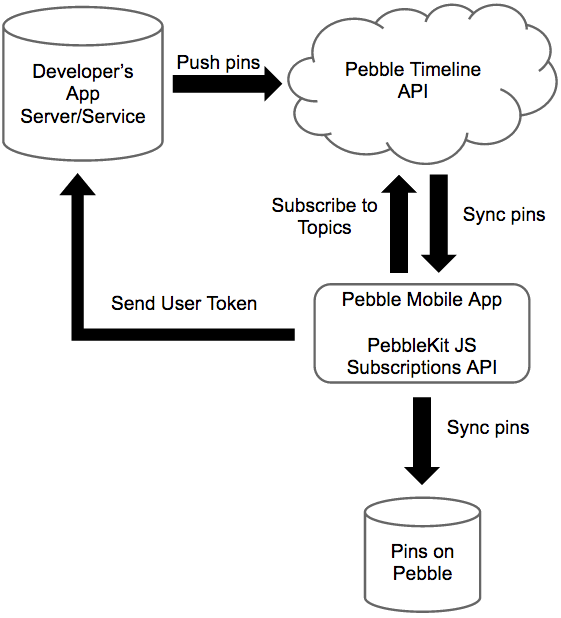
ドキュメントからアーキテクチャを複製します。

つまり メーリングリストを整理するには、開発者は以下を必要とします。
- watchappの動作のロジックで、ユーザーをニュースレターにサブスクライブするためのメカニズムを提供します。
- pinovを送信するようにバックエンドを構成します。
また、ユーザーが時計で「カスタム」メッセージを受信するには、次のことが必要です。
- 開発者がタイムラインインターフェイスを許可しているウォッチにwatchappをインストールします。
- このwatchappのモバイルアプリケーションでピンと通知を受信できるようにします。
さらに、メッセージの配置方法、メッセージの送受信に必要なもの、および開発者が注意する必要のあるものについて詳しく説明します。
コンテンツへ
2.メッセージを受信する
2.1。 受取人の識別
メッセージの受信者を決定するには、2つのアプローチが使用されます。
- 個別のメーリング-一意のユーザー/ watchappバンドルに基づいて取得されたトークンの使用。
- 一括メーリング-watchappに関連付けられたAPIキーと名前付きメーリングリストを購読するメカニズムを使用します。
それと別の両方は、Pebblekit JS [4]に実装されたAPIによって行われます。
2.2。 ユーザートークンの取得
タイムライントークンを取得するには、次の関数を使用する必要があります。
Pebble.getTimelineToken( function (token) { console.log('My timeline token is ' + token); }, function (error) { console.log('Error getting timeline token: ' + error); } );
このトークンは、メッセージルーティングに対処するためにバックエンドで「認識」されている必要があります。
2.3。 トピック購読
計画された配布がメッセージをグループ化する機能を提供する場合、watchappサブスクリプション管理メカニズムを実装することは論理的です。
単純なバージョンでは、特定のトピックにサブスクライブします。この場合、「aTopic」は次のようになります。
Pebble.timelineSubscribe('aTopic', function () { console.log('Subscribed to aTopic'); }, function (errorString) { console.log('Error subscribing to topic: ' + errorString); } );
その他のサブスクリプション操作
aTopicトピックの購読を解除します。
現在のサブスクリプションのリストを取得します。
Pebble.timelineUnsubscribe('aTopic', function () { console.log('Unsubscribed from aTopic'); }, function (errorString) { console.log('Error unsubscribing from topic: ' + errorString); } );
現在のサブスクリプションのリストを取得します。
Pebble.timelineSubscriptions( function (topics) { console.log('Subscribed to ' + topics.join(', ')); }, function (errorString) { console.log('Error getting subscriptions: ' + errorString); } );
コンテンツへ
3.メッセージを送信する
メッセージを送信するバックエンドの構造は何ですか? これは非常に良いニュースです。この部分はPebbleインフラストラクチャとはまったく関係がなく、任意のプログラミング言語と便利なプラットフォームで完全に任意に実装できます。
主なことは、PebbleタイムラインWeb API [6]に HTTPSリクエストを送信できるようにすることです。 公式ドキュメントでは、例外的に明確にするための例は、通常curlで作成されています。
一般に、APIリクエストは次のようになります。
$ curl -X PUT https://timeline-api.getpebble.com/v1/user/pins/unique-pin-id \ --header "Content-Type: application/json" \ --header "X-User-Token: a70b23d3820e9ee640aeb590fdf03a56" \ -d @pin.json
3.1。 個別のニュースレター
URI:
https://timeline-api.getpebble.com/v1/user/pins/
ピンの作成:
$ curl -X PUT https://timeline-api.getpebble.com/v1/user/pins/unique-pin-id \ --header "Content-Type: application/json" \ --header "X-User-Token: a70b23d3820e9ee640aeb590fdf03a56" \ -d @pin.json
ここに
unique-pin-id-一意のテキスト(64文字)メッセージ識別子。
X-User- Token-これは、メッセージの宛先となるユーザートークンと同じです。watchappで生成され、自動的に受信するか、ユーザーをバックエンドに強制的に転送する必要があります。
pin.json-メッセージのJSON記述を含むテキストファイル。
ピンの取り外し:
$ curl -X DELETE https://timeline-api.getpebble.com/v1/user/pins/unique-pin-id \ --header "Content-Type: application/json" \ --header "X-User-Token: a70b23d3820e9ee640aeb590fdf03a56"
同じIDのピンを作成するリクエストを送信しても、複製は行われませんが、時計上のメッセージは置き換えられます。
3.2。 一括郵送
URI:
https://timeline-api.getpebble.com/v1/shared/pins/
ピンの作成:
$ curl -X PUT https://timeline-api.getpebble.com/v1/shared/pins/unique-pin-id \ --header "Content-Type: application/json" \ --header "X-API-Key: fbbd2e4c5a8e1dbef2b00b97bf83bdc9" \ --header "X-Pin-Topics: all,aTopic,bTopic" \ -d @pin.json
ここに
X-API-Keyは、受信者を決定するwatchappのキーです。開発者がアプリケーションをdev-portalに追加すると、タイムラインアプリケーションの解像度が作成されます(アプリケーションの公開はオプションです。主なことは、watchappが一意のUUIDで追加されることです)。
X-Pin-Topics-サブスクライバーがメッセージを受信するトピックのリスト。
ピンの取り外し:
$ curl -X DELETE https://timeline-api.getpebble.com/v1/shared/pins/unique-pin-id \ --header "Content-Type: application/json" \ --header "X-API-Key: fbbd2e4c5a8e1dbef2b00b97bf83bdc9"
3.3。 サーバーの応答
適切なWeb APIにふさわしいので、すべてのリクエストは応答として返事を受け取ります。
すべてが順調であれば、「OK」という内容のコード200が得られます。
何かが間違っている場合、応答コードは400、403、410、429、503のリストから取得され、エラーは応答本文で復号化されます。
それとは別に、サーバーが返すヘッダーに注意する必要があります。x-ratelimit-percentパラメーターには、メッセージ制限の使用率があり、 retry-afterでは、制限を超えたときにサーバーへの繰り返し要求を開始できる回数(秒単位)になります。
コンテンツへ
4.ピンの仕組み
送信方法と受信方法がわかったので、何を送信するかを把握する必要があります。 詳細な調査のためには、公式文書[3]に勝るものはありません。
ピンの構成を簡単に説明します。
最小ピンの例:
{ "id": "unique-pin-id-1", "time": "2015-12-15T18:00:00Z", "layout": { "type": "genericPin", "title": "Just pin", "tinyIcon": "system://images/NOTIFICATION_FLAG" } }
したがって、各ピンには次のものが必要です。
id- 「メーラー」によって定義された識別子。
time -ISO 8601のピン送信時間。
レイアウト -ピンの表示を記述するオブジェクト。
レイアウトオブジェクトの詳細:
type-タイプ、4つのタイプが提供されます-名前が示すとおり、generic、calendar、sports、weather、generic-general purpose、および残りにはカスタマイズ用の追加パラメーターのセットがあります(たとえば、スポーツの試合のスコアを表示する);
tinyIcon-メッセージに事前定義されたアイコンを表示するURI。
次のオブジェクトをピンに追加することもできます。
createNotificationおよびupdateNotification-タイムラインでピンを作成する前のアラートによる通知。
リマインダー -タイムラインでイベントについて事前に通知する。
アクション -対話性の場合、ユーザーの選択に応じてアクションを構成できます。
コンテンツへ
5.「怠け者」のタイムライン
Pebbleでのプログラミング以外は何でもでき、同時にタイムラインのメーリングリストが必要な人を「怠け者」と呼びました。
可能ですか? しかし、簡単...
バックエンドは既にそこにあり、設定されており、定期的にWeb APIを介して何かを送信しようとしています。 彼の話を聞くことだけを学ぶことは残っています。
4ステップのハウツー:
ステップ1. Cloudpebbleで小さなアプリケーションを作成する
「Pebble.js(ベータ)」タイプの新しいプロジェクトを作成します
app.jsでは、コードを次のように変更します。
var UI = require('ui'); var myToken; Pebble.getTimelineToken( function (token) { console.log('My timeline token is ' + token); myToken = token; var tokenDisplay = new UI.Card({ subtitle: 'Timeline Token', body: myToken }); tokenDisplay.show(); }, function (error) { console.log('Error getting timeline token: ' + error); } );
アプリケーションをコンパイルし、2番目のステップに進みます。
ステップ2.アプリケーションを開発者ポータルに追加する
「GET PBW」ボタンにより、Cloudpebbleから小さなアプリケーションを保存します。
開発者のポータルに移動して、Watchappアプリケーションの追加を追加します。名前を見つけて、[作成]をクリックします。
「リリースの追加」で、以前にダウンロードしたpbwを追加します。
タイムラインを有効にする「タイムラインを有効にする」。
「timeine設定の管理」で、APIキーを見つけて手順3に進みます。
ステップ3.ユーザートークンを取得する
Cloudpebbleに戻ります。
エミュレーターでアプリケーションを起動します-エミュレーター画面で、アプリケーションで最もタイムラインのユーザートークンを記録します! バックエンドに追加します。
手順4.アプリケーションを時計に合わせる
Cloudpebbleを離れることなく、watchappを時計にインストールします。ユーザートークンを思い出せば、実行する必要はまったくありません。
利益
コンテンツへ
6.使用の制限
APIキー経由で送信する場合-キーごとに毎分5000リクエスト。
ユーザートークンで送信する場合-1トークンにつき15分で300リクエスト。
また、開発者はユーザーの時間までのメッセージ配信時間を最大15分と見積もるので、リアルタイムメッセージにタイムラインを使用することはお勧めしませんが、実際の配信時間はまだ数秒です。
タイムラインのすべての良いニュース!
コンテンツへ
1. Pebbleタイムラインの統合// Pebble開発者
2.タイムラインアーキテクチャ// Pebble Developers
3.タイムラインピンについて// Pebble Developers
4.タイムラインの購読// Pebble Developers
5.タイムラインの有効化// Pebble Developers
6.タイムラインへのデータのプッシュ// Pebble Developers
7. Pebbleタイムラインのライブラリ// Pebble開発者